如何画好流程图
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
原创不易,欢迎点赞转发关注~

你好,我是 hockor,在上一篇文章中我们讲了如何画好架构图,作为一个程序员,在工作中我们还会接触到很多的流程图,所以这一次我们就来聊聊工作中常见的流程图的绘制,帮助你更好的看懂和绘制流程图。
什么是流程图
流程图 = 流程 + 图。
它是以特定的图形符号加上说明,表示算法的图,通常是用来表示流经一个系统的信息流、观点流或部件流的图形代表,流程图通常以不同类型的框代表不同种类的步骤,每两个步骤之间则以箭头连接。
流程图的核心就在于如何排布事物进行的次序,不同的顺序可能造成截然不同的结果。
为什么要画流程图
相比起架构图的宏观,流程图更多的专注在具体事项的实现上,它可以帮助我们把一个复杂的过程简单而直观地展示出来,大大提高了我们的沟通效率以及减少语言认知的障碍。
其次,在我们画出一张流程图之后,方便我们用流程图和实际操作的步骤进行比较、对照,帮助我们梳理流程上的纰漏。
最后,流程图还能帮助我们将工作过程中复杂的、有问题的、重复的部分、多余的环节以及可以简化和标准化的地方都显示出来,有利于我们把复杂流程简单化。
那么流程图绘制中需要注意些什么呢?我们先来看看流程图的组成元素都有些什么?
流程图的常用符号和规范
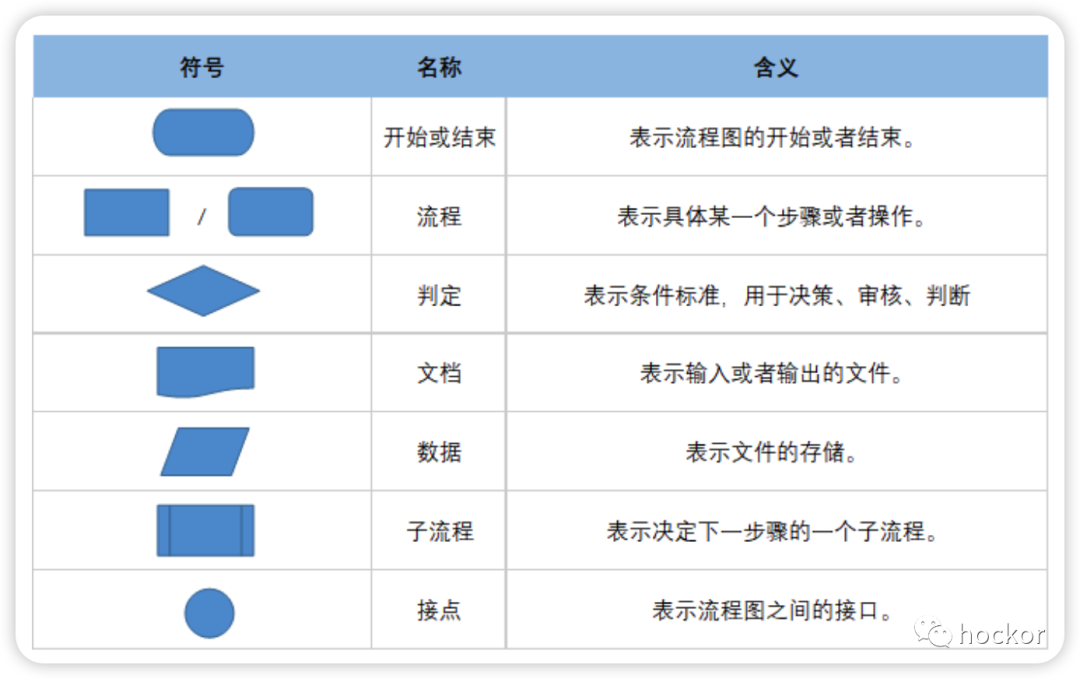
我们知道流程图中最常用的就是箭头和矩形了,除了这 2 个以外其他形状各有什么意义呢?这里给大家列了个表格,一起来看看吧。

在了解了流程图的基本元素以后,我们再来看看流程图的三种最常用的结构,分别是顺序结构,循环结构和选择结构
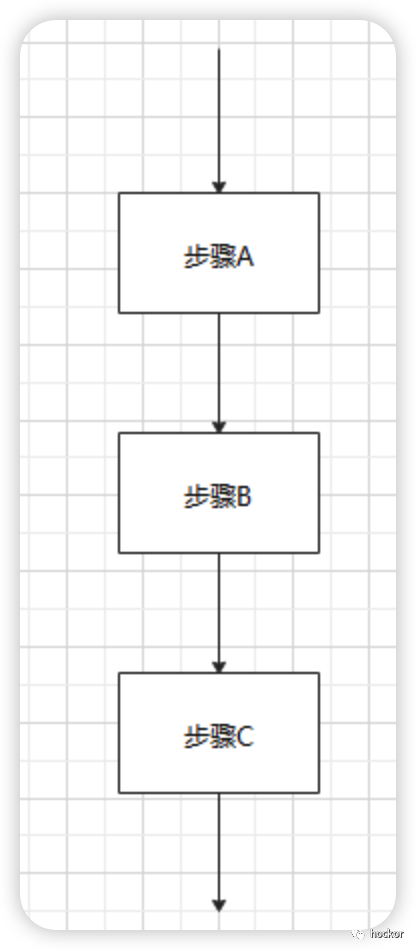
顺序结构
这是我们流程图中最常见的、最简单的结构了,就是将各个步骤按照先后顺序通过箭头连接,表示任务执行的先后顺序。

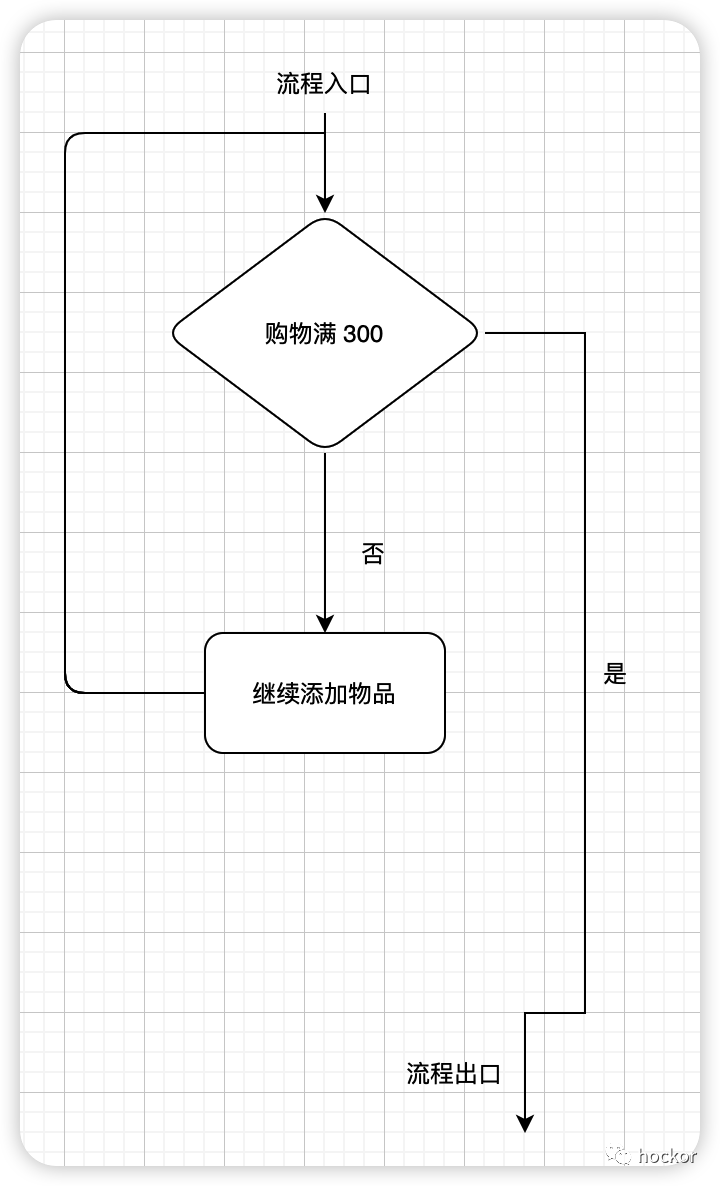
循环结构
循环结构一般是指业务中需要反复执行某个功能而设置的一种程序结构,它由循环体中的条件,判断是继续执行某个功能还是退出当前循环。
场景:用户购买东西,需要满足购物车满 300 元才能出现减免的提示。

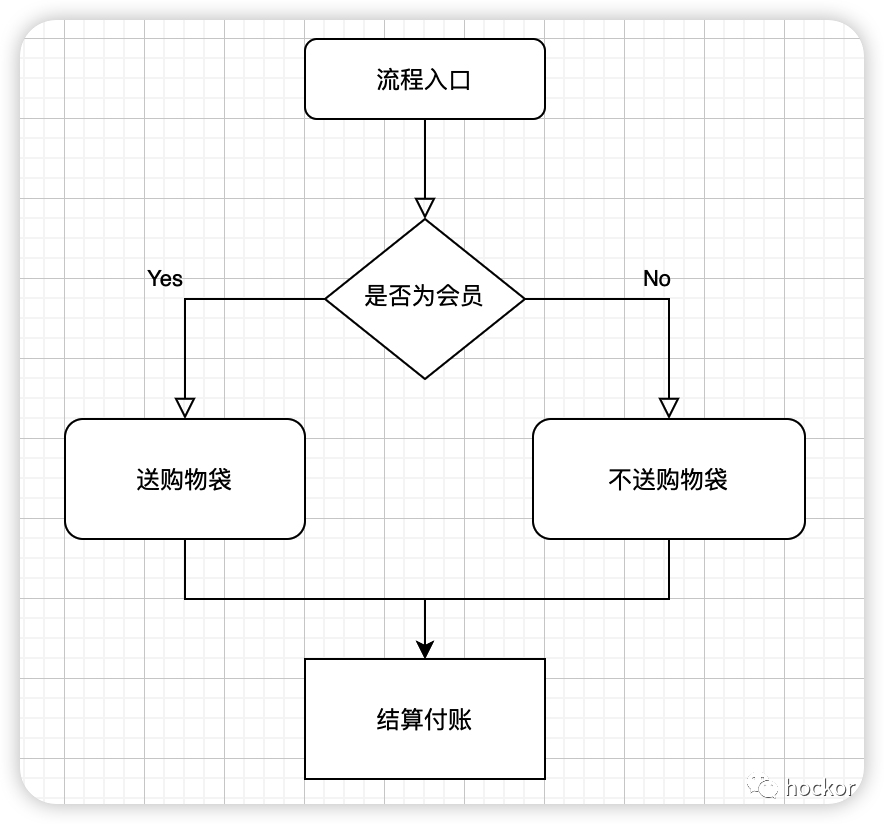
选择结构
用于判断给定的条件是否符合当前流程期望,根据判断的结果来控制程序的流程。
场景:用户购物时,根据是否是会员提示是否送购物袋

除了符号规划、结构规划,绘制流程图过程中还要注意一些约定俗成的绘制规范,比如
1)绘制流程图时,为了提高流程图的逻辑性,应遵循从左到右、从上到下的顺序排列。
2)一个流程从开始符开始,以结束符结束。开始符号只能出现一次,而结束符号可出现多次。若流程足够清晰,可省略开始、结束符号。
3)同一流程图内,符号大小需要保持一致,同时连接线不能交叉,连接线不能无故弯曲。
4)流程处理关系为并行关系的,需要将流程放在同一高度。
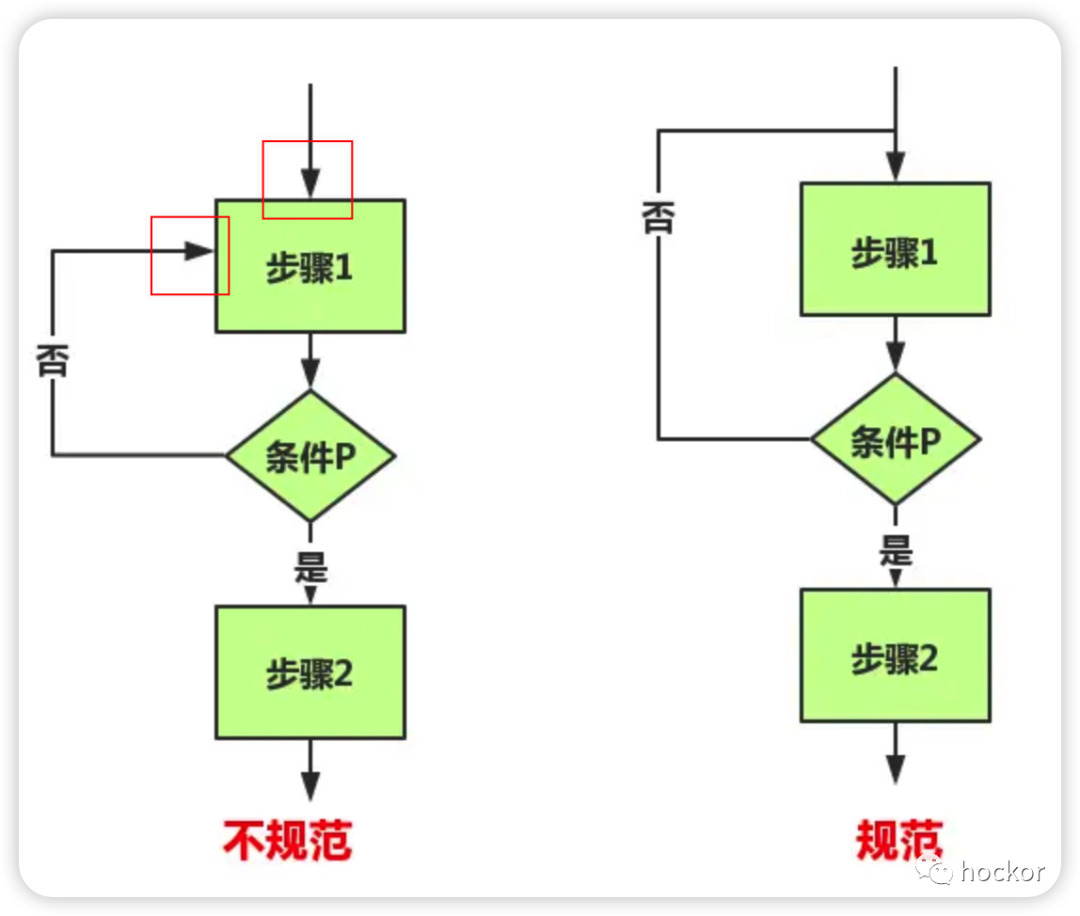
5)处理流程须以单一入口和单一出口绘制,同一路径的指示箭头应只有一个。

总结
本文从流程图的定义、基础元素以及画法,讲解了各种流程图的特点。其实对于我们常见的架构图、流程图、时序图、思维导图等,其目的都是在于帮助我们去把任何复杂事物拆解为最小单元,然后由最小单元逐渐还原复杂事物。这样的一种抽象建模的过程才是整个图的精髓。
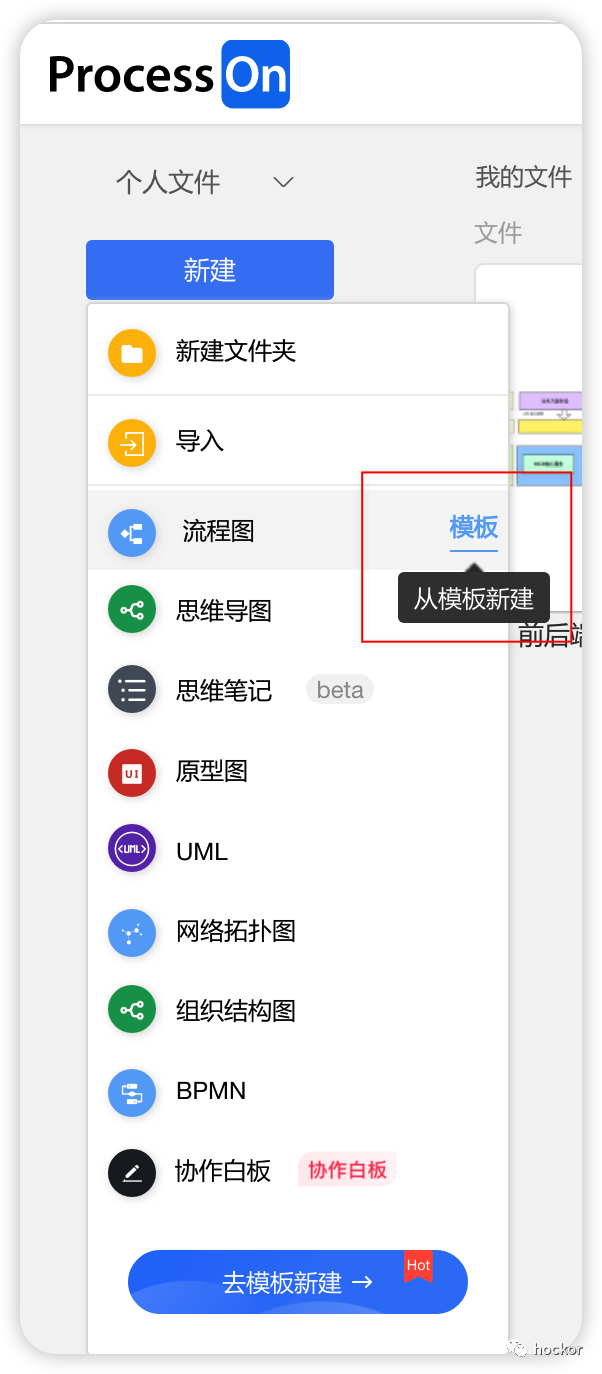
最后在绘制的时候如果你不知道怎么开始,不妨多多参考别人的优秀例子,这里推荐下processon,一款呼声很高的在线绘制工具,在创建的时候有很多的模板可供选择。

最后希望以上内容能对你有些许帮助,如果文中有不对的地方也欢迎你的纠正,感谢你的阅读,我是 hockor,我们下次再见~
参考资料
优秀的流程图是怎样的:https://www.zhihu.com/question/31537621 深入浅出为你解读四类「流程图」:http://www.chanpin100.com/article/105363
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持❤️
