讨厌,你这个磨人的小需求!
菜心的第248篇原创
2021年的第27篇
距离2021年小目标100篇原创还剩73
今天要讲的是一个能量榜排行榜入口需求,主要的要求就是希望和普通广告条的形式能有所区分。
分享一下过程中的感悟点。
1.区别于普通广告条的形式
普通广告条,大家应该都懂,比如下面这种形式:

于是为了做区分,我稍微把形象和元素做出一点破界的形式,效果如下:

没想到还是我太天真,还是被说有点像平时广告条,于是我就从排行榜想到了领奖台,于是就在右侧延伸出了一个台子,然后把头像放在了台在上面,让人有一种站在讲台上的感觉:

大家都觉得形式还可以。
2.为了转化率还是要提高点击感
本来已经定稿了,但是后来策略有变,头像框之前是不能单独点击的,只有一整个大的点击区域,但为了给每位主播增加曝光,于是把头像变得可点击,那问题就来了,头像入口和排行榜入口离的太近,很容易误操作:

并且头像的点击区域也太小了。
所以思来想去,决定把结构重新布局,左侧放头像,右侧放排行榜入口:

整体为了增强吸引力,还是希望把形象用上,右侧放一个盒子,然后形象从盒子出来,大概效果如下:

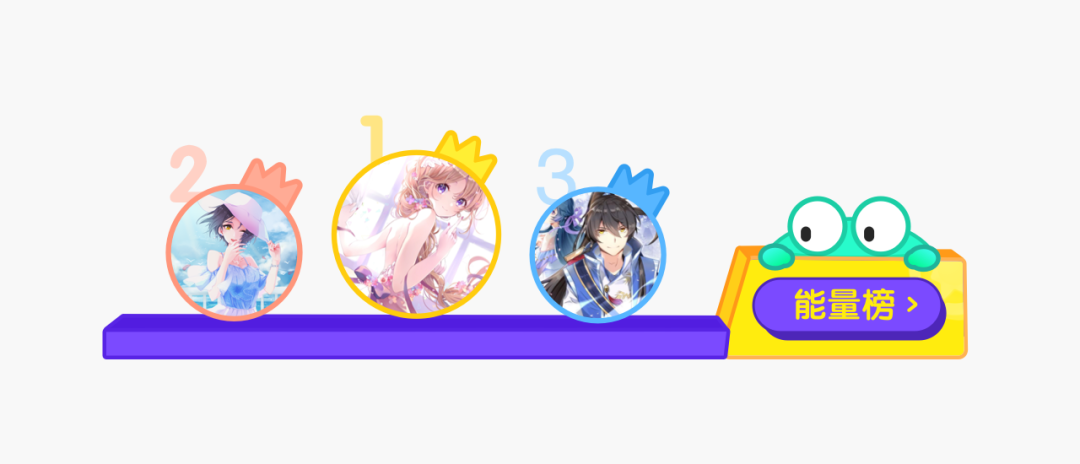
后来为了更加有点击感,在盒子上面加了一个按钮:

这样可点击的感觉就更明确了
3.对于一些视觉表现的细节调整
其实现在来看,也没什么大问题,但是严格来说,其实右侧的形象表情还是稍微有点复杂了,因为整体感觉都是大面块的,比较简洁的风格,复杂的和简洁的放在一起,难免会有点违和:

于是就思考怎么把表情变得简化一些。
倒是有一个好方法,就是把形象下移,收到盒子里去,这样会适当减少复杂度:

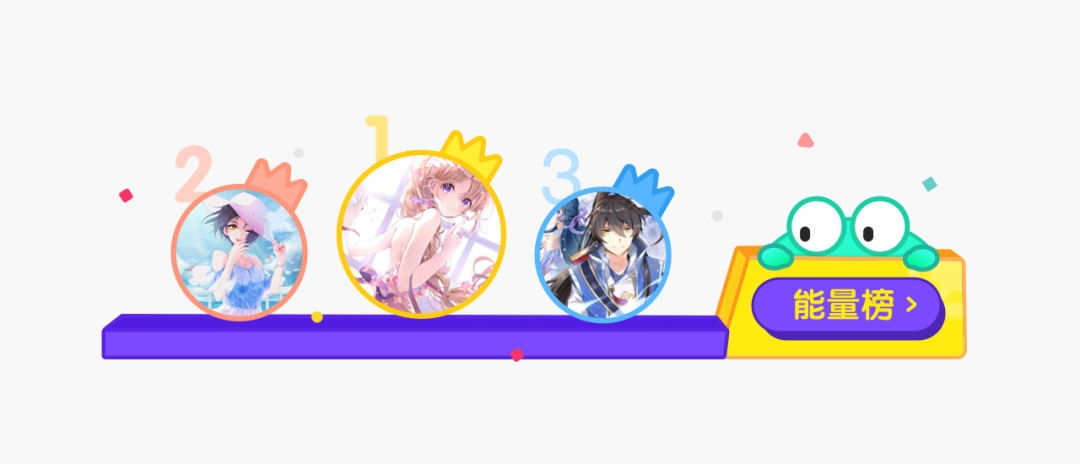
但这个大笑的表情如果没有整个嘴巴,着实有点难受,后来就直接去掉了嘴巴,只留下可爱的眼睛,然后把盒子加高一点,使整体更加饱满:

嗯,这样整体的一致性就统一多了,最后再加点增强氛围的修饰物:

大功告成。
总结
除了上面介绍的这些内容,其实整个设计里面最重要的一个原则就是增强形式感,比如
·整体分成两段,每一段的颜色和形状都是不同的。
·运用形象和形状的搭配融合,使整体更加生动。
·利用一些破出界限的方式,比如123数字在头像左上角的破出,形象从盒子里的破出。
这些都是增加形式感的方式,希望后面可以积累更多手段和技巧。
这又是一个经历无数过程稿的需求:

每次出图,基本都是无数次的推翻和打磨细节,痛苦并快乐着!
继续加油!
兄弟们,想来一起抠细节,做更精致的设计,啥也别说,你就戳下方链接,一起进步就完了:

