15个有用的React动画库,马上让你的项目变得高大上

英文 | https://javascript.plainenglish.io/18-useful-react-animation-libraries-you-can-consider-using-in-2021-7cad00dbf525
翻译 | web前端开发

1、React Spring

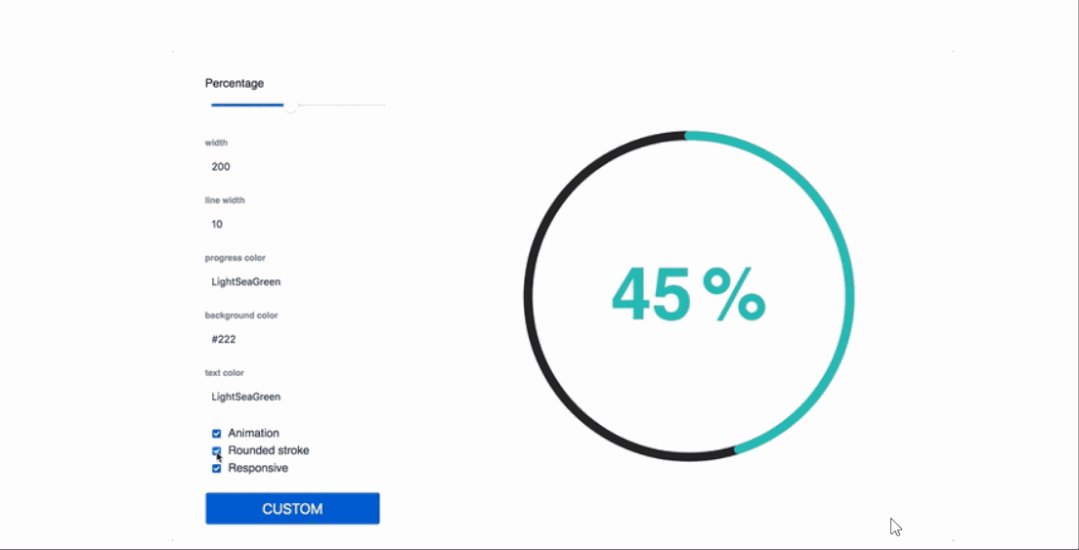
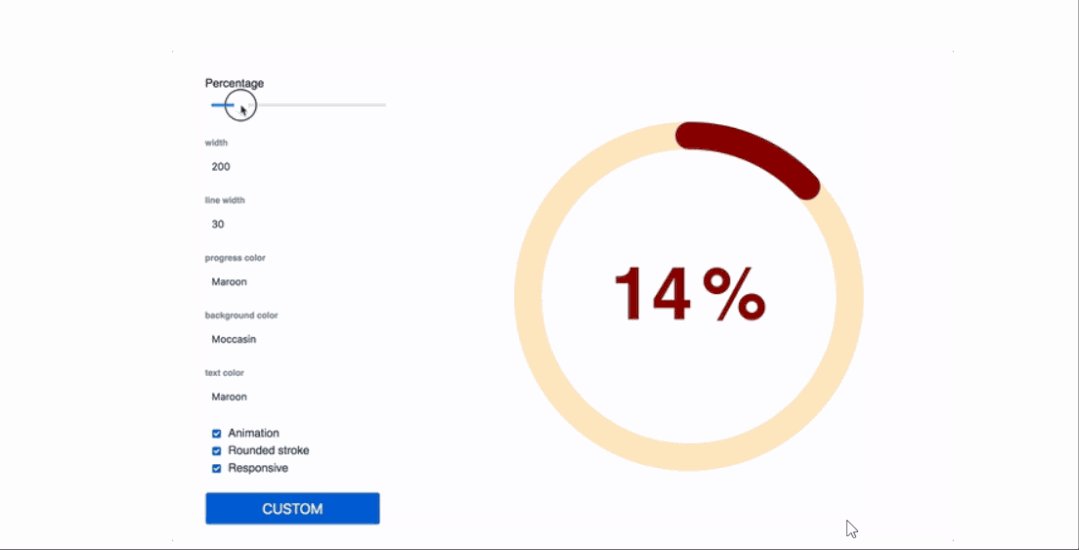
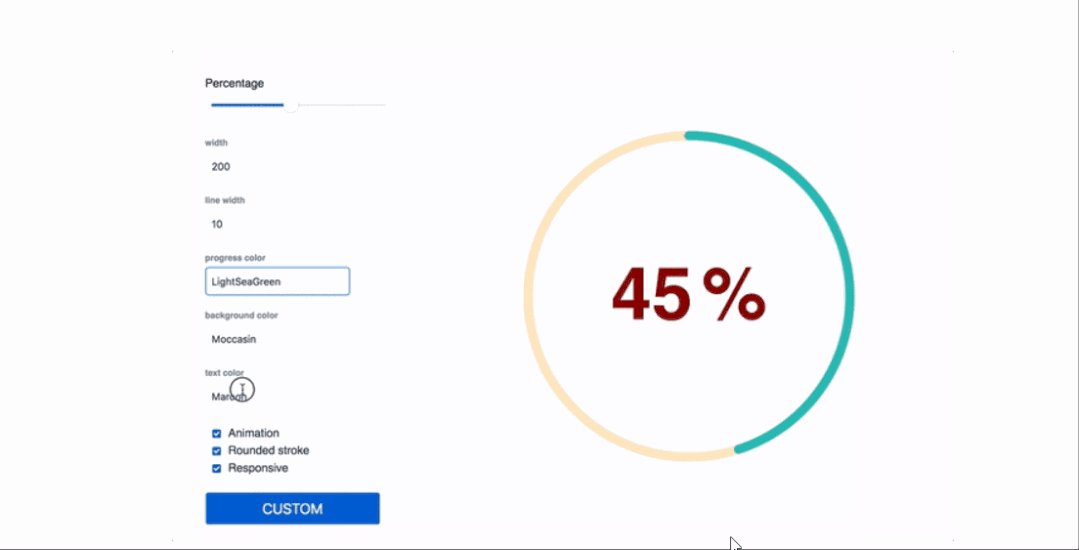
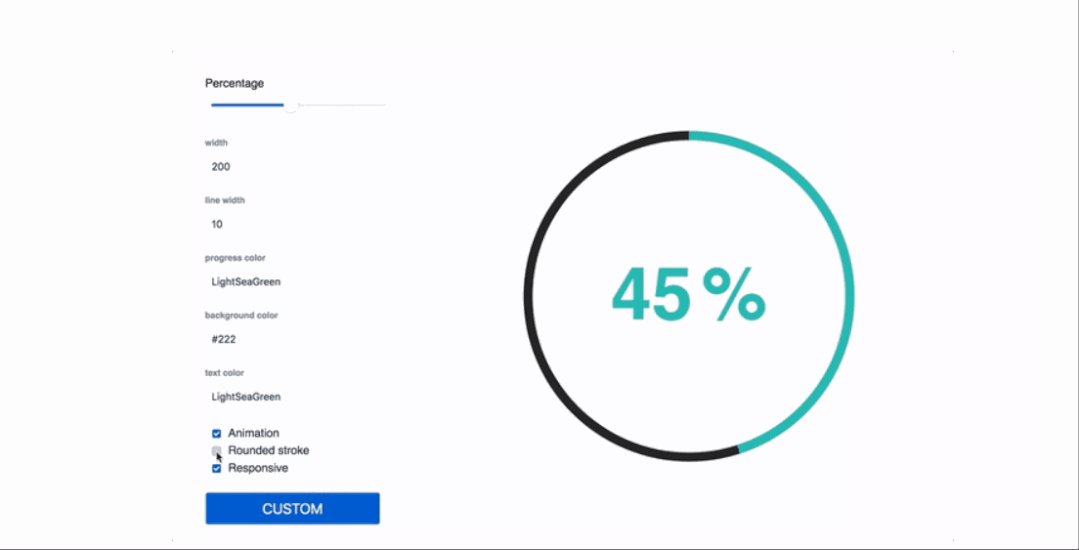
2、React Circle

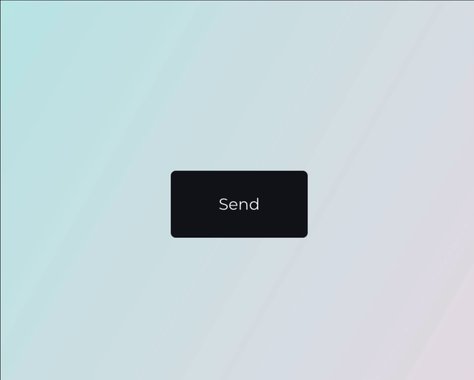
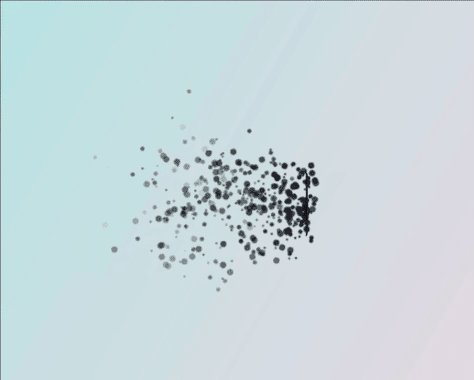
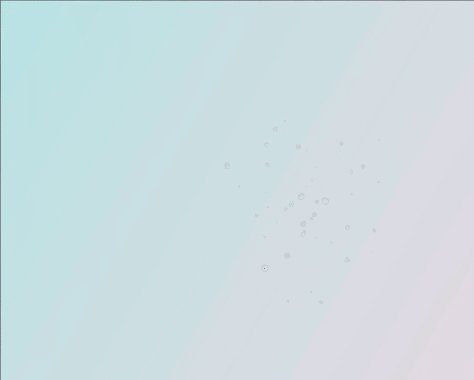
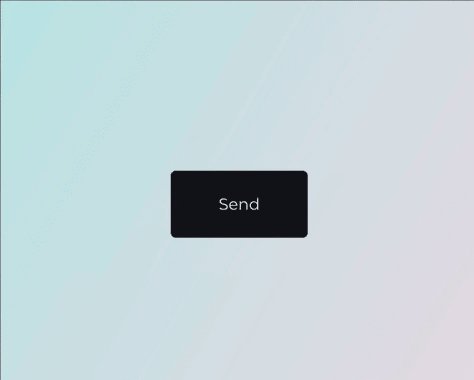
3、粒子效果按钮

4、React Stonecutter

5、Ant Motion

6、React滚动视差

7、React Loading

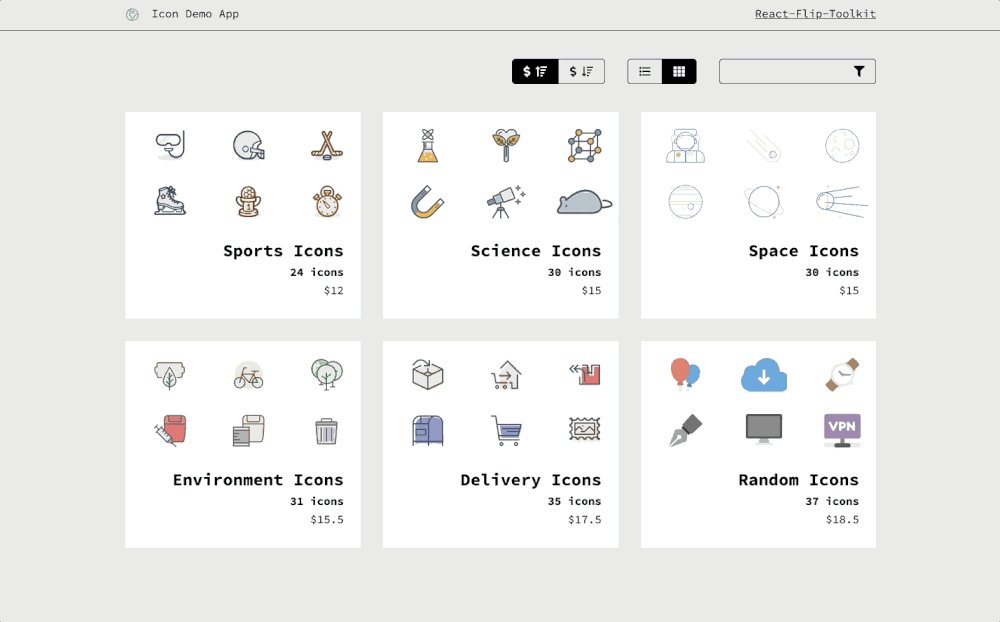
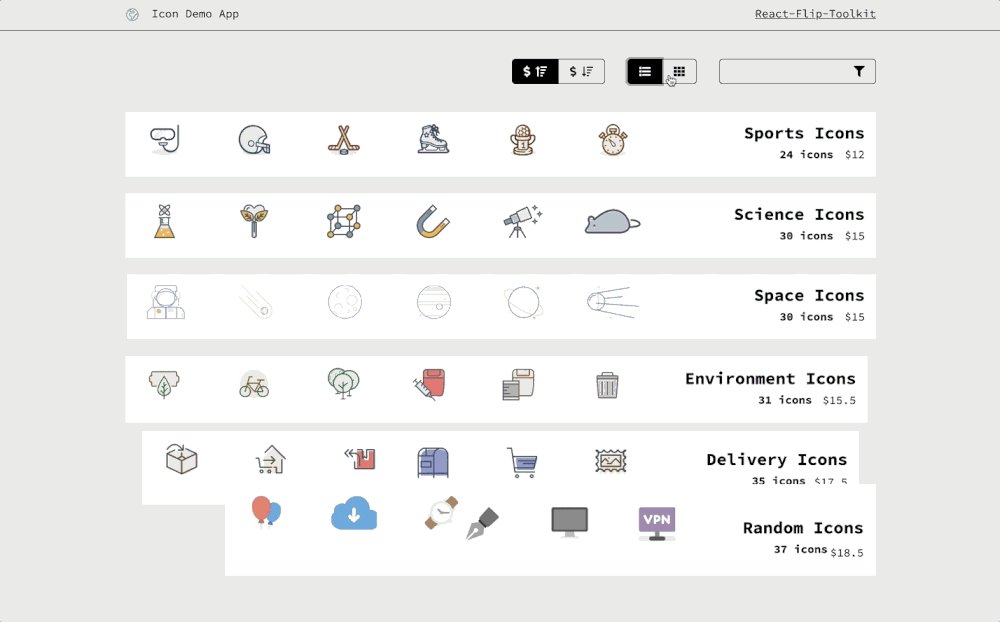
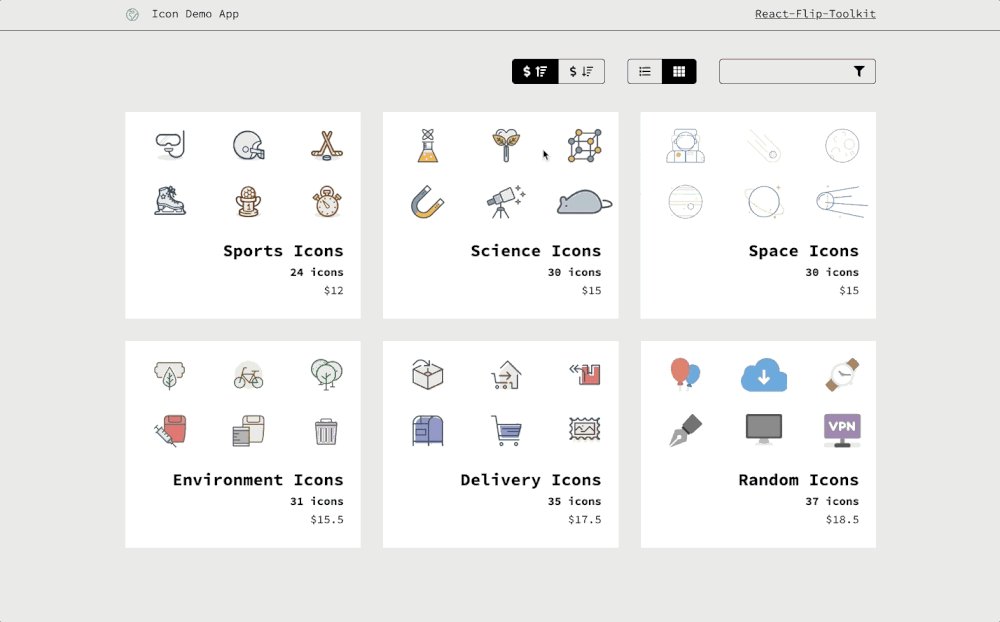
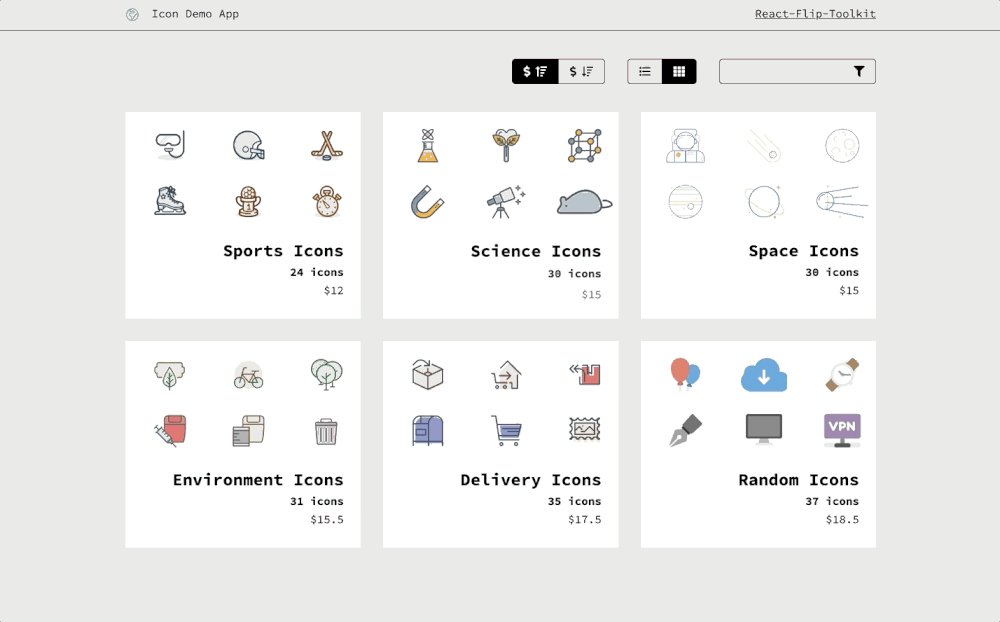
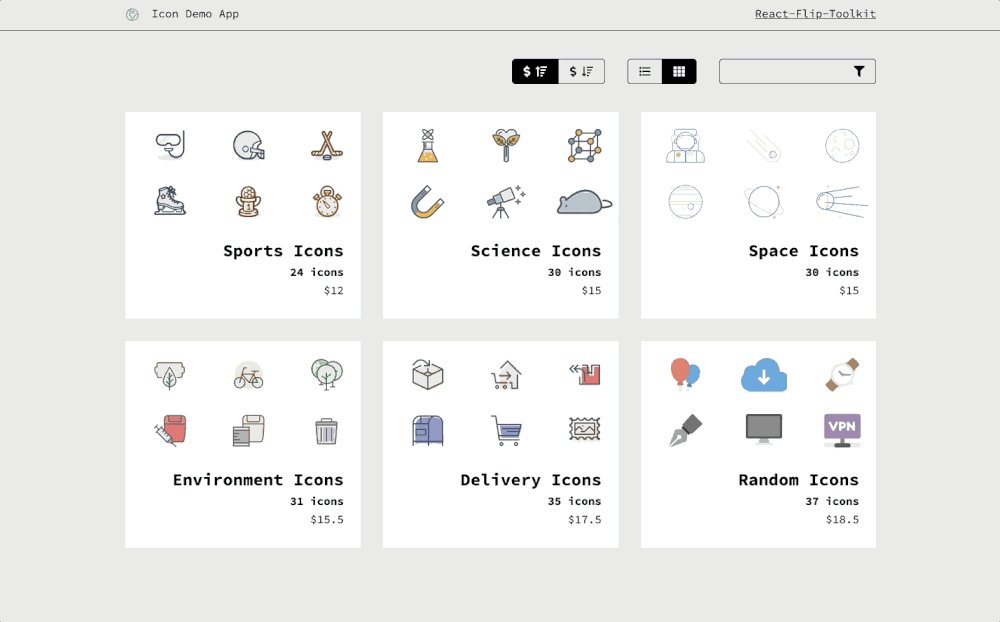
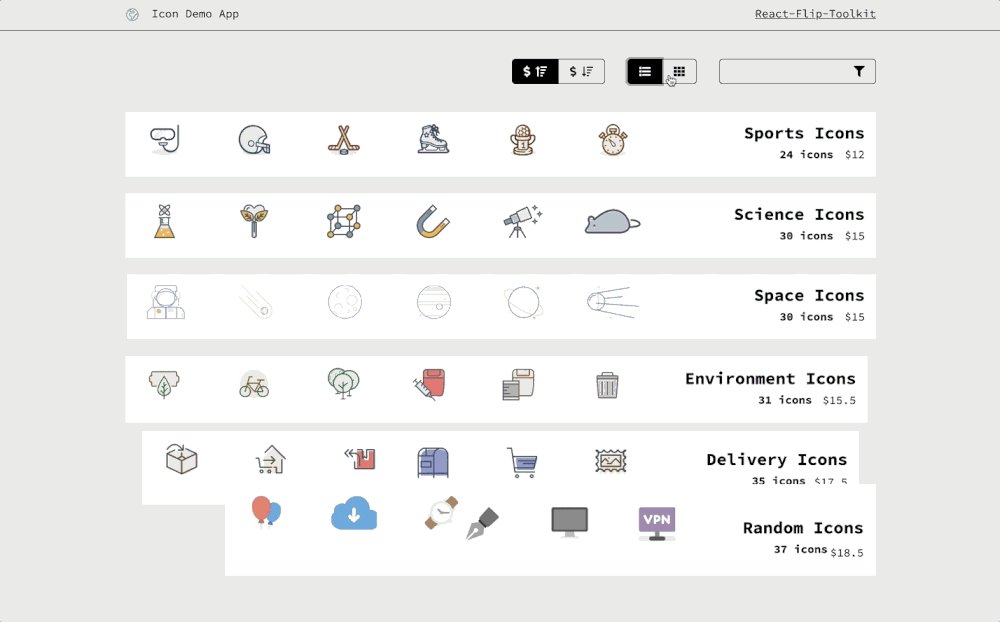
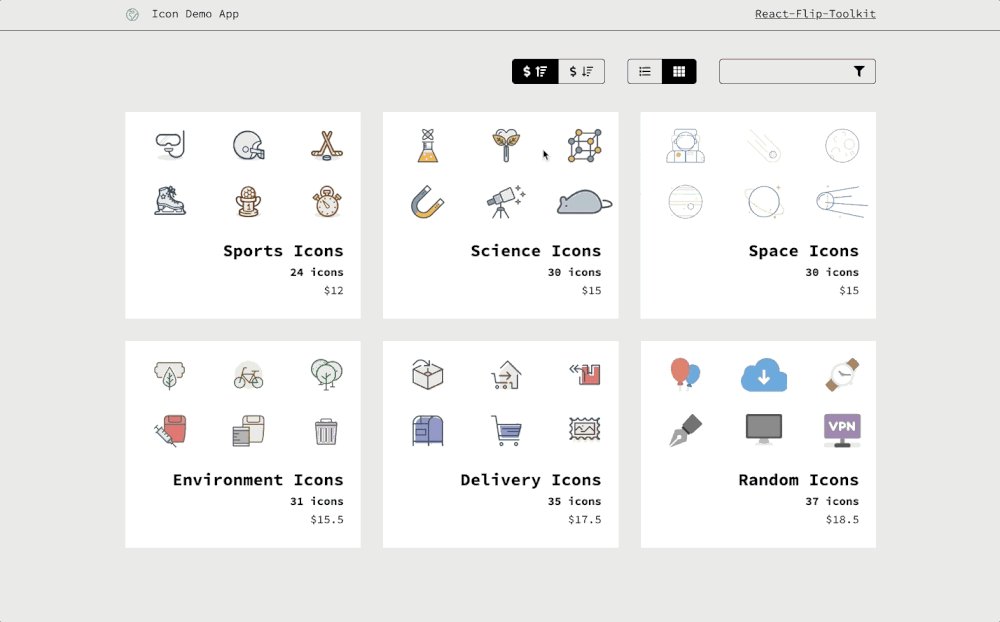
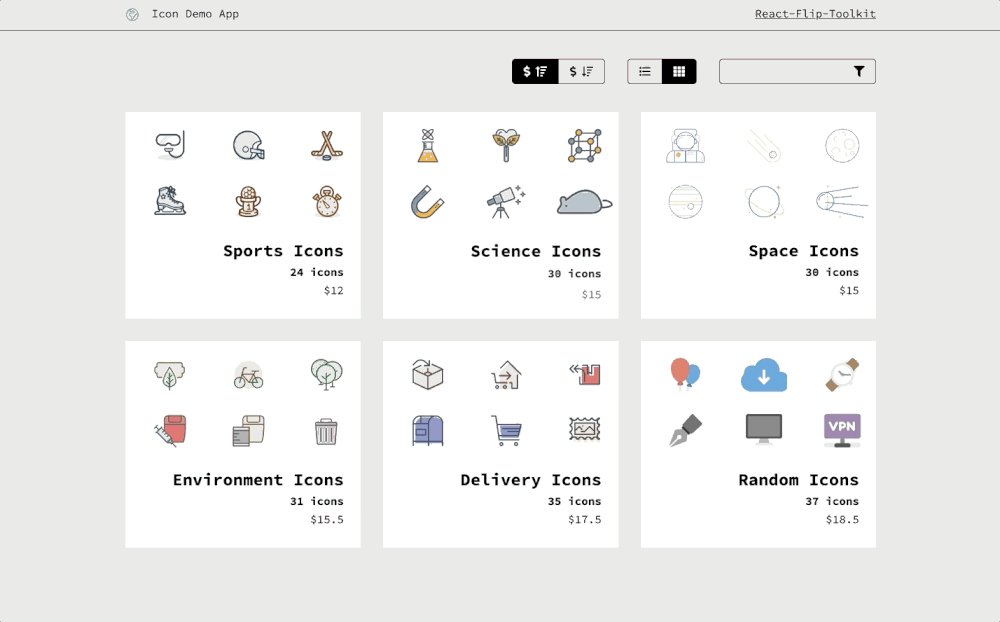
8、React翻转工具包

9、React Typist

10、Fluid Transitions

11、React Native动画

12、React动画

13、React Motion

14、Pose

15、React Transition Group

学习更多技能
请点击下方web前端开发
![]()

评论
