这个React库让你快乐划划划!
作者丨火宝
来源丨编程导航
一个支持丰富鼠标和触摸手势的 React 库
编程导航 致力于推荐优质编程资源 💎
项目开源仓库:https://github.com/liyupi/code-nav
跪求一个 star ⭐️
哈喽大家好!我是编程导航的小编火宝。今天给大家推荐一个轻松解决拖拉拽哪点事儿的 React 库。
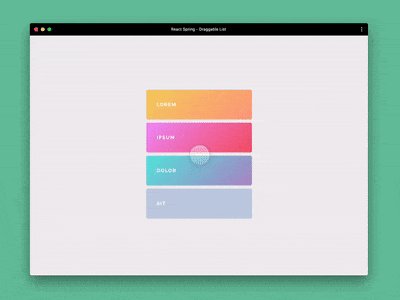
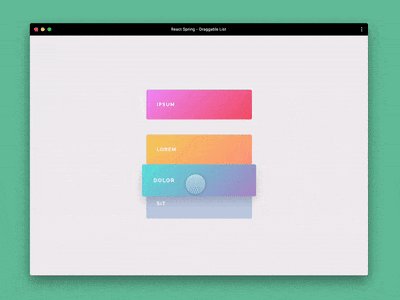
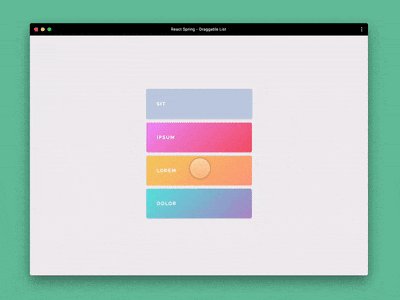
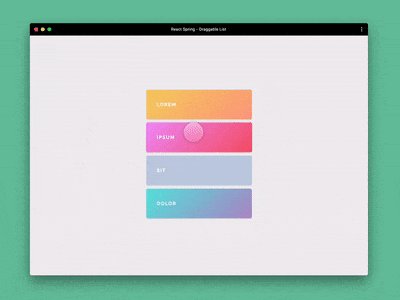
Use Gesture 是一个支持丰富鼠标和触摸手势的 React 库。当我们使用鼠标或者触摸手势进行移动、缩放、拖动、滚动、捏合等操作时,Use Gesture可将这些事件绑定到任何组件或视图。通过使用接收到的数据,我们只需要几行代码就可以轻松搞定复杂多样的手势动作。

如何使用
安装
使用 yarn:
yarn add react-use-gesture
使用 npm:
npm install --save react-use-gesture
举个栗子
下面的例子是使一个 <div/> 可拖动,拖动时它将跟随我们的鼠标或手指移动,并在释放时返回其初始位置。
import React from 'react'
import { useDrag } from '@use-gesture/react'
import { a, useSpring } from '@react-spring/web'
import styles from './styles.module.css'
export default function App() {
const [style, api] = useSpring(() => ({ x: 0, y: 0, scale: 1 }))
const bind = useDrag(({ active, movement: [x, y] }) => {
api.start({
x: active ? x : 0,
y: active ? y : 0,
scale: active ? 1.2 : 1
})
})
return (
<div className="flex fill center">
<a.div tabIndex={-1} {...bind()} className={styles.drag} style={style} />
</div>
)
}
效果如下:

这其实是 useDrag hook 返回一个函数(存储在 bind 常数中),该函数在调用时会返回一个带有事件处理程序的对象。当我们将 {...bind()} 扩展到某个组件中时,实际上是在添加 onMouseDown 和 onTouchStart事件来处理。
可用 Hooks
useDrag 只是 React UseGesture 的其中一个 hook,它可以处理多种不同的手势。
| Hook | Description |
|---|---|
useDrag | 处理拖拽手势 |
useMove | 处理鼠标移动 |
useHover | 处理鼠标进入及离开时间 |
useScroll | 处理滚动事件 |
useWheel | 处理鼠标滚轮事件 |
usePinch | 处理捏合手势 |
useGesture | 处理多个手势 |
这个库更能与 React-spring 这样的动画库结合使用,解锁更多手势就是现在!
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取评论
