11个让你的 React 应用程序更加出彩的库

英文 | https://javascript.plainenglish.io/eleven-libraries-to-take-your-react-app-up-a-notch-570c11923738
翻译 | 杨小二

1、Lodash

import _ from "lodash"你可以开始使用所有以下划线 ( _)开头的内置函数。下面是一个例子:
_.chunk(array, size)// Creates an array of elements split into groups the length of size. If array can't be split evenly, the final chunk will be the remaining elements._.chunk(['a', 'b', 'c', 'd'], 2) // => [['a', 'b'], ['c', 'd']]_.chunk(['a', 'b', 'c', 'd'], 3) // => [['a', 'b', 'c'], ['d']]
这些方法非常适合迭代数组、对象和字符串,操作和测试值,以及创建复合函数。
所有功能和文档地址:https://lodash.com/docs/4.17.15
2、date-fns

这个库的标语是“It's like Lodash for Dates”和lodash类似,date-fns也有很多内置函数。无论你是尝试转换时区还是相互比较日期/时间,你都一定会从这个库中找到一些用处。有超过 200 多种功能适用于所有场合。
要使用 date-fns,请找到你要查找的方法并像这样导入它:
import { format, compareAsc } from 'date-fns'format(new Date(2014, 1, 11), 'MM/dd/yyyy') //=> '02/11/2014'const dates = [new Date(1995, 6, 2),new Date(1987, 1, 11),new Date(1989, 6, 10)]dates.sort(compareAsc)//=> [// Wed Feb 11 1987 00:00:00,// Mon Jul 10 1989 00:00:00,// Sun Jul 02 1995 00:00:00// ]
文档可以在这里找到:https://date-fns.org/docs/Getting-Started/
3、react-icons

使用react-icons可以 从十多个库和数千个图标中进行选择,包括许多品牌徽标。最好的部分是图标可以直接用作组件中的文本,因此,你不必像处理图像一样担心 CSS 大小。
react-icons 利用 ES6 导入,你只需要导入你的项目正在使用的图标即可,如下所示:
import { FaBeer } from 'react-icons/fa';function Question (){return <h3> Lets go for a <FaBeer />? </h3>}
搜索图标并访问文档地址:https://react-icons.github.io/react-icons/
4、react-portal

虽然很少使用Portal,但大多数 React 开发人员仍然熟悉它们。Portals 提供了一种流行的方式来将子组件渲染到存在于父组件的 DOM 层次结构之外的 DOM 节点中。
React 本身有一个内置的门户创建器,但过程繁琐,文档可能有点密集。react-portal解决了这个问题。
要使用该库,请使用标准 JavaScript 选择器(如getElementById或 )将 HTML 代码中的门户容器作为目标querySelector,然后就大功告成了。
import { Portal } from 'react-portal';<Portal>This text is portaled at the end of document.body!</Portal><Portal node={document && document.getElementById('new-york')}>This text is portaled into New York!</Portal>
文档地址:https://github.com/tajo/react-portal
5、react-calendar

这是 React 应用程序的终极日历应用程序。react-calendar支持几乎所有语言,而且设置起来又快又容易。
有了数十种可能的模板,日历可以根据你的需要进行定制。下面是一个react-calendar使用示例:
import React, { useState } from 'react';import Calendar from 'react-calendar';function MyApp() {const [value, onChange] = useState(new Date());return (<div><CalendaronChange={onChange}value={value}/></div>);}
查看现场演示:https://projects.wojtekmaj.pl/react-calendar/
访问文档地址:https://www.npmjs.com/package/react-calendar
6、react-tabs

react-tabs是一个易于访问且可能是为 React 设置的最简单的选项卡组件。它很简单,其默认样式可提供流畅的用户体验。
要实现,请使用下面的代码作为起点。
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';import 'react-tabs/style/react-tabs.css';export default () => (<Tabs><TabList><Tab>Title 1</Tab><Tab>Title 2</Tab></TabList><TabPanel><h2>Any content 1</h2></TabPanel><TabPanel><h2>Any content 2</h2></TabPanel></Tabs>);
查看更多示例与查看文档地址:https://reactcommunity.org/react-tabs/
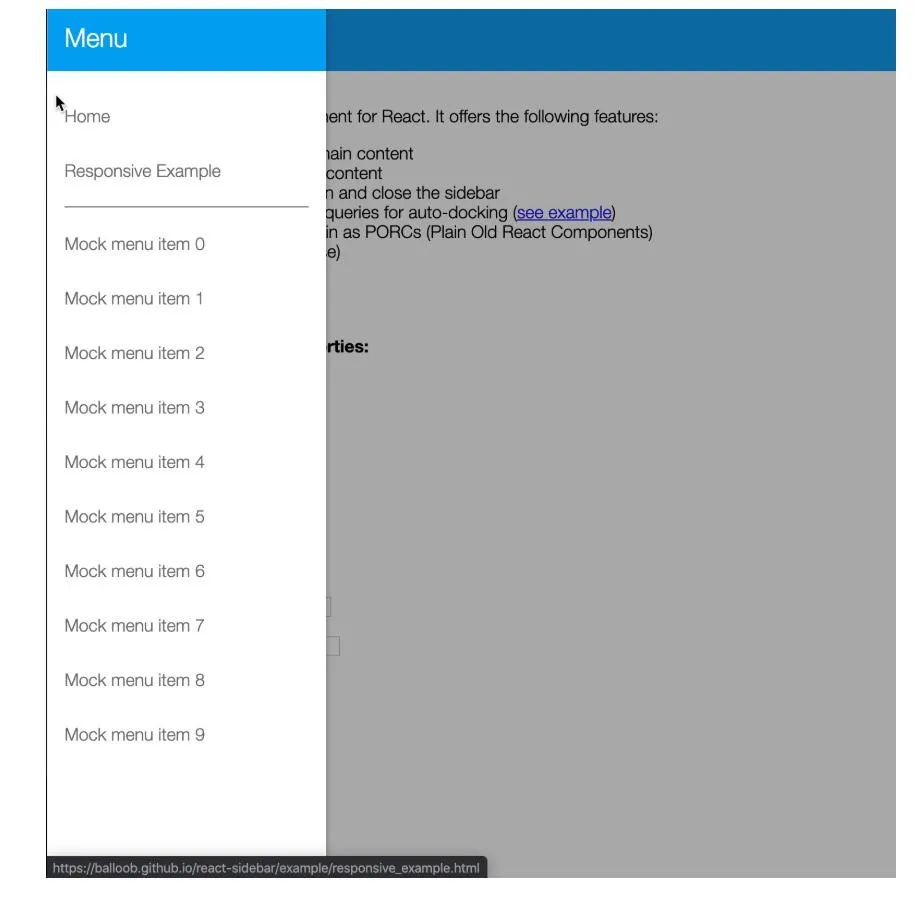
7、react-sidebar

如果你刚开始接触编程或设计样式并不是你的强项,那么你就会知道创建导航菜单有多么困难。react-sidebar为你简化该过程。
根据你实现的自定义和事件处理功能,代码可能会变得有点冗长。但你可以看演示地址:https://paulusschoutsen.nl/react-sidebar/example/#
以及查看完整文档地址:https://github.com/balloob/react-sidebar#installation
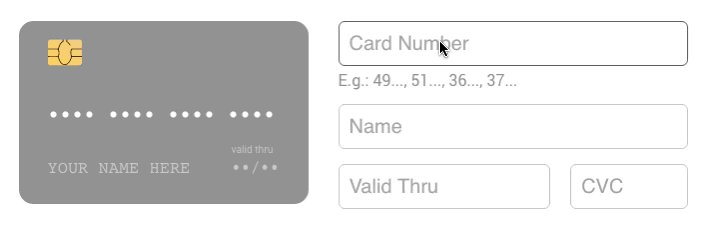
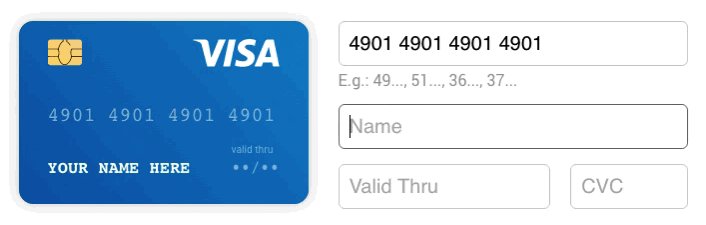
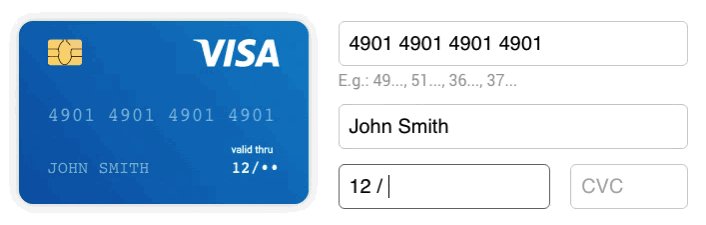
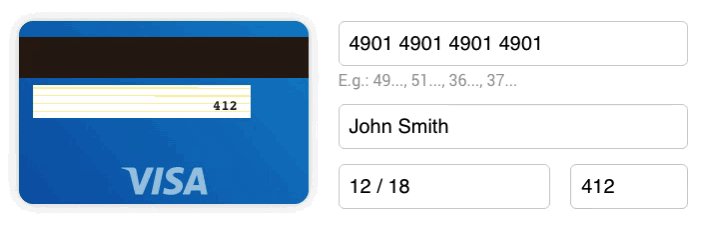
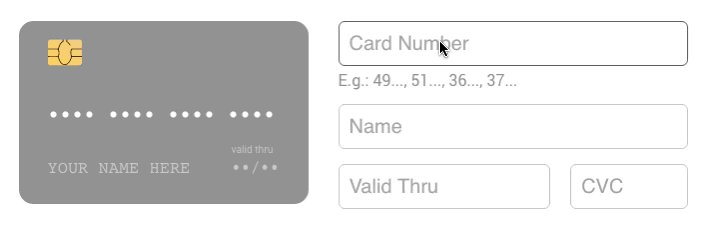
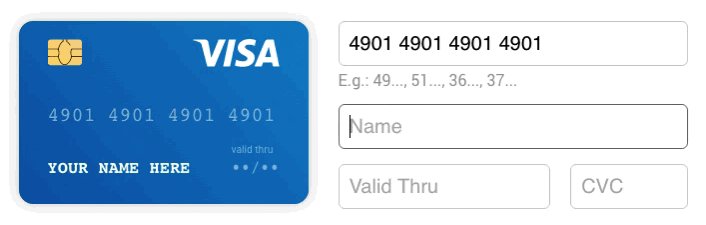
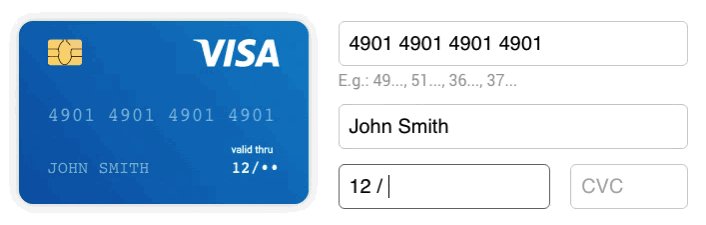
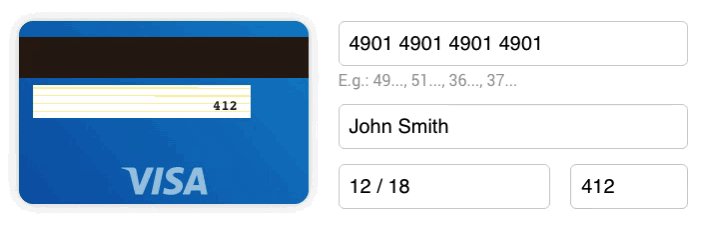
8、react-credit-cards

如果你正在开发使用信用卡付款的电子商务应用程序,那么这个库特别适合你。react-credit-cards在用户输入信用卡凭证时提供视觉刺激。虽然设置可能需要一些时间,但我是一个有趣的动画,肯定会改善用户体验。
如何实现与演示地址:https://www.npmjs.com/package/react-credit-cards
9、@stripe/react-stripe-js

在信用卡主题方面,Stripe 在提供支付处理软件和 API 的金融科技世界中享有盛誉,他们的 React 库是大众的最爱。如果你希望在你的应用程序中实现付款处理,请务必查看此处的文档地址:https://stripe.com/docs/stripe-js/react
10、react-toastify

如今,使用alert()已经过时并且在用户体验方面没有太大作用。相反,用于react-toastify创建 Toast 通知。它使用简单,还有很多自定义选项。
下面是一个示例代码块:
import React from 'react';import { ToastContainer, toast } from 'react-toastify';import 'react-toastify/dist/ReactToastify.css';function App(){const notify = () => toast("Wow so easy!");return (<div><button onClick={notify}>Notify!</button><ToastContainer /></div>);}
检查文档,以及演示地址:https://fkhadra.github.io/react-toastify/introduction/
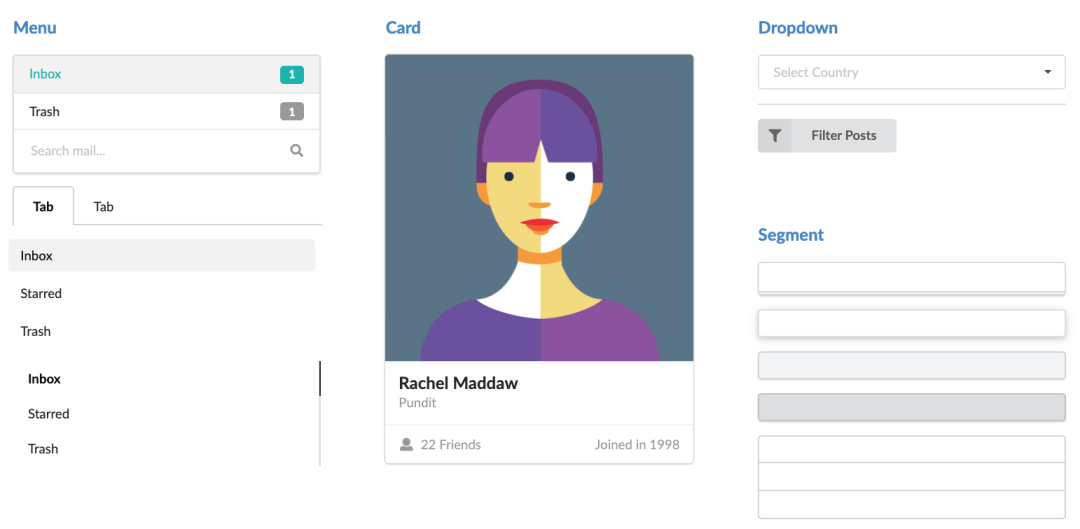
11、semantic-ui-react
如果你想尝试除 Bootstrap 之外的另一个样式库,那么semantic-ui-react. 它是语义 UI的官方 React 集成,许多公司在日常工作中使用它。借助大量内置功能,semantic-ui-react您可以通过向目标元素添加特定类来快速设计漂亮的 React 网站。
了解更多信息地址:ttps://react.semantic-ui.com/
综上所述
无论你是 React 的新手还是从它一开始就一直在使用它,你一定会在某个时候使用不同的库。它们可以用于极大的优势并帮助提升你的代码。
在构建下一个 React 项目时,尝试实现此处共享的库之一。也许有一天你会设计开发一个自己的库!
感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()
