如何打造一款标准的 JS SDK ?
岳鹰全景监控,是阿里UC官方出品的先进移动应用线上监控平台,为开发者及企业提供一套完整的移动应用线上质量监控解决方案。岳鹰WEB前端监控,可实时监控页面性能、JS异常、资源加载异常、API成功率、自定义错误等异常情况。本文通过岳鹰前端监控SDK的实际案例,介绍如何基于JavaScript来开发SDK,并分享一些设计原则以及实现技巧。
最小可用性原则,即用最少的代码,如无必要勿增实体。
最少依赖原则,即最低限度的外部依赖,如无必要勿增依赖。
满足功能需求
足够稳定
绝不能导致宿主应用崩溃,这是最基础也是最严格的要求。
较好的性能,比如SDK体积应尽量小,运行速度尽量快。
可测试,保障每一次变更。
向后兼容,不轻易出现 Breakchange。
少依赖,易扩展
最小程度的第三方依赖,尽可能自行实现,确实无法避免则最小化引入。
插件化,最大限度支持扩展。
Hook机制,满足个性化诉求。
明职责,定边界
前端领域,稳定性方面主要的关注点
JS异常
资源加载异常
API请求异常
白屏异常
性能方面,核心的关注点
白屏时间
可交互时间(TTI)
首屏时间
FP / FMP / FCP 等

筑框架,夯基础
// ES Moduleimport wpkReporter from 'wpkReporter'// CommonJSconst wpkReporter = require('wpkReporter')// AMD,requireJS引用require.config({paths: {"wpk": "https://g.alicdn.com/woodpeckerx/jssdk/wpkReporter.js",}})require(['wpk', 'test'], function (wpk) {// do your business})
// webpack.config.jsmodule.exports = {output: {filename: '[name].js',path: `${__dirname}/dist`,globalObject: 'this',library: '[name]',libraryTarget: 'umd'}}
// 上报相关wpk.report(logData)wpk.reportJSError(error)wpk.reportAPIError(apiData)// 配置变更wpk.setConfig(data)// SDK诊断wpk.diagnose()// 添加插件wpk.addPlugin(plugin)
职责单一
一个接口只做一件事情
命名简单清晰,参数尽量少但可扩展
好的接口命名就是最好的注释,一看即明其用处
参数尽可能适用Object封装
做好参数校验和逻辑保护
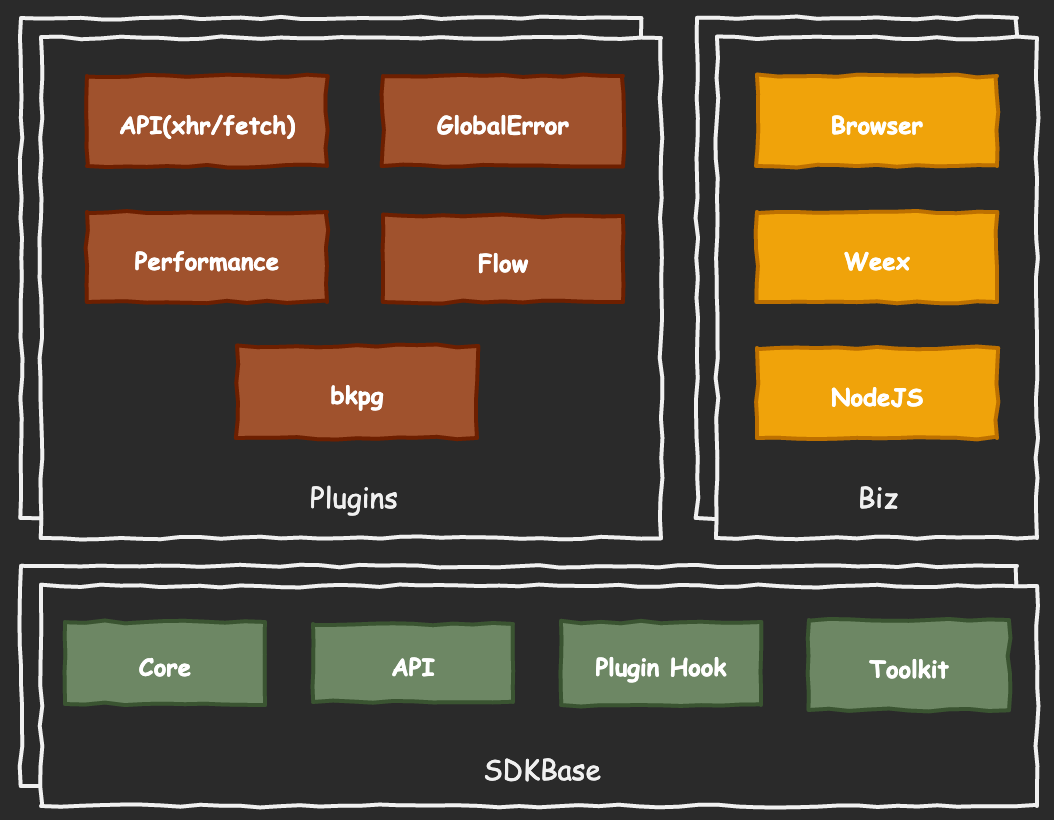
领域分析,模块划分

SDK底层提供基础的能力,包括上面提到的内核、插件机制的实现、工具类库以及暴露给用户的基础API。
可以看到,我们前面提到的所有模块都以插件的形式存在,即各领域的功能都各自松散的做实现,这样使得底层能力更具通用性,同时扩展能力也更强,用户甚至也可以封装自己的插件。
Biz部分更多是对于不同宿主环境的多入口适配,当前支持浏览器、Weex以及NodeJS。
测试覆盖,线上无忧
核心接口100%的单元测试覆盖率
发布卡点:再小的版本发布也需要走集成测试回归
// 小巧精炼的 Jest,笔者力荐test('isError: real error', function () {var err = new Error('this is an error')expect(util.isError(err)).toBeTruthy()})
细节打磨,极致体验
快捷引入
极尽所能提高用户引用的效率
一行代码,快速引入,享用监控全家桶功能
<script>!(function(c,i,e,b){var h=i.createElement("script");var f=i.getElementsByTagName("script")[0];h.type="text/javascript";h.crossorigin=true;h.onload=function(){c[b]||(c[b]=new c.wpkReporter({bid:"dta_1_203933078"}));c[b].installAll()};f.parentNode.insertBefore(h,f);h.src=e})(window,document,"https://g.alicdn.com/woodpeckerx/jssdk/wpkReporter.js","__wpk");</script>
动态采样
即通过云端下发数据采样率的方式,控制客户端上报数据的频率
更好的保护监控下游
自我诊断
除了接口,SDK整体对用户而言就是一个黑盒,因此用户在遇到问题时很容易蒙圈 (如:为啥没有上报数据)
SDK可以提供一个自我诊断的接口,快速排除基础问题。
比如,SDK是否已正常初始化、关键参数是否正常设置等。
增加调试模式,输出更详细的过程日志,方便定位问题
渐进式的指引文档
图文并茂,循序渐进
入门,一步步引导用户初识SDK,领略概貌,学会基本的使用
进阶,安利SDK的深度用法,帮助用户更好的使用SDK
相关链接 [1]https://yueying-docs.effirst.com/api-usage.html
[2]https://semver.org/
[3]https://jestjs.io/
创作不易,请各位给加个星标,点赞、在看 支持哦!
