产品视觉设计中的【邻近原则】
点击蓝字
关注我们
格式塔原则是由格式塔心理学家在 20 世纪上半叶发现的,他们试图理解人们如何在视觉上感知世界,特别是人们如何决定某些元素是否属于同一组。
这些原则包括邻近性、相似性和封闭性——这些原则在数字界面的视觉设计中都很重要。后来,更多的分组原则(例如公共区域)被添加到原始格式塔列表中。
产品设计在很大程度上依赖于邻近性和其他分组原则,因为正确解释哪些元素相关对于成功与界面交互至关重要。
邻近原则指出,靠近的物品可能被视为同一组的一部分——具有相似的功能或特征。

邻近性是最重要的分组原则之一,可以压倒竞争的视觉线索,例如颜色或形状的相似性。将相关元素靠近放置、将不相关元素分开的做法在 UI 设计中几乎随处可见。
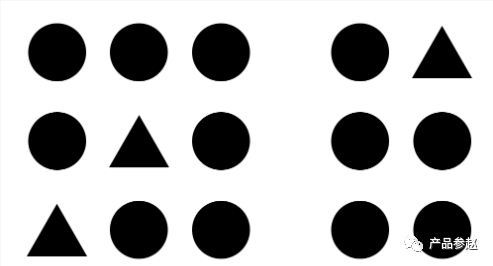
空白通过邻近原则将形状分成两个不同的组。即使每个组中包含不同的形状,这两个分组仍然是清晰的。

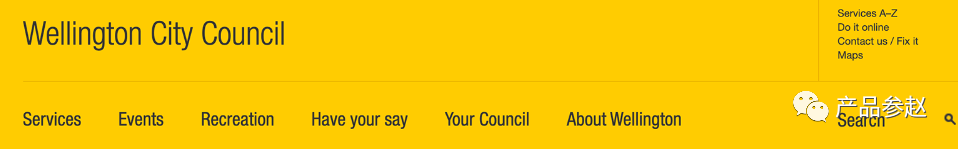
使用不同数量的空白来组合或分隔元素是传达有意义的分组的关键。例如,在惠灵顿市议会网站的标题区域,在大屏幕上查看时,搜索功能与网站的主导航位于同一行。然而,主导航和搜索之间的额外空白表明它们属于不同的组,因此具有独特的功能。这个空白对于使搜索功能从主菜单的其余部分中脱颖而出至关重要。

惠灵顿市议会网站,如桌面显示器上所示:“搜索”按钮左侧的额外空白将其与主导航的其余部分分开,并将其标识为不同类型的功能,尽管它与“搜索”按钮共享相同的字体处理导航菜单中的主要类别。
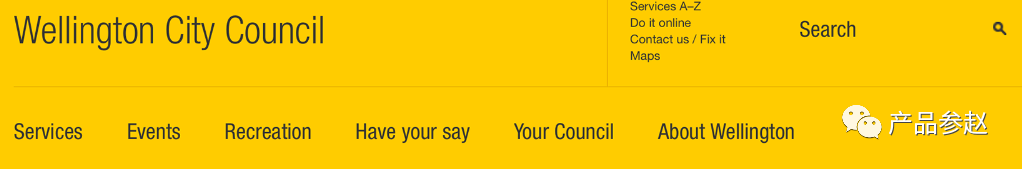
然而,在较小的屏幕上,维持此间距是不可能的。为了避免这些区域被视为一个组,搜索被向上移动,完全远离主导航。(是的,此设计的其他方面可以进一步改进,例如使用邻近区域或公共区域对搜索标签和相应的图标进行分组。)

在平板电脑上,没有足够的屏幕空间来维持这种分离,因此,为了避免“搜索”看起来成为主导航的一部分,它被向上移动,与其他实用程序菜单项分组。
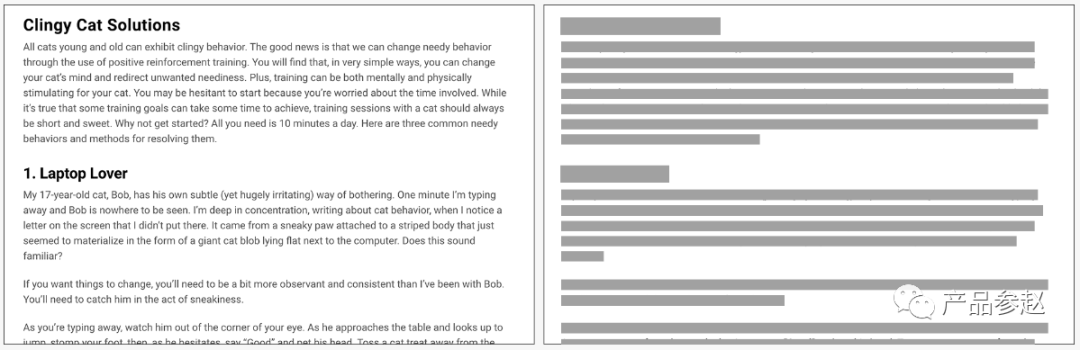
即使在呈现基本文本内容时,也能利用邻近性来创建有意义的组:句子被分组在段落中,上下用空格分隔。此外,精心设计的标题周围的空白表明它们与哪些段落相关联——相应部分的文本通常比前一节的文本更靠近标题。

(左)邻近定义相关文本组(段落和章节)并帮助扫描。(右)即使不查看实际文本,这些分组也是可以辨别的。
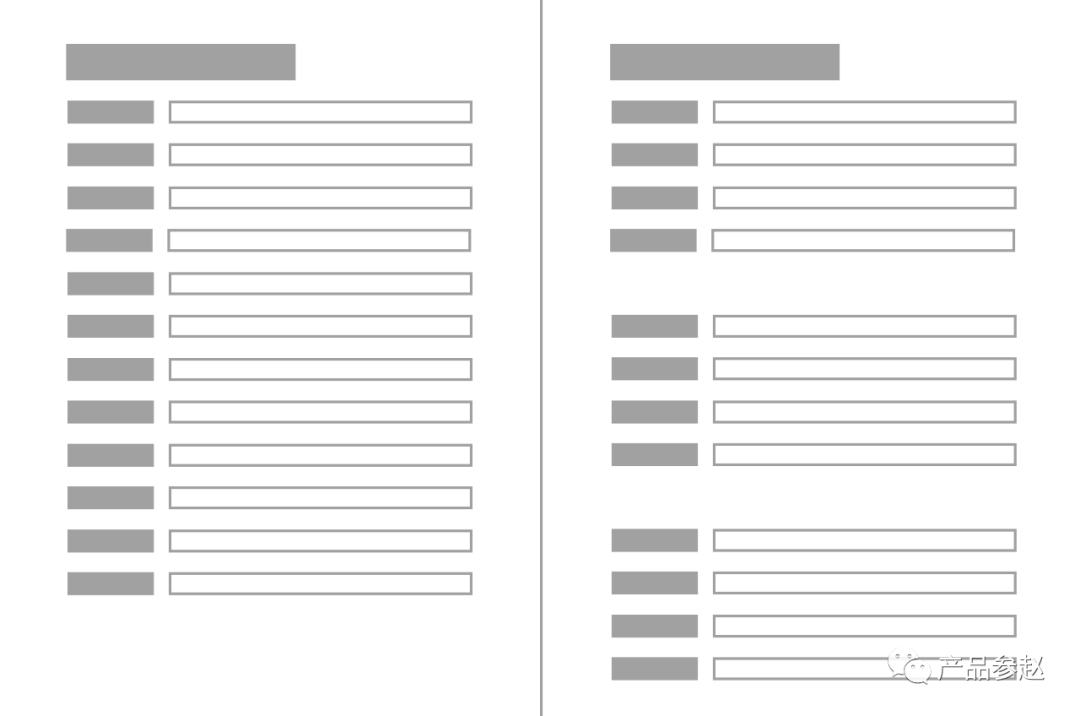
分块也适用于表单设计:当相关字段组合在一起时,表单似乎更容易浏览,完成起来也更容易。例如,包含 12 个字段的单个表单可能看起来填写起来太费力,而相比之下,每个包含 4 个字段的 3 块表单似乎很简单。(接近原则在良好的表单设计中以多种方式应用。例如,顶部对齐的标签与其相应的表单字段之间的最小间距使得与下一个标签字段对之前的较大边距相比,这种关系更加明显.)

一大组中的 12 个表单字段(左)看起来比分成三组(右)的相同数量的字段更令人畏惧。(显然假设这些组是有意义的 - 例如,一组中的运输信息和另一组中的账单信息。)
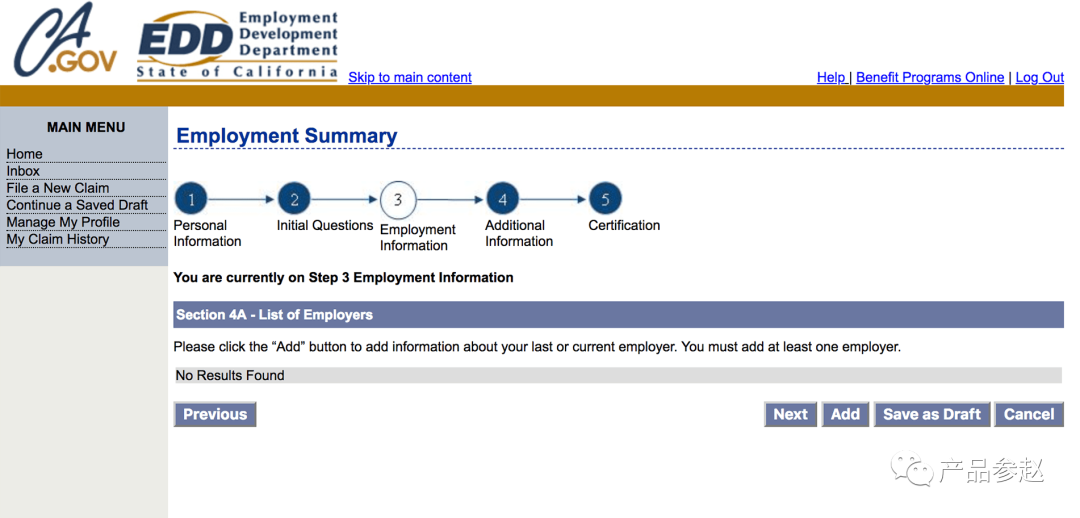
另一方面,将不相关的元素组合在一起可能会向用户隐藏它们。例如,在加州 EDD 网站上,用于列出表格所需雇主信息的“添加”按钮隐藏在不相关的按钮之间,用于转到流程的“下一步”、“另存为草稿”和“取消”。当浏览页面时,用户可能只会查看感知到的分组中的一个项目,并使用它来判断该组中的其他项目必须是什么。(相比之下,上一个和下一个是相关的,因此将它们分组会提高可用性。)

CA.gov: “添加”按钮被放置在靠近不相关按钮的位置,远离表单的主要区域,这使得很难找到。
02 远处的元素看起来无关,很容易被忽视
当用户完全错过某个链接、按钮或信息(即使它就在他们面前)时,通常会归咎于邻近性(或者更确切地说,缺乏它)。由于由空格分隔的元素被认为相关性较低,因此以任务为中心的用户很容易忽略远处的项目,他们希望所有相关信息和交互元素都靠近放置。这种行为有时被描述为“隧道视野”:用户在完成任务时选择性地关注屏幕的某些区域,并错过“显而易见”的事物,因为它们位于该焦点区域之外。
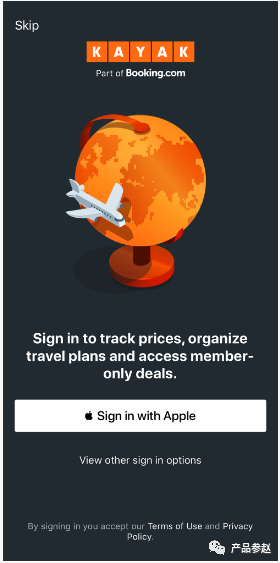
例如,在我们的移动可用性研究中,当应用程序要求参与者在访问内容之前创建一个帐户时,参与者常常会感到沮丧。然而,在许多这样的设计中,可以跳过帐户创建——这个选项很难找到,因为它位于页面的顶角,远离主要的号召性用语。

Kayak 移动应用程序: “跳过”链接显示在屏幕的左上角,远离主要内容和最显着的号召性用语。这种位置很容易被忽视,并诱使用户认为他们必须登录。
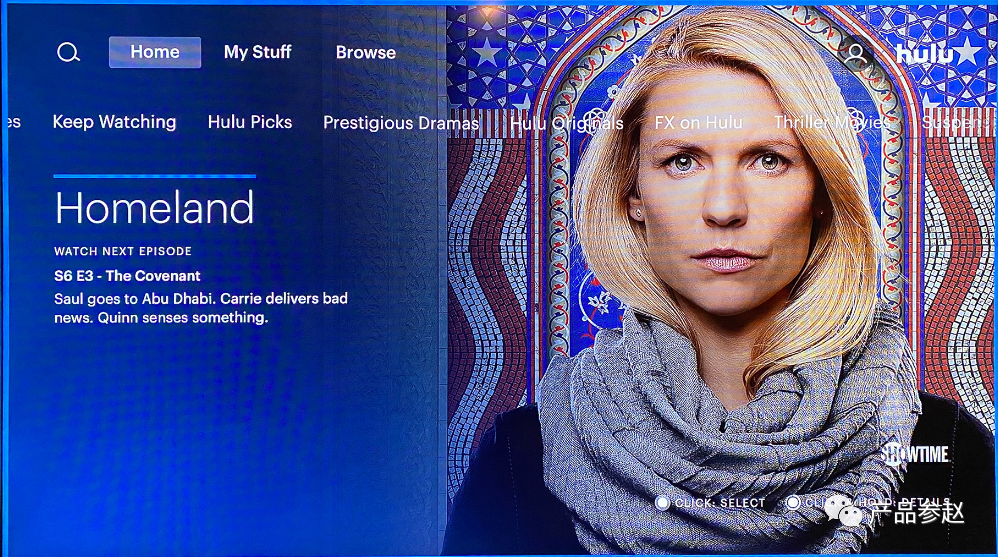
同样,Apple TV 上的 Hulu 应用程序会在屏幕右下角远离相关内容的地方显示如何与当前屏幕内容进行交互的说明。此外,文本被所选节目的照片背景遮挡。这种距离的缺乏让我丈夫相信无法访问“详细信息”屏幕(其中列出了本季的其他剧集)——幸运的是,他让我在那里纠正他!

Apple TV 上的 Hulu:点击并按住的说明:(for)详细信息显示在屏幕右下角,远离有关要观看的下一集的信息。特别是在大电视屏幕上,这种位置很难被注意到。
03 响应式设计中的邻近性可能会发生变化
在设计响应式布局时,注意元素的接近度尤其重要,因为这些分组可能会随着适应不同的屏幕尺寸而发生变化。缩小到更小的设备可以最小化元素之间的空间,或者可以将元素推得更远,从而破坏分组关系。
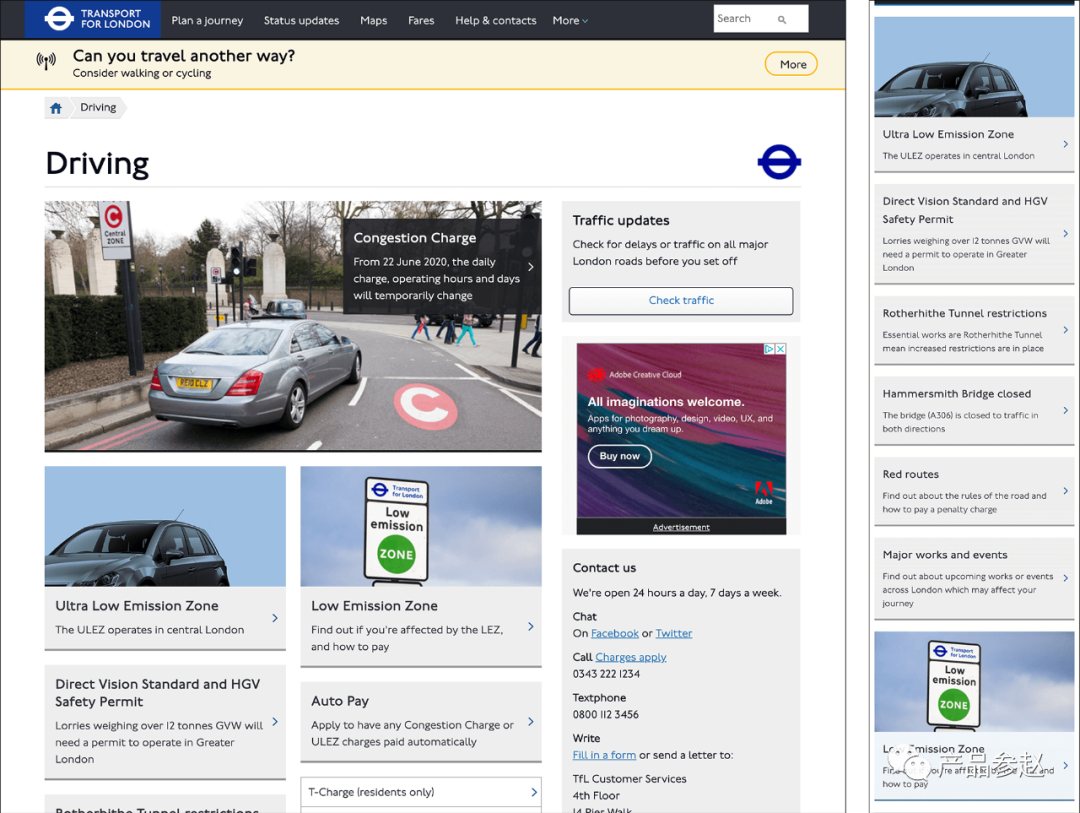
例如,在桌面上的“伦敦交通驾驶”页面上,有关超低排放区和低排放区信息的链接并排显示在两个不同的列中。紧密地呈现这两个链接可以让用户轻松查看和比较它们,从而决定要单击哪个。然而,在小屏幕上,这些链接看起来相距很远,因为两列堆叠在一起,而不是并排放置。这种不幸的放置可能会导致移动用户永远无法发现第二种类型的发射区域。

伦敦交通局:有关两种低排放区域的信息紧邻显示在大屏幕上(左)。在移动设备(右)上,由于响应式布局中列的堆叠方式,与两个区域相对应的部分相距很远。
04 结论
将相关元素紧密放置并使用空白来创建有意义的组是视觉设计的基本原则。用户以任务为中心,可能会很快地浏览页面,因此使这些分组在视觉上显而易见,可以帮助用户快速找到并仅关注与当前任务最相关的 UI 元素,从而提高可用性。

往
期
推
荐
