CSS双列、三列、双飞翼、圣杯等11种常见布局

点击前端充电营,关注我们

特小资讯


“前端充电营”同名前端技术交流微信群已经建立,欢迎各位看官们移步群聊。一起交流,一起学习,一起水群~直接扫描下方二维码即可进入,也可以直接在公众号栏点击:联系我,即可获取进群二维码,“前端充电营”欢迎各位的到来!

前言
今天我们来聊点轻松的(emmm。。。),依稀记得当年第一次去找实习的时候,面试官当场就让我写一个页面出来,就是那种,那种很常见的那种,三列布局。

然后我没写出来,当时确实是css搞不清楚怎么回事。后来第一份实习的工作,第一天去到那里,老大就丢了一个页面过来让我写,也是一个双列布局。。。写了老半天!所以,后来我敏锐地察觉到,css布局是很重要的!

基本上就是这样啦,不闲扯了我们进入正题。这次分享几种常见的双列布局和三列布局,还有你可能听过的双飞翼&圣杯布局,点个收藏指不定哪天就用到了哦~
双列布局(5种)
首先我们来看双列布局,双列指的就是页面分为左右两侧,左侧定宽右侧自适应。效果图如下(因为每种写法效果图都是一样的,所以这里直接上图):

兼容性好基本上指的就是兼容老ie浏览器的写法了。
- 浮动
浮动是将左侧元素设置为左浮动,然后右侧元素就自然占据剩下的空间了,父元素记得清除浮动。
<!-- 写法一-浮动左侧设置左浮动,宽度;右侧display: block;--><div class="way"><h4 class="way-title">方法一-浮动</h4><div class="way-main"><div class="way-left">左</div><div class="way-right">右</div></div></div>
css代码:
.way {margin-top: 100px;width: 100%;height: 500px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-main {width: 100%;height: 470px;min-width: 220px;border: 10px solid pink;box-sizing: border-box;}.way-main:after {content: "";display: block;overflow: hidden;clear: both;}.way-left {float: left;width: 200px;height: 100%;background-color: aqua;}.way-right {display: block;height: 100%;background-color: bisque;}
总结:这种写法不好的地方在于必须规定父元素的高度,否则任凭子元素去撑开的话,右侧子元素会把左侧子元素包围起来的(因为左侧是浮动)。
2. 绝对定位
绝对定位是利用左侧子元素绝对定位脱离文档流之后,右侧子元素设置固定的左margin,达到双列布局效果。
<!-- 写法二-绝对定位父元素相对定位左侧绝对定位,设置宽度;右侧设置宽度100%,padding-left: 200px;box-sizing: border-box;--><div class="way"><h4 class="way-title">写法二-绝对定位</h4><div class="way-main"><div class="way-left">左</div><div class="way-right">右</div></div></div>
css代码:
.way {margin-top: 100px;width: 100%;height: 500px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-main {position: relative;width: 100%;min-width: 220px;border: 10px solid pink;box-sizing: border-box;}.way-left {position: absolute;top: 0;left: 0;width: 200px;background-color: aqua;}.way-right {padding-left: 200px;width: 100%;box-sizing: border-box;background-color: bisque;}
总结:这个写法适合左侧定宽列比右侧不定宽列内容要少的时候。因为如果不为父元素设置高度的话,右侧子元素无论有多少内容都是可以正常撑开div,但是左侧子元素因为脱离了文档流,所以没有办法撑开。
3. 负margin
这是一个很巧妙的方案,右侧需要多加一个div。然后通过负margin-left使得左右侧子元素在同一行,然后右侧内部的子元素再通过margin-left来保证内容的展示。
<!-- 写法三-margin右侧设置外层包裹div,margin-left:-200px,width: 100%;右侧内层div设置margin-left:200px;参考了三列的双飞翼布局,同时因为inline-block会有间距,所以左右侧标签必须连在一起写,中间不能有空格或者换行。--><div class="way"><h4 class="way-title">写法三-margin</h4><div class="way-main"><div class="way-left">左</div><div class="way-right-outside"><div class="way-right">右</div></div></div></div>
对应css:
.way {margin-top: 100px;width: 100%;height: 500px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-main {width: 100%;height: 470px;min-width: 220px;border: 10px solid pink;box-sizing: border-box;}.way-left {display: inline-block;width: 200px;height: 100%;background-color: aqua;}.way-right-outside {display: inline-block;margin-left: -200px;width: 100%;height: 100%;}.way-right {margin-left: 200px;height: 100%;background-color: bisque;}
总结:这个方案两个问题,一个必须父元素定高度,也就是不能随子元素心情来决定高度。第二个就是way-right-outside这个div和way-left这个div之间不能有任何空格。总而言之不是一个很好的方案。
不考虑兼容性可以看到上面考虑兼容性的方案或多或少都有点问题,我们来看看下面不需要考虑兼容ie浏览器的方案。
4. flex布局
首先就是布局神器flex,需要注意的点就是flex布局的右侧子元素需要设置flex: 1,用于占据剩下的空间。
<!-- 写法四-flex布局父元素设置display: flex;左侧设置宽度;右侧设置flex: 1;--><div class="way"><h4 class="way-title">写法四-flex布局</h4><div class="way-main"><div class="way-left">左</div><div class="way-right">右</div></div></div>
对应css:
.way {margin-top: 100px;width: 100%;height: 500px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-main {display: flex;width: 100%;min-width: 220px;border: 10px solid pink;box-sizing: border-box;}.way-left {width: 200px;background-color: aqua;}.way-right {flex: 1;box-sizing: border-box;background-color: bisque;}
总结:破费!everything is fine!
5. calc计算
<!-- 写法五-calc计算左右侧设置display: inline-block;左侧设置宽度,右侧设置width: calc(100% - 200px);同时因为inline-block会有间距,所以左右侧标签必须连在一起写,中间不能有空格或者换行。--><div class="way"><h4 class="way-title">方法五-calc计算</h4><div class="way-main"><div class="way-left">左</div><div class="way-right">右</div></div></div>
对应css:
.way {margin-top: 100px;width: 100%;height: 500px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-main {width: 100%;height: 470px;min-width: 220px;border: 10px solid pink;box-sizing: border-box;}.way-left {display: inline-block;width: 200px;height: 100%;background-color: aqua;}.way-right {display: inline-block;width: calc(100% - 200px);height: 100%;background-color: bisque;}
总结:同样会遇到如果父元素没有高度,左右侧子元素高度会撑不开的问题。
因此,最优解则是使用flex布局,在一些兼容性需求较高的网站上我们再向下兼容,使用绝对定位的方案。
三列布局(6种)
另一种常见的就是三列布局,著名的双飞翼布局、圣杯布局也是三列布局的一种。三列布局指的是左右侧定宽,中间自适应的布局。
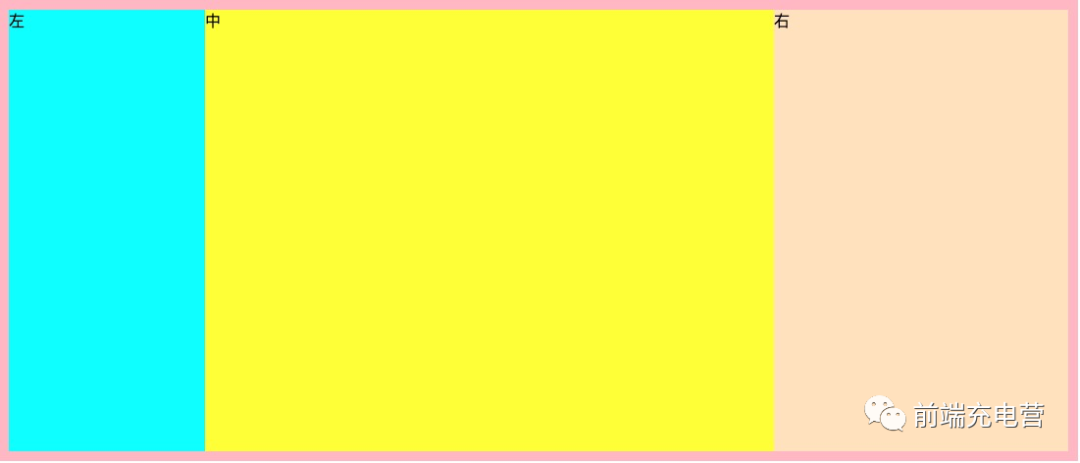
效果图如下,同样所有的方案是一样的效果来的。

同样三列布局也可以根据兼容性好与否进行分类,先来看看兼容性较好的方案。
1. 浮动
首先还是利用浮动,浮动的话自然就是要设置左右侧元素分别左右浮动,中间元素给适当的宽度,和双列布局差不多的思路。
<!-- 方法一-浮动html的dom结构顺序为class.left->class.right->class.center,也就是把中间自适应的dom节点放在最后left设置float:left;设置宽度;right设置float:right;设置宽度;center设置display: block;--><div class="way"><h4 class="way-title">方法一-浮动</h4><div class="way-main"><div class="way-left way-left">左</div><div class="way-right way-right">右</div><div class="way-center way-center">中</div></div></div>
对应的css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 100%;background-color: yellow;}.way-right {height: 100%;background-color: bisque;}.way-main {width: 100%;height: 470px;border: 10px solid pink;box-sizing: border-box;}.way-left {float: left;width: 200px;}.way-right {float: right;width: 300px;}
总结:同样的,只要是浮动就会有不浮动元素包裹浮动元素的问题,所以父元素必须固定高度。还有要注意浮动方案的center节点是放在最后的,否则会因为元素渲染顺序问题而把右浮动元素挤到下一行去。
2. 绝对定位
绝对定位方案也不复杂,主要是设置左右两侧元素绝对定位,然后中间元素给一个适合的左右padding即可,但是。
<!-- 方法二-绝对定位main设置position:relative;left设置position:absolute;left:0;top:0;width:200px;right设置position:absolute;right:0;top:0;width:300px;center设置width:100%;padding:0 300px 0 200px;box-sizing:border-box;--><div class="way"><h4 class="way-title">方法二-绝对定位</h4><div class="way-main"><div class="way-left way-left">左</div><div class="way-center way-center">中</div><div class="way-right way-right">右</div></div></div>
对应的css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 100%;background-color: yellow;}.way-right {height: 100%;background-color: bisque;}.way-main {position: relative;width: 100%;height: 470px;border: 10px solid pink;box-sizing: border-box;}.way-left {position: absolute;left: 0;top: 0;width: 200px;}.way-center {/* 改成margin亦可 */padding: 0 300px 0 200px;}.way-right {position: absolute;right: 0;top: 0;width: 300px;}
总结:同样有绝对定位的问题,适合左右侧内容高度比中间内容高度低的情况,因为绝对定位元素脱离文档流,如果父元素没有固定高度则无法撑开高度。
3. 圣杯布局
圣杯布局,也是网上很多教程提到过的布局,经典三列布局之一。我们来一步步拆解一下,看看圣杯布局到底是怎么生效的。
首先,我们写几个div元素:
<div class="way"><h4 class="way-title">方法三-圣杯布局</h4><div class="way-main"><div class="way-center">中</div><div class="way-left">左</div><div class="way-right">右</div></div></div>
当前的css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 100%;background-color: yellow;}
效果图:

接着为父元素增加一个左右padding的样式,数值大小就是你需要左右定宽的大小:
.way-main {padding: 0 300px 0 200px;height: 470px;border: 10px solid pink;}
此时的效果图:

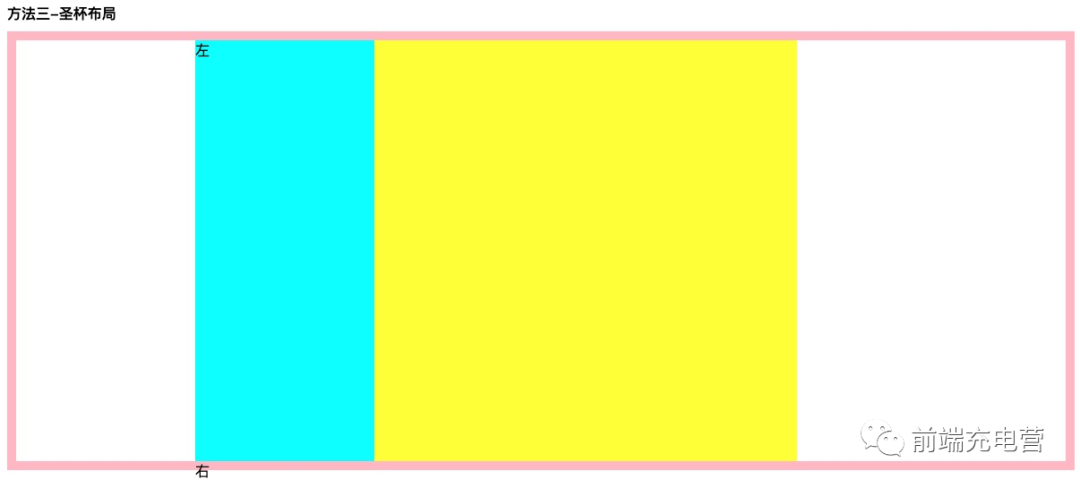
下一步我们要做的就是将左右两个子元素放置到左右两个空白处,这里需要用到浮动和负margin,首先是处理左侧子元素,左侧子元素要放置到最左边,需要设置它的margin-left为-100%:
.way-center {float: left;width: 100%;}.way-left {float: left;margin-left: -100%;width: 200px;}
此时的效果图:

好像还是差一点,我们再利用相对定位,将左元素往左移动相等宽度的距离:
.way-left {float: left;position: relative;right: 200px;margin-left: -100%;width: 200px;}
效果图:

这样左元素就处理完了,然后是右元素,右元素就不能再左浮动了,而是用右浮动,然后给元素一个margin-right为宽度大小的负值:
.way-right {float: left;width: 300px;margin-right: -300px;}
效果图如下:

以上,就是圣杯布局的全部了。完整的代码如下:
<!-- 方法三-圣杯布局父元素设置padding: 0 300px 0 200px;center标签设置在dom结构最前方,设置width: 100%;float: left;left设置float:left;margin-left:-100%;position:relative;right:200px;width:200px;right设置float:right;margin-right:-150px;--><div class="way"><h4 class="way-title">方法三-圣杯布局</h4><div class="way-main"><div class="way-center">中</div><div class="way-left">左</div><div class="way-right">右</div></div></div>
对应的css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 1000px;background-color: yellow;}.way-right {height: 100%;background-color: bisque;}.way-main {padding: 0 300px 0 200px;border: 10px solid pink;}.way-center {float: left;width: 100%;}.way-left {float: left;position: relative;right: 200px;margin-left: -100%;width: 200px;}.way-right {float: left;width: 300px;margin-right: -300px;}
总结:圣杯布局顾名思义,中间内容可能会很长,而旁边的定宽内容相对来说比较少。另外还有一点要注意的就是如果不给父元素设置固定高度,就要注意清除浮动的问题了,因为三个子元素都是浮动的,撑不开父元素的高度。
4.双飞翼布局
双飞翼布局也是经典的三列布局之一,核心也是浮动。但是它比圣杯布局要复杂,因为它只是中间元素被包裹,而左右元素并没有对应的父元素。
双飞翼布局的中间元素是被div包裹着的:
<div class="container column"><div class="center">中</div></div><div class="left column">左</div><div class="right column">右</div>
我们先来定义元素简单的样式:
.container {width: 100%;height: 600px;border: 10px solid pink;box-sizing: border-box;}.column {float: left;}.center {height: 100%;background-color: yellow;}.left {width: 200px;background-color: aqua;}.right {width: 150px;background-color: greenyellow;}
效果如下:

下一步,我们给中间元素设置左右margin,为左右元素放进来留下空间:
.center {margin: 0 150px 0 200px;height: 100%;background-color: yellow;}
效果如下:

接着设置左元素一个负的margin,大小为100%:
.left {width: 200px;margin-left: -100%;background-color: aqua;}
右元素同样一个负margin,大小为右侧宽度大小:
.right {width: 150px;margin-left: -150px;background-color: greenyellow;}
效果如下:

如果没有边框的话基本上双飞翼就已经完成了,但是因为边框的影响,我们需要调整一下左右元素的位置,使用相对定位,根据边框大小进行调整:
.left {position: relative;top: 10px;left: 10px;width: 200px;margin-left: -100%;background-color: aqua;}.right {position: relative;top: 10px;right: 10px;width: 150px;margin-left: -150px;background-color: greenyellow;}
最终效果:

最后贴一下最终代码:
<div class="container column"><div class="center">中</div></div><div class="left column">左</div><div class="right column">右</div>
对应的css:
.container {width: 100%;height: 600px;border: 10px solid pink;box-sizing: border-box;}.column {float: left;}.center {margin: 0 150px 0 200px;height: 100%;background-color: yellow;}.left {position: relative;top: 10px;left: 10px;width: 200px;margin-left: -100%;background-color: aqua;}.right {position: relative;top: 10px;right: 10px;width: 150px;margin-left: -150px;background-color: greenyellow;}
总结:双飞翼布局和圣杯布局最大的不同就是双飞翼多了一个包裹着中间元素的div,核心都是利用浮动,再设置适当的负margin值。
不考虑兼容性最后介绍两种不考虑兼容性的布局,和双列布局类似,同样是使用flex和calc计算。
5. flex布局
<!-- 方法五-flexmargin设置display:flex;left设置width;center设置flex:1;right设置width;--><div class="way"><h4 class="way-title">方法五-flex</h4><div class="way-main"><div class="way-left">左</div><div class="way-center">中</div><div class="way-right">右</div></div></div>
对应css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 100%;background-color: yellow;}.way-right {height: 100%;background-color: bisque;}.way-main {display: flex;width: 100%;height: 470px;border: 10px solid pink;box-sizing: border-box;}.way-left {width: 200px;}.way-center {flex: 1;}.way-right {width: 300px;}
总结:父元素设置flex,中间元素设置flex: 1。完美!
6. calc计算
这个方法需要三个元素设置为inline-block,calc函数计算的是中间元素的width。
<!-- 方法六-calc计算left设置display:inline-block;width:200px;right设置display:inline-block;width:300px;center设置display:inline-block;width用calc()计算得出因为inline-block元素之间有空格或者换行的话会导致有间距,所以dom节点之间要删除换行和空格--><div class="way"><h4 class="way-title">方法六-calc计算</h4><div class="way-main"><div class="way-left">左</div><div class="way-center">中</div><div class="way-right">右</div></div></div>
对应的css:
.way {margin-top: 100px;width: 100%;height: 500px;min-width: 700px;}.way-title {margin-bottom: 10px;height: 20px;line-height: 20px;}.way-left {height: 100%;background-color: aqua;}.way-center {height: 100%;background-color: yellow;}.way-right {height: 100%;background-color: bisque;}.way-main {width: 100%;height: 470px;border: 10px solid pink;box-sizing: border-box;}.way-left {display: inline-block;width: 200px;}.way-center {display: inline-block;width: calc(100% - 500px);}.way-right {display: inline-block;width: 300px;}
总结:方法很简单,但是要注意三个div之间不能有空格和换行。
以上就是今天分享的11种布局,记得点个赞点个收藏点个关注!!!非常感谢~
不要忘记加入我们的交流群噢!
关注【前端充电营】
回复【电子书】
获取100+
技术书籍!
往期推荐

