css实现瀑布流布局

作者 | 李美超
链接 | https://blog.limeichao.cn/article/ec28b177.html
实现思路
代码
html
:style="{height:heights[Math.floor(Math.random()*4)] + 'px',background:colors[Math.floor(Math.random()*12)]}":key="index">{{item}}
column-gap: 10px; 列之间的间距
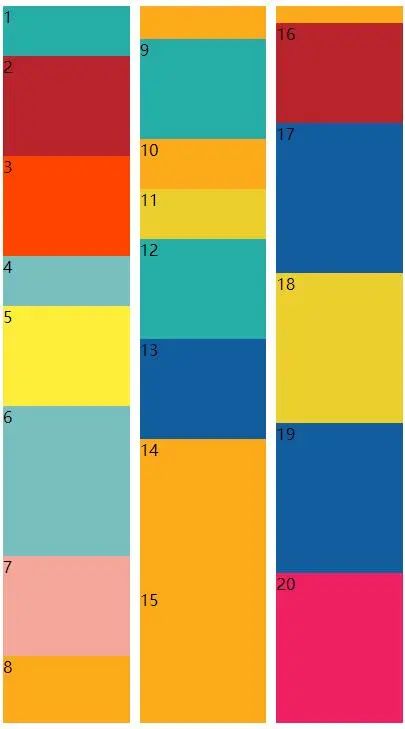
效果:

break-inside: avoid;
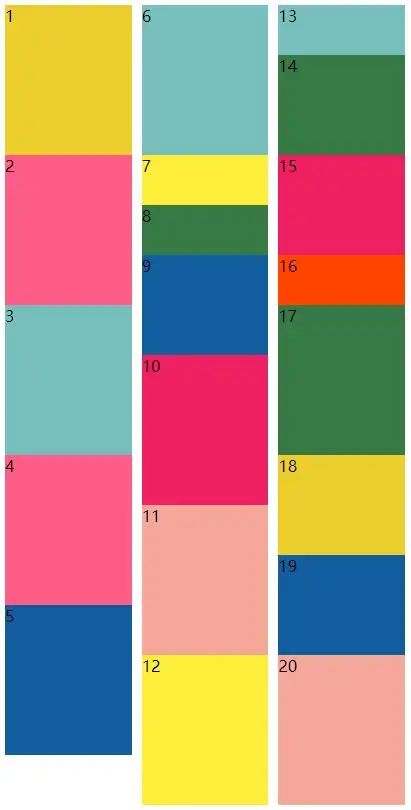
如下:

兼容问题
解决办法也不是没有,
那就是:
以后面试的时候先问好需不需要兼容 ie, 如果需要,赶紧撤乎,从根本上解决问题,还能省几根头发。

评论
