分享 10 个常见的 CSS 页面布局代码片段

大家好,本篇文章将分享我们业务中很常见的10个页面布局代码片段,这10 种页面布局很常见,实现方式也有很多种,本篇文章将用最简单的新方式进行实现,希望对大家有所启发。
1、Card layout(卡片布局)
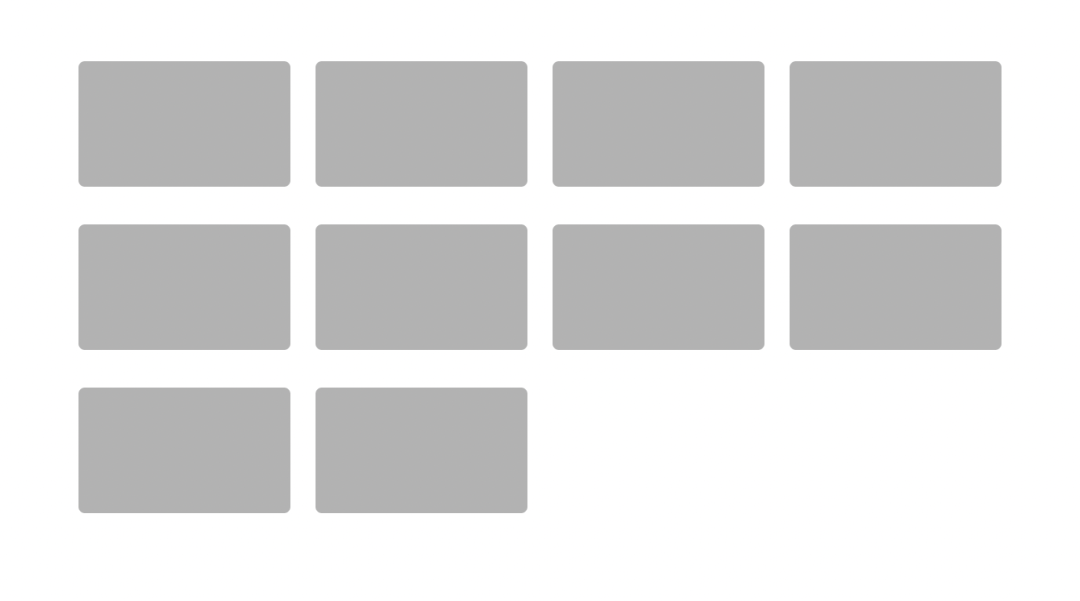
如下图所示,卡片布局是我们常见的一种页面布局。

HTML部分
<div class="cards">
<div class="cards__item">
...
div>
...
div>
CSS部分
.cards {
display: flex;
/* 超出容器宽度自动换行 */
flex-wrap: wrap;
margin-left: -8px;
margin-right: -8px;
}
.cards__item {
/* 初始化每个卡片的宽度,占据父容器的 1/4 */
flex-basis: 25%;
padding-left: 8px;
padding-right: 8px;
}
2、Holy grail(圣杯布局)
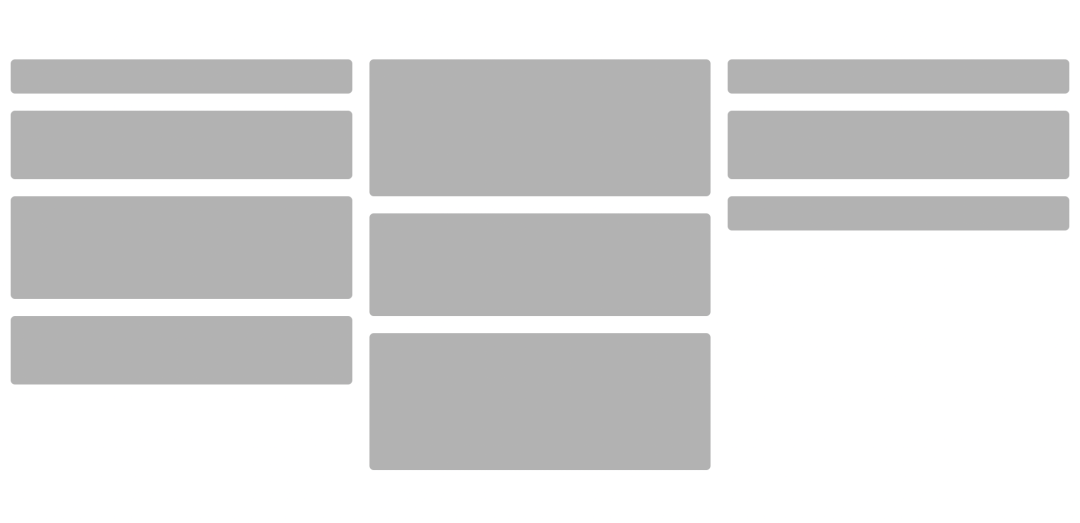
圣杯布局,不用我多说,想必每个前端人都做过这样的页面结构,如下图所示

HTML部分
<div class="container">
<header>
...
header>
<main class="container__main">
<aside class="container__left">...aside>
<article class="container__middle">...article>
<nav class="container__right">...nav>
main>
<footer>
...
footer>
div>
CSS部分
.container {
display: flex;
flex-direction: column;
}
.container__main {
/* 占据剩余的高度部分 */
flex-grow: 1;
/* 左中右使用弹性盒子布局,行方式显示 */
display: flex;
flex-direction: row;
}
.container__left {
width: 25%;
}
.container__middle {
/* 自动占据剩余的宽度部分 */
flex-grow: 1;
}
.container__right {
width: 20%;
}
3、Masonry grid(简单的瀑布流)
瀑布流也是一种很常见的布局,尤其是在图片信息流的产品,以往如果要完美的实现瀑布流,我们需要费不少的功夫,还要借助JS进行实现。本案例,将使用 column-count 这个属性,进行实现。

HTML部分
<div class="masonry-grid">
<div class="masonry-grid__item">...div>
div>
CSS部分
.masonry-grid {
/* 三个单元格 */
column-count: 3;
/* 每个单元格的距离 */
column-gap: 1rem;
/* 容器宽度 */
width: 100%;
}
.masonry-grid__item {
/* 不允许内容溢出到其他单元格 */
break-inside: avoid;
margin-bottom: 1rem;
}
4、Same height columns(相同高度的列)
布局相同高度的列,也是我们业务中常见的需求,如下图所示:

HTML部分
<div class="container">
<div class="container__column">
...
<div class="container__content">
...
div>
...
div>
...
div>
CSS部分
.container {
display: flex;
}
.container__column {
flex: 1;
/* 定于每列间隔的空间 */
margin: 0 8px;
/* 内容部分列布局 */
display: flex;
flex-direction: column;
}
.container__content {
/* 内部部分占据剩余的高度部分 */
flex: 1;
}
5、Sidebar(侧边导航栏)
两列布局,左边是导航栏目,右边是内容部分。尤其在后台的场景,是非常常用的。如下图所示:

HTML部分
<div class="container">
<aside class="container__sidebar">
...
aside>
<main class="container__main">
...
main>
div>
CSS部分
.container {
display: flex;
}
.container__sidebar {
width: 30%;
}
.container__main {
/* 占据剩余的宽度 */
flex: 1;
/* 超出显示滚动条 */
overflow: auto;
}
6、简单的网格布局
接下来我们使用弹性布局的方式,灵活实现网格布局,如下图所示:

HTML部分
<div class="row">
<div class="row__cell row__cell--1-4">25%div>
<div class="row__cell row__cell--fill">
...
div>
div>
css部分
.row {
display: flex;
margin-left: -8px;
margin-right: -8px;
}
.row__cell {
padding-left: 8px;
padding-right: 8px;
}
/* 在给定的容器内占据宽度的25%,不再与剩余的元素争夺空间 */
.row__cell--1-4 {
flex: 0 0 25%;
}
/* 占据剩余容器的宽度 */
.row__cell--fill {
flex: 1;
}
7、Split screen(平分屏幕)
类似在IPAD上的分屏业务场景,两个应用平分屏幕进行显示,如下图所示:

HTML部分
<div class="container">
<div class="container__half">
...
div>
<div class="container__half">
...
div>
div>
CSS部分
.container {
display: flex;
}
.container__half {
flex: 1;
}
8、Sticky footer(底部吸附效果)
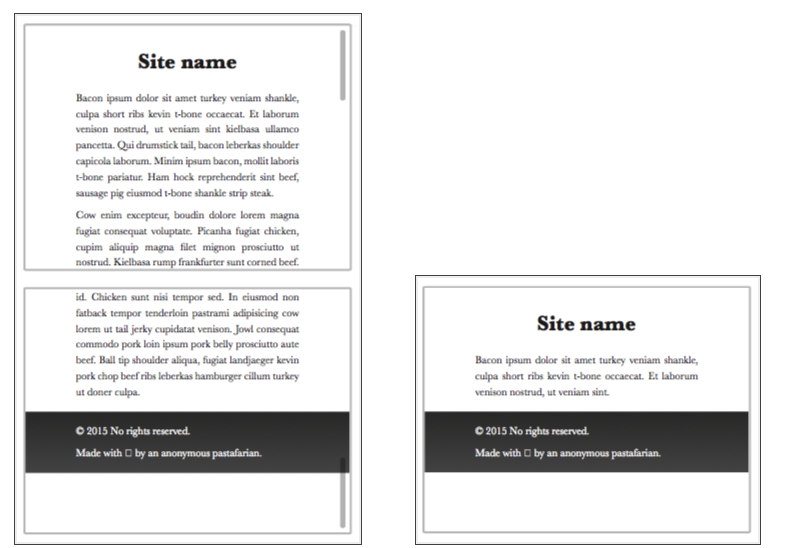
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。如下图所示:

HTML部分
<div class="container">
<header class="container__header">
...
header>
<main class="container__main">
...
main>
<footer class="container__footer">
...
footer>
div>
CSS部分
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.container__header,
.container__footer {
flex-shrink: 0;
}
.container__main {
flex-grow: 1;
}
9、Sticky header(顶部吸附固定)
在实际业务中经常碰到页头固定在浏览器的顶部,如下图所示:

HTML部分
<div>
<header class="header">
...
header>
<main>
...
main>
div>
CSS部分
.header {
/* 顶部吸附 */
position: sticky;
top: 0;
}
10、Sticky sections(内容吸附)
内容区域的吸附效果也是一种很常见的效果,如下图所示:
HTML部分
<div class="container">
<section class="container__section">
...
section>
...
div>
CSS部分
.container {
height: 100%;
overflow: scroll;
}
.container__section {
/* 占满容器 */
height: 100%;
width: 100%;
/* 吸附顶部 */
position: sticky;
top: 0;
}
结束
今天的文章就分享到这里,希望对你日常的业务有所帮助,感谢你的阅读。
内容来源:https://github.com/1milligram/csslayout
评论
