中文布局CSS库—chinese-layout
原文:https://www.toutiao.com/i6932061000481047054
作者:佛系攻城狮
上篇文章分享了一款史上最没用的中文版的CSS渐变色库,今天再来分享一篇它的兄弟库chinese-layout。
chinese-layout是一款利用CSS自定义属性来制作的中文布局CSS库,由于grid布局十分强大,强大到甚至只需要两行CSS代码就可以完成一个基本的布局。不过grid属性较多较为复杂,并且不支持IE浏览器等特点导致了许多人并不很了解它。
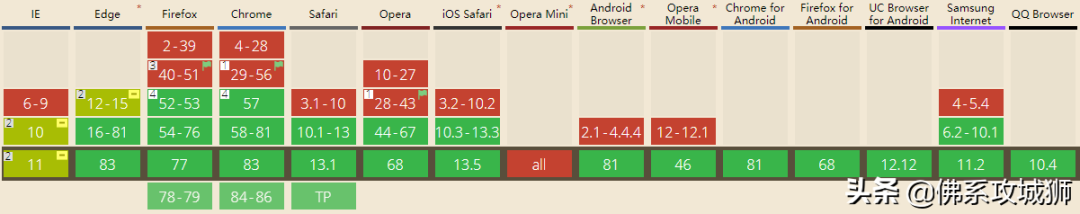
不过近些年来随着IE浏览器的逐步退出市场,兼容性已经不再是特别需要纠结的一件事情了:

可以看到各大浏览器的支持情况已经较为乐观了,为了让大家快速体验grid布局的强大之处,chinese-layout就此诞生!
该库的尺寸十分轻量级,只有不到1KB的大小(653字节),并且使用起来也是十分的方便。
是用方式
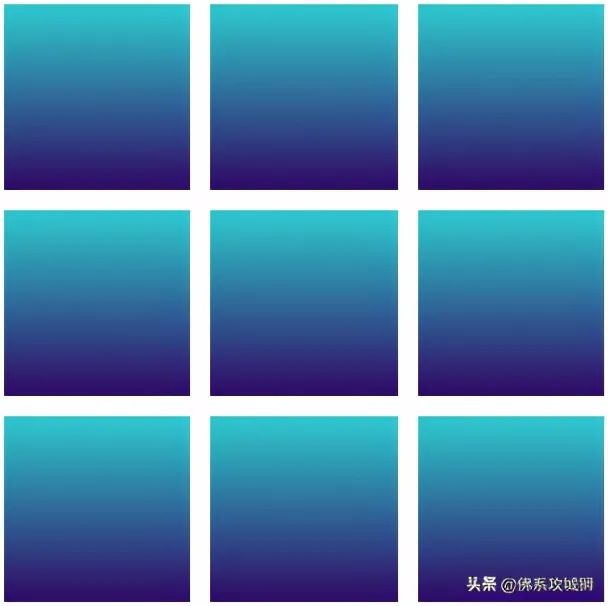
假设现在有一个ul元素,我们想要它变为一个九宫格的布局,首先需要在ul元素上写:
ul {
/* 这个是固定写法,必须先指定display为grid */
display: grid;
/* grid属性需要指定哪种布局 */
grid: var(--九宫格);
/* 加入一点间距,让九个元素相互之间有一定的距离 */
gap: 10px;
}
然后在父元素里面添加九个元素:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
这就完事啦:

当然这里其实是省略了一些父元素上的宽高以及子元素的颜色等细节。
这些细节就交给你们来决定,在此案例中chinese-layout只负责将父元素分割成九等分。
本文采用了chinese-gradient来作为背景色
安装
要记得先引入这个库才能够去正常的使用。如果你的项目是一个工程化的项目,那么:
npm i chinese-layout
记得要在主文件中引入:
import 'chinese-layout'
同时也支持sass、less等,如:
import 'chinese-layout/chinese-layout.scss'
如果你只是想在 <link> 标签里引入的话,那么:
<link rel="stylesheet" href="https://unpkg.zhimg.com/chinese-layout">
全部布局
声明 display: grid;
首先一定要记得声明 display: grid;
因为chinese-layout底层依赖的就是grid布局。
居中

DOM结构:
<parent>
<child/>
</parent>
DOM结构只是示意,真实布局时要把parent和child换成你想要的元素,如:
<ul> <li></li> </ul>
这种布局需要先在父元素上写这么两行代码:
parent {
display: grid;
grid: var(--居中);
}
然后再在子元素上写上:
child {
grid-area: 中;
}
但是看起来除了灰蒙蒙一片的背景好像啥也没有是吧,那是因为我们没给子元素加上宽高,而且子元素里也没有任何的内容,导致子元素宽高为0不可见,那么现在我们来给子元素一个宽高再来看看:
child {
width: 20px;
height: 20px;
grid-area: 中;
}
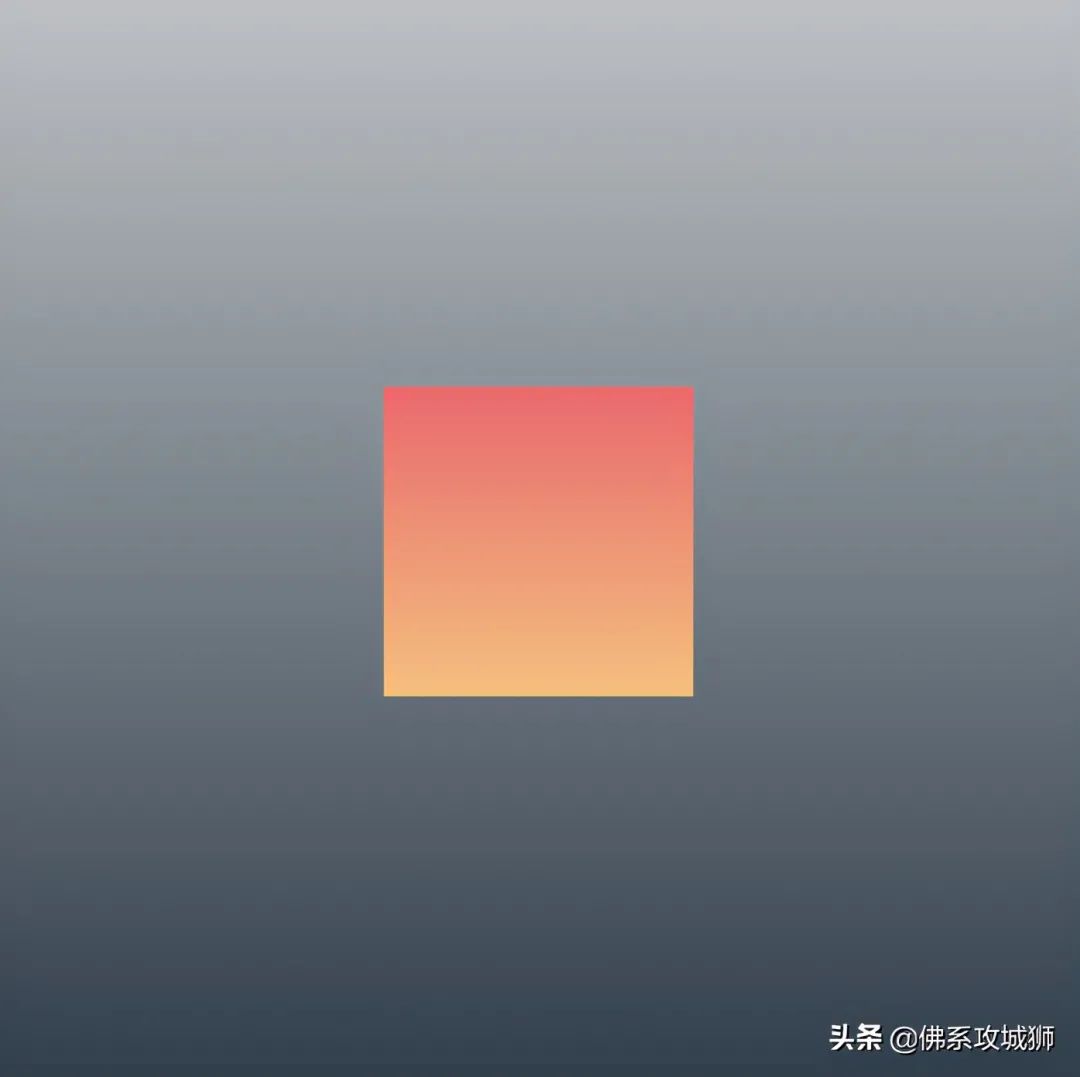
子元素便会在父元素里水平垂直居中:
双列

DOM结构:
parent {
display: grid;
grid: var(--双列);
}
DOM结构只是示意,真实布局时要把parent和child换成你想要的元素,如:
来看看语法:
parent {
display: grid;
grid: var(--双列);
}
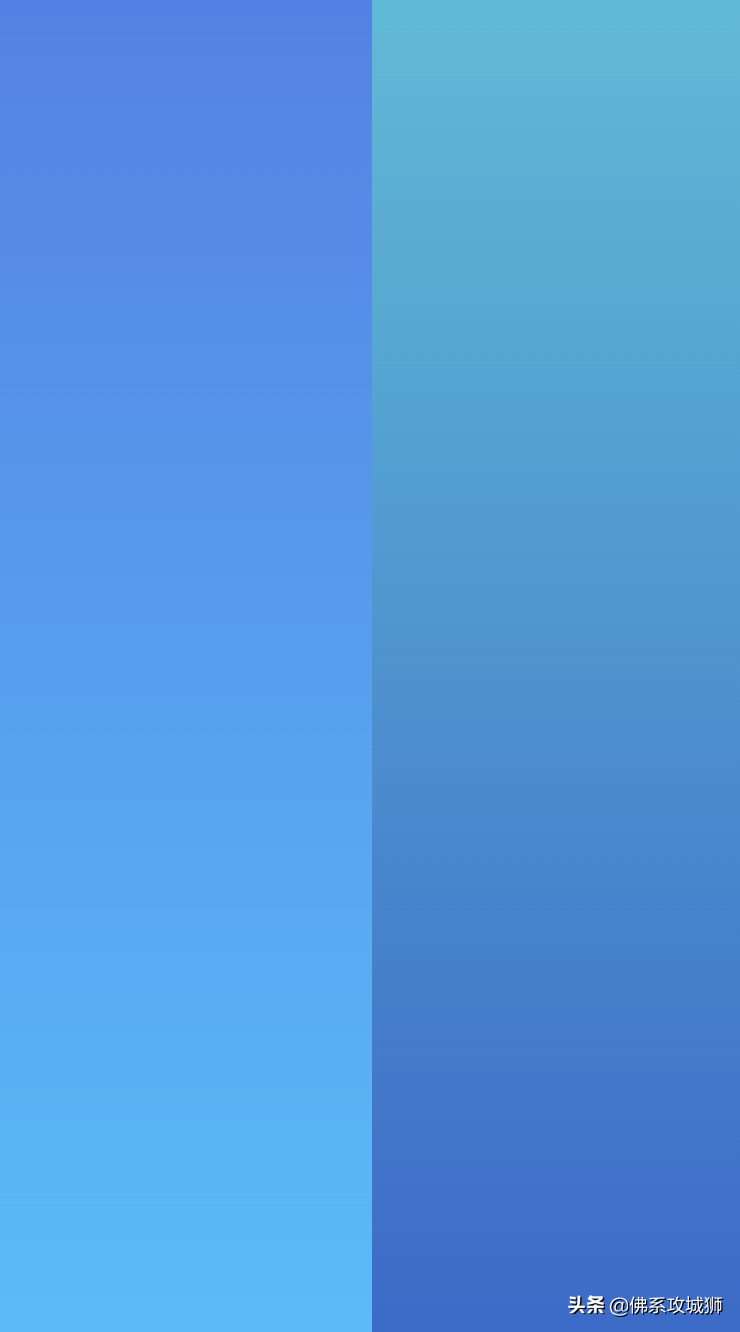
可以看到现在两列紧紧的贴合在一起了,不过有时候这两列我们并不想它们紧贴在一起,这时我们可以使用 gap 属性来控制列与列之间的间距:
parent {
display: grid;
grid: var(--双列);
gap: 10px;
}
运行结果:
可以看到列与列直接距离变成我们设置的10px了,但 gap 属性只会改变列与列之间的距离,并不会改变与父元素之间的距离,所以之前紧贴着父元素的现在还是紧贴着父元素,如果想与父元素有间距的话可以给父元素加 padding:
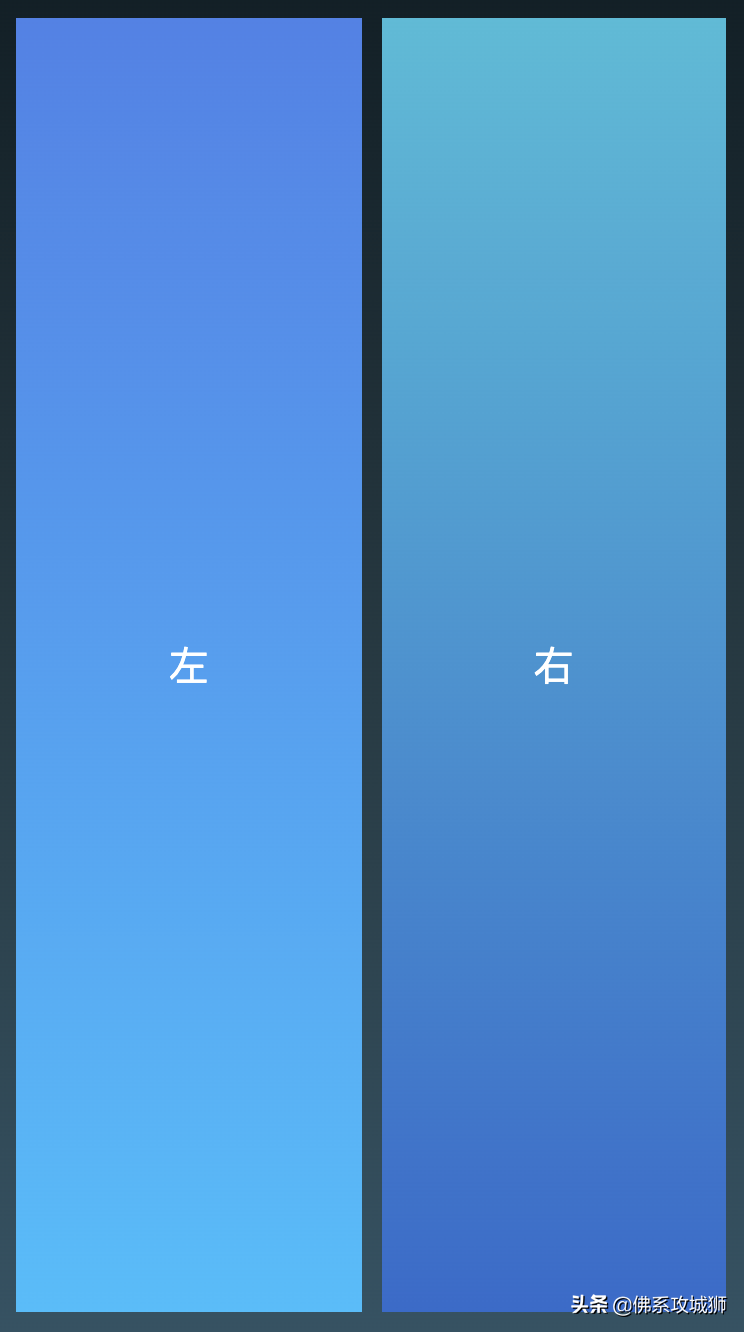
双列布局是不需要指定子元素的 grid-area 属性的,不过你要是非要想指定一下的话也不是不可以:
child1 {
grid-area: 左;
}
child2 {
grid-area: 右;
}
运行结果:
可以通过指定 grid-area 来颠倒DOM位置,没事可以去试试。
全部原文请点击文末原文连接
粉丝福利
极客时间专栏《Web协议详解与抓包实战121讲》获取资源请在公众号对话框中回复关键字:JK02,如果没有关注请扫下面的二维码。更多福利资料请查看公众号菜单
最近文章
13个顶级免费所见即所得文本编辑器工具 Rust与Python:为什么Rust可以取代Python 针对JavaScript开发人员的Rust简介 Python和JavaScript——这两种流行的编程语言之间的主要区别是什么? 编程日历小程序,对小程序云开发和生成海报的实践 一个付费 chrome 插件的一生 2021年管理Monorepo代码库的11种出色工具 如何在React应用中实现“使用GitHub登录” Cleave.js:Web表单开发之实时格式化显示
- END -
点赞 + 在看 + 留言,下一个幸运儿就是你!
走心的分享更容易被抽中~
开奖时间 下期文末