回复“进群”进设计交流群
回复“进群”进设计交流群 

不知道大家在工作中,有没有被说过设计没什么细节?但是很多时候对方不是做设计的,可能也说不出个所以然,而我们自己也不知道哪儿出了问题,就导致问题一直得不到解决。
今天,和各位老铁分享三类增加设计细节的方法,它们在日常工作中很容易被忽略,但是非常有用~1.融入渐变
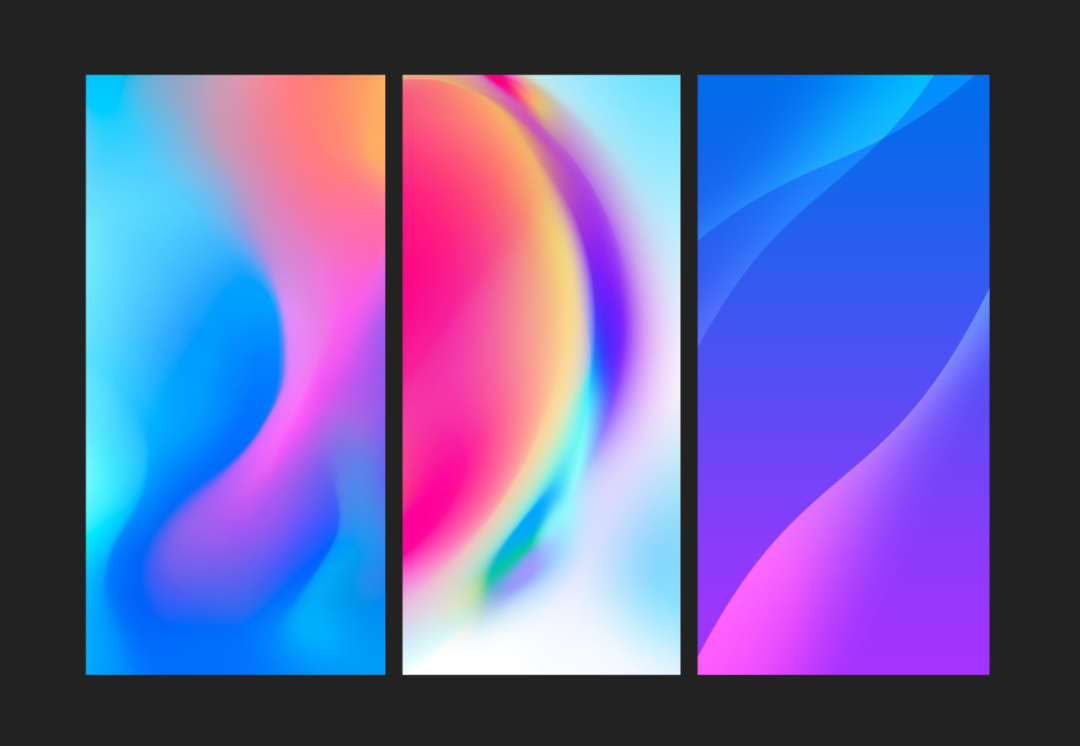
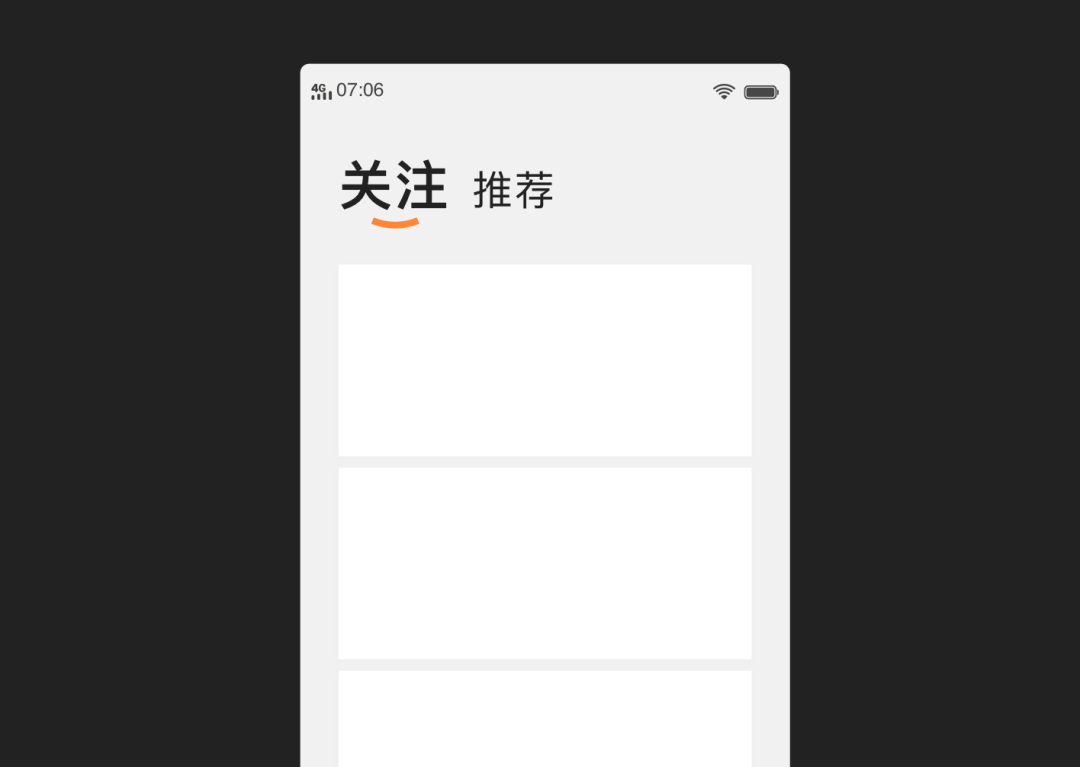
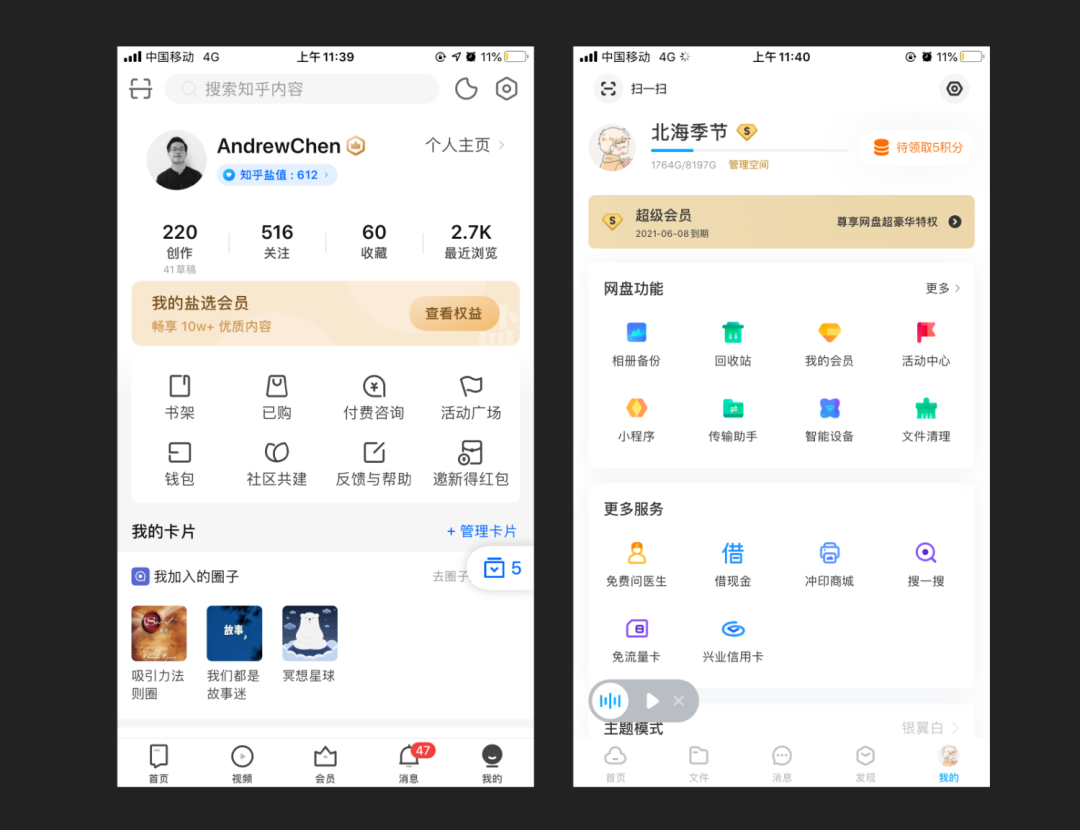
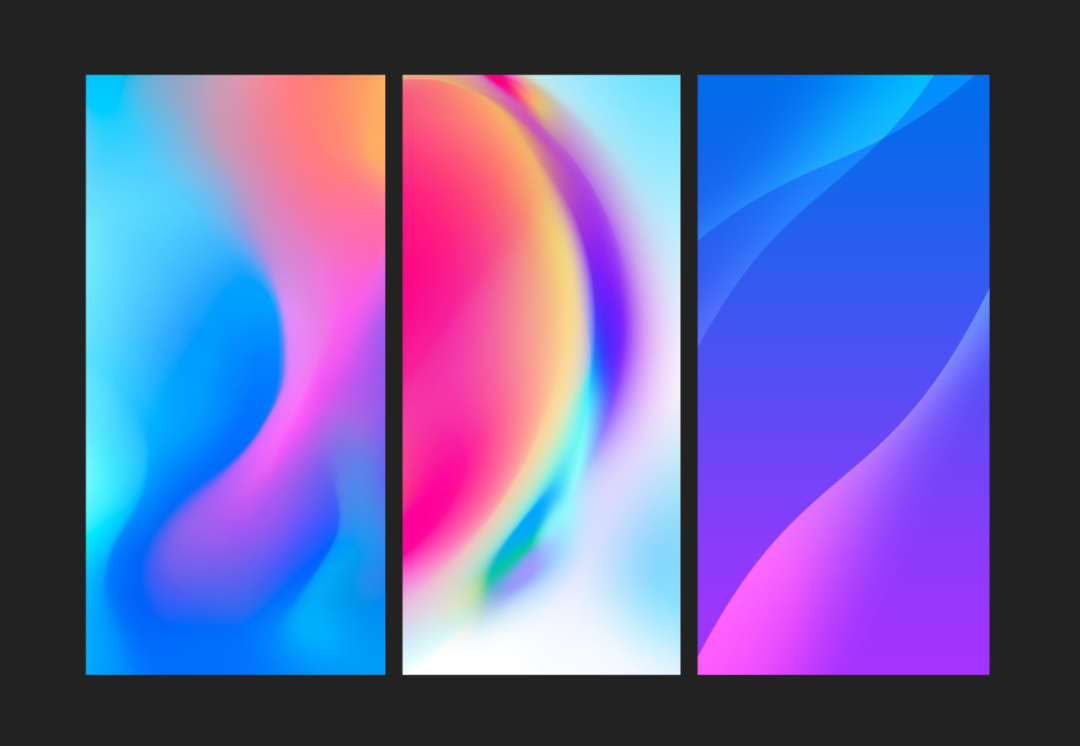
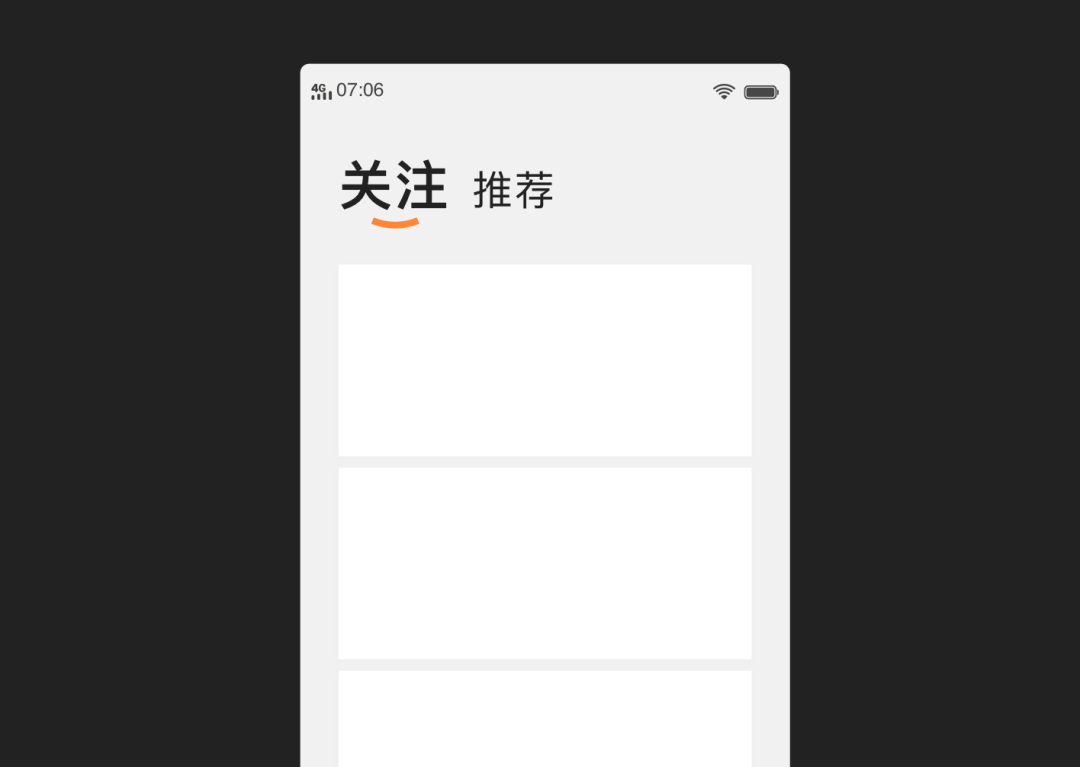
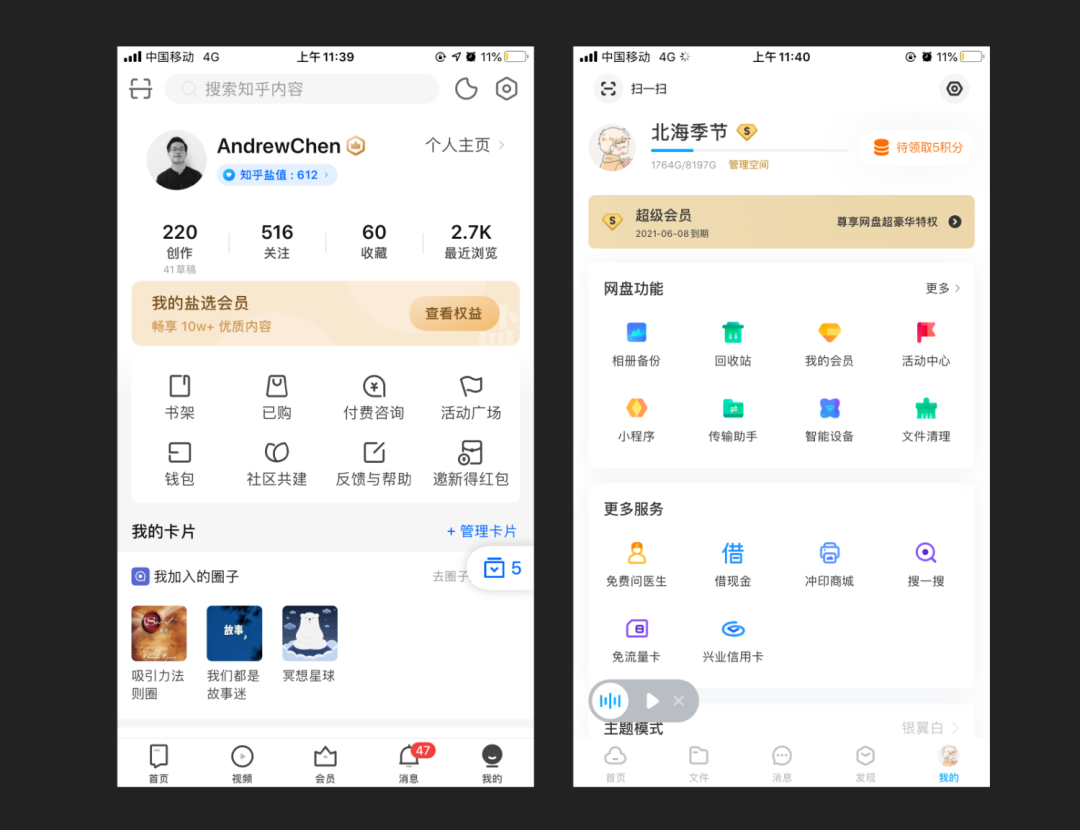
渐变相比纯粹单一的扁平色块,产生了两种甚至两种以上颜色的过渡变化。它既可以让原本的单色充满细节,又能起到融合的作用。比如很多时候,我们需要通过在头部增加颜色的方式来增强页面的氛围。这时候,如果我们就放个色块了事,页面看起来会非常得生硬不自然、缺乏细节。而且生硬的切割带来的强对比也会产生噪音干扰,影响卡片内容的传达。这时候,我们就可以将色块做一个渐变处理。由上至下得将氛围层过渡到背景层,两者融为一体后,页面细节就会提升很多。对内容的干扰也会弱化。比如京东金融和饿了么改版后就大量使用了这种渐变的方式,细节感和氛围感都非常强。再比如很多时候,我们只有背景层和内容层。这时候,如果不作任何处理,整个页面的背景都是浅灰色。看着非常压抑和粗糙。这时我们同样可以在头部加入由白至完全透明的渐变色,提升页面的细节。这样既让头部看起来干净清爽,又不影响卡片的视觉划分。比如知乎和百度网盘在部分页面就采用了这种方式,页面非常清爽,也不会影响到信息的高效获取。相比其他差异较小的竞品,这种细节感就能让它们更胜一筹。2.加入色彩倾向
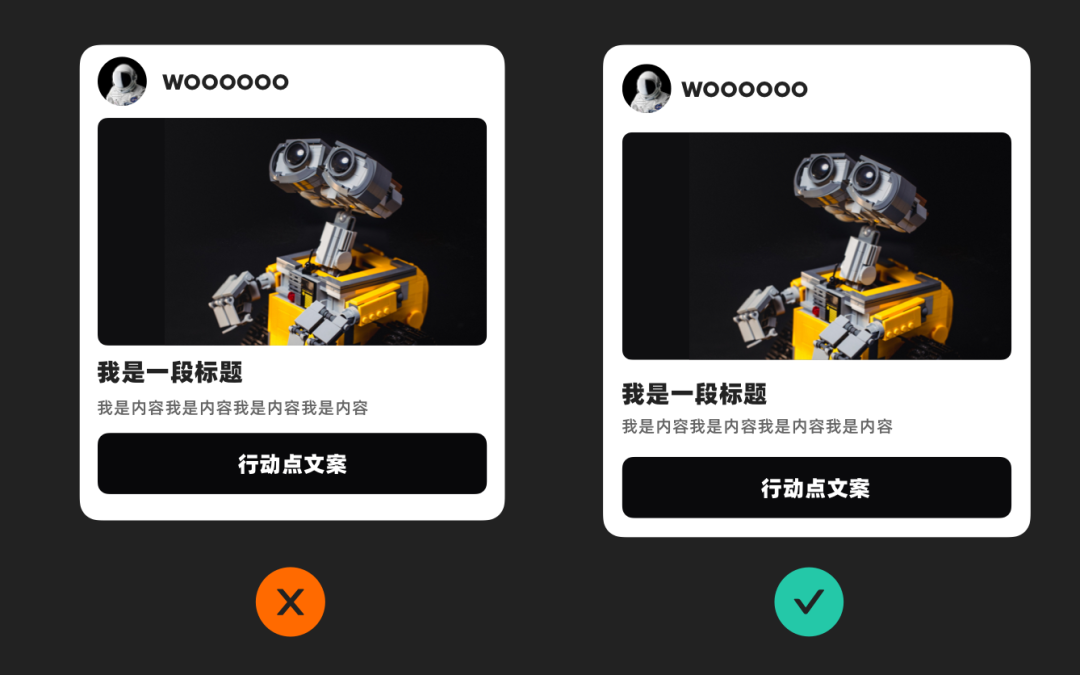
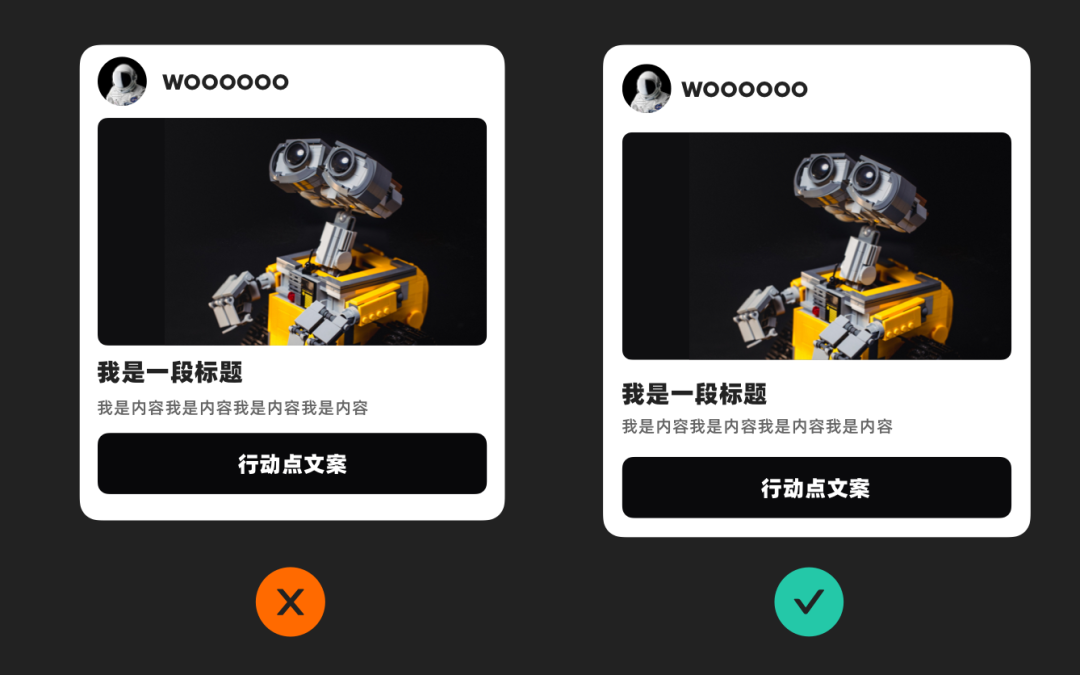
我们很多时候在使用黑白灰这些中性色时,由于它们没有任何色彩倾向,因此整体情绪偏中性和平静,不过也正因为如此,很容易给人一种呆板、沉闷的感觉。此时我们可以尝试在中性色中融入一丢丢的颜色,让它具有色彩倾向。中性色有了色彩倾向后,色彩会呈现更细腻的细节,而且传达出活力感,大幅缓和了中性色原本的沉闷死板。比如下面这个卡片,左侧没有任何色彩倾向,右侧稍微融入了一些蓝色,看上去就比左侧卡片更加细节和舒服。3.使用网格布局
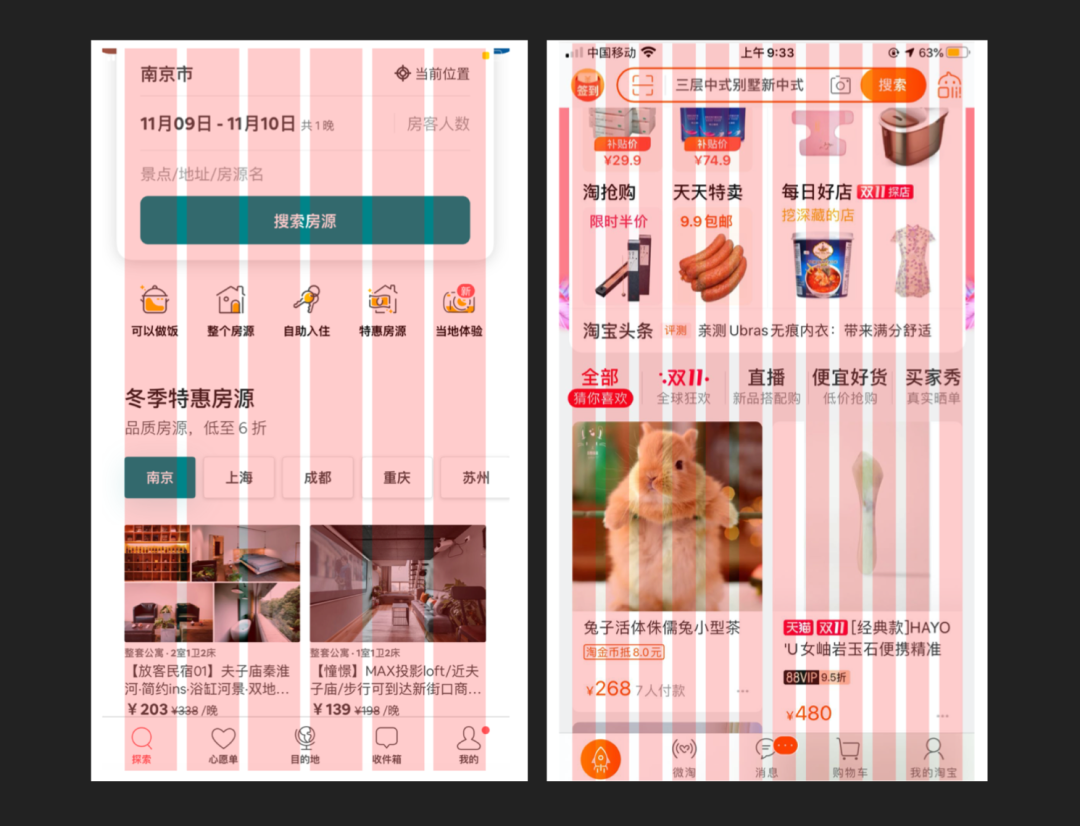
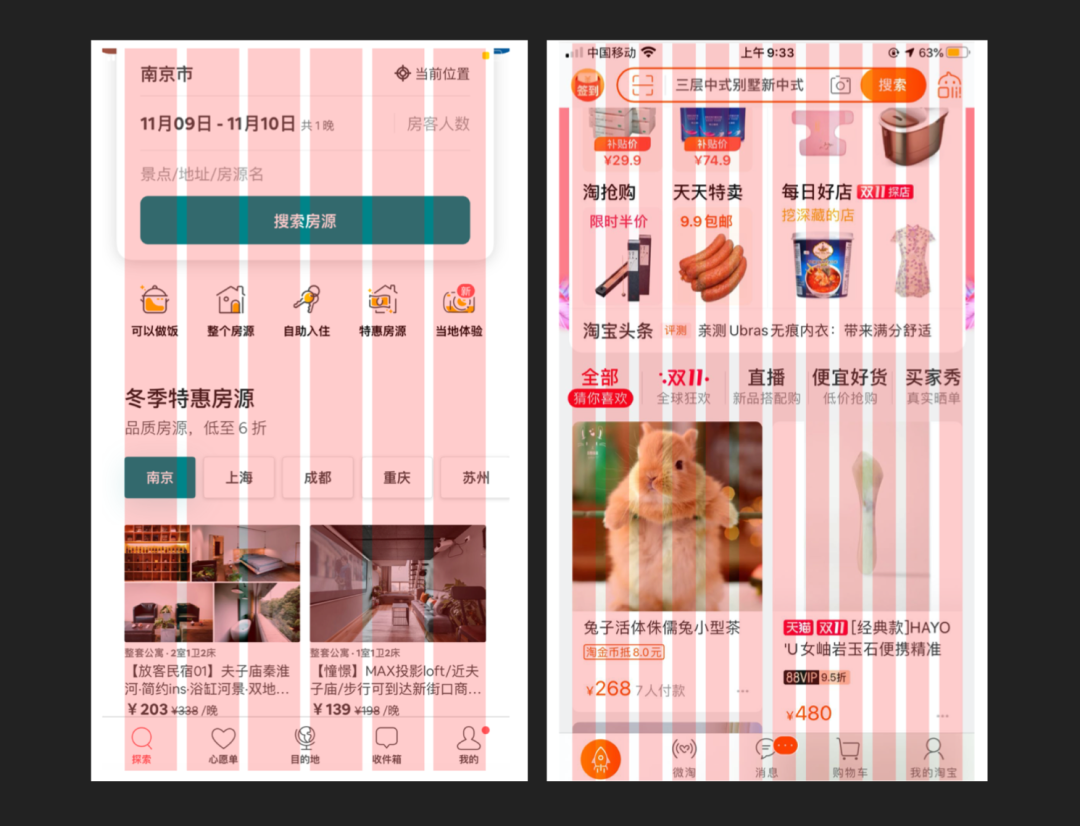
设计上使用网格系统,不仅可以减少我们在布局上的决策时间,而且,使用网格布局的页面,版式上也会暗含细节,信息排布更有韵律和节奏。比如下面两个卡片。右侧卡片的布局相比左侧,就更有一种韵律和节奏,层次明确清晰。这就是由于右侧卡片使用了网格布局,所有元素的间距都基于4的倍数递增。这种内在的细节,让右侧卡片版式更严谨和秩序,所以阅读更有节奏。而左侧卡片布局随意,毫无章法,缺失内在的细节也就导致最终页面的紊乱和粗糙。我们在设计中可以经常使用网格系统,不仅能让我们迅速确定布局,不再纠结间距尺寸的多少,而且布局呈现的细节感也会提升作品本身的专业严谨。而且,越来越多的产品开始使用网格系统进行页面布局,比如Airbnb和淘宝,就分别使用了6列网格和12列网格,来让页面版式富有细节、呈现秩序。今天的分享就到这里~如果对你有所帮助,欢迎点个在看鸭~
---------------------- END ----------------------小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
 回复“进群”进设计交流群
回复“进群”进设计交流群 














 下载APP
下载APP 回复“进群”进设计交流群
回复“进群”进设计交流群