用一个 CSS 属性打造自适应网站

英文 | https://dev.to/dip15739/responsive-website-with-only-1-css-property-3ea9
作者 | Dip Vachhani
用一个css属性创建一个响应式网站,让我们来看看它是如何做到的。以这个模板为例,没有应用css属性。

clamp(minimum, preferred, maximum);
在这里!你已经完成了。

说明
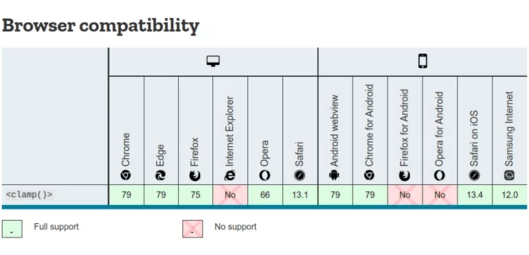
clamp() 的工作原理是“夹紧”或限制一个灵活的值,使其处于最小和最大范围之间。
使用方法如下:
minimum 最小值:例如 16px
flexible 弹性值:例如 5vw
maximum 最大值:例如 34px
h1 {
font-size: clamp(16px, 5vw, 34px);
}
在此示例中,仅当该值大于 16px 且小于 34px 时, h1 字体大小值将为视口宽度的 5% 。
例如,如果你的视口宽度是 300px ,你的 5vw 值将等于 15px ,但是,你将该字体大小值限制为最小 16px ,因此这就是将要发生的情况。
另一方面,如果你的视口宽度为 1400px ,则 5vw 将高达 70px !但幸运的是,你将该最大值限制为 34px ,因此它不会超过该值。
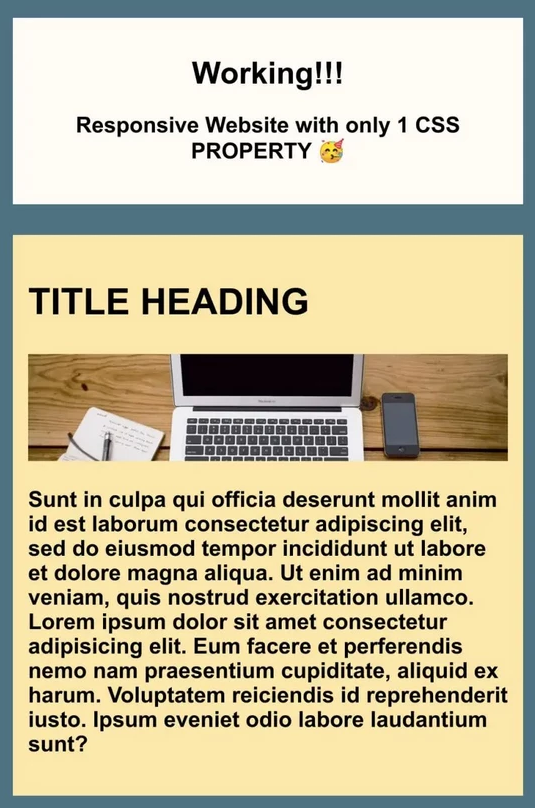
我可以为此模板添加此代码...
img {width: clamp(15vw, 800%, 100%);}h1 {font-size: clamp(20px, 5vw, 35px);}p {font-size: clamp(10px, 4vw, 20px);}
而从字面上看,接受任何其他长度、频率、角度、时间、百分比、数字或整数的属性。

本文完~

评论
