炸了!没有任何HTML/CSS ! 纯Python打造一个网站!
点上方“菜鸟学Python”,选择“星标”
第490篇原创干货,第一时间送达

大家好,我是菜鸟哥!
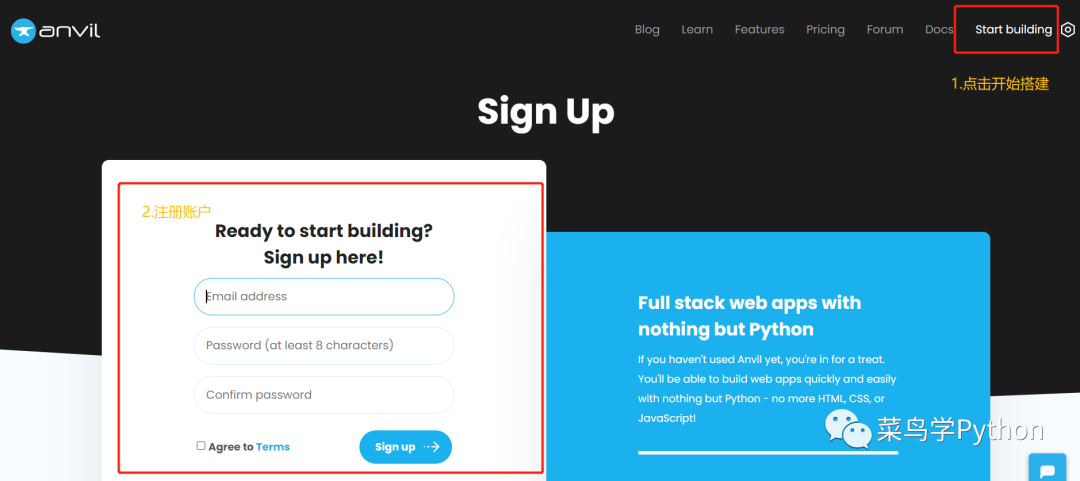
01.创建账户
不同于Flask的框架,Anvil 框架并不需要通过pip等方式进行安装。
大家只需要前往Anvil的官网,创建账户,官网地址为:https://anvil.works/。

02.创建项目
当我们注册,有了自己的账户后,接下来就可以创建一个项目了。
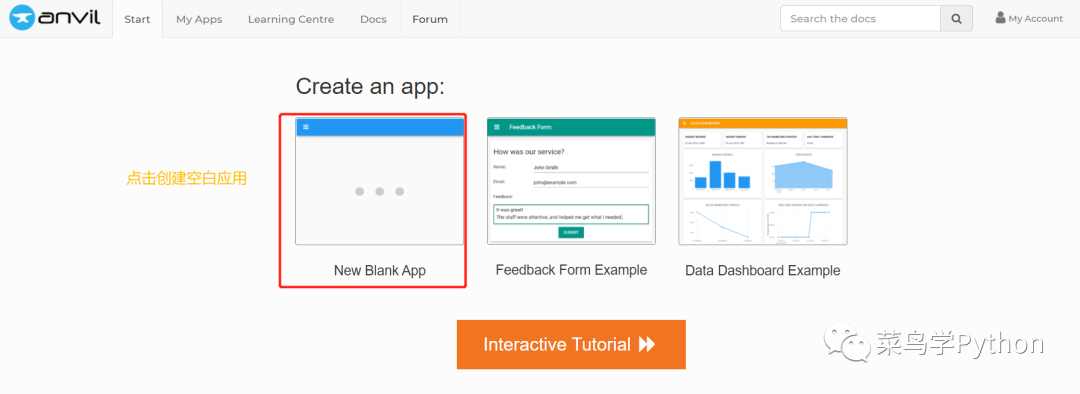
首先,点击创建一个空白项目:

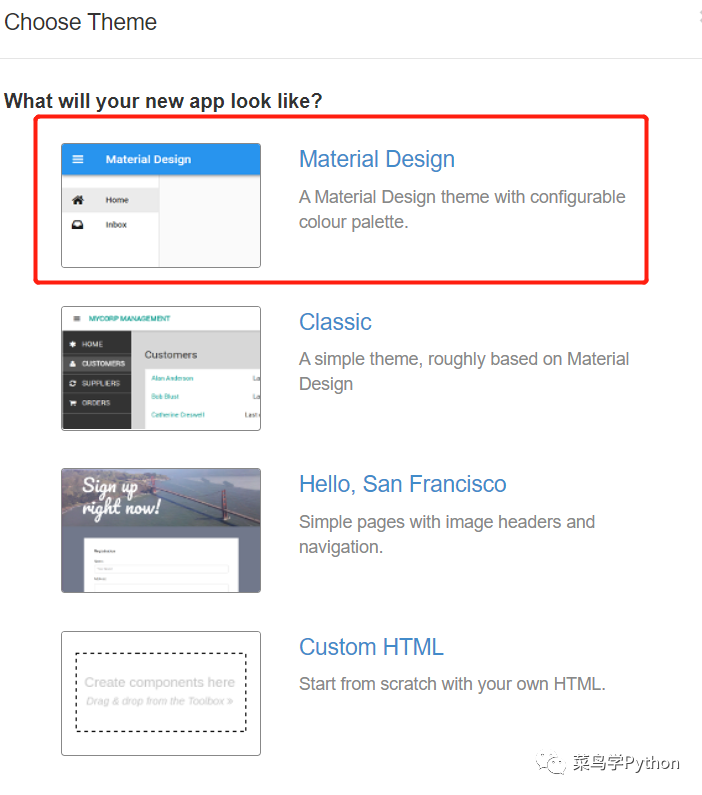
然后在弹出的主题选择窗口中选择Material Design主题。

Material design主题是2014年由谷歌公司创建,并应用于许多最流行的应用程序,包含了邮件,日历等组件。
在页面设计时,我们不需要去创建美观的页面组件,可以利用Anvil提供的组件来创建美观的界面。
03.搭建界面
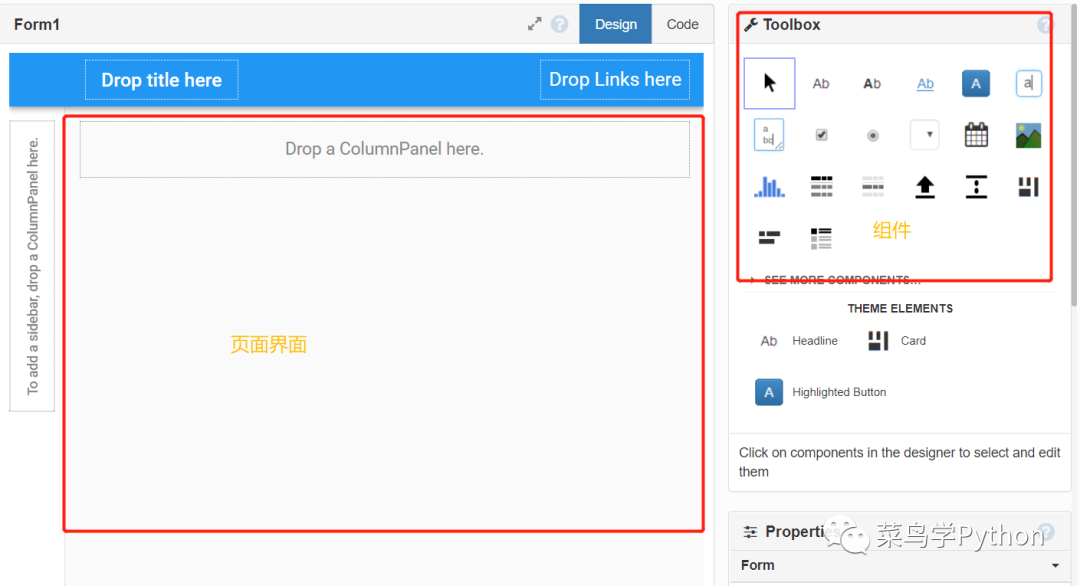
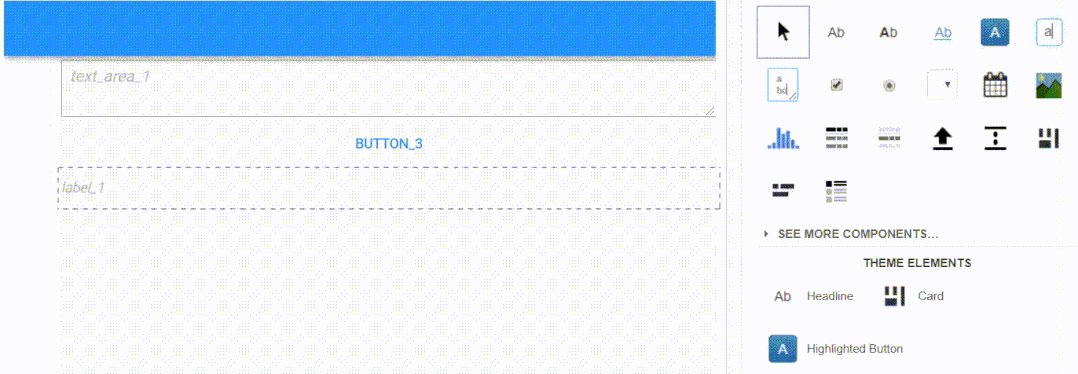
创建应用程序后,Anvil 会转到页面的设计界面中:

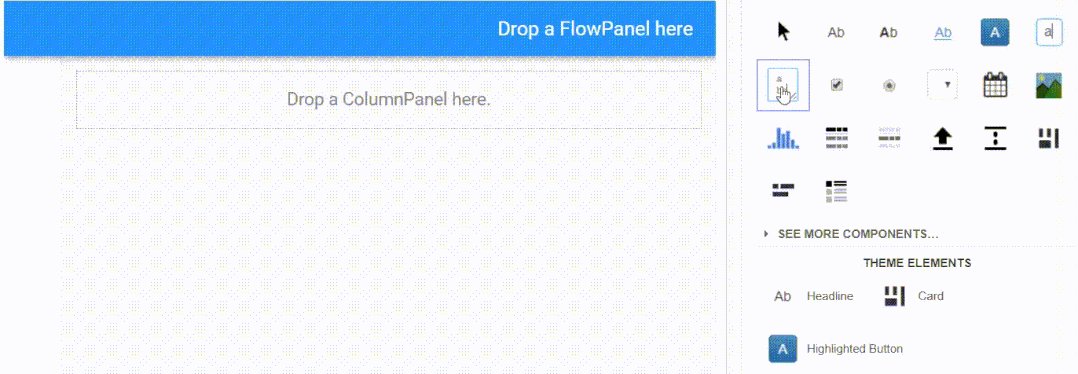
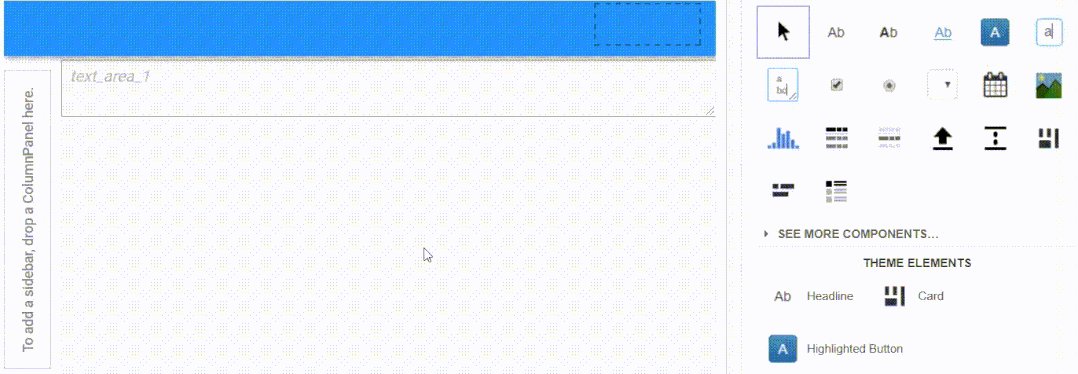
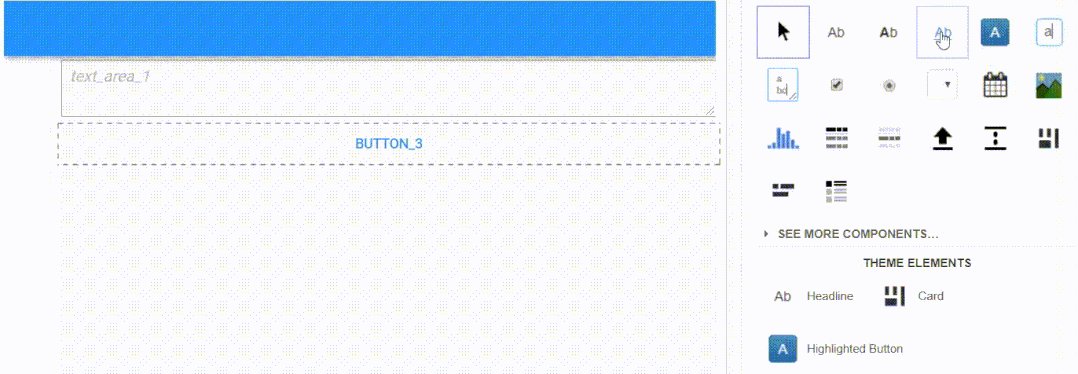
如上图所示。页面设计可以通过拖放组件的方式完成。我们通过拖放输入字段、按钮和输出标签这三个组件,实现一个简单的页面功能。对于组件的拖放,可以按照下图的方式进行操作。

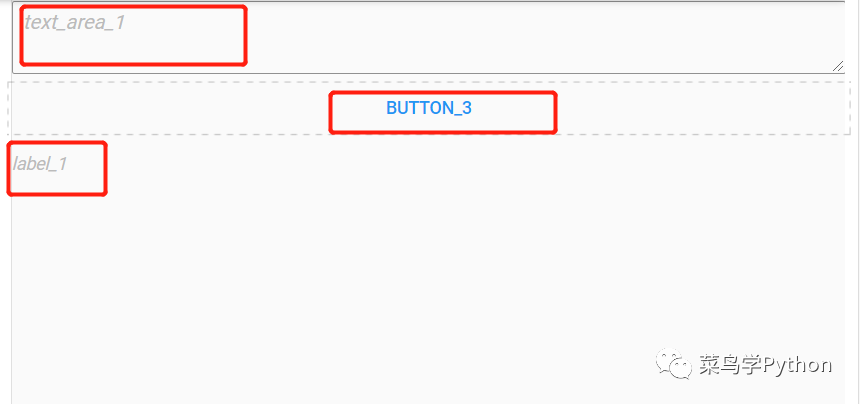
组件拖放完成后,界面如下图所示:

04.前端逻辑
组件搭建完成后,接下来我们来实现页面的逻辑。
我们想实现的功能是:向text框中输入文本,通过点击button按钮,来显示在label组件中。
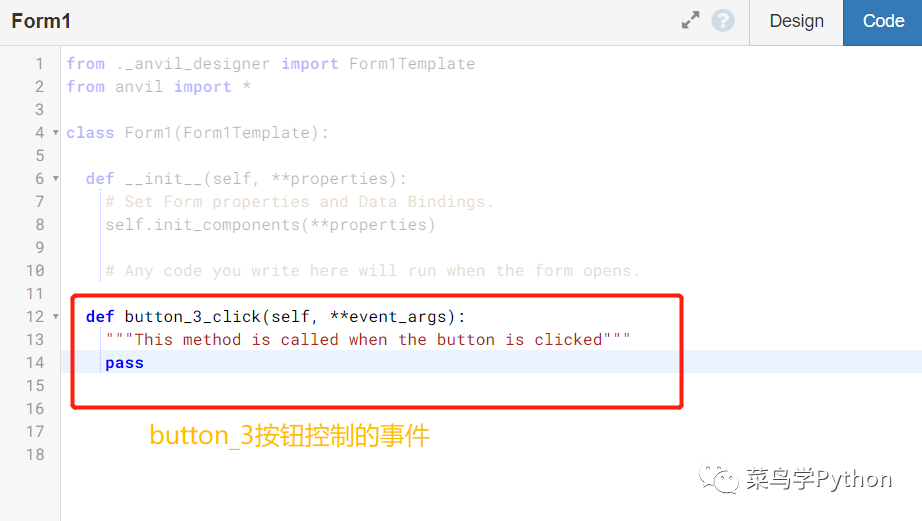
所以BUTTON_3按钮成为了页面的控制关键,通过双击BUTTON_3按钮,可以来到BUTTON_3按钮的程序界面下。

在这里我们可以编写BUTTON_3按钮的逻辑代码。
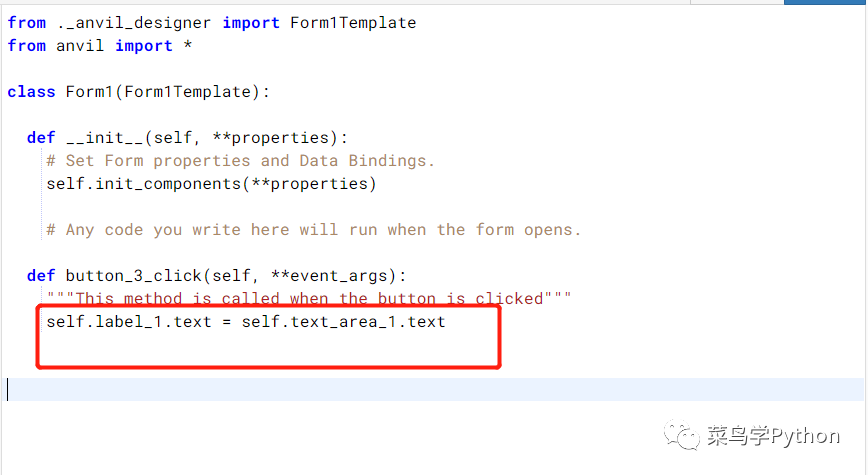
按照想要实现的目的,逻辑代码如下图所示。

程序中,”self.label_1"和“self.text_aera_1"分别表示的就是label和text两个控件。
05.运行Web APP
完成界面设计以及逻辑代码编写后,就可以运行APP来查看效果了。
程序的运行以及效果展示如下:
上面只是一个简单的演示,里面可以创建很多复杂的交互功能。
06.Web APP部署
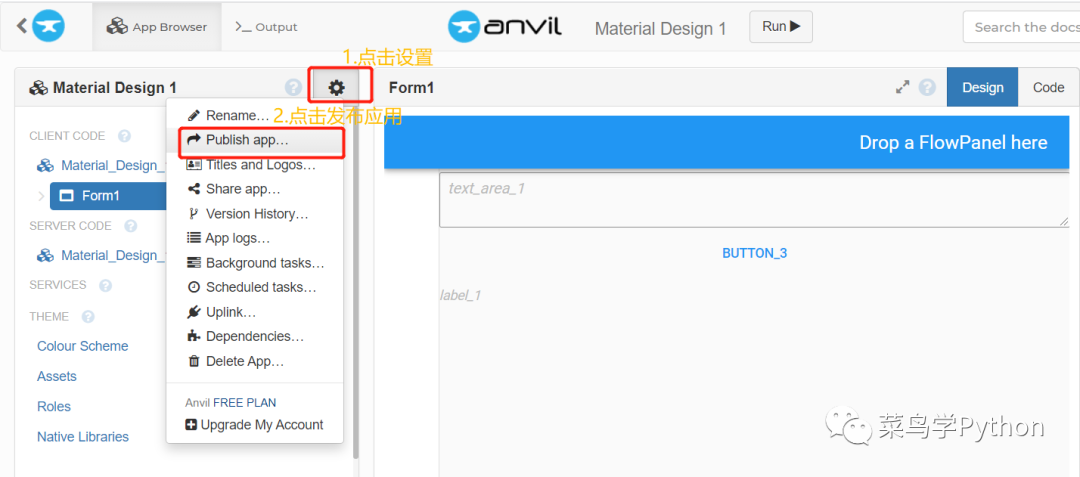
功能测试完毕后,接下来就可以选择APP的部署了。停止测试,回到设计界面后,点击设置下的publish app的选项。

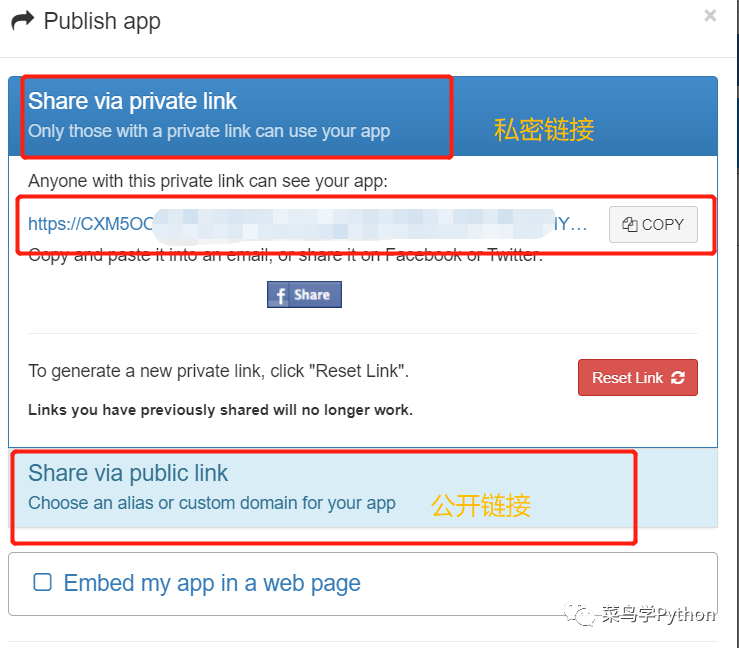
界面会弹出选项提示,提示用户是设置为私密链接或者是公开的链接。

大家只需要点击链接后,就可以使用自己开发的Web APP了。
07.总结
以上就是利用Anvil进行100% Python 的Web 应用程序创建过程。
Anvil还有很多其他的功能,大家可以继续来探索,喜欢利用python进行web开发的小伙伴们,可以尽快动手尝试一下~
网站地址:https://anvil.works/
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|
年度爆款文案
点阅读原文,领廖雪峰资料!

