实操教学|如何用Serveless3分钟做好邀请函?



要想了解Serverless,我们需要先来梳理一下云服务架构的前世今生。
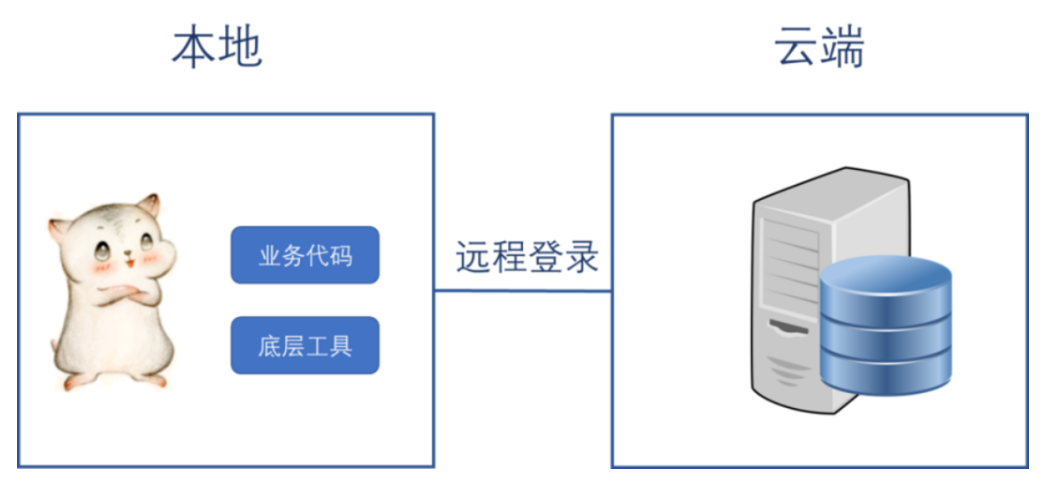
在云计算还没有诞生之前,你要搭建一个网站或者应用,你会采用什么样的方式呢?恐怕需要自己租服务器,自己开发各种底层工具,自己写业务代码:

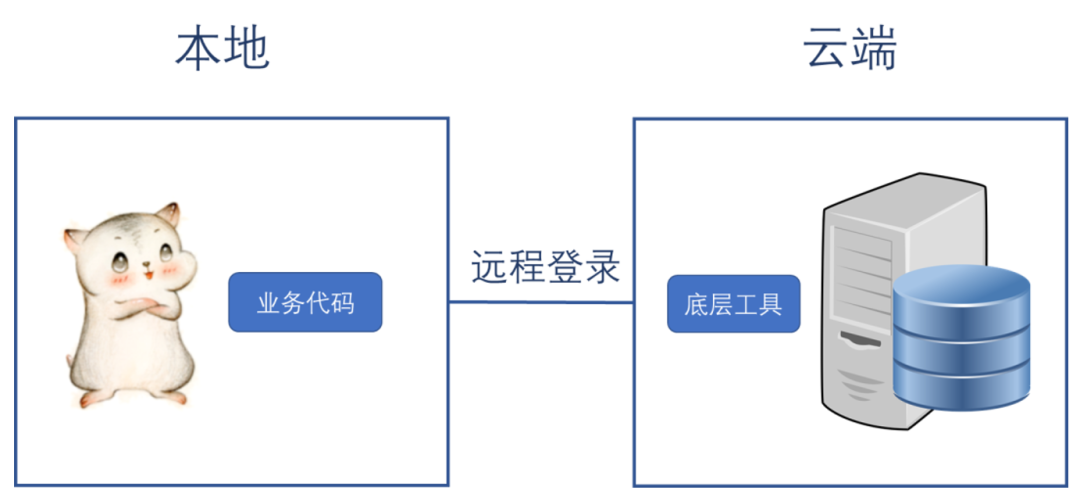
后来,有了云服务厂商,我们可以租用云端的物理机或虚拟机,在远程操作和部署我们的项目。这种方式就是IaaS,基础设施即服务。

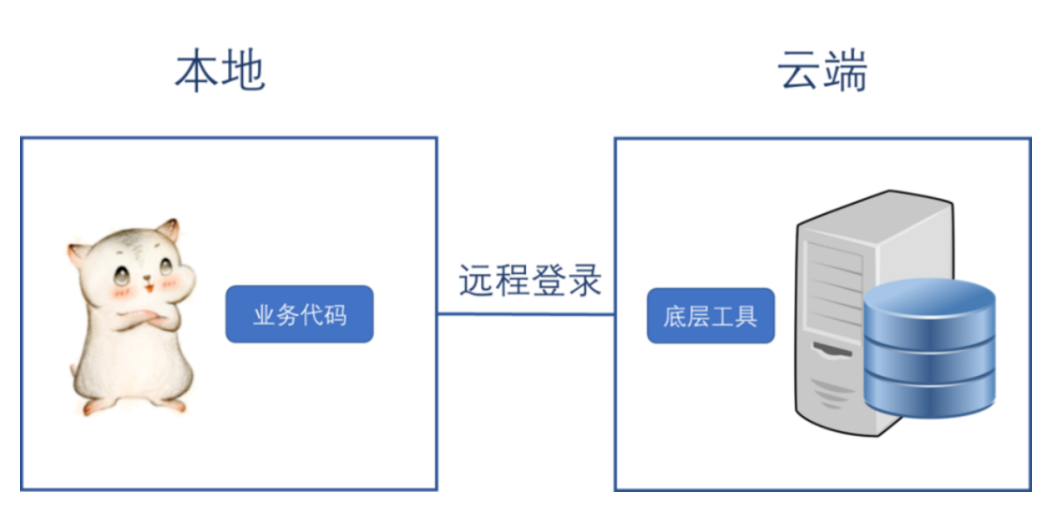
我们也可以更进一步,使用云端的各种底层工具来提升我们的开发效率,而我们更多地关注在自己的业务代码。这种方式是PaaS,平台即服务。

IaaS和PaaS,虽然不需要我们在本地管理服务器,但我们仍然需要远程登录服务器去进行各种繁琐的部署和配置。
有什么办法,可以把程序员用户从服务器的各种琐碎事宜当中完全解放出来呢?这时候我们的Serverless架构就登场了。






云函数(Serverless Cloud Function,SCF)是腾讯云为企业和开发者们提供的无服务器执行环境,帮助大家在无需购买和管理服务器的情况下运行代码。开发者只需使用平台支持的语言编写核心代码并设置代码运行的条件,即可在腾讯云基础设施上弹性、安全地运行代码。
云函数的这种设计架构,又被称为FaaS,函数即服务。






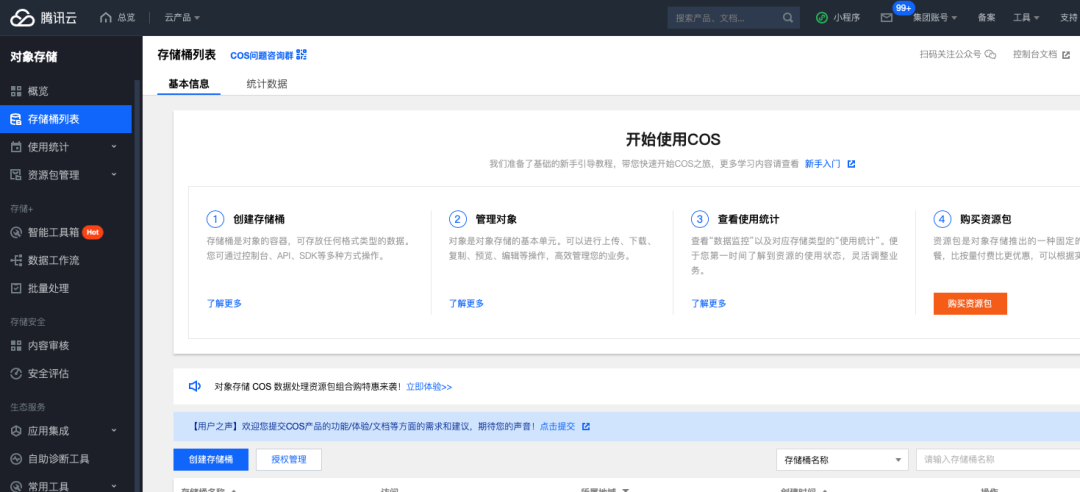
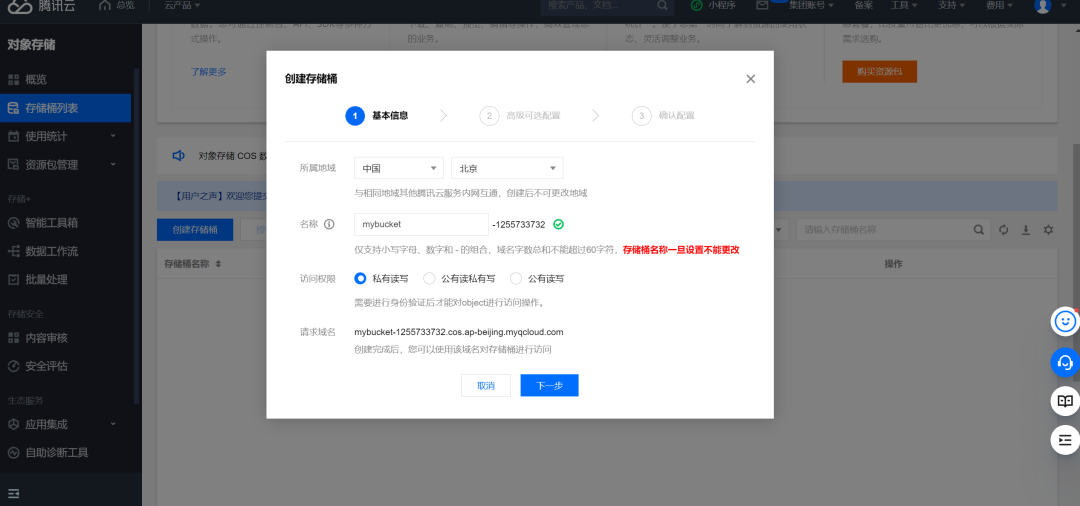
首先,我们来创建云存储COS,这是腾讯云的分布式存储服务,可以用来存放邀请函的图片资源:


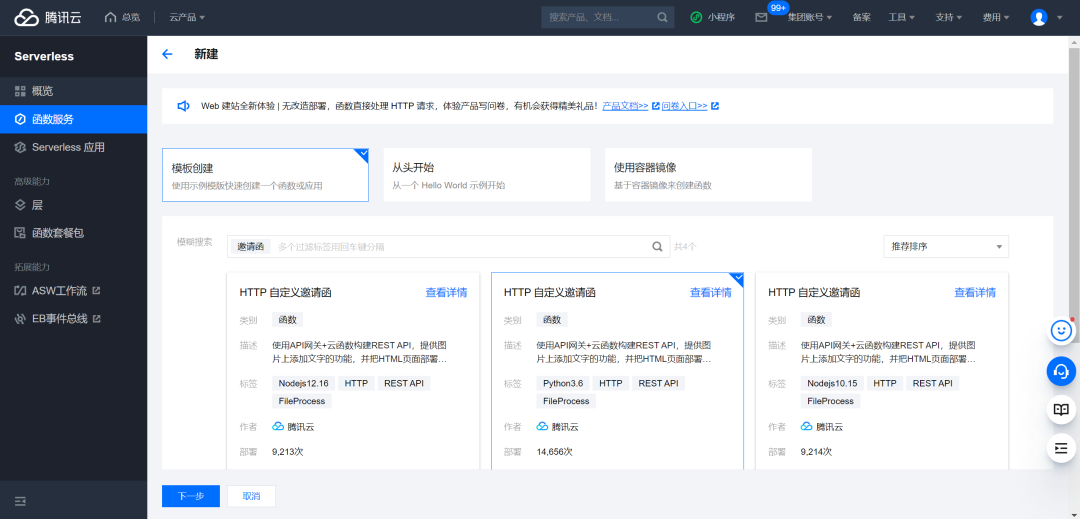
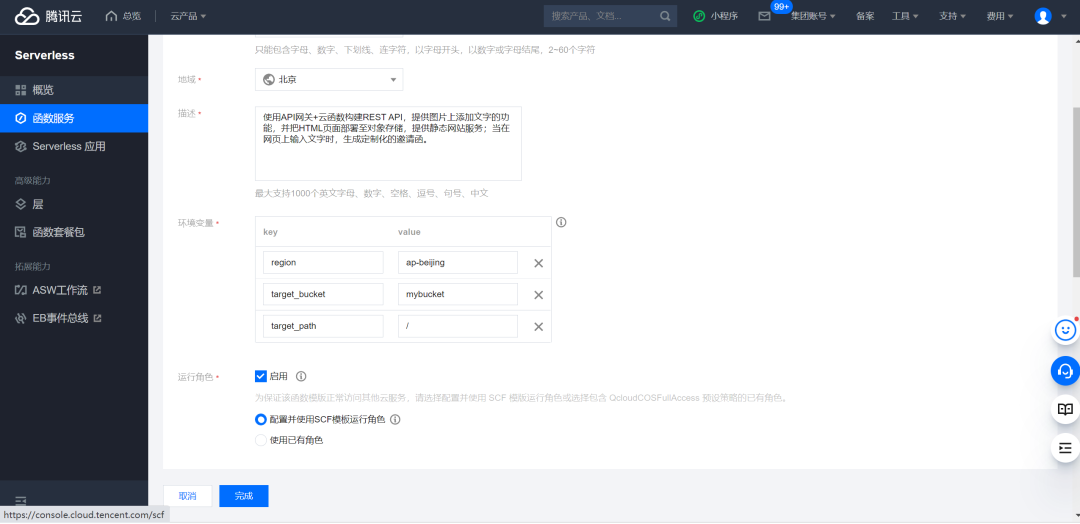
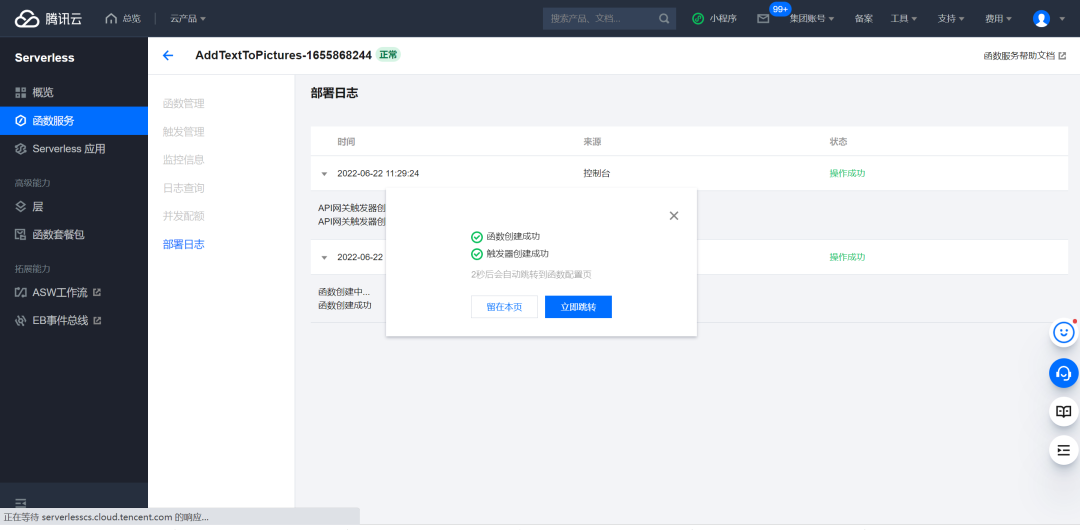
接下来,我们寻找对应的云函数模板,并根据模板创建我们自己的云函数:



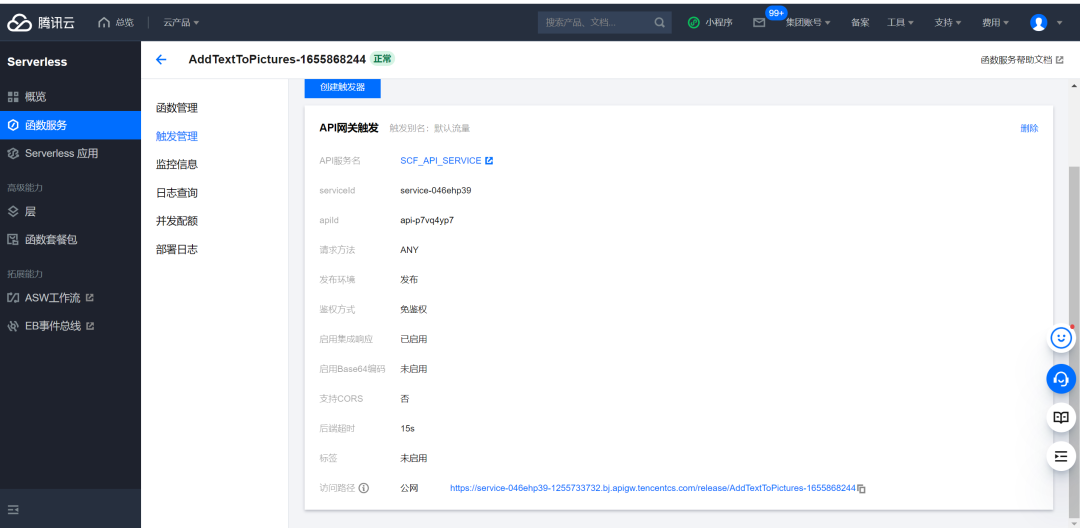
在云函数的触发器管理中,我们可以找到云函数的公网访问路径:

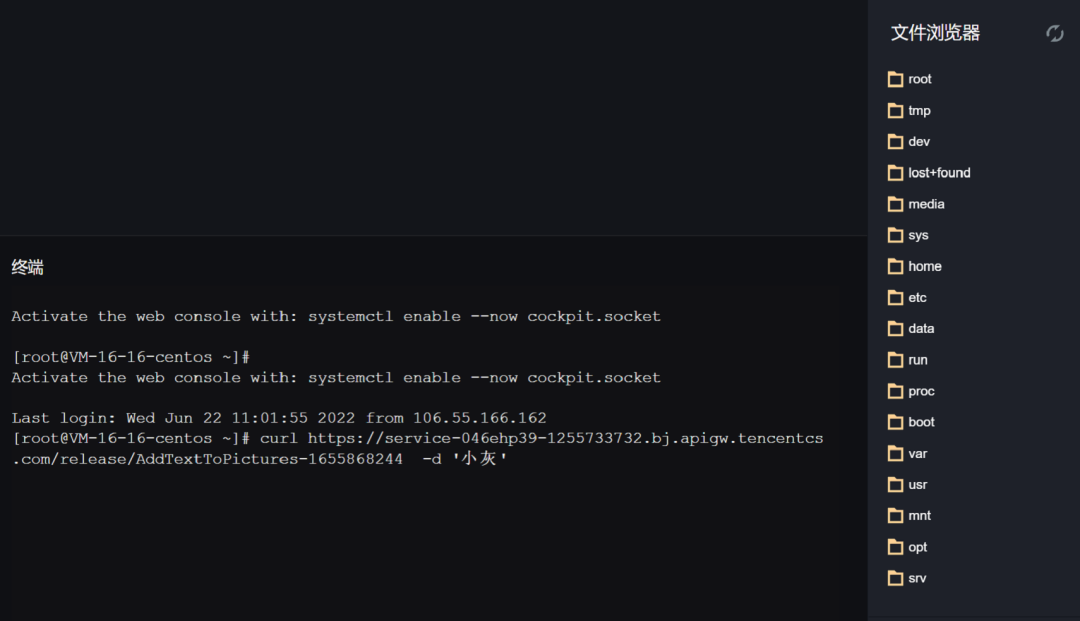
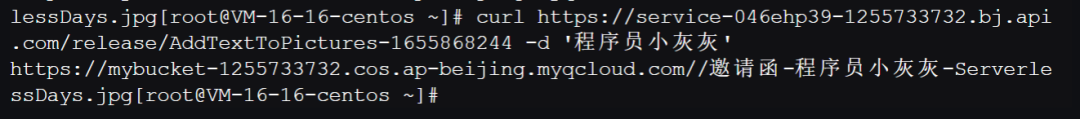
云函数创建完,我们就可以进入到终端,利用命令行来调用这个云函数,生成邀请函:

执行云函数以后,邀请函图片出来啦:
以上是对云函数的使用,我们如何修改云函数并重新部署呢?
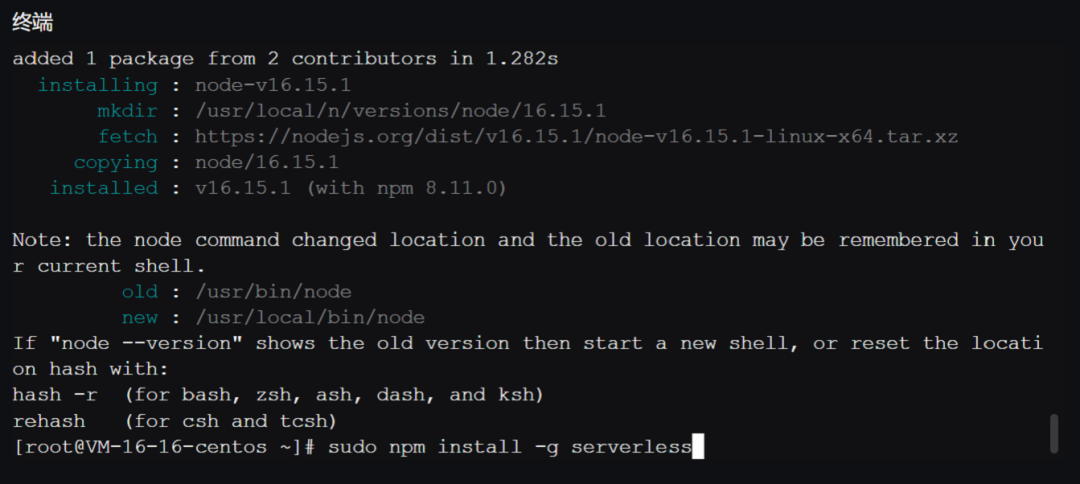
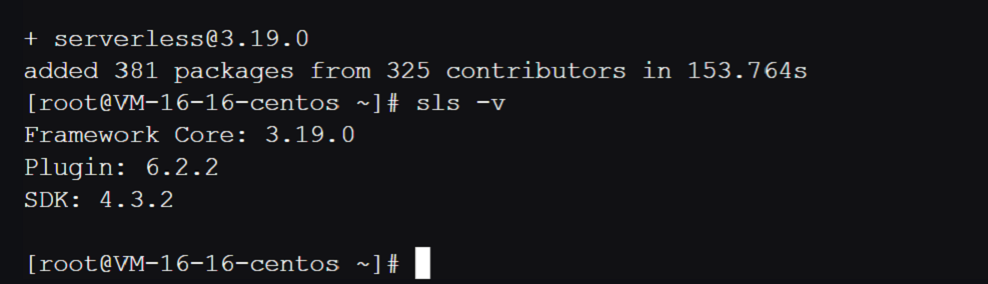
首先需要安装Serverless FrameWork,这是业界非常受欢迎的无服务器应用框架,可以帮助通过联动云资源,迅速构建Serverless应用:


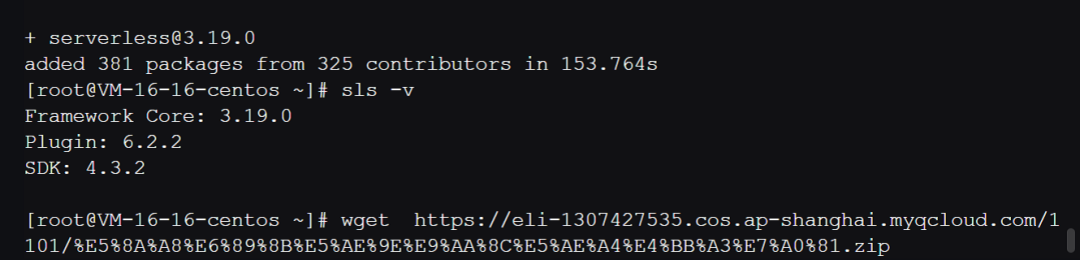
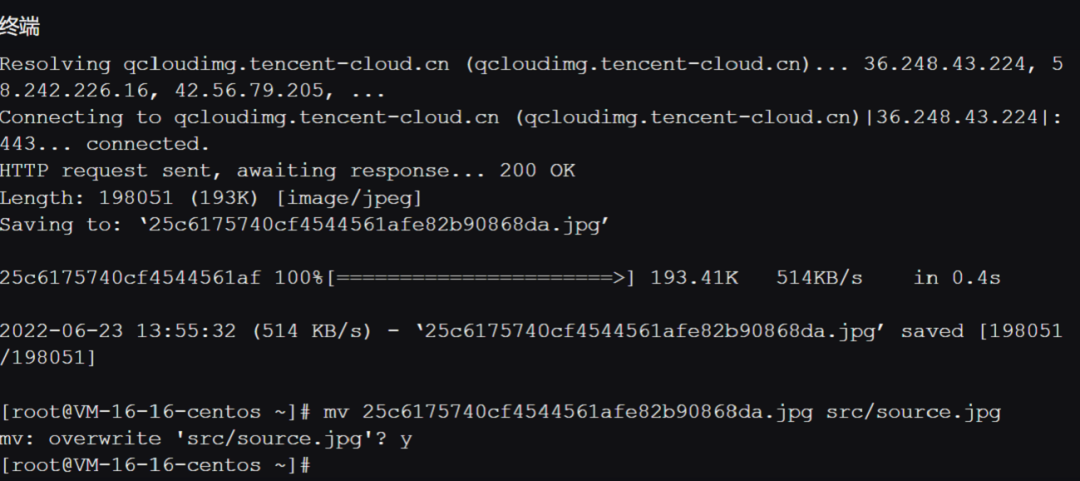
然后我们来下载云函数的代码并解压:


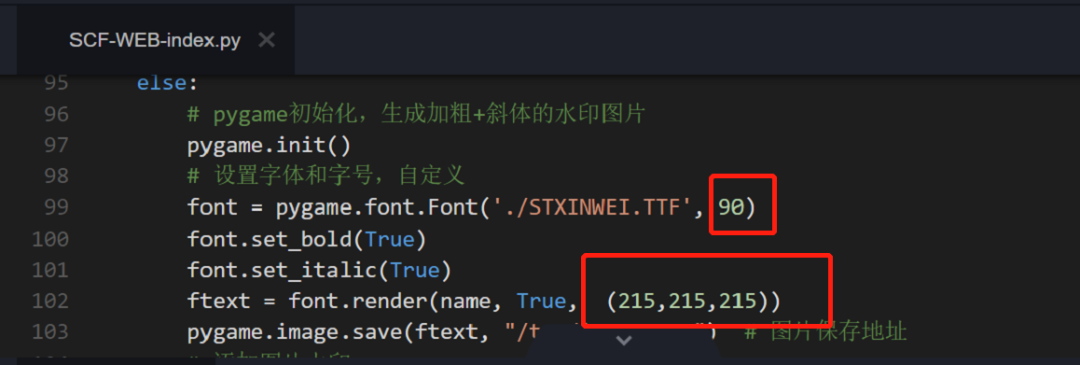
进入代码,我们修改一下邀请函的字体大小和颜色:

接下来下载和复制新的邀请函背景图:

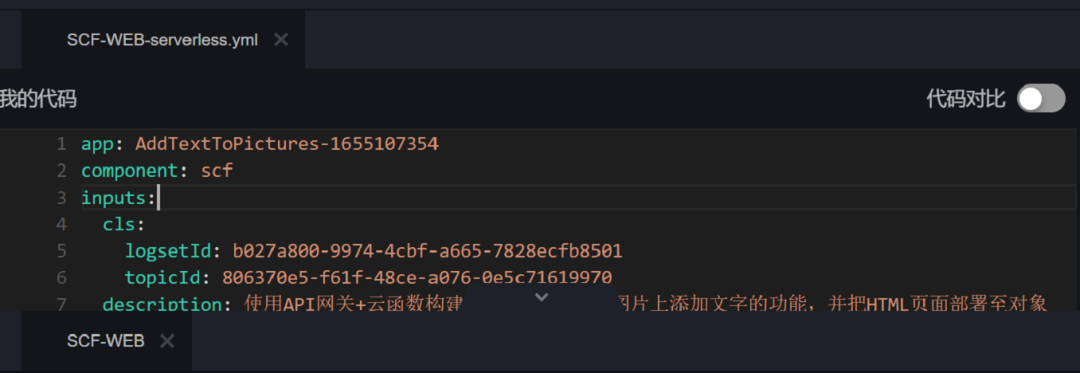
随后,我们把线上的serverless.yml文件内容复制到本地,这个文件决定了云函数的各种配置:

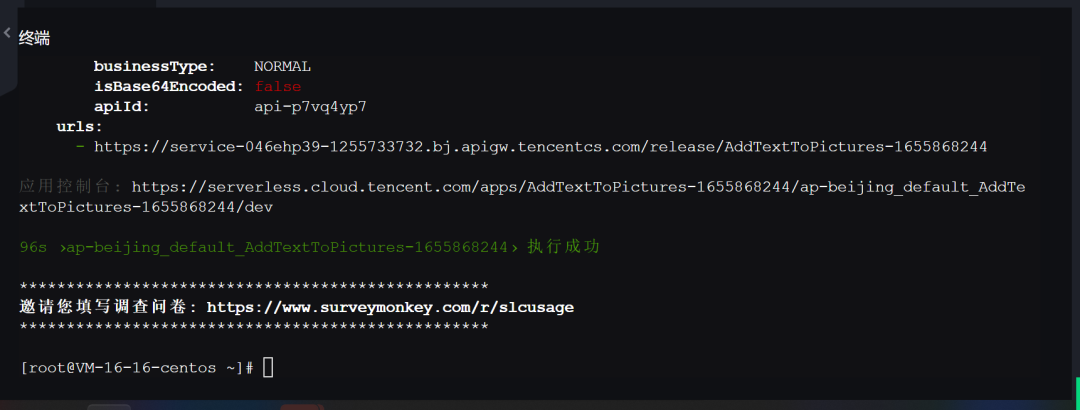
使用sls deploy命令重新部署:


部署成功以后,我们来重新执行一下发送邀请函的云函数:

邀请函更新啦,效果如下:



最后来谈一谈小灰本人的感受。小灰当年做程序员的时候,业界的主流技术还处于分布式容器的时代。尽管Docker等工具已经为我们的线上运维带来了便利,但我们在开发、测试、上线的过程中,仍然会为各种各样的环境问题带来困扰,而不能全身心投入到业务代码的研发当中。
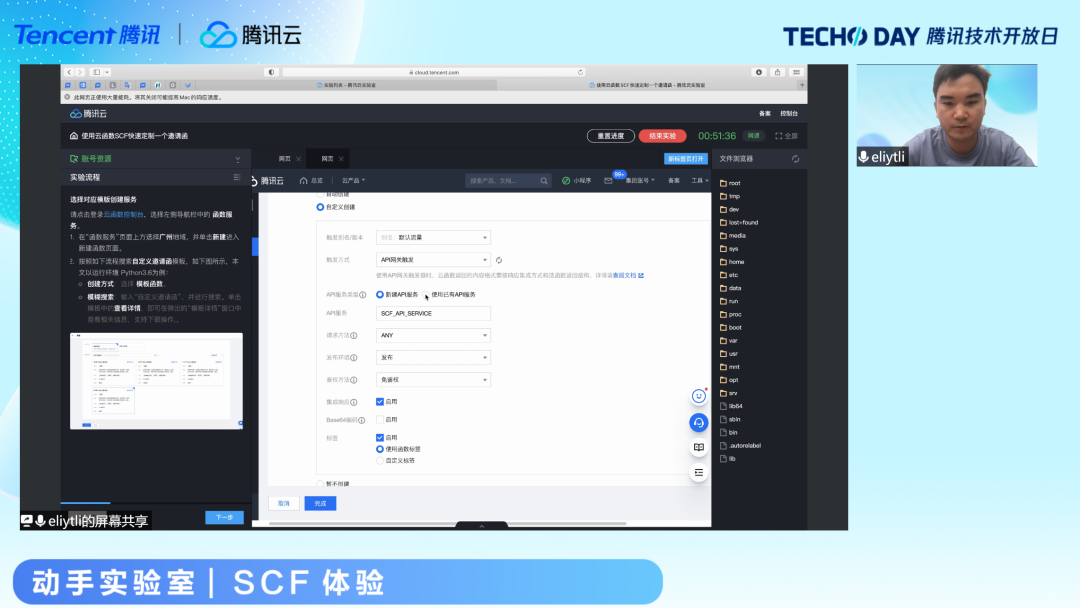
最近这几天,腾讯举办了Techo Day技术开放日活动,在活动上,也针对Serverless服务做了主题分享及动手实验。
腾讯云的技术小哥哥生动又耐心地为我们讲述了Serverless和云函数的原理,基于Serverless服务的大数据处理任务解决思路和基于云函数的“事件函数”、“触发器”的业务设计思路,还有关于通过云函数web托管的方式自定义邀请函的动手实操,真的令小灰受益匪浅。

关于课程其他产品更多的内容,腾讯整理了一份《腾讯云轻量级工具指南》,对于有这种邀请函批量设计,或者其他轻量化开发需求的开发者,可以点击“阅读全文”领取,我个人觉得还是干货满满的!


