基于SpringBoot+MyBatis+Vue的音乐网站
项目说明
本音乐网站的客户端和管理端使用 Vue 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
实现思路可以看这里:
https://yin-hongwei.github.io/2019/03/04/music/
项目启动方法看文章末尾~
项目预览
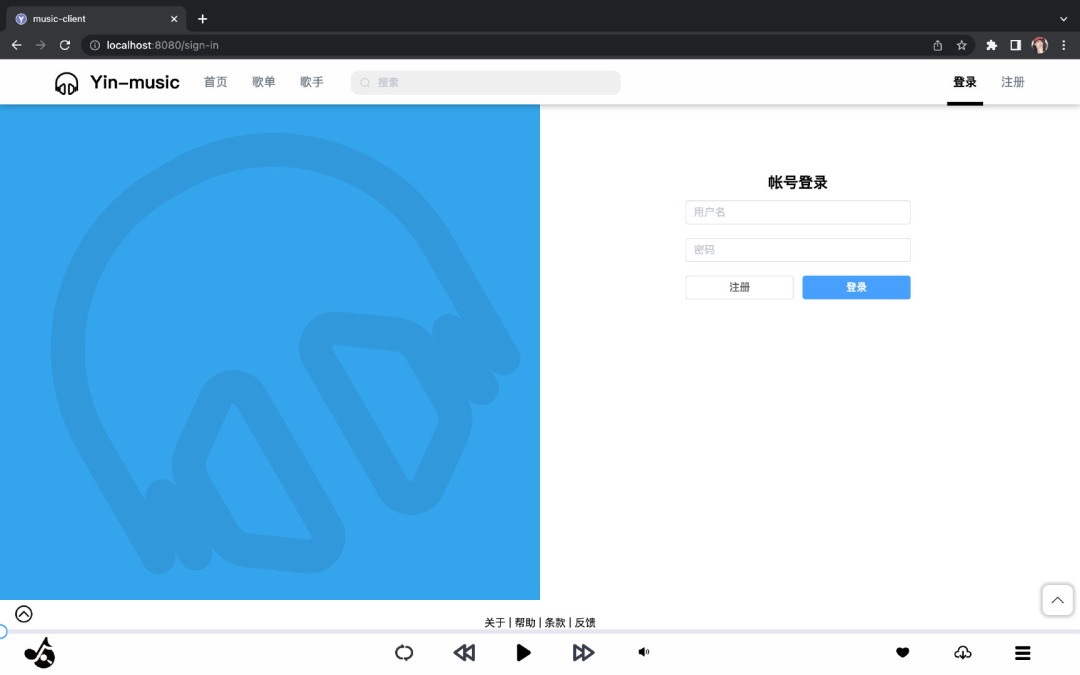
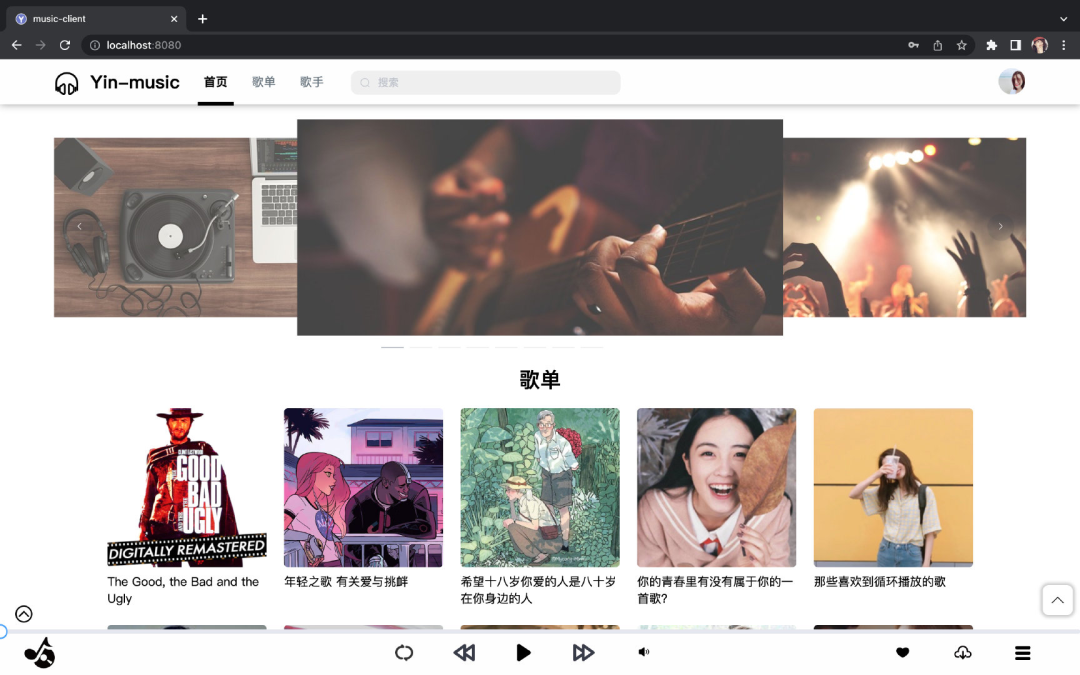
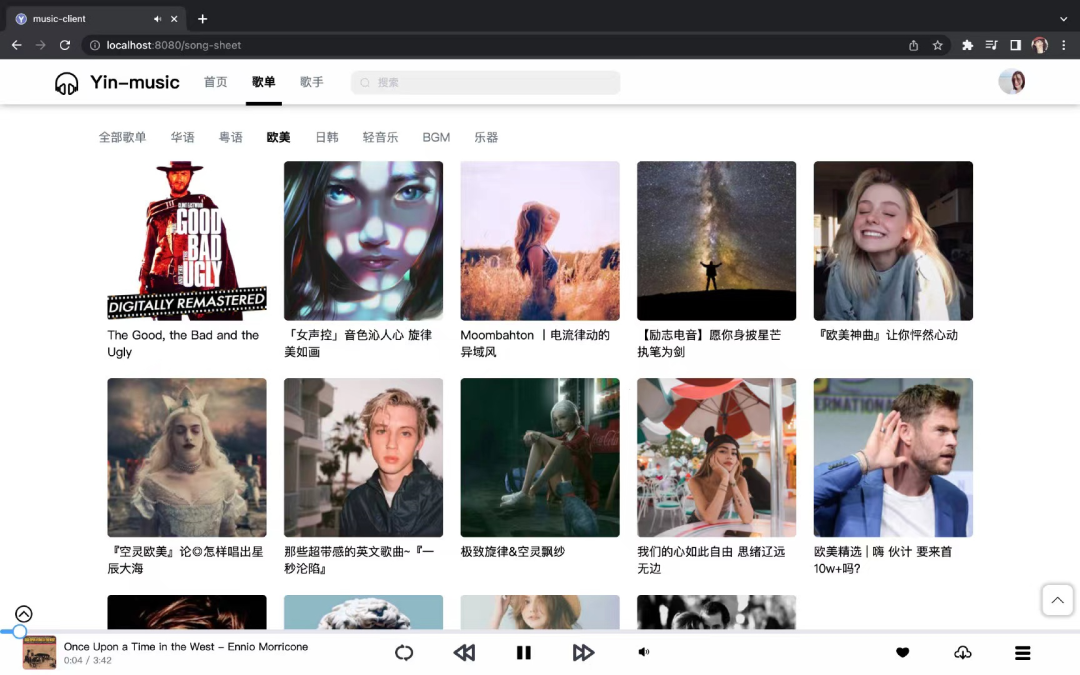
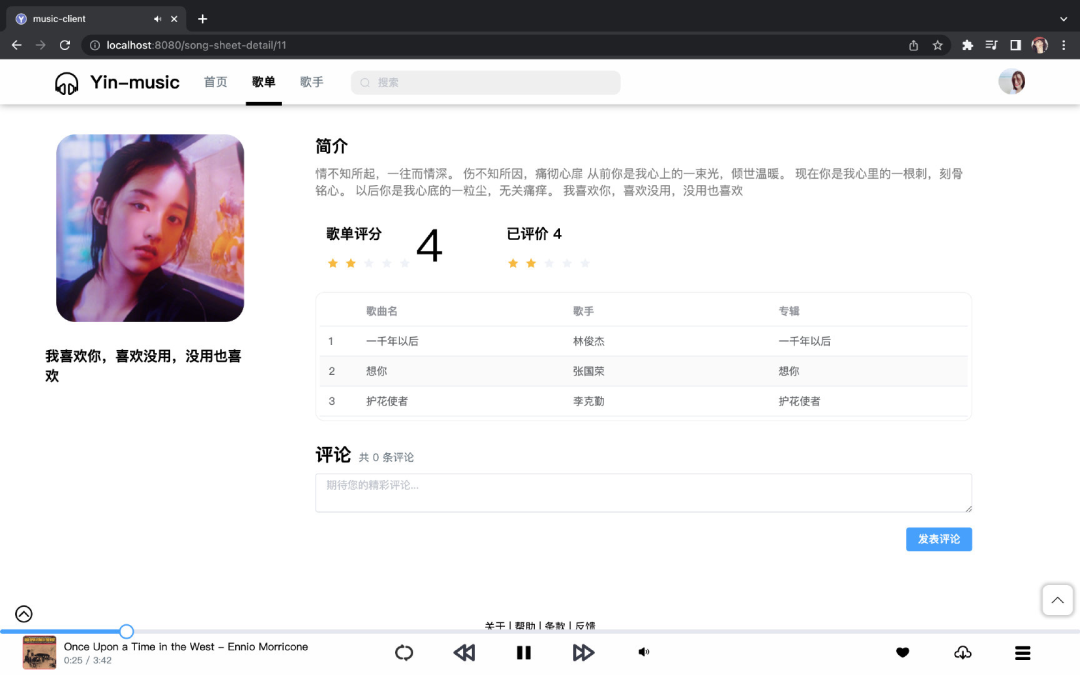
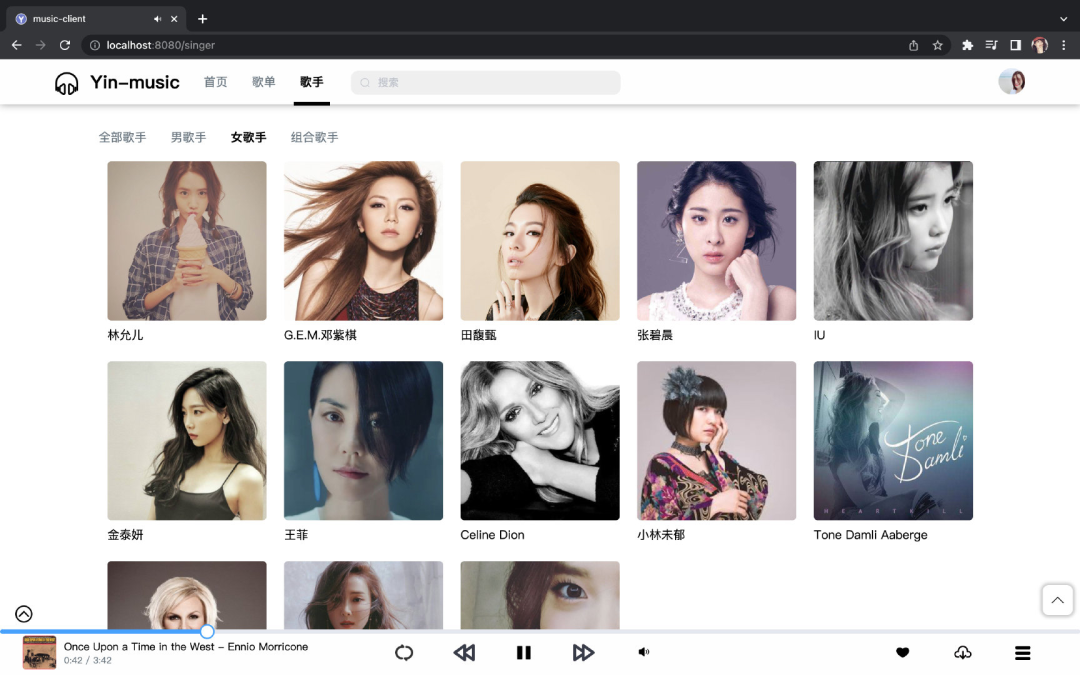
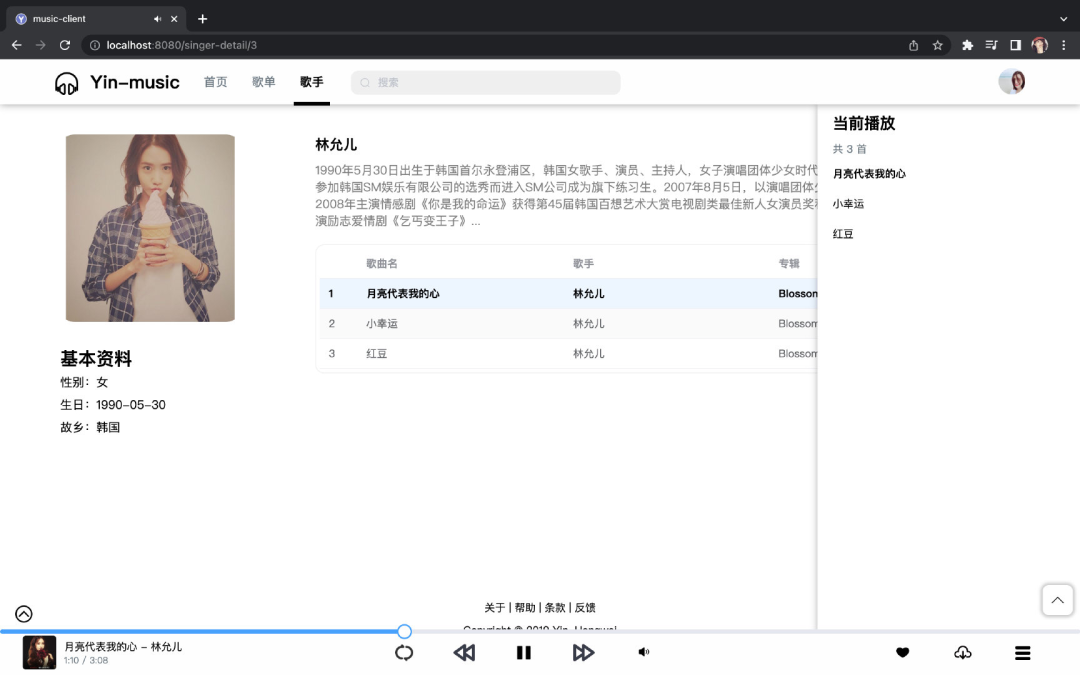
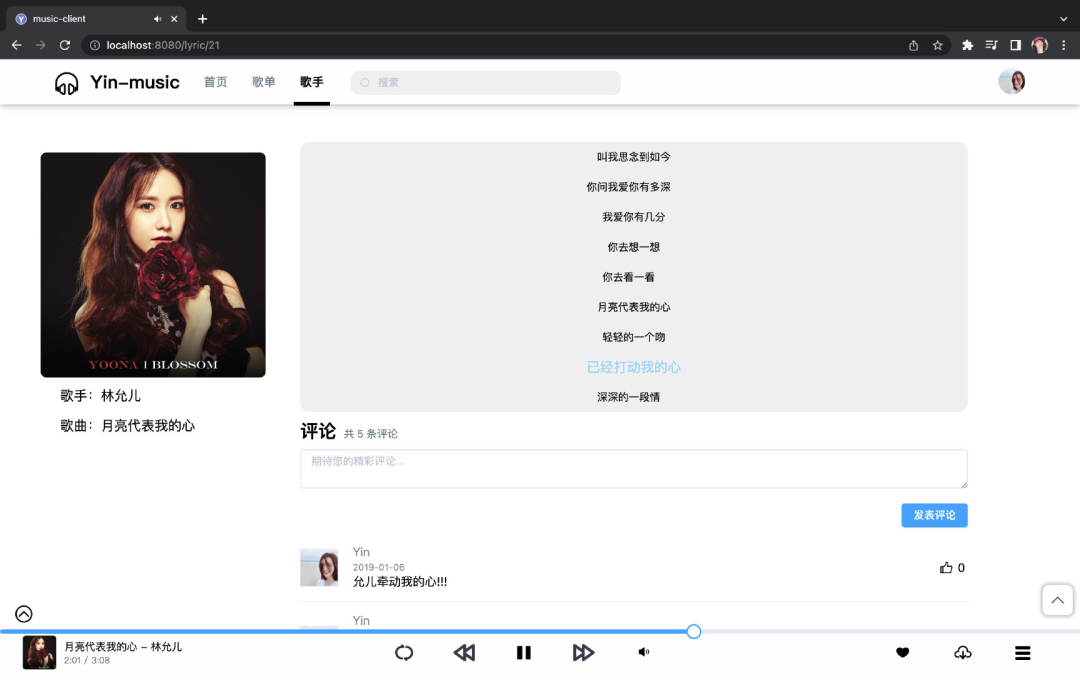
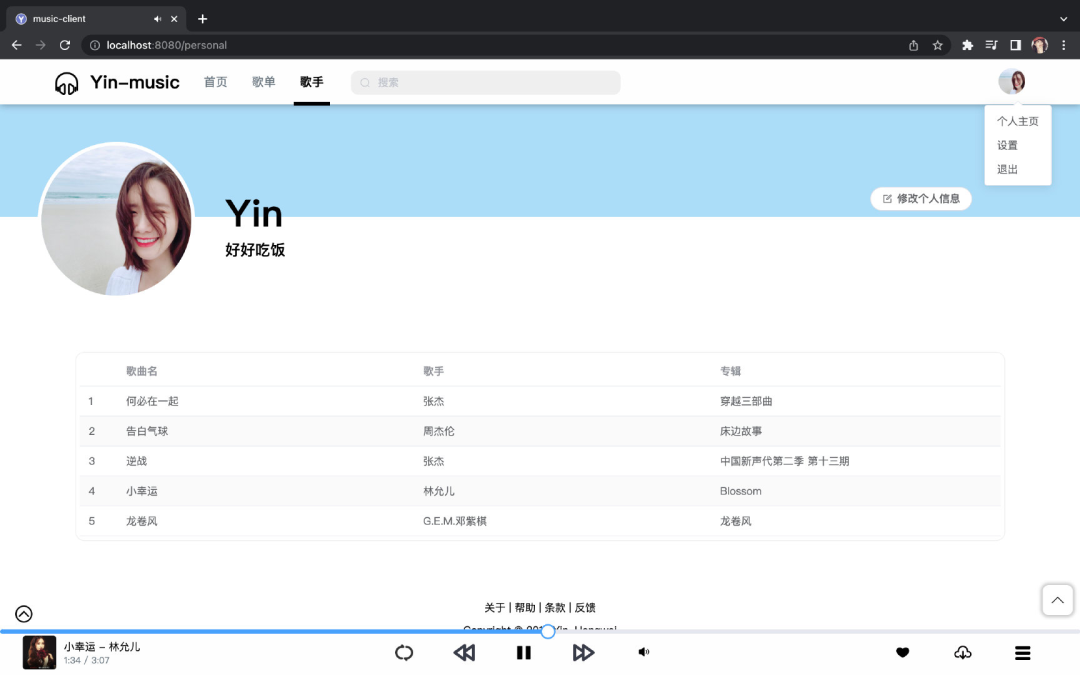
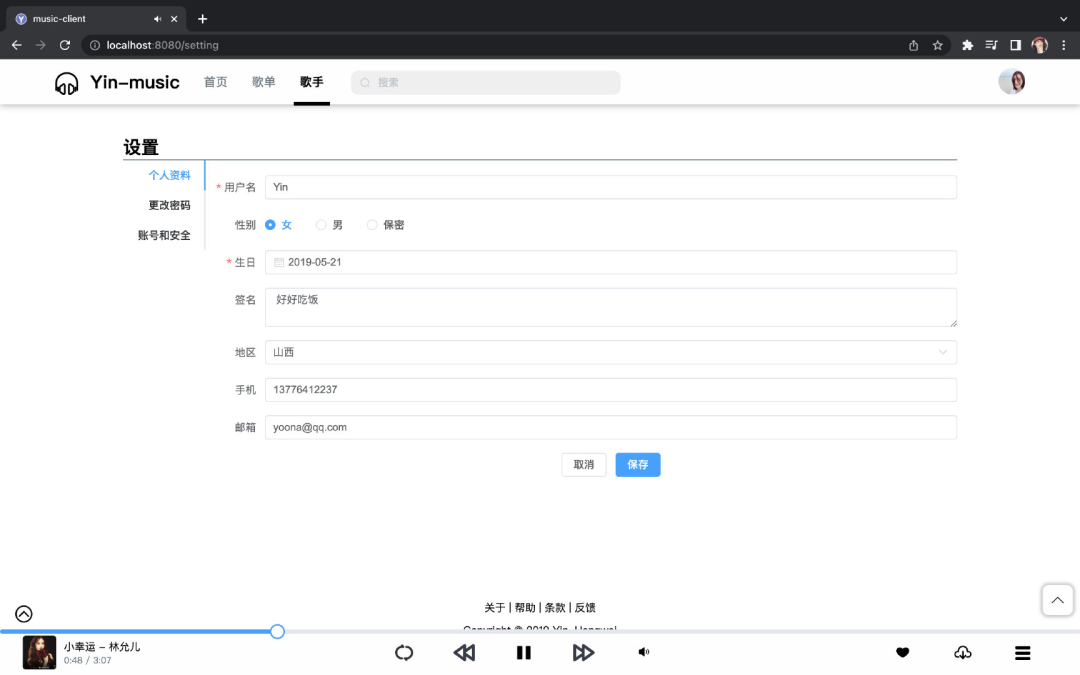
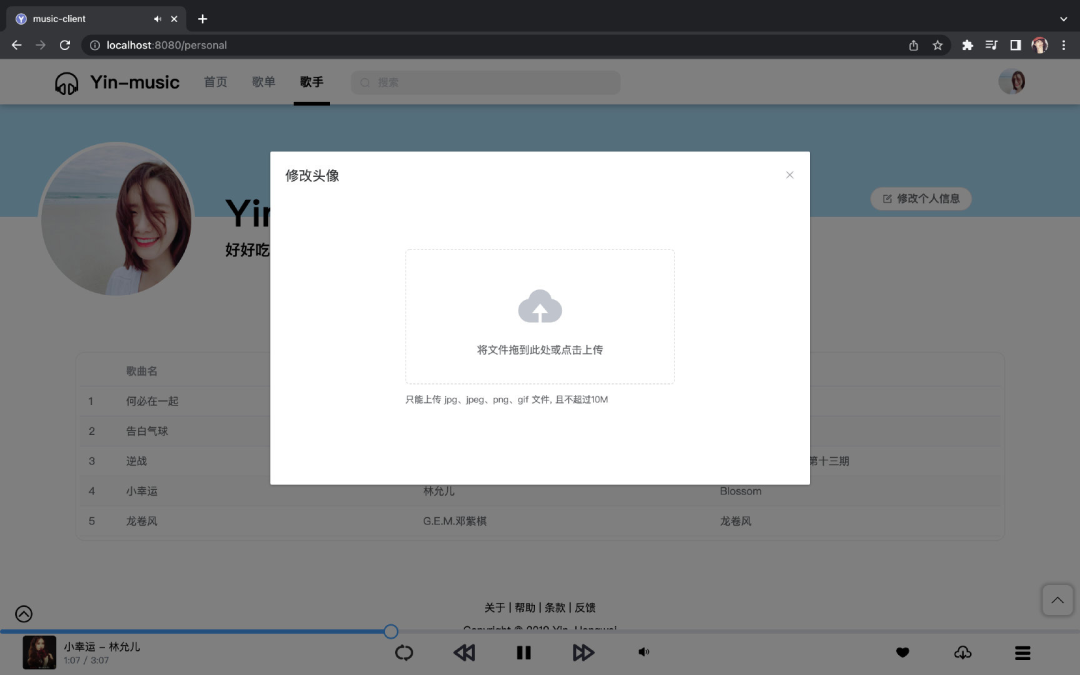
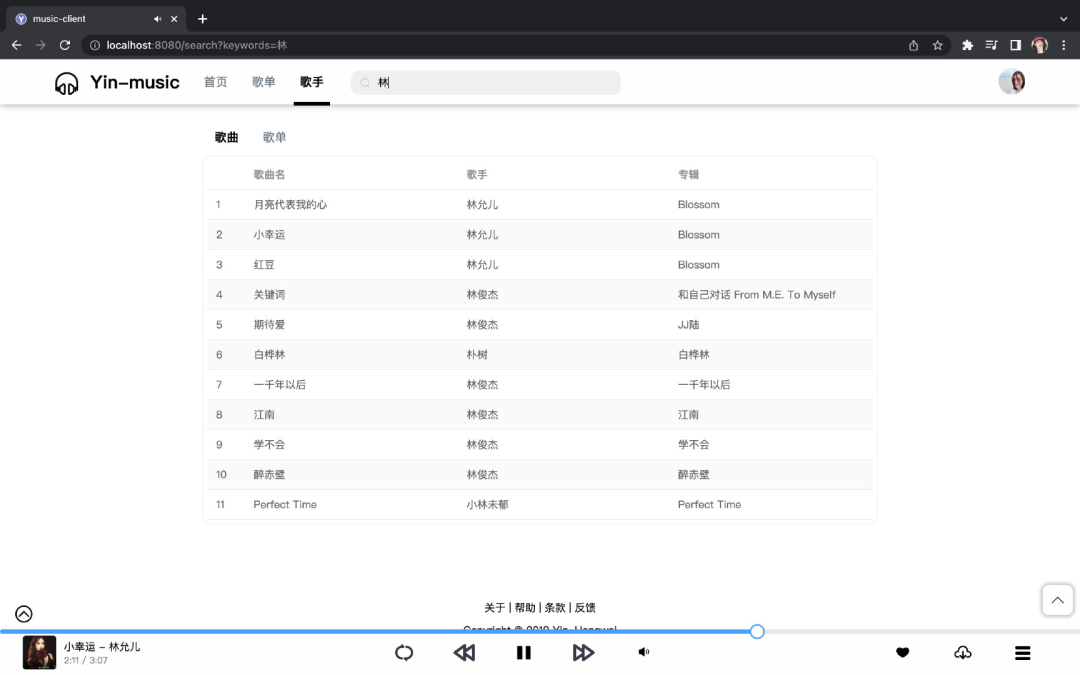
1、前台截图预览











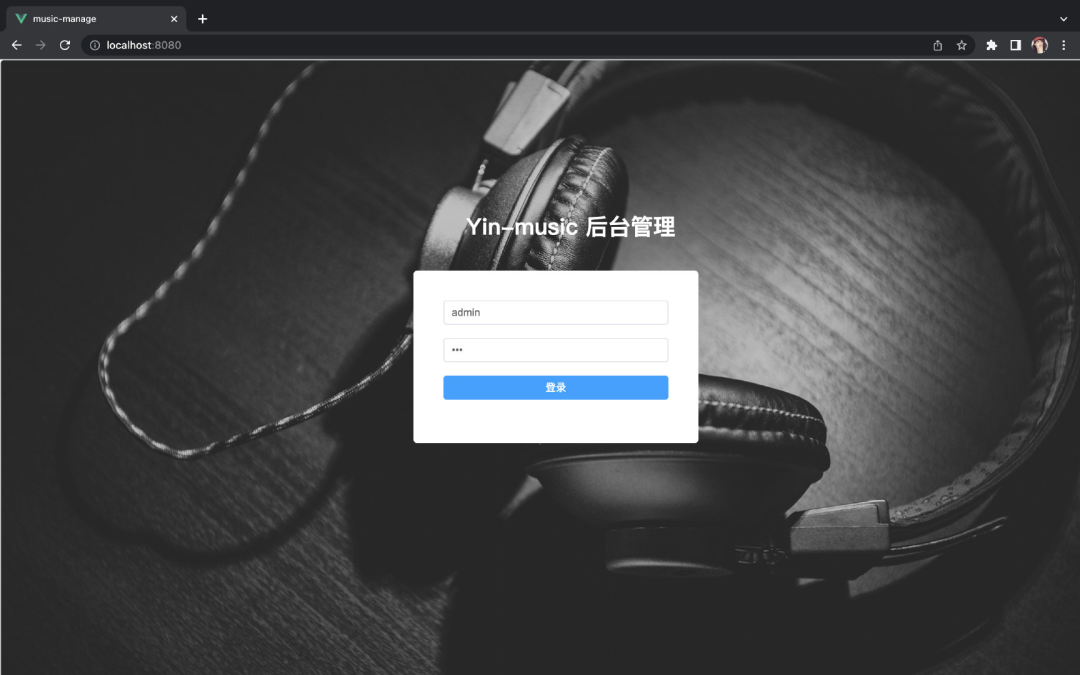
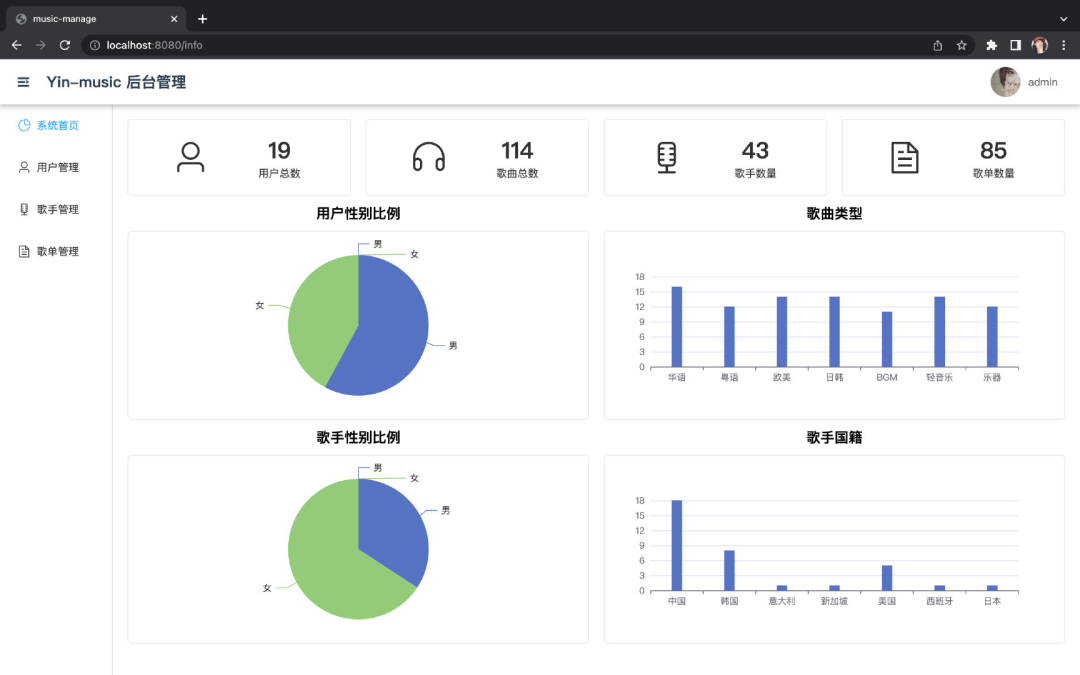
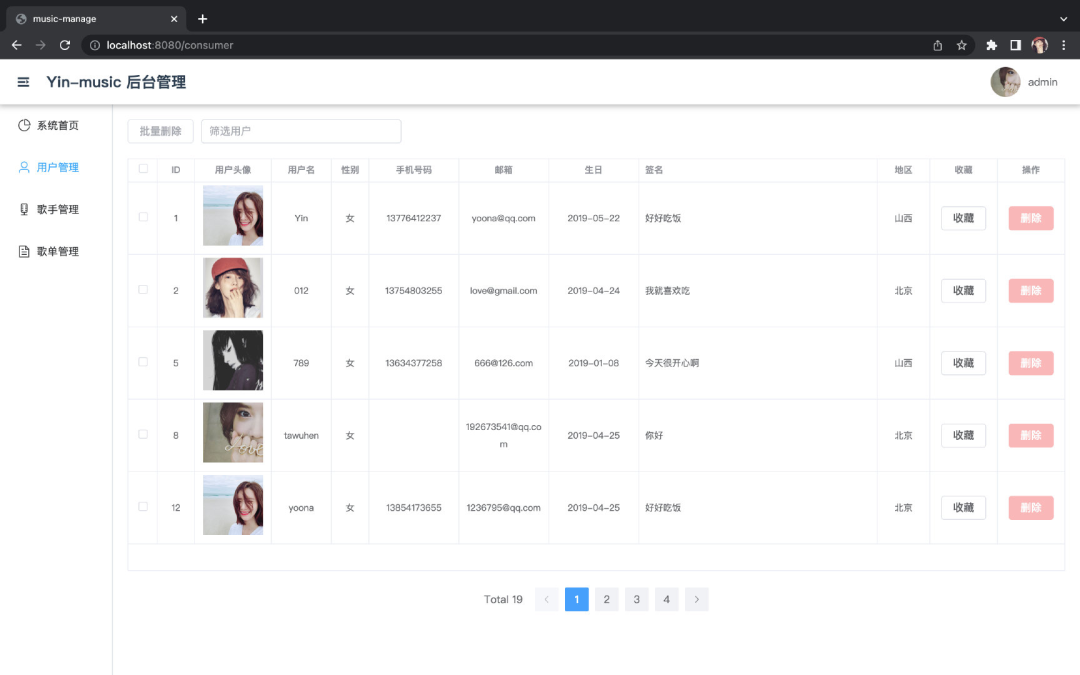
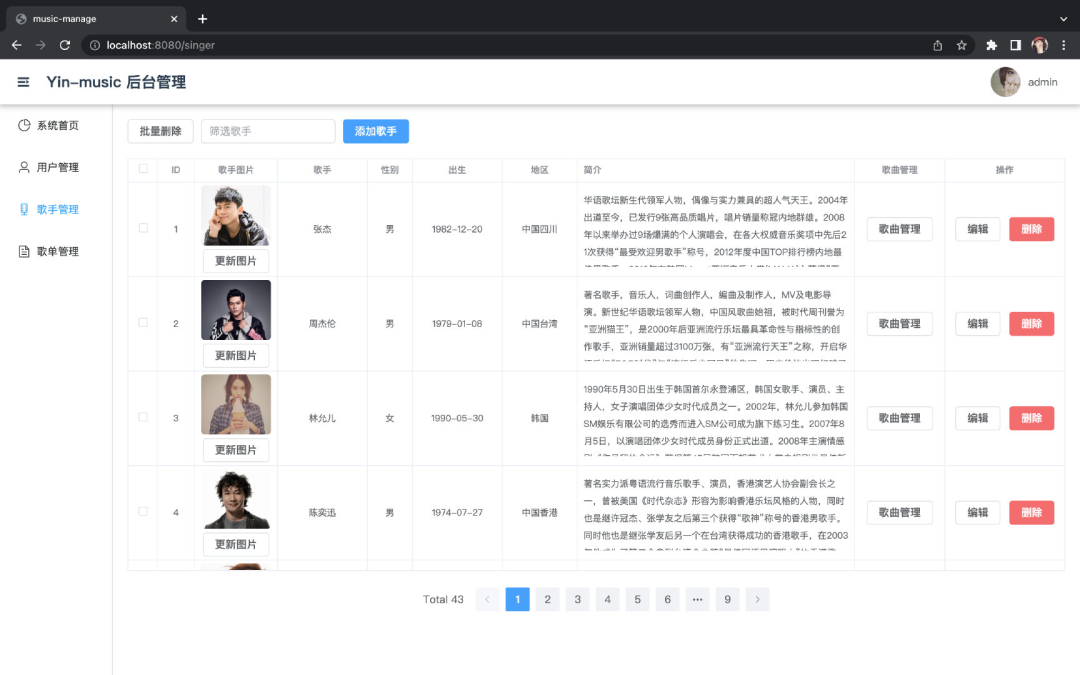
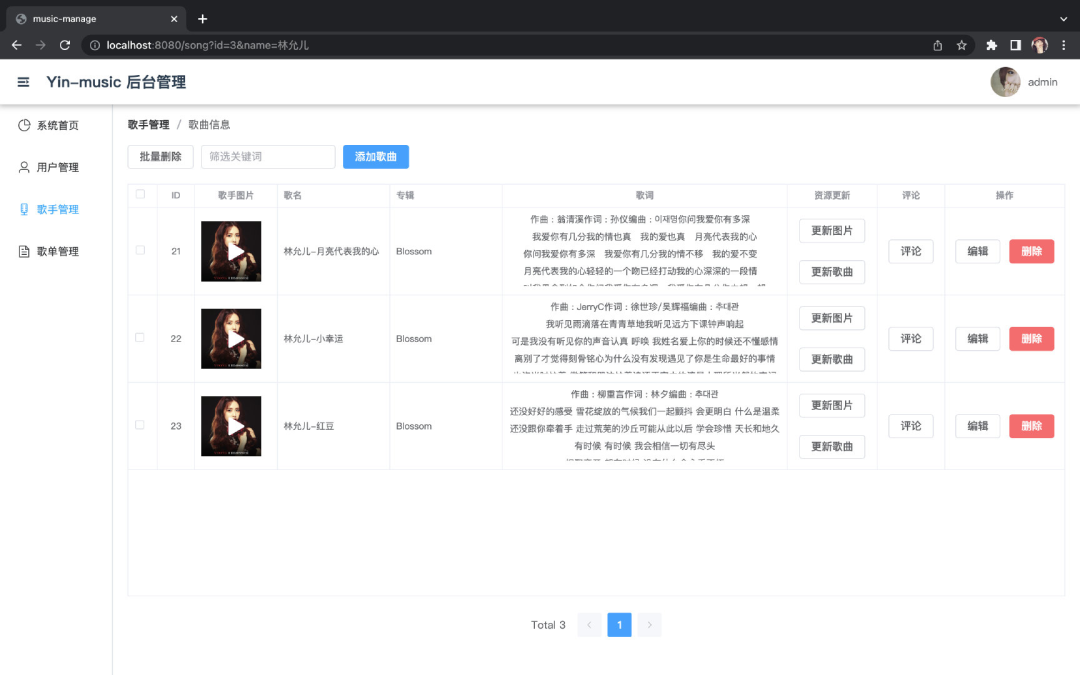
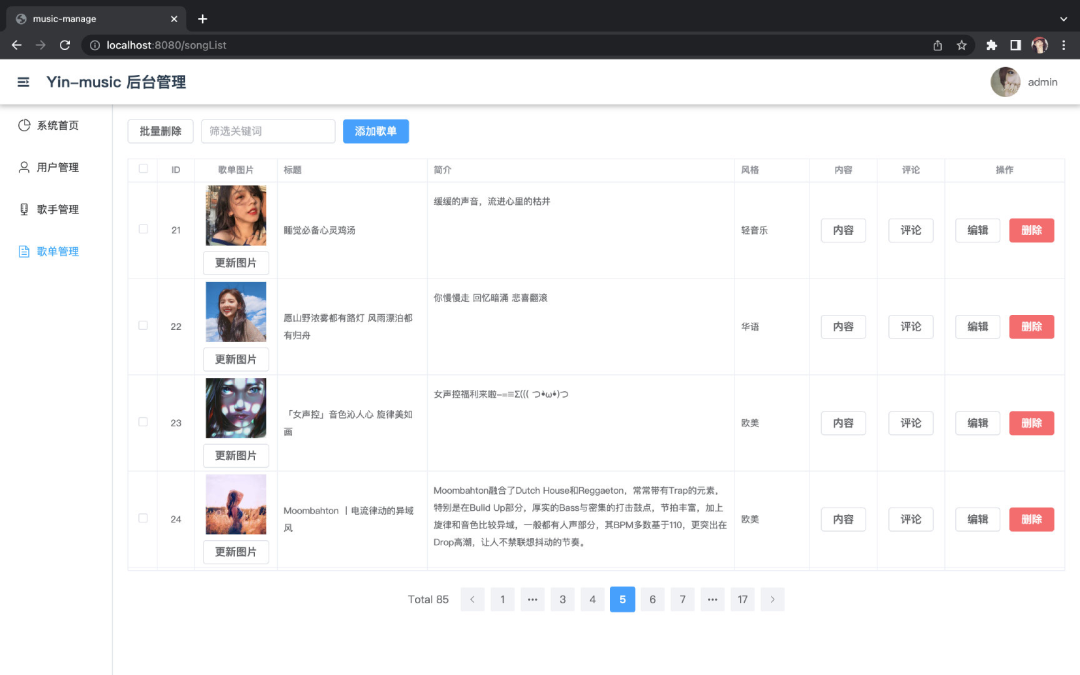
2、后台截图预览






项目功能
音乐播放 用户登录注册 用户信息编辑、头像修改 歌曲、歌单搜索 歌单打分 歌单、歌曲评论 歌单列表、歌手列表分页显示 歌词同步显示 音乐收藏、下载、拖动控制、音量控制 后台对用户、歌曲、歌手、歌单信息的管理
技术栈
1、后端
SpringBoot + MyBatis
2、前端
Vue3.0 + TypeScript + Vue-Router + Vuex + Axios + ElementPlus + Echarts
开发环境
JDK:jdk-8u141
mysql:mysql-5.7.21-1-macos10.13-x86_64(或者更高版本)
node:v14.17.3
IDE:IntelliJ IDEA 2018、VSCode
下载运行
1、下载项目到本地
git clone git@github.com:Yin-Hongwei/music-website.git
# 上面下载慢可以用下面这个
git clone git@gitee.com:Yin-hongwei/music-website.git
2、下载数据库中记录的资源
下载链接:https://pan.quark.cn/s/088e0b8a6957
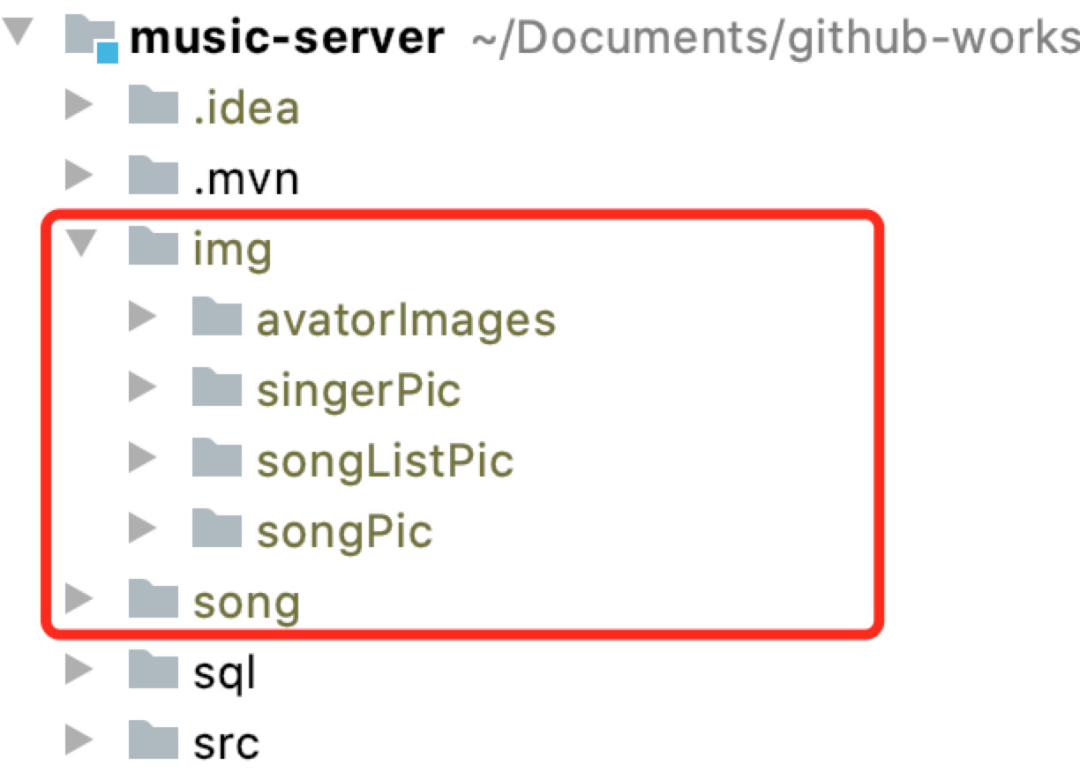
去下载网站依赖的歌曲及图片,将 data 夹里的文件放到 music-server 文件夹下。
注意:资源整理了一下,按照下面的截图存放。

3、修改配置文件
1)创建数据库 将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。
2)修改用户名密码 修改 music-website/music-server/src/main/resources/application.properties 文件里的 spring.datasource.username 和 spring.datasource.password;
4、启动项目
启动管理端:进入 music-server 文件夹,运行下面命令启动服务器
// 方法一
./mvnw spring-boot:run
// 方法二
mvn spring-boot:run // 前提装了 maven
启动客户端:进入 music-client 目录,运行下面命令
npm install // 安装依赖
npm run serve // 启动前台项目
启动管理端:进入 music-manage 目录,运行下面命令
npm install // 安装依赖
npm run serve // 启动后台管理项目
项目源码下载
下载链接:https://pan.quark.cn/s/5613280cf2ba
精彩推荐:
使用 Spring Cloud Config 统一管理配置,别再到处放配置文件了!
京东一面:Redis 如何实现库存扣减操作?如何防止商品被超卖?
CTO 说了,用错@Autowired 和@Resource 的人可以领盒饭了
快速搭建一个网关服务,动态路由、鉴权的流程,看完秒会(含流程图)
