精选五款样机的软件/网站,提高呈现逼格
共
1757字,需浏览
4分钟
·
2021-04-16 18:35
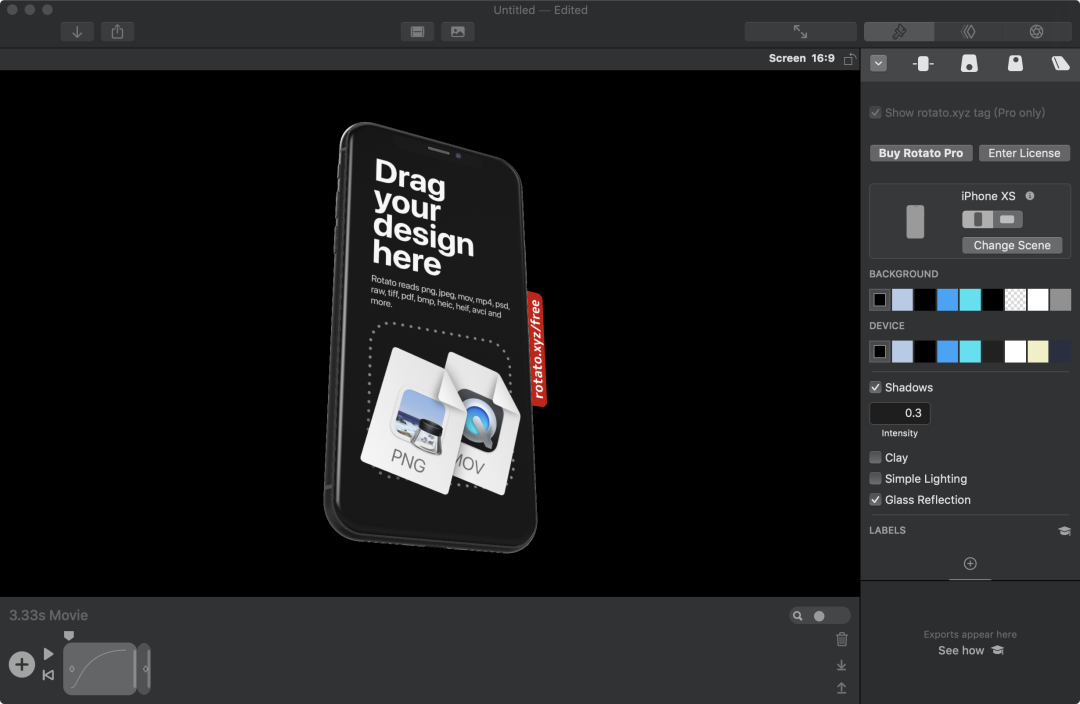
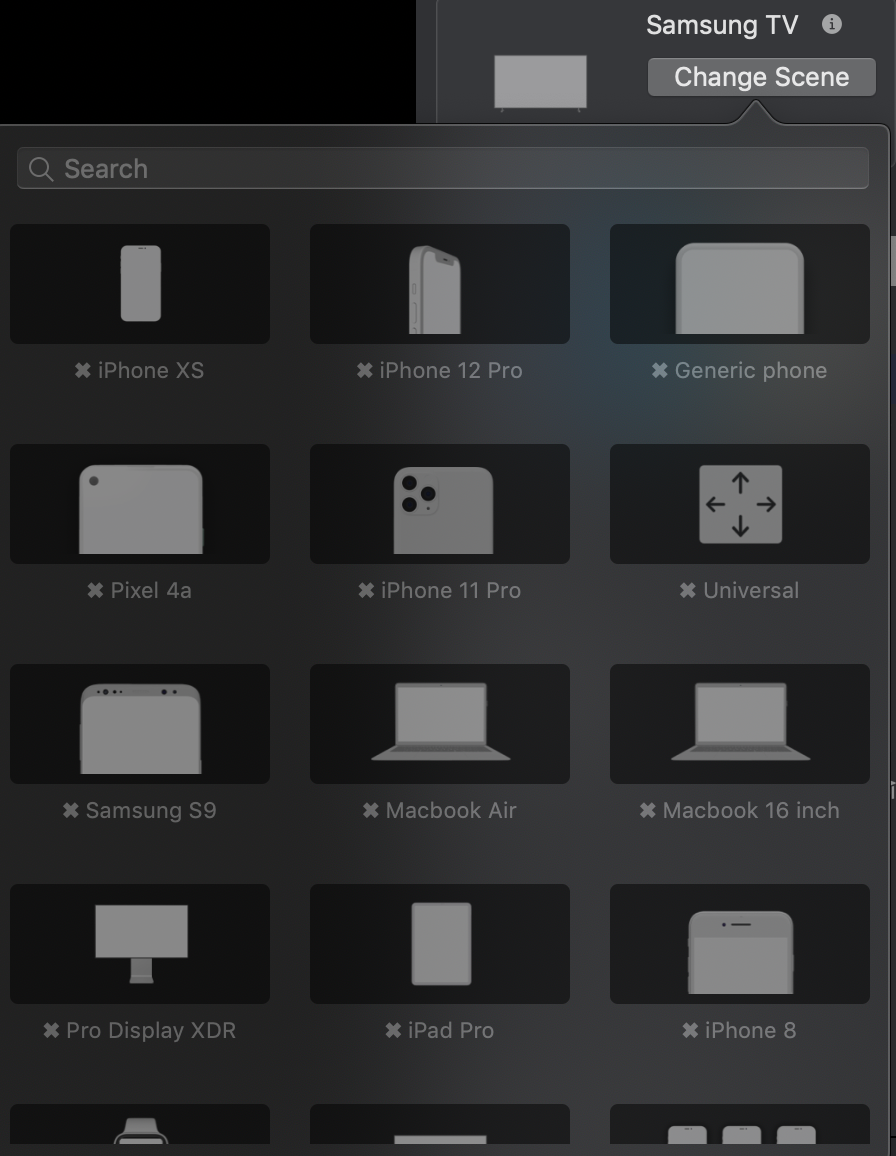
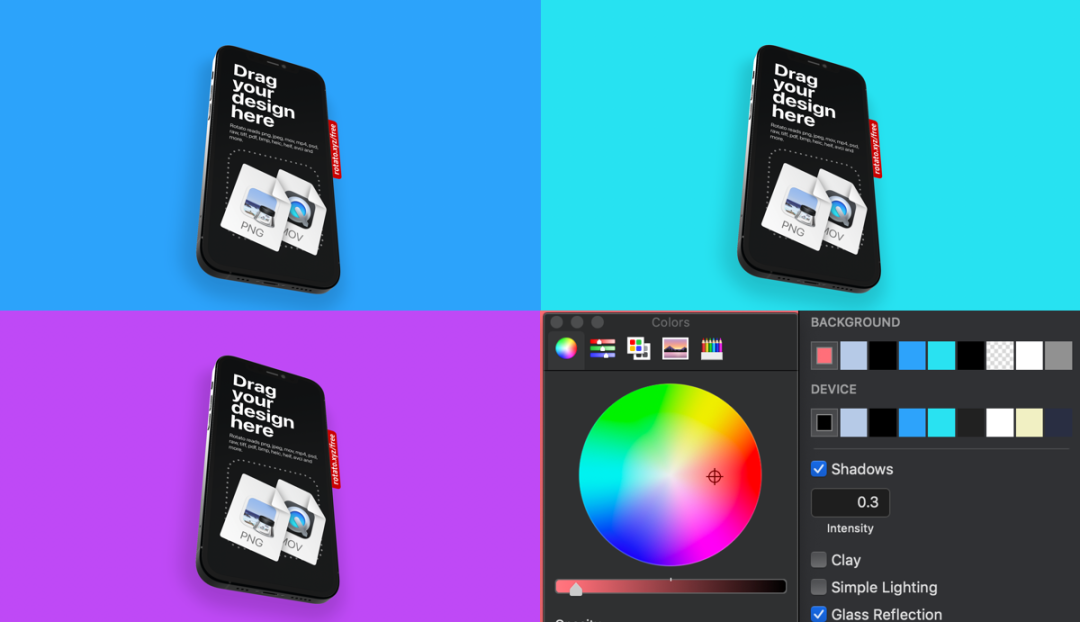
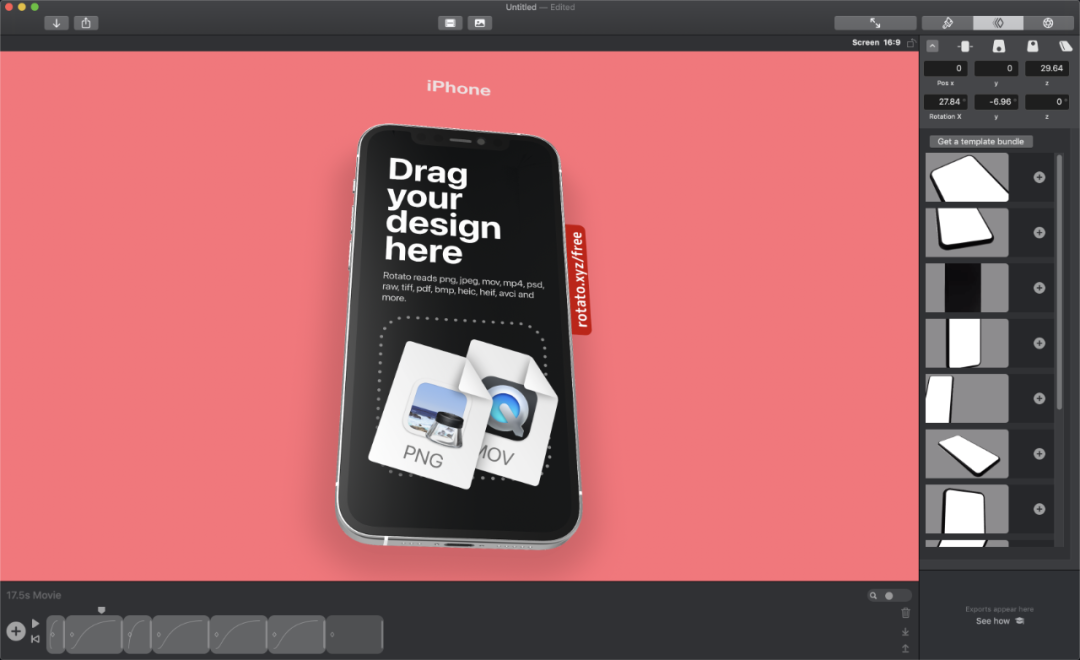
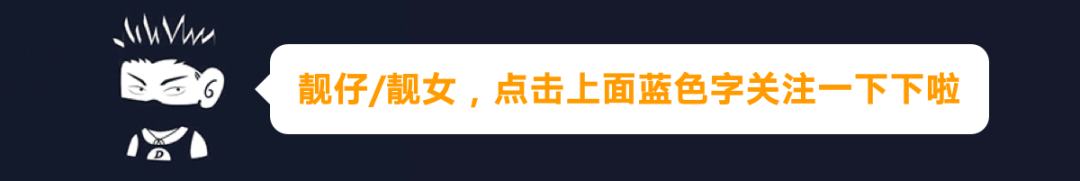
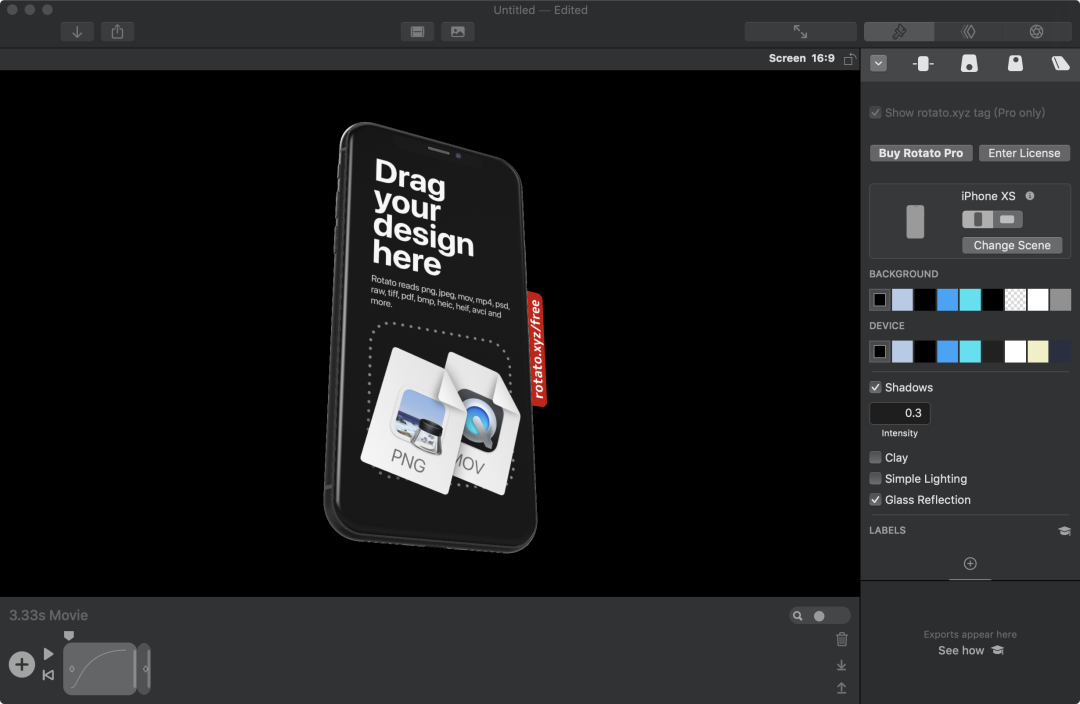
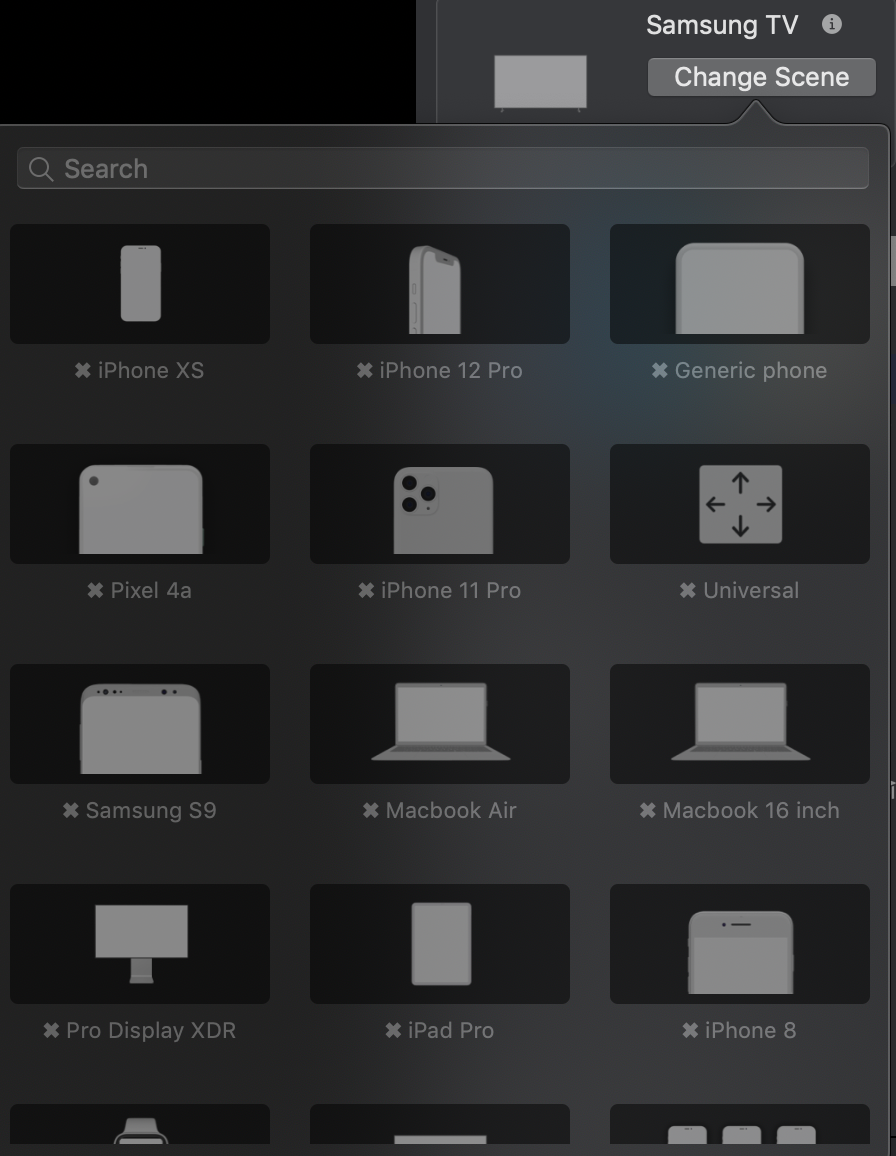
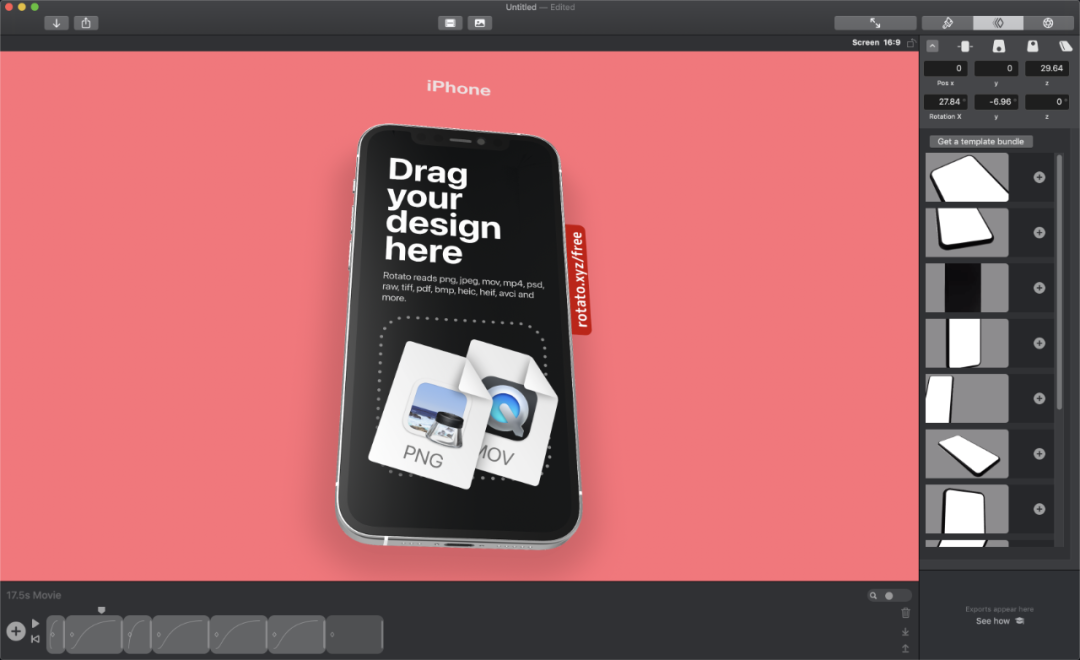
当设计了一个很酷炫的APP界面之后,你是否有想过通过一些工具让它变得更不一样,而不是简单的排列出来呢?今天给大家推荐几个设计稿样机制作软件及网站。rotato整体能力非常强劲,可以让设计师通过非常简单的导致实现自己想要的完美样机效果,并且支持样机旋转位移等动画录制,可以更好的通过动画的方式呈现我们的设计稿。苹果旗下的产品从手机到电视等类型的样机基本上都支持。并且支持替换不同的颜色背景(包含透明背景),除了默认推荐的颜色还支持自定义旋转颜色。并且支持样机周围8个位置的文字添加及颜色调整,让设计制作时更加方便。
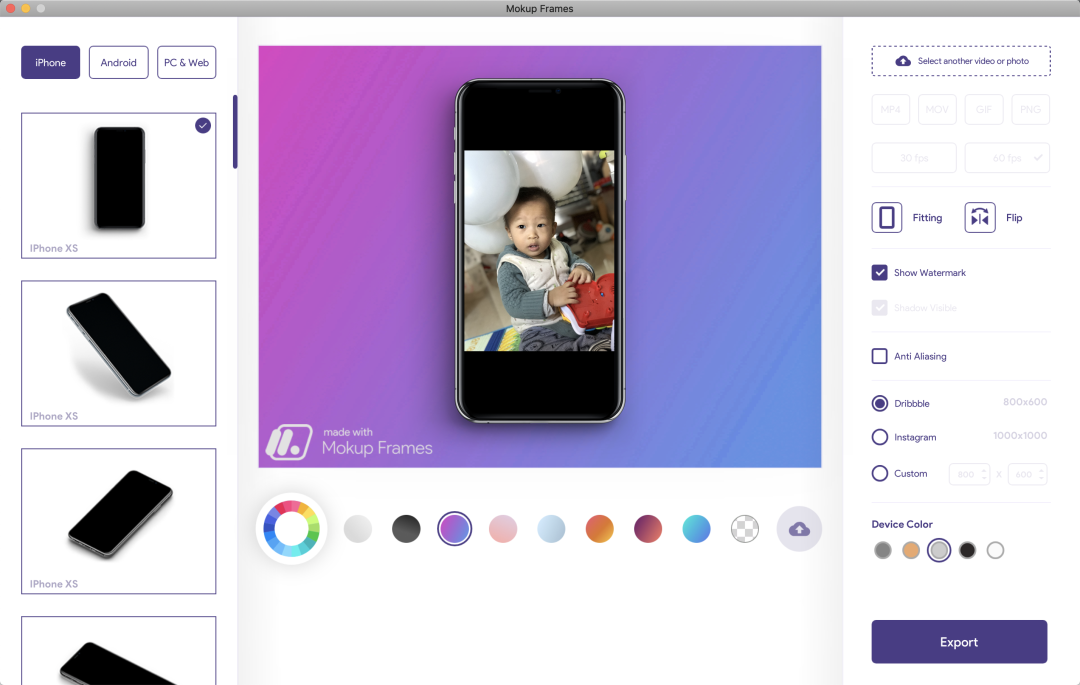
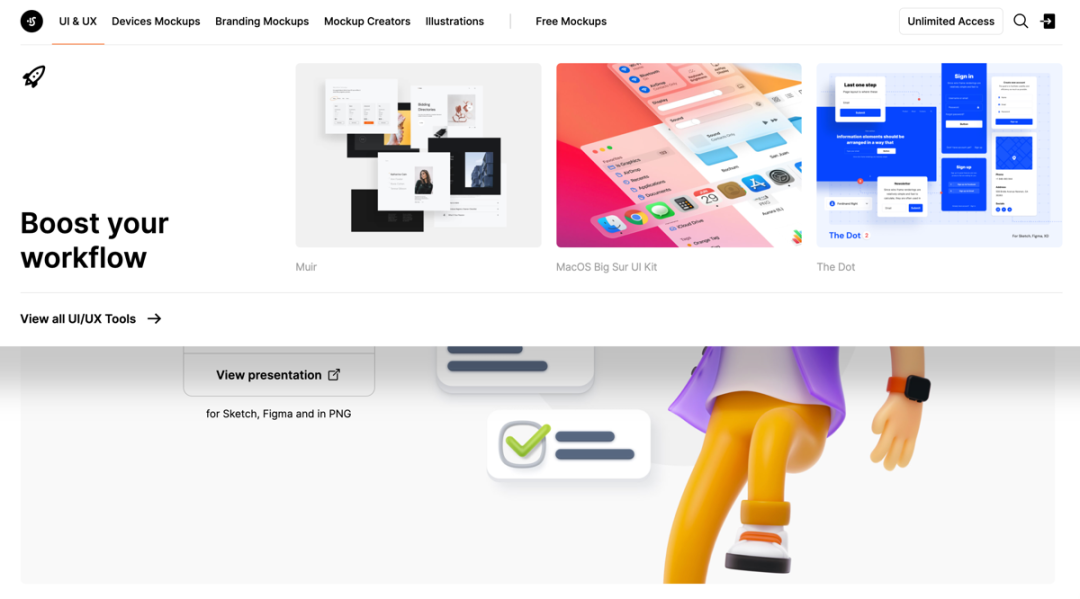
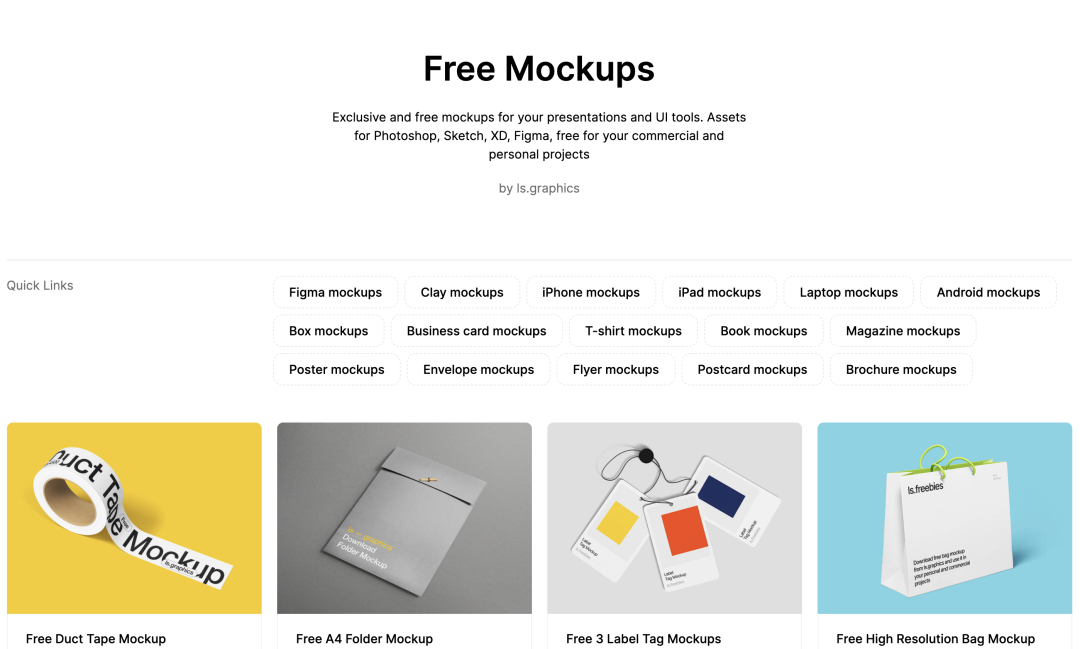
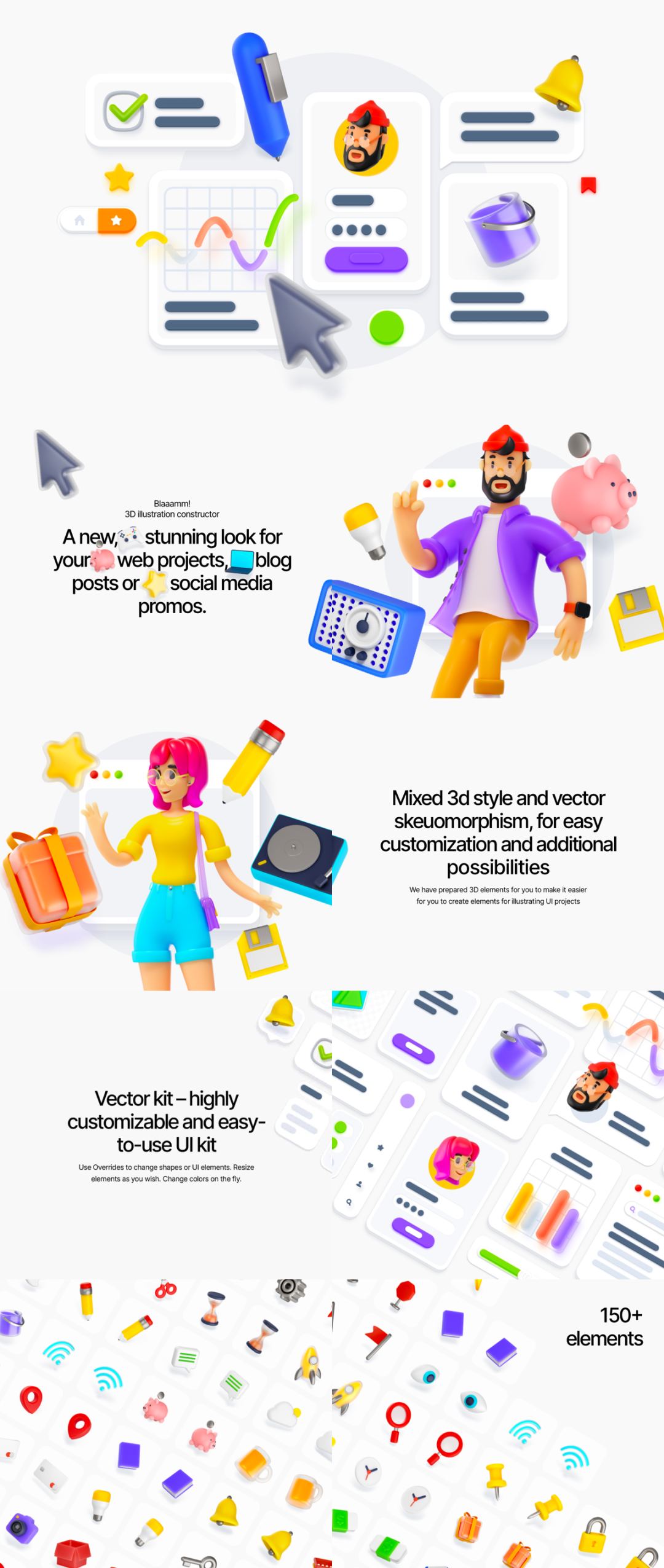
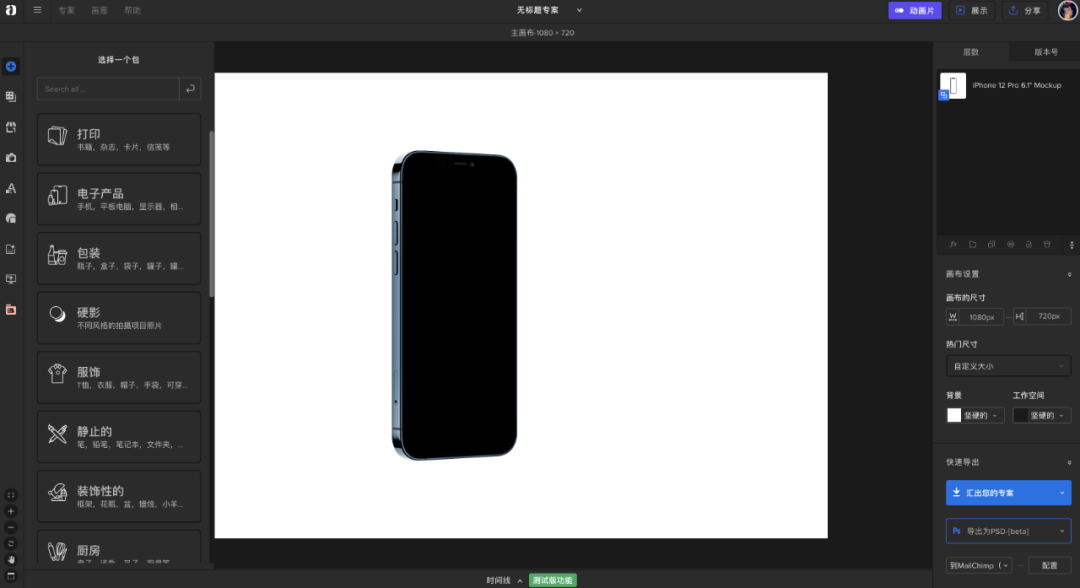
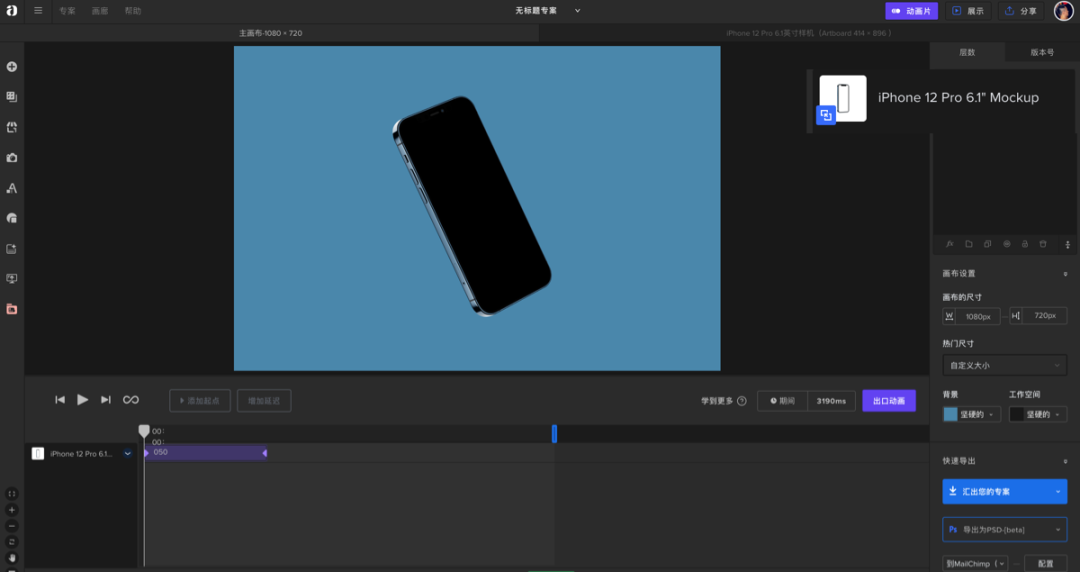
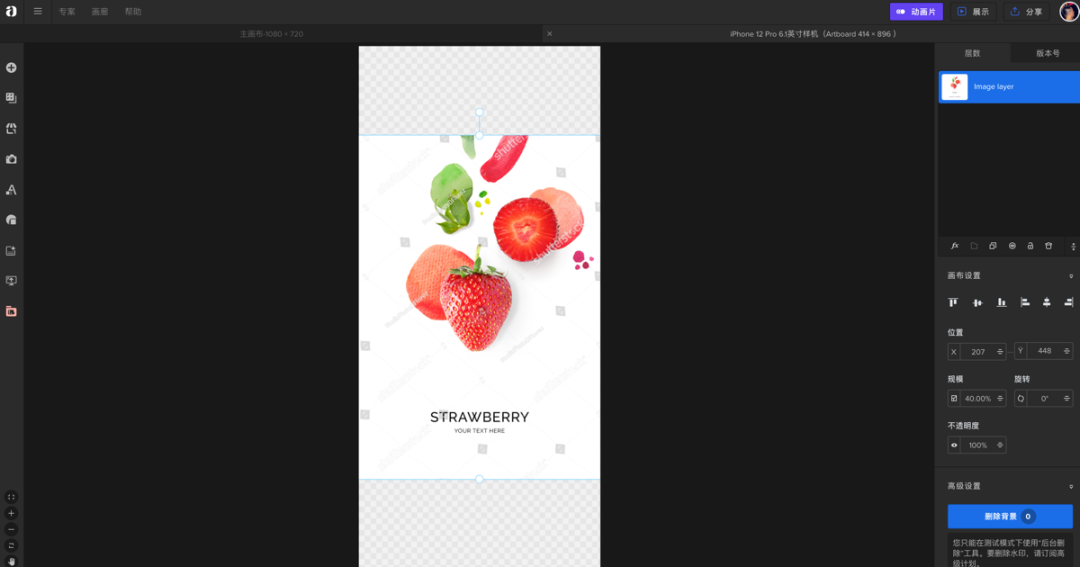
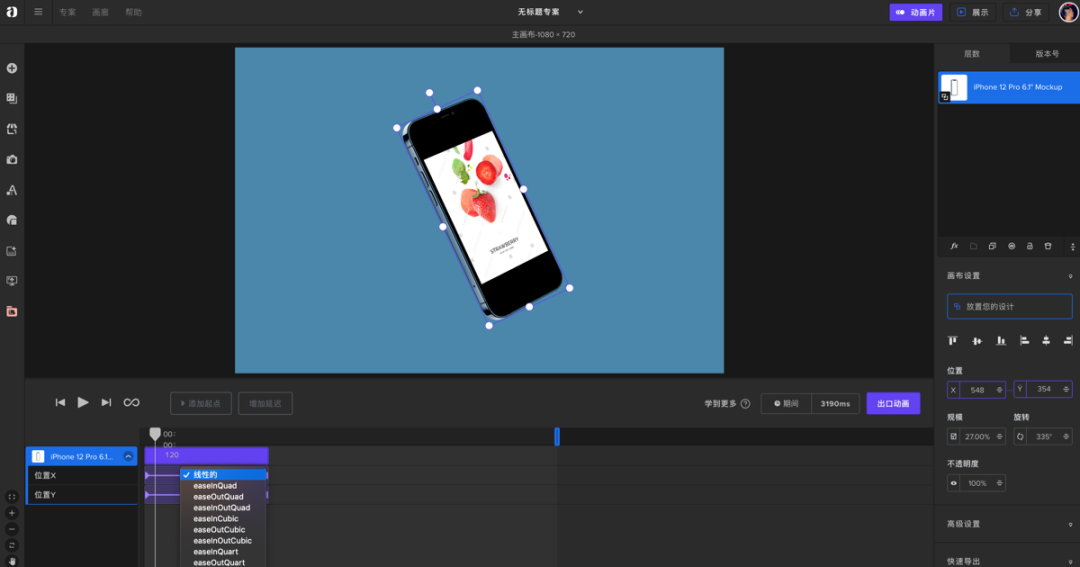
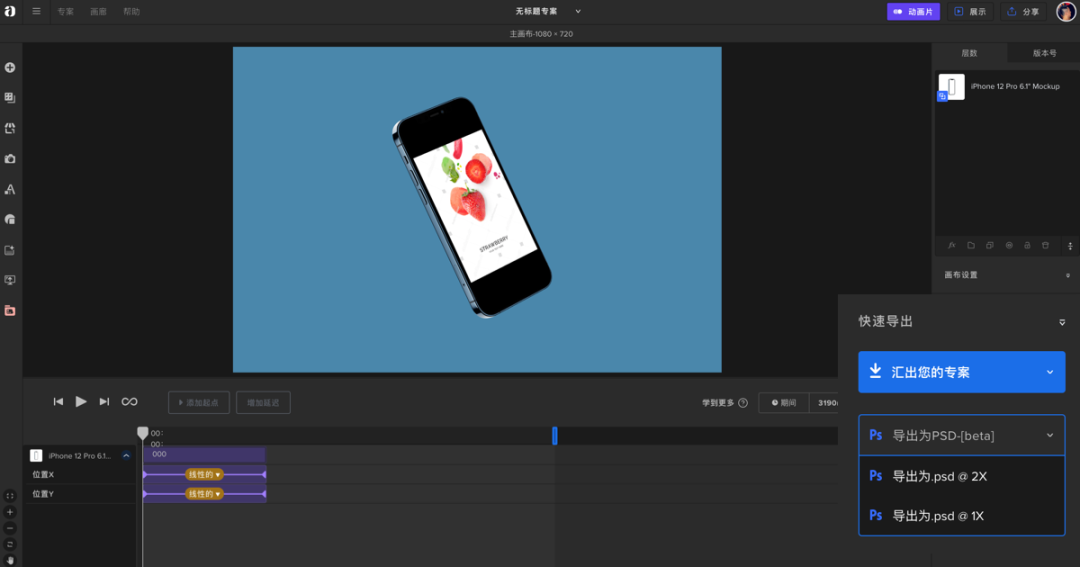
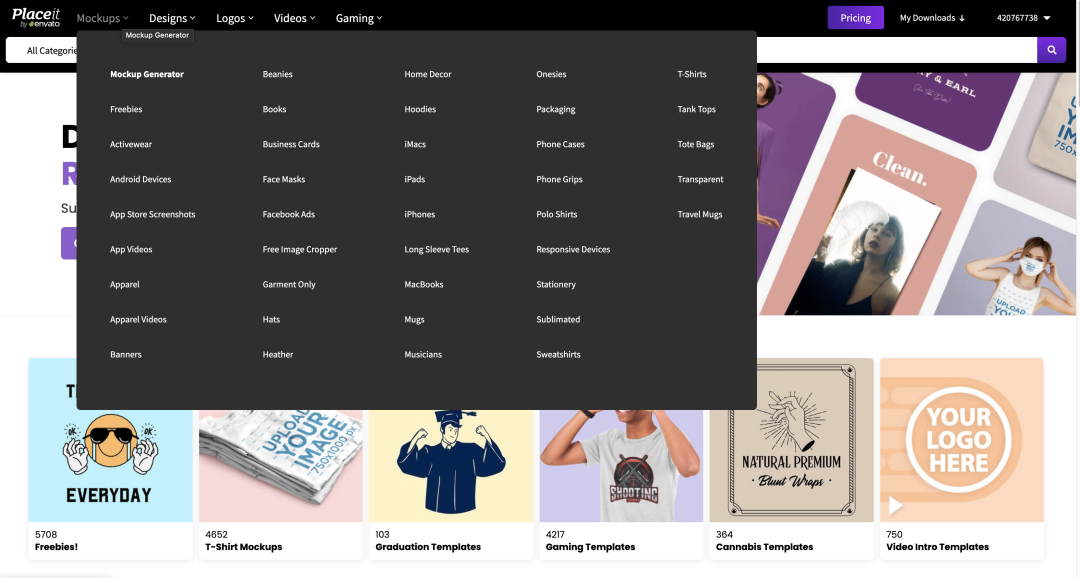
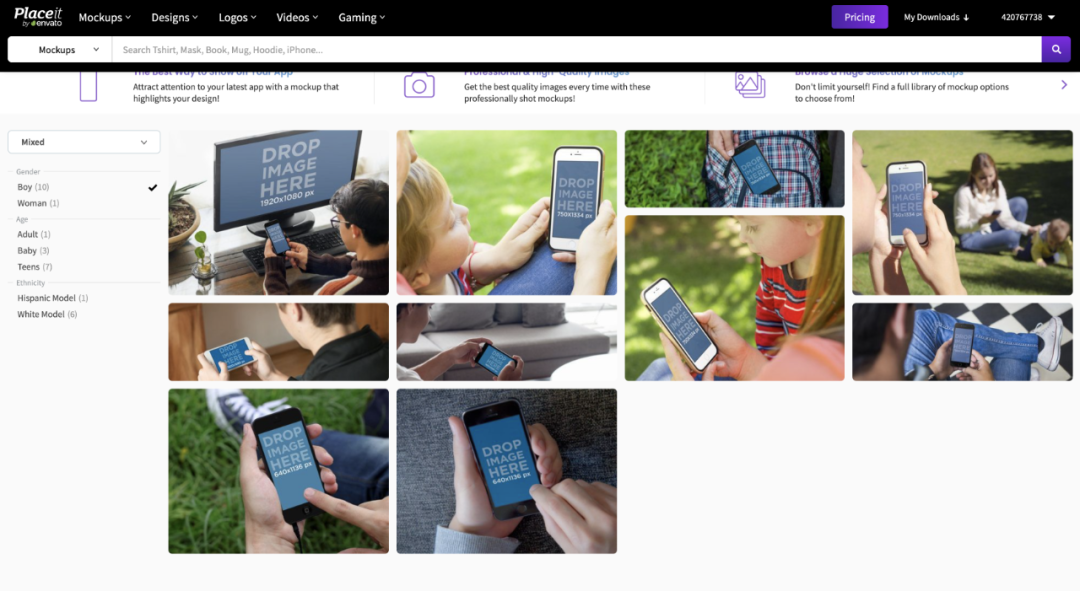
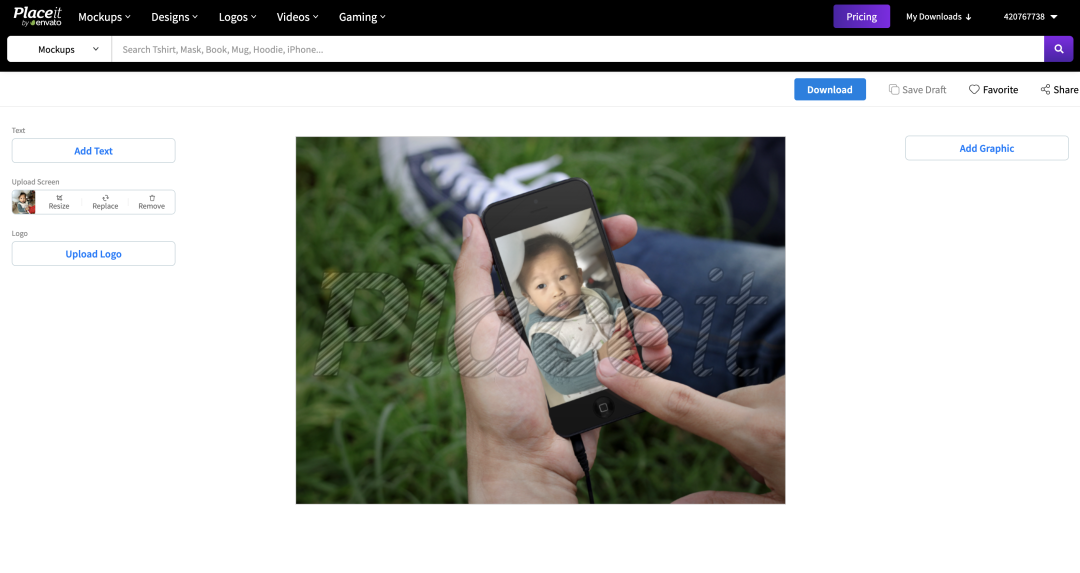
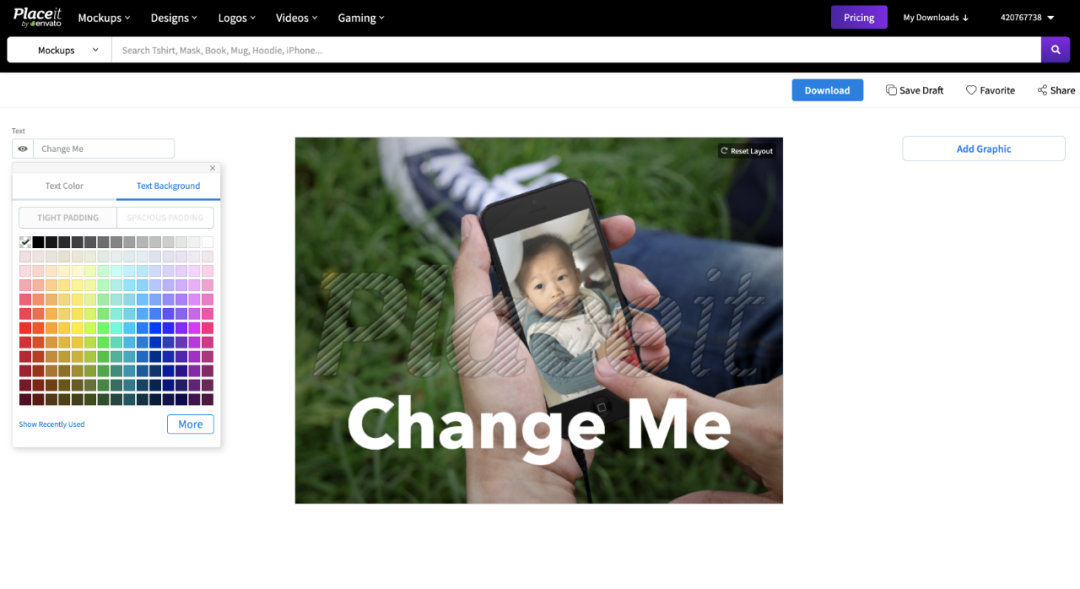
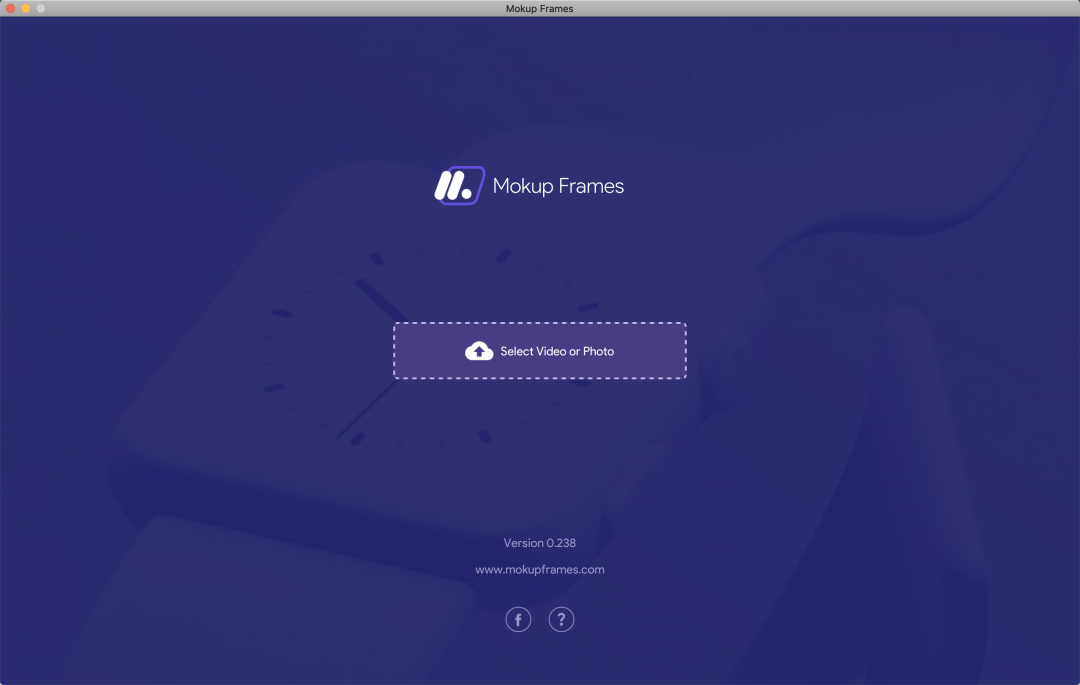
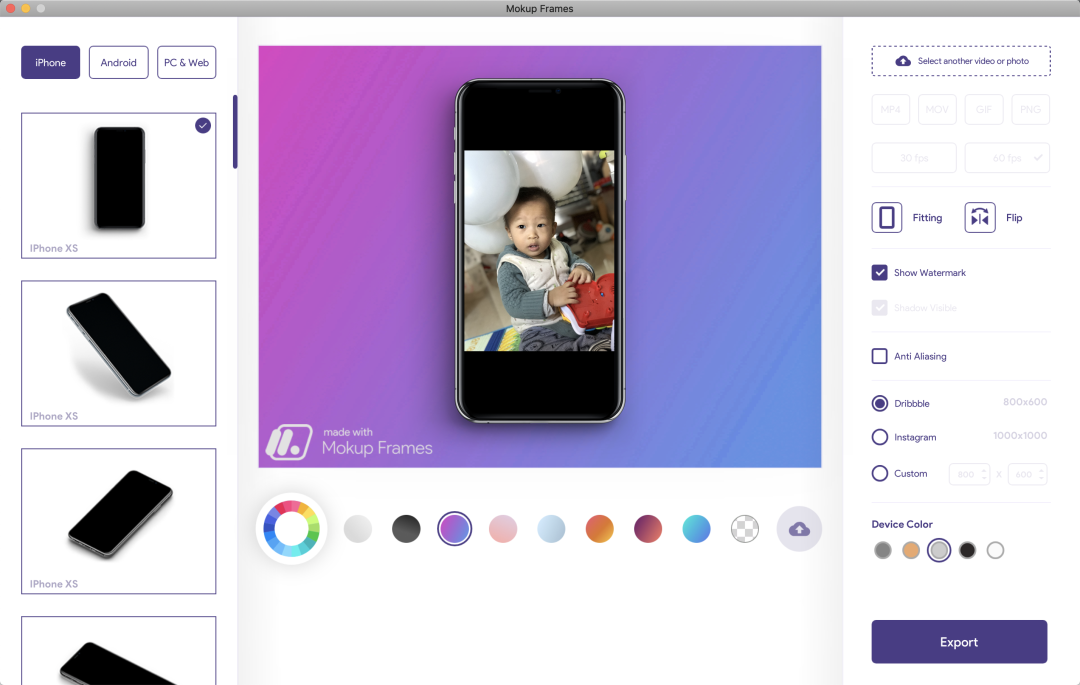
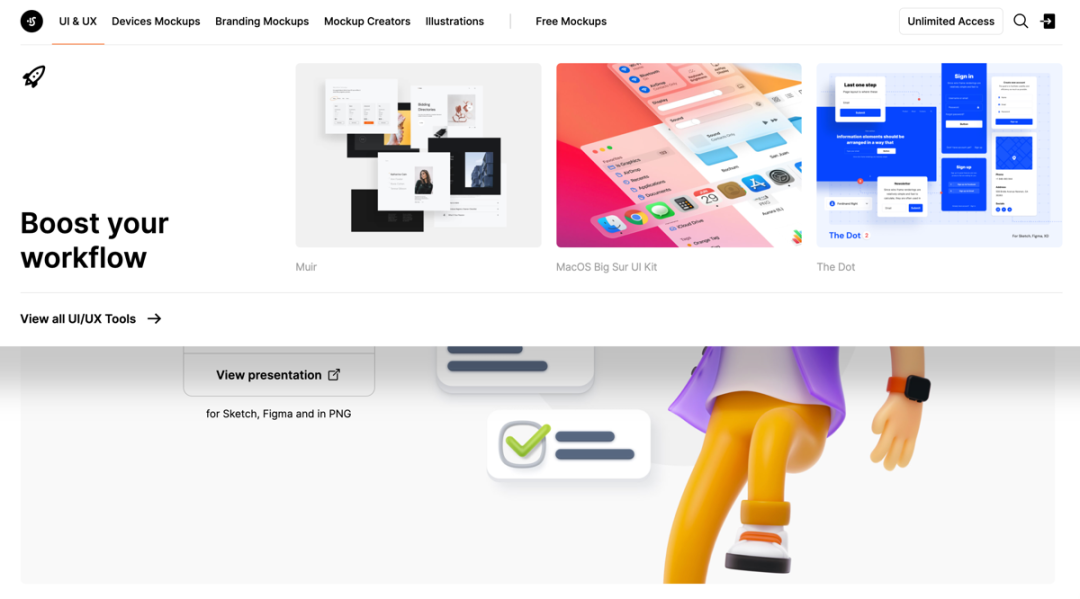
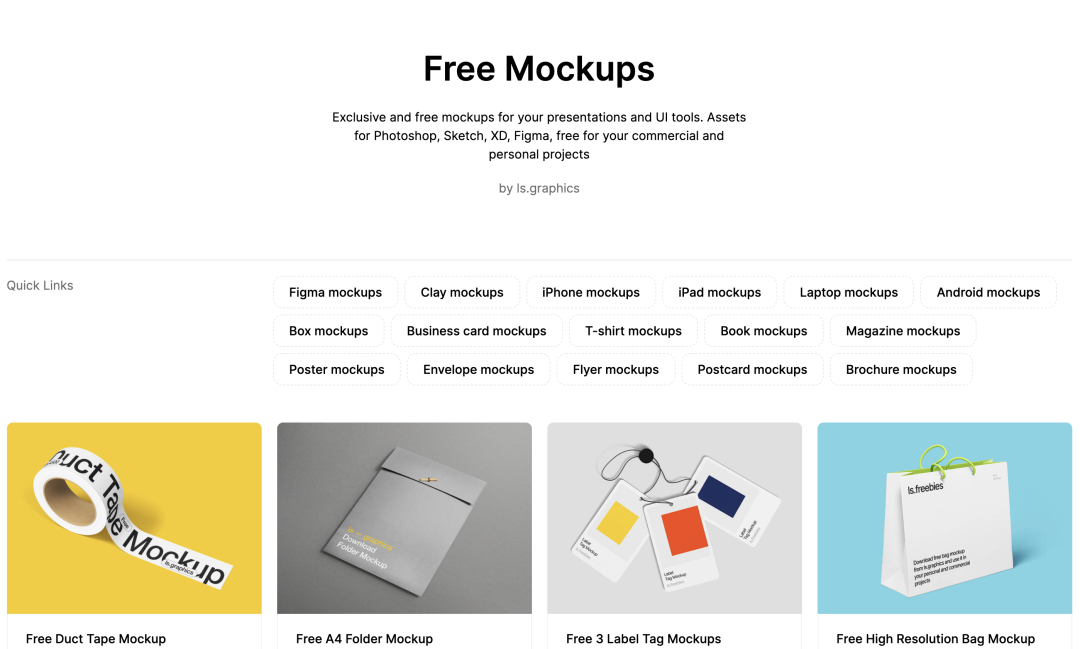
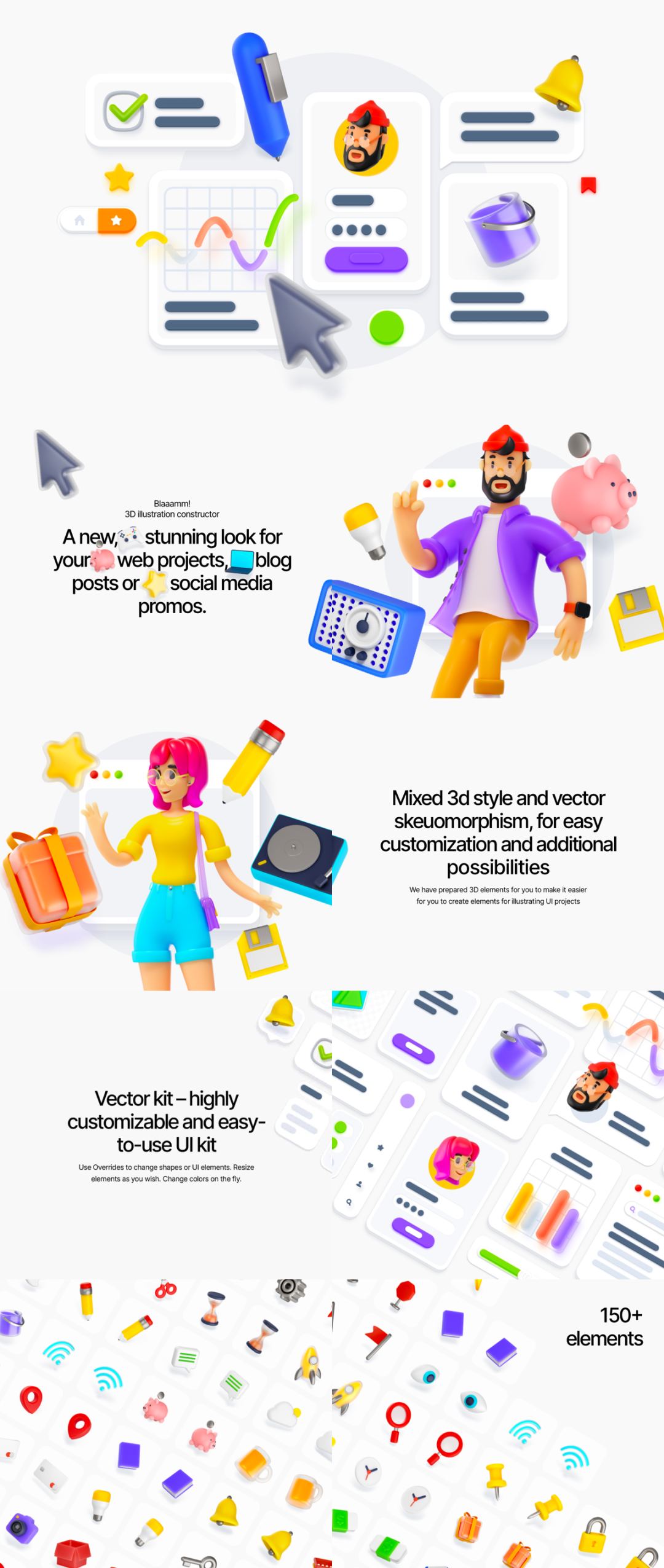
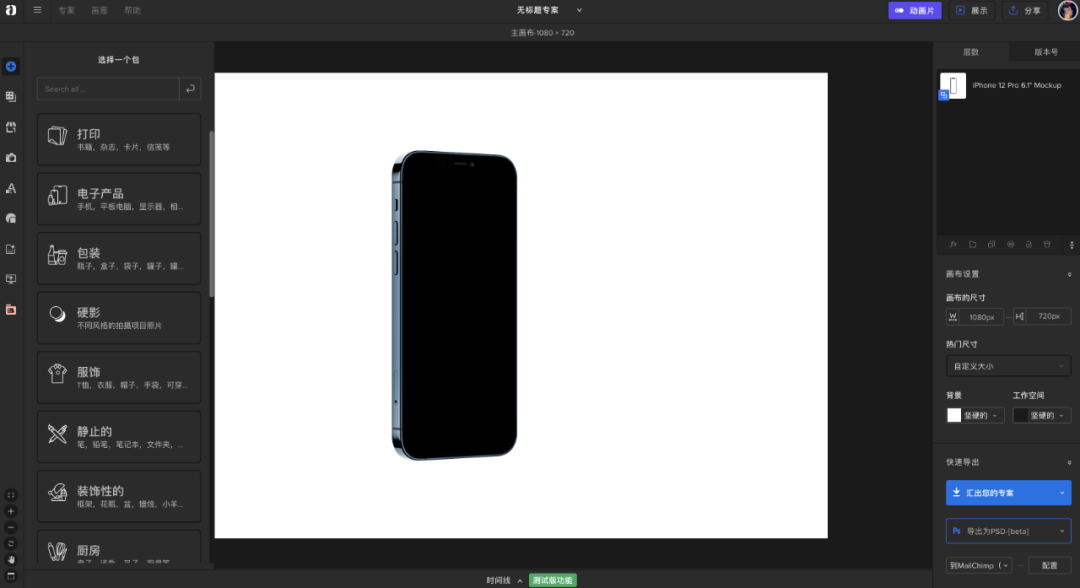
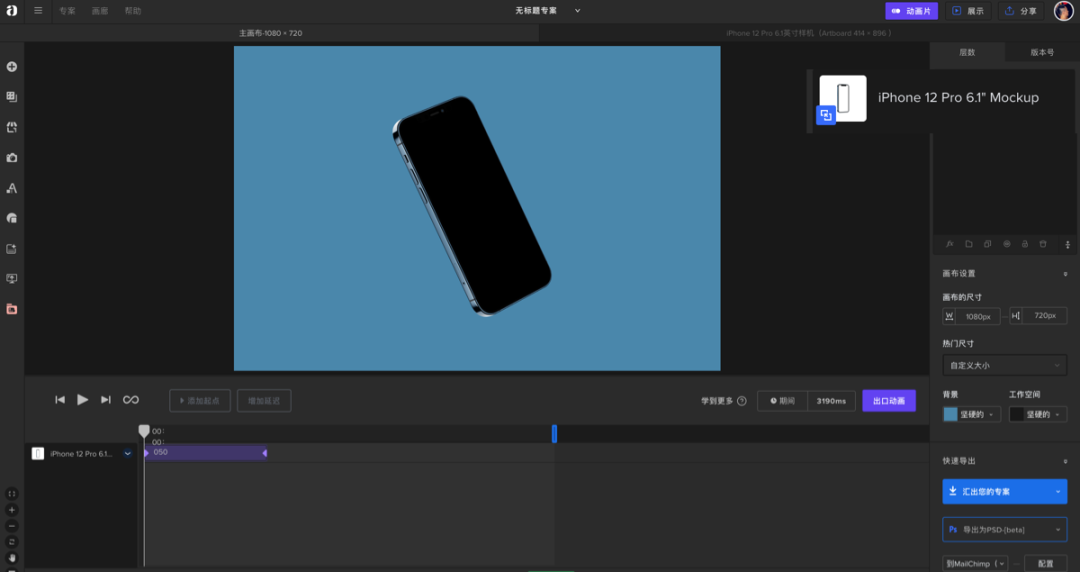
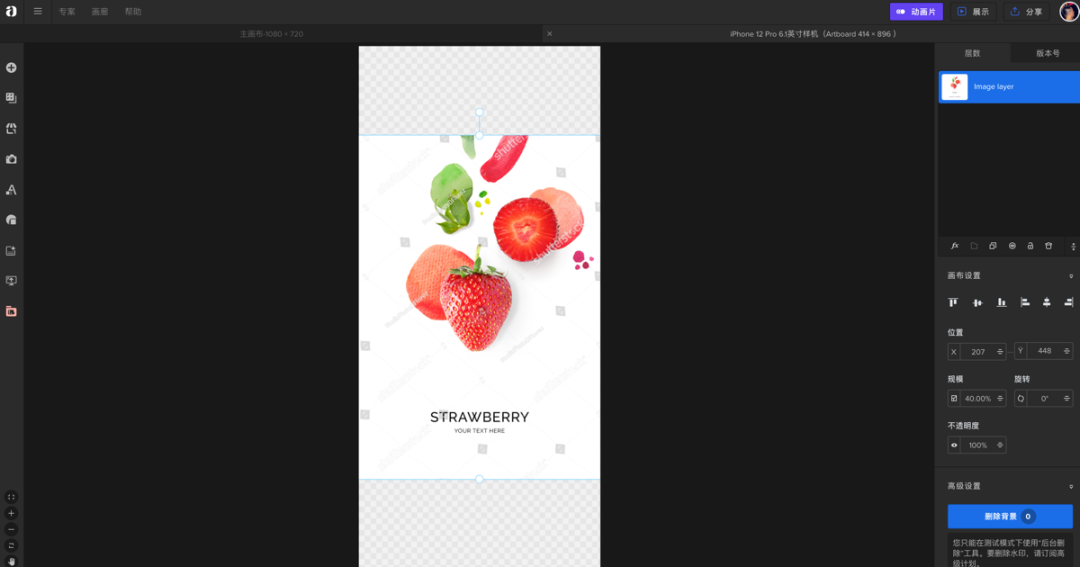
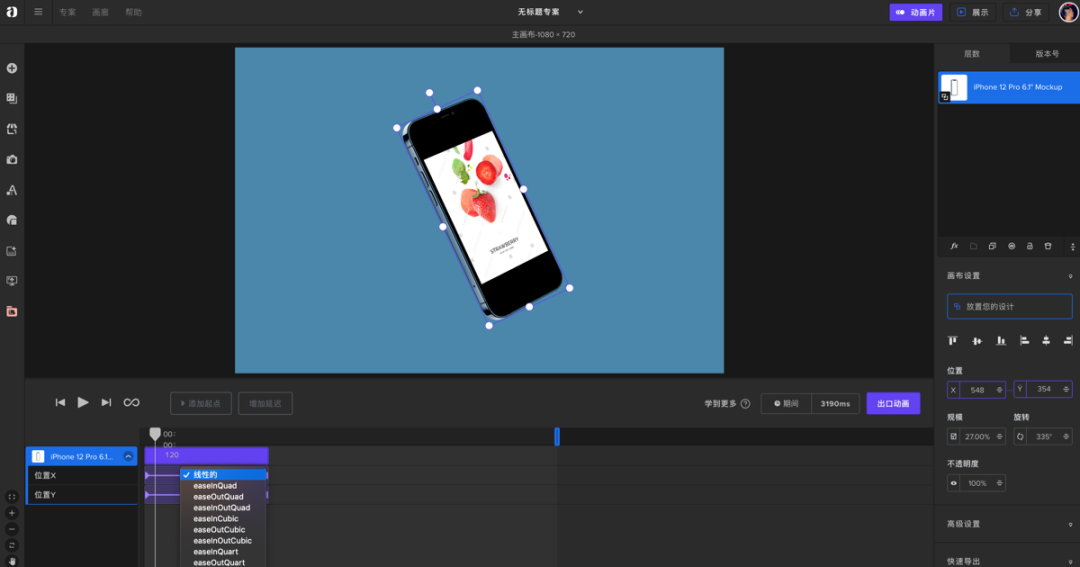
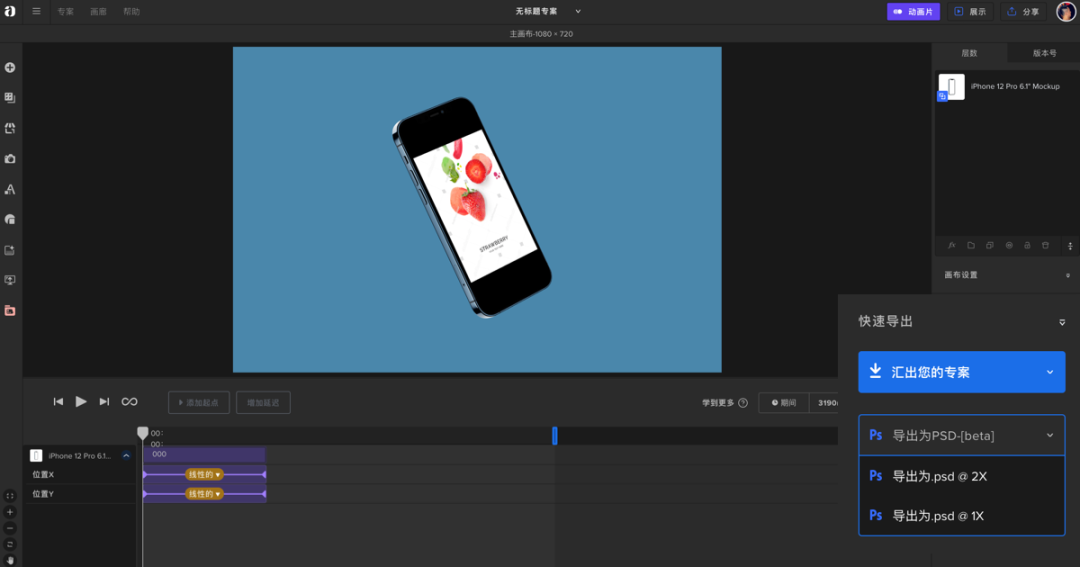
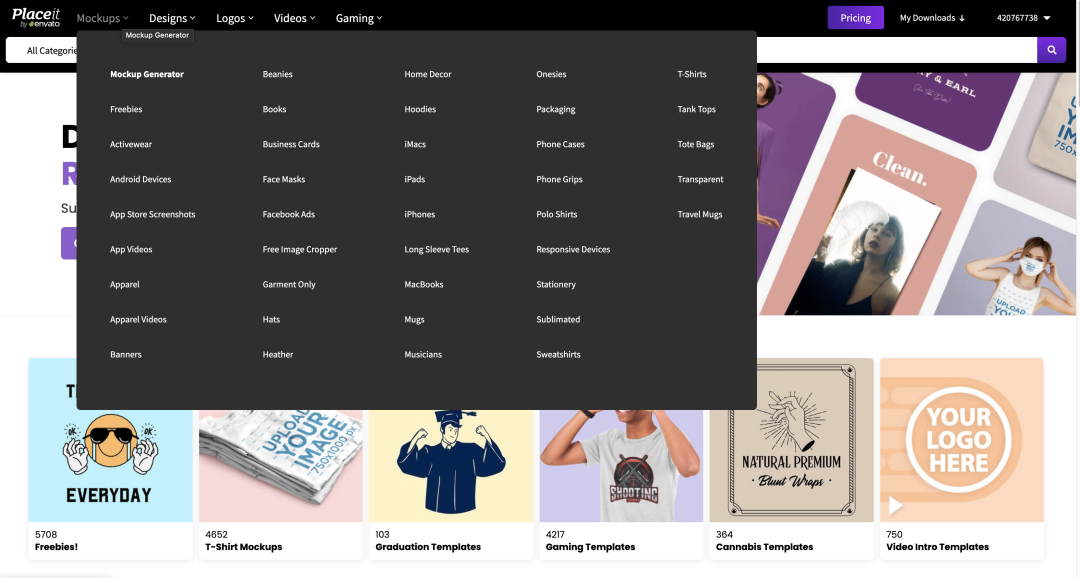
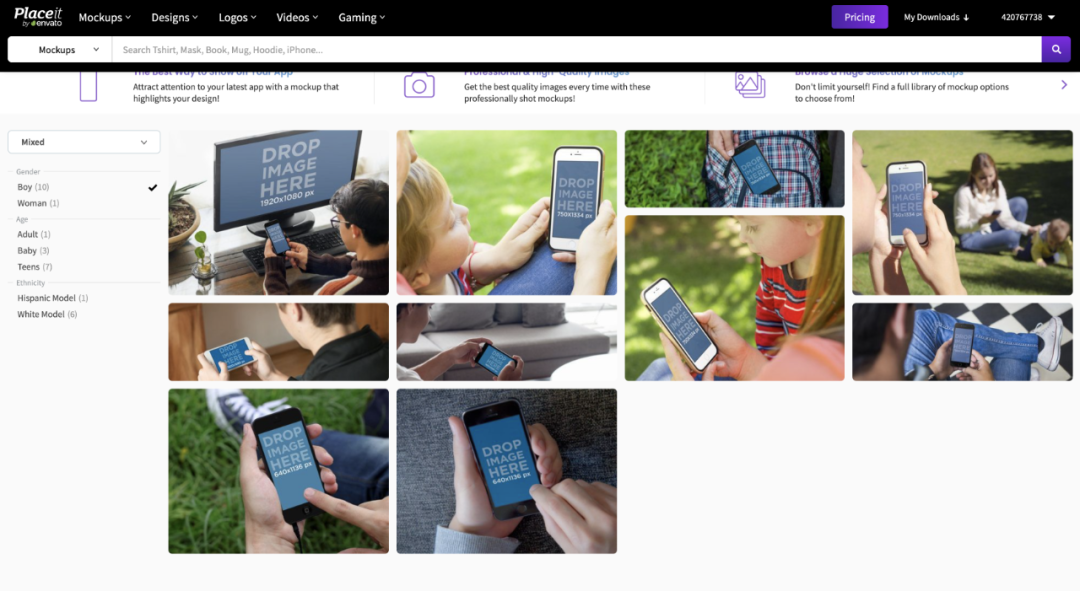
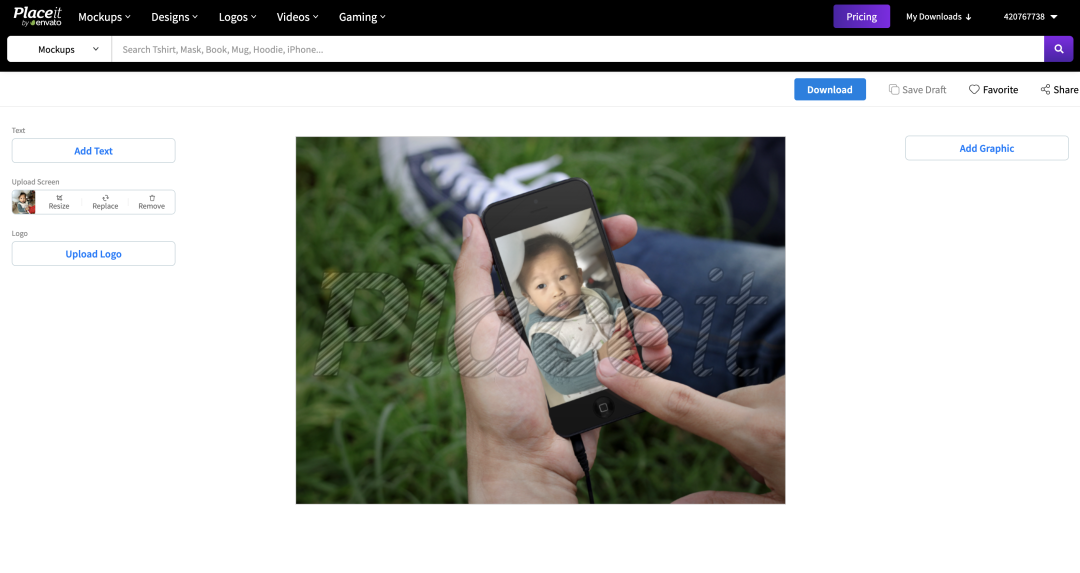
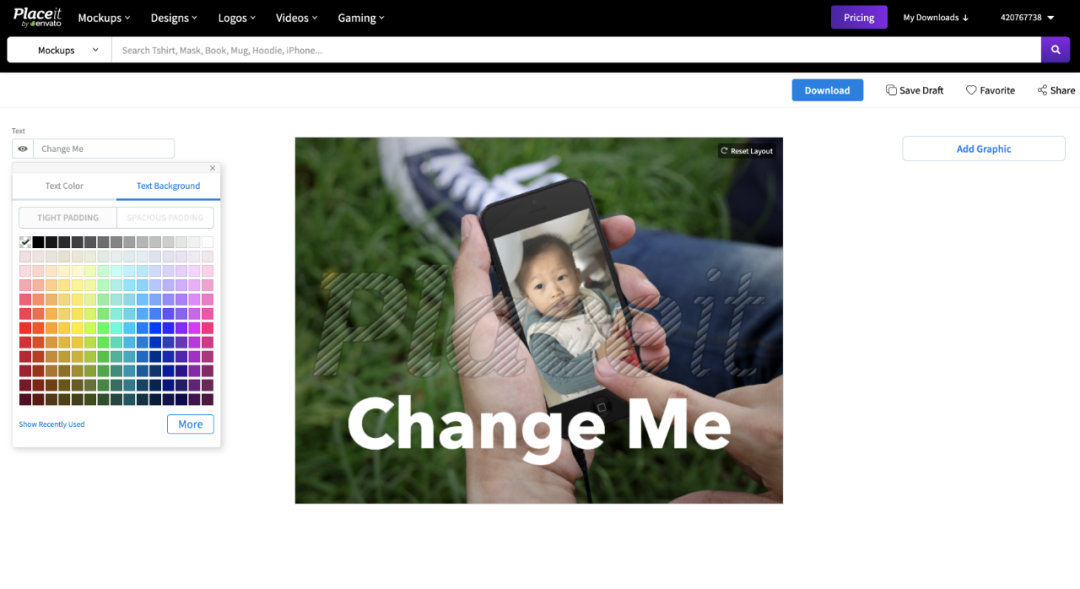
并且支持多段的样机动画添加,让设计师可以通过不同角度的动画呈现不同的页面。综上几点比较常用的能力,赶紧下载 https://www.rotato.app/ 试试手吧,相信可以在软件里面玩出更多你想要的效果。Mokupframes与rotato类似,但是属于是一个比较简化的rotato,可设置的内容也相对较少一些,支持可以嵌入视频或者图片。支持iPhone、android、PC、web等样机,并且可以设置不同的背景(包括透明背景)。样机的角度也是固定的,软件内已经设定了多个角度,基本满足日常的应用。Mokupframes虽然能力较少,但贵在免费使用。赶紧下载去吧https://www.mokupframes.com/download/Is是一个囊括了视觉界面、设备样机、品牌表现、插图等四大类等样机模版的精品网站,这里的素材大部分是由国外设计师设计上传并售卖的网站,同时也支持我们个人上传。大多的精品都是需要付费的,而且价格在十几到几十美刀都有。如果我们不想付费,这里也支持免费的样机素材下载,免费的也会包含上面几大类的素材。这里的付费素材一个非常好的特点就是,大部分都是成系列体系的,可见设计师的用心。例如下面这组3D插图的模版Is网站下载的素材目前主要支持3种格式,分别是:Figma、Sketch、Photoshop,除此之外还会有部分AE的素材可以下载,赶紧前往找找你想要的素材吧 https://www.ls.graphics/artboard.studio是一个类似figma的包装设计网站,支持搭配一些现有模版的进行设计,包含的类型有很多类型,如下图点开样机的链接图层(类似智能对象)可以添加想过的图片,添加完成后可以直接显示在样机上。除了静态的样机制作,还可以进行动画制作,并且支持多种类型的动画曲线类型。artboard.studio整体还是以现有模版搭配为主,很适合一些业余的设计爱好者进行使用,庞大的图形库和素材库降低了使用的门槛,但需要更好的素材则需要进行付费使用。赶紧前往体验吧 app.artboard.studioplaceit类似上一个网站,支持庞大的多类型模版设计,网站总体包含五种类型:模型、设计模版、logo、视频、游戏等,每种类型下都具有多类型的模版。除了常规的模版之外,placeit还具有场景化的模版,可以让你的设计稿呈现更上一个档次。结合这些场景,我们只需要上传我们已经设计好的图片进行嵌入合成即可与artboard.studio一样,更多更好的模版也是需要支付一定的费用进行解锁,快去尝试下吧 https://placeit.net/

更多延展阅读
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报






















 下载APP
下载APP