如何提高网站的页面加载速度

3种测量页面速度的工具
1、Google Search Console
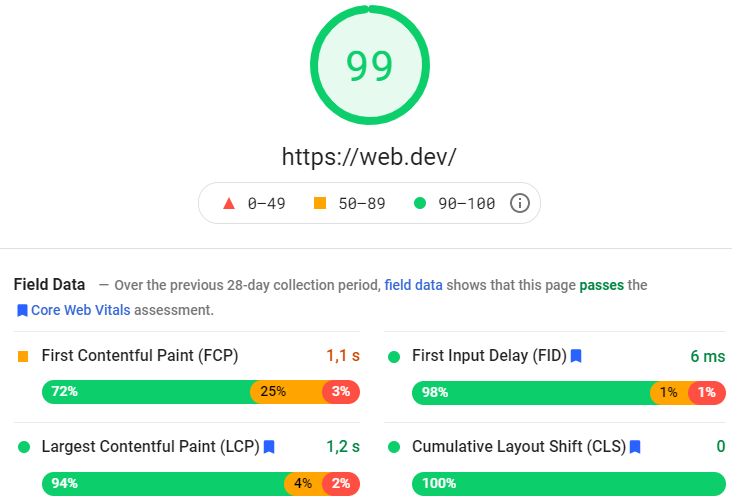
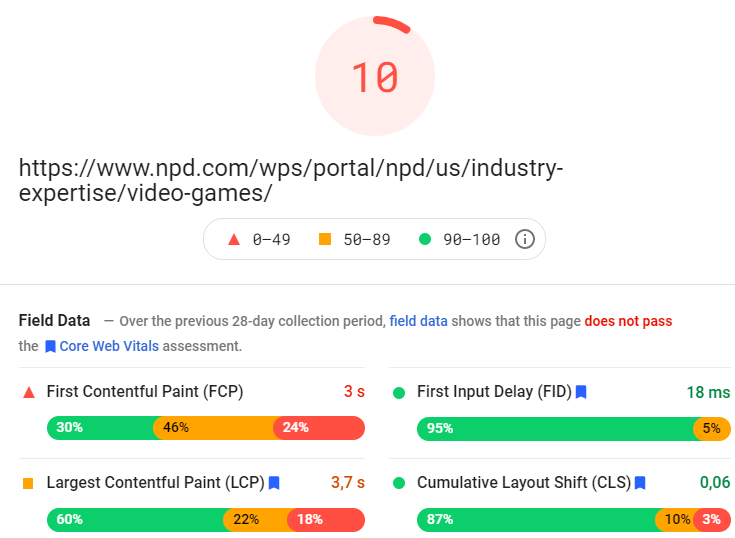
2、PageSpeed


3、GTmetrix
改善网站页面加载速度的8个步骤
1、优化图像
图像文件大小
文件格式
图片尺寸
2、缩小CSS和JavaScript
https://cssminifier.com/ https://javascript-minifier.com/
3、当心第三方脚本
4、使用VPS托管服务
5、使用内容传送网络(CDN)
6、推迟JavaScript加载
7、启用浏览器缓存
8、使用延迟加载
<img src=”myimage.jpg” loading=”lazy” alt=”…” /><iframe src=”content.html” loading=”lazy”></iframe>
这些属性将告诉浏览器,仅在用户滚动到元素并且现在在视口上可见时才下载元素。
结论
当然,这些并不是改善网站性能的唯一方法。
实际上,还有其他方法,例如使用预取技术来告诉浏览器提前获取某些元素。但是,经过这8个步骤后,你网站的页面速度应该比最佳速度还要好。
尽管网站速度对于降低跳出率和增加用户留存率至关重要,但是,例如,在PageSpeed Insights中达到85-90后,你将看不到任何明显的好处。在对网站进行基准测试并明智地投资资源时,请记住这一点。
我希望今天的这个内容,对你很有用。如果你有其他想法,或者觉得我们应该讨论其他方法,请务必在留言中告知我们。
感谢阅读。
学习更多技能
请点击下方公众号


评论
