这些年,微信产品经理做过的无奈妥协。
产品经理,解决问题。
解决问题的过程是决策,基于当下的情形做出相对合理的决定。
但问题就是这句「基于当下的情形」,当下做出的决定往往是理想与现实的折中,充满了妥协。
强如微信,在日常的产品迭代中也充满了妥协。有对功能差异的妥协、有对用户的妥协、有对数据的妥协等等。
通过微信妥协的产品功能,我们能看到背后的纠结取舍和决策过程。这些拆解对我们自己做产品也有很大的帮助。
下面我就列举4个微信在迭代过程中的无奈妥协。
01
发现页的各种红点
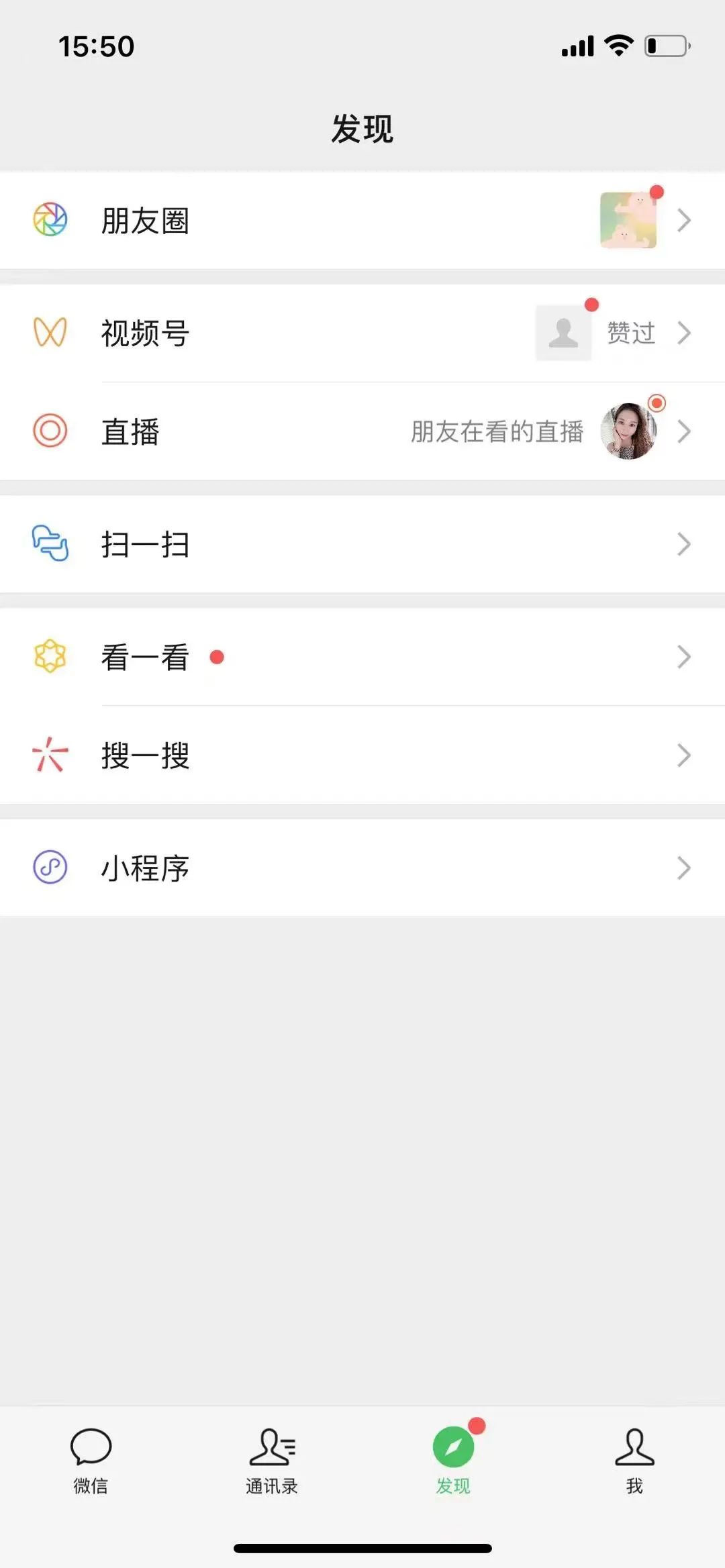
微信的发现页,充满了小红点。
发现页是承载微信海量功能的超级入口,靠着朋友圈的巨大流量,简洁至今。或者说,微信的简洁发现页至少贡献了一半功劳。
这里承载了朋友圈、视频号、直播、看一看、小程序、游戏、购物、附近等等形色的功能,很好很强大。

但站在产品的角度,用户都是匆匆路过看朋友圈,怎么才能让用户点击到自己的功能入口呢?
答案是红点提示。于是纠结的地方开始了,这些红点究竟该如何设计,既符合自己的功能定位,又能和谐相处呢?
朋友圈的更新提示,一个微信头像,足以代表更新。我们现在已经习惯了这种提示方式。
但视频号的更新提示呢?视频号是另外一套更新逻辑——基于朋友的分发,角度是朋友点赞了某个视频,那此时红点该怎么放?
直播也有两个纬度的更新提示,一个是关注的主播在直播,一个是朋友正在看的直播,那这两种形式怎么兼容?
如果沿用朋友圈的逻辑只放个头像,那表达就有歧义,是朋友发了还是看了。为了表达准确,答案就是现在的「头像+赞过」。
更难的是直播,作为一个入口有两个含义,关注的主播在直播中和朋友正在看。沿用视频号的点赞逻辑,朋友正在看的处理方式是「朋友在看+主播的头像」。但正在直播呢?
如果为了准确,那「头像+直播中」合理,但一个入口的两种提示必须要统一,那就统一成头像都在后面,这就是现在的「直播中+头像」。
更有意思的是,为了各自表达准确,视频号的头像在文字前面,直播的头像在文字后面,再配合上朋友圈的头像更新提示,就形成了「右左右」的跳跃。
发现页还有看一看的红点在看一看的文字后面,在页面的最左边。还有游戏、购物时不时的提示,简直百花齐放。
局部的平衡无法达到总体最优,发现页的功能各有各的合理红点提示就是现在的处境。
这大概是微信功能左右互搏的无奈妥协。
02
视频号的第一帧封面
视频号,两年来一直在快速迭代。
视频号的发展是一个不断妥协的过程。举个例子,为什么起初上线时,视频号的封面是默认第一帧,不允许上传封面图呢?

(图是视频号刚上线时分享到朋友圈的样式)
考虑到微信的能力和速度,灰度这么久,不存在没准备好就上线的情况。所以,默认第一帧的背后有着逻辑考量。
封面的作用是什么?是号主提高视频在列表中的点击率。
视频号默认第一帧代表着用户浏览时的所见即所得,用户点击打开的第一眼就是看到封面的情况,拒绝封面党和标题党。
默认第一帧承载着真实的微信期望,但为什么后面改为可以上传封面了呢?因为平台的限制不解决问题,号主可以用封面作为第一帧,合理的利用逻辑达到目的。
作为平台不能随便取一帧,这样做用户也不会满意,还影响平台自己的功能分发和使用数据。
创作者,都是有目的的创作者,他们不会温和的走进良夜,而是一定会在规则下跳舞。因为在相互竞争关系下,自己在规则边游走才有优势。
再举个视频列表的例子,现在视频号全面拥抱了单列全屏模式,放弃了双列需要用户点击的选择分发设计。推荐的数据肯定大于主动选择,这算不算被迫妥协呢?
顺便说,单列设计时视频封面是什么其实已经无所谓了,用户浏览时基本无感知,此时封面的作用更多是个人主页的分类。
这大概是微信对用户习惯的无奈妥协。
03
微信状态的阅后即焚
微信状态,听到这个词,不知道你会不会产生陌生感。
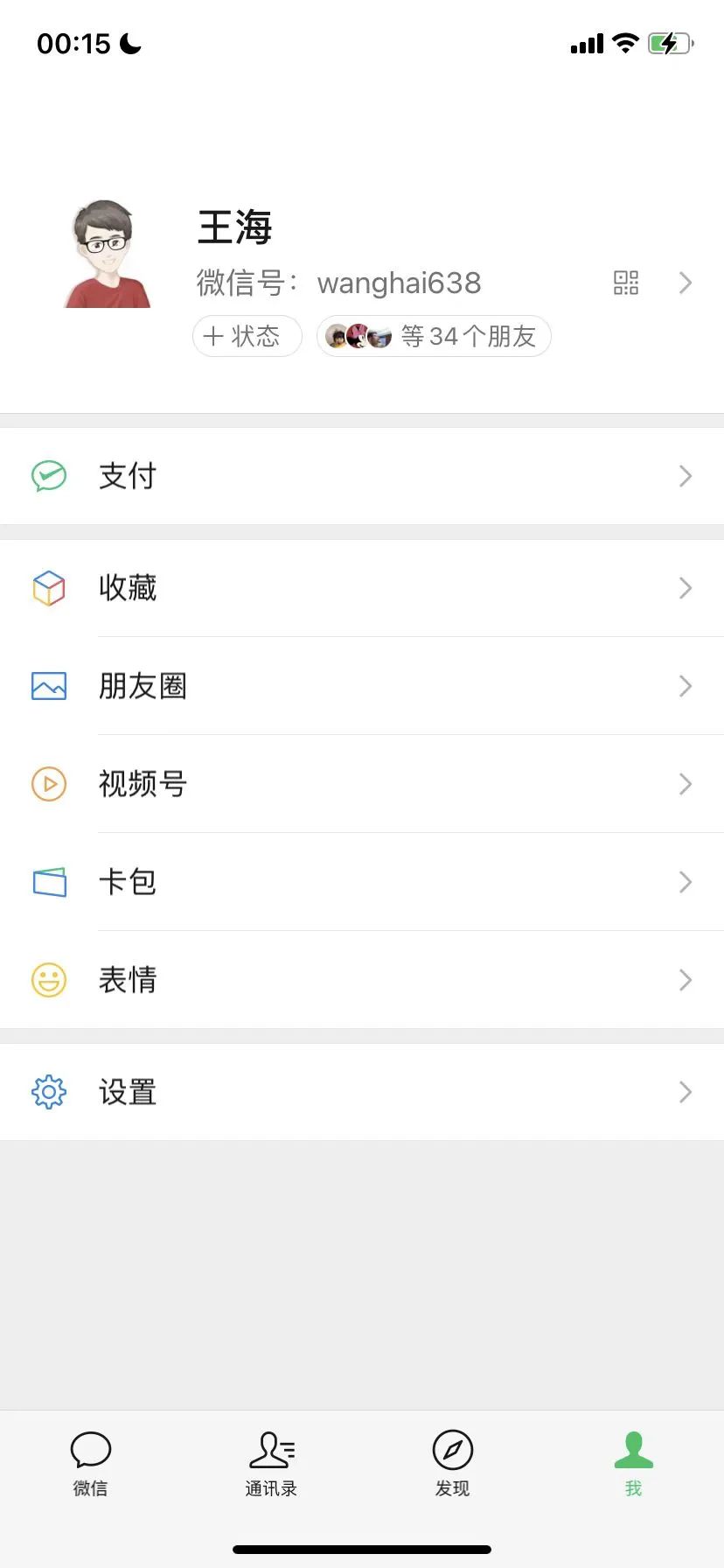
这个在24小时后自动消失的功能,在我3000的好友中只有34个设置,比例为1%。

对于一个使用率为1%的功能,我们很难说这个功能的价值对微信有多大。但问题就是,一个使用数据很低的功能,是管还是不管?
当然要管,不管的功能还不如直接删掉,就像微信圈子一样。但微信状态的现状其实已经是管之后的状态。
从最早期的视频动态到现在的微信状态,从阅后即焚的视频随拍到现在的心情想法,不变的只有24小时自动再见。
产品功能的数据不好,就要想办法强化,视频动态就开始了强化的尝试,而且是罕见的产品+运营的方式。
产品入口上再次祭出朋友的大旗,让用户一眼能看到当前所有的朋友状态。没记错的话,这个朋友数据是后加的,第一期没有上线。
状态类型是运营更新的,节日活动会多出来一些配置,那运营配置的目的呢?为了应景,当用户设置心情时,尽可能的提高命中。
我其实很感激当类型更新时没有上一个红点提示,算是给这个功能保留了最后的一份尊严。自立自强,只为喜欢人设计。
可以预见的是,微信状态功能本身已经完善,即使数据不好,也不会再轻易的改版设计,也不会再强化引导了。
这大概是微信对功能数据的无奈妥协。
04
置顶群聊的一键折叠
折叠置顶群聊,微信上一个有话题存在感的功能更新。
要聊折叠,必须先说置顶。置顶的本质是什么?本质是解决效率的问题,将重要的聊天在嘈杂的列表中凸显出来。
但时过境迁,随着使用微信的年限越来越长,置顶的会话越来越多。包含不限于工作群、家庭群、子女班级群、对象的单聊会话等等。
这么多置顶的群聊就出现了问题,手机屏幕就那么长,把更新的消息都盖住,首屏看不到了。尤其是不让提示的群聊信息,更看不到了。
也就是说,一个为了提高效率的功能,反而阻碍效率了,怎么办?自然是再设计一个功能解决问题。
用户可以折叠无新消息通知的置顶群聊,当有更新时自动出现,没有更新时自动收起就好。堪称完美。
当我们做需求时,都会考虑异常情况,好比一个输入框都会考虑最大和最小的字符数量,那最开始做置顶需求时,没有考虑置顶太多怎么办吗?
换个问法,为什么最开始不做折叠置顶,现在开始做了呢?大概率是看了用户置顶的数据,发现大部分用户确实被置顶太多干扰了吧。
这大概是微信对十年使用时长的无奈妥协吧。
最后
产品的更新就像一次次对话,我们透过迭代能看到对方的想法。
看到其作为亲历者的辉煌与荣耀,也看到其作为产品经理的纠结和无奈。
这是常态,强如微信,也有这么多的无奈,在产品迭代的细节中体现出来。
但不必伤感,无奈也叫取舍,一个为了逐梦远方对当下的取舍。
目标坚定,远方会来 ~
- END -
往期推荐
欢迎关注公众号
持续输出产品经理干货文章
↓↓↓↓↓↓
