网页复制不了?右击不了?大威天龙!锋哥来出招!
大家好,我是锋哥,不多说,先上丑照;

最近几年,学员和粉丝经常跟我反应说有些网页内容不错,想复制,却复制不了,很郁闷,右击也没效果;

还有的网站良心点,内容能复制,但是复制的内容,最后会多出一段文字信息,比如版权所属信息;心烦;

还有两种变态的,第一种复制的内容包括代码,样式居然没了,那岂不是要把人逼疯吗。

还有一种更变态的是,复制内容,每行的最后,莫名其妙的会多出一些乱码字符;这个就更操蛋了。想去掉的话,还得一行一行处理,好麻烦;

呵呵~~~
hehe~~
he~

这些雕虫小技~

竟敢在程序员面前班门弄斧 大威天龙,世尊地藏,般若诸佛,般若巴麻空

看科班程序员出生的锋哥如何干掉你

遇到问题,我们第一步,根据专业知识,透过现象看本质,根据所学知识,所有的网页展示效果只能是前端的Js和Css来控制和显示的;

所有我们会Js的话,就知道Js是可以禁止网页右击出现菜单
<script type="text/javascript">
function stops(){
return false;
}
document.oncontextmenu=stops;
</script>
也可以禁止网页复制:
<script language="Javascript">
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script> 甚至可以修改复制的内容;
const btn = document.querySelector("#btn");
btn.addEventListener("click", function() {
// 创建一个input框
const input = document.createElement("input");
// 设置 input框内容
input.setAttribute("value", "copy content");
// 添加到body元素中
document.body.appendChild(input);
// 将新添加进去的input元素进行选中
input.select();
// 为input添加监听事件方便对剪贴板内容进行二次修改
input.addEventListener("copy", function(event) {
// 使用ClipboardApi来设置剪贴板里的内容
// 参考张鑫旭的博客, 需要的文末有地址
var clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) {
return;
}
var text = window.getSelection().toString();
if (text) {
event.preventDefault();
clipboardData.setData("text/plain", text + "\n\n 我是添加进来的内容");
}
});
// 执行复制操作
if (document.execCommand("copy")) {
console.log("复制成功");
} else {
console.log("复制失败");
}
// document.execCommand('copy') 如果内容复制的不全
// document.execCommand('copy')前先进行document.execCommand('selectAll')选中所有内容即可
// 移除input框
document.body.removeChild(input);
});
知道问题根本,如何破解呢?

一切都是Js再搞鬼,所以直接干他就完了!!!
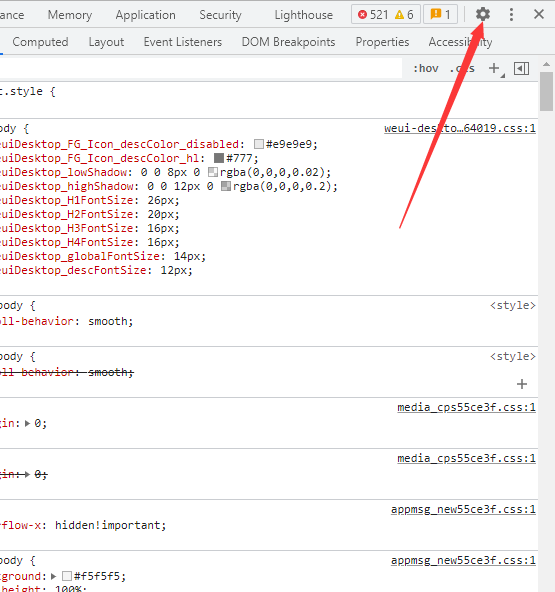
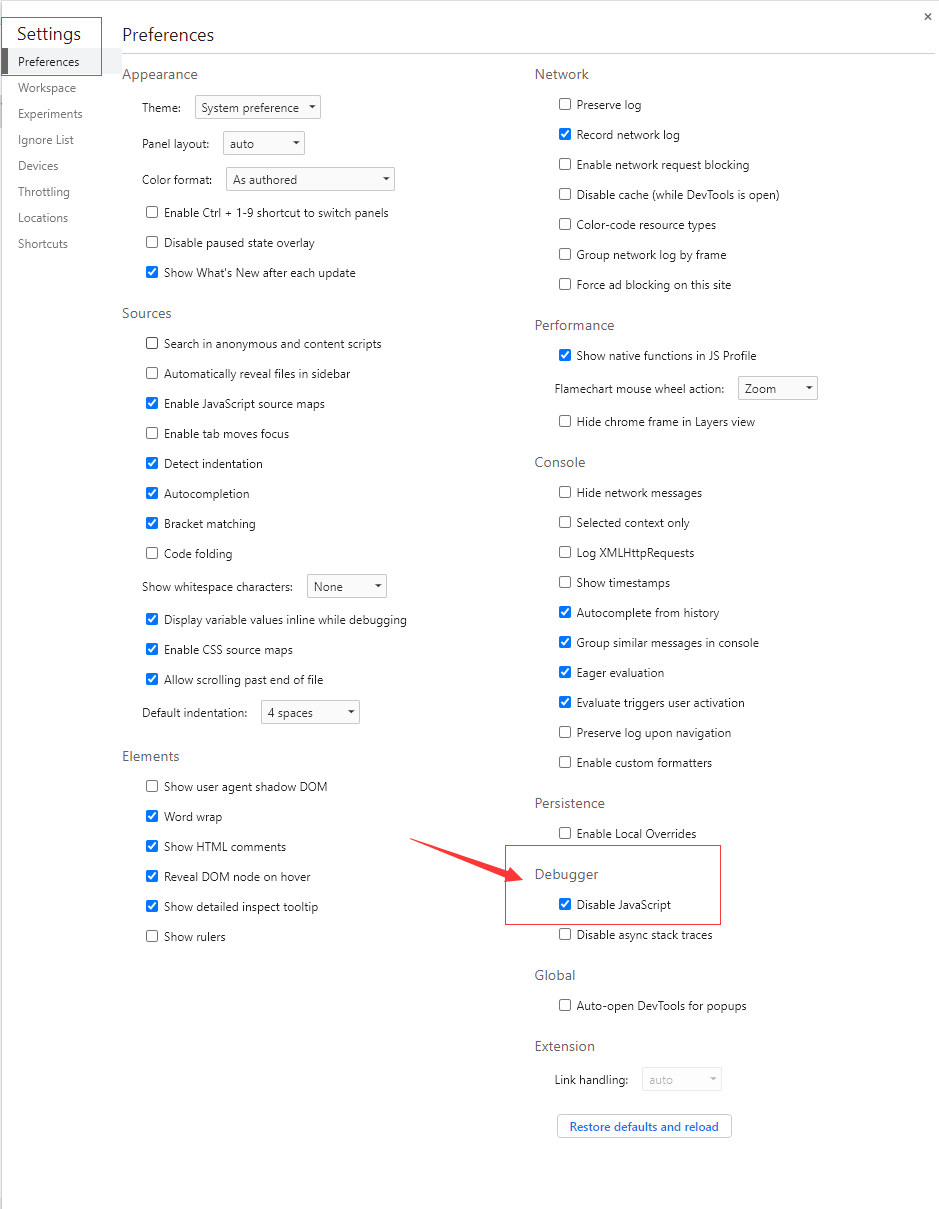
使用谷歌浏览器,F12打开开发者工具,找到右上角的设置图标,点开

找到Settings,Preferences,最下方的Disable JavaScript勾选下,这样Js就被禁止了,无法搞事了;然后我们刷新下页面,看看我们是否就可以开心的搞事了。

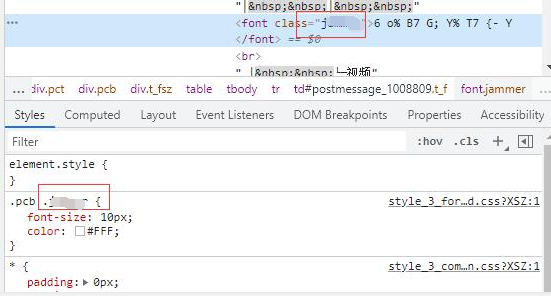
还有一种是每行后面出现乱码的情况,这个我们右击网页审查元素会发现这个鬼;

障眼法,后端动态随机生成乱码,然后乱码搞个白色字体,你看不到;复制的之后会有;

这个我们如何破解呢?

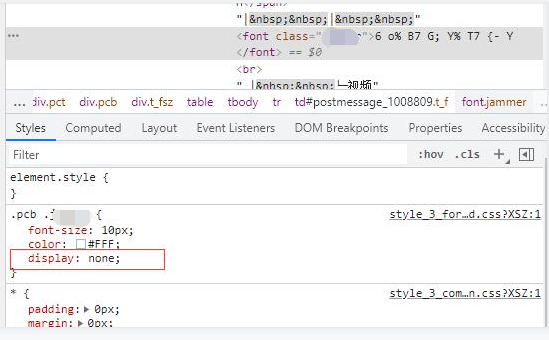
最简单的办法,就是让他消失,这个操作程序员比较容易上手,找到DOM,对class选择器再加一个display:none即可;

哈哈...
这样就完事了。

留言已开启,假如还有其他网页访问问题,请留言,锋哥会尽力帮忙!
