JavaScript 异常处理
点击上方蓝色字体,选择“标星公众号”
优质文章,第一时间送达
作者 | 云崖先生
来源 | urlify.cn/Ebqiyq
1、程序异常
程序异常可分为逻辑异常和语法异常,对于初学者而言语法异常居多,随着不断的学习对语言越来越熟悉后语法异常减少逻辑异常增多。
在JavaScript中提供了对异常进行处理的语句,在适当的时候使用它们能够使程序变得更加健壮。
但是要注意不要滥用异常处理,它会使程序的可读性变差。
2、异常对象
所有的异常都是对象
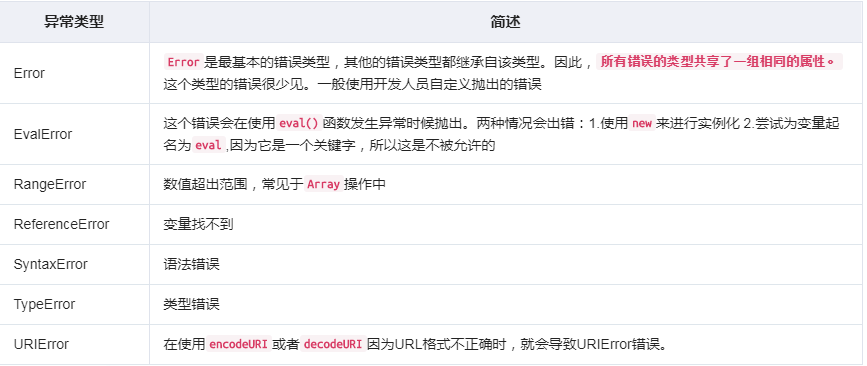
异常类型
在JavaScript中,常见异常类型有以下几种。

3、异常捕获
try catch
使用try与catch语句进行捕获异常。
try用于检测可能出现异常的代码块
catch用于处理捕捉到的异常,可指定参数获取异常信息
try...catch 语句有一个包含一条或者多条语句的try代码块,0个或1个的catch代码块,catch代码块中的语句会在try代码块中抛出异常时执行。
如果try代码块中的语句(或者try 代码块中调用的方法)一旦抛出了异常,那么执行流程会立即进入catch代码块。
如果try代码块没有抛出异常,catch代码块就会被跳过。
<script>
"use strict";
try {
console.log(username);
} catch (e) { // 会捕获异常的所有信息
console.log("处理了一个异常:", e);
}
/*
处理了一个异常: ReferenceError: username is not defined
at 1.html:56
*/
script>finally
finally块包含了在try和catch块完成后、下面接着try...catch的语句之前执行的语句。
finally块无论是否抛出异常都会执行。如果抛出了一个异常,就算没有异常处理,finally块里的语句也会执行。
<script>
"use strict";
try {
console.log(username);
} catch (e) { // 会捕获异常的所有信息
console.log("处理了一个异常,ID:", e);
} finally {
console.log("无论有没有异常都会执行我");
}
script>4、主动异常
throw语句抛出异常。<script>
"use strict";
throw new Error("这是一个错误")
script><script>
"use strict";
throw "Error2"; // String type
throw 42; // Number type
throw true; // Boolean type
throw { toString: function () { return "I'm an object!"; } };
script>5、自定义异常
继承Error原型对象,可配置自定义的异常。
Error构造函数具有message可选参数,用于显示人类可阅读的错误描述信息
函数形式
<script>
"use strict";
function MyError(message) {
this.name = 'MyError';
this.message = message || 'Default Message';
this.stack = (new Error()).stack;
}
Object.setPrototypeOf(MyError, Error); // 继承Error原型对象
try {
throw new MyError();
} catch (e) {
console.log(e.name); // MyError
console.log(e.message); // Default Message
}
try {
throw new MyError("自定义异常被抛出");
} catch (e) {
console.log(e.name); // MyError
console.log(e.message); // 自定义异常被抛出
}
script>类形式
<script>
"use strict";
class MyError extends Error {
constructor(message) {
super();
this.name = "MyError";
this.message = message || 'Default Message';
this.stack = (new Error()).stack;
}
}
try {
throw new MyError();
} catch (e) {
console.log(e.name); // MyError
console.log(e.message); // Default Message
}
try {
throw new MyError("自定义异常被抛出");
} catch (e) {
console.log(e.name); // MyError
console.log(e.message); // 自定义异常被抛出
}
script>

感谢点赞支持下哈 
评论
