来阿、来阿、都来看看three.js中的几种光源有何不同
在three.js中如果不设置光源,就算几何体设置了颜色,看到的物体也将会是漆黑一片。但是three中有分为好几种光源,他有什么不同呢,接下来我们一起来看一下这几种光源的不同之处。
Ambintlight
THREE.AmbientLight 环境光,是一种最常见的光源。环境光会均匀照亮所有物体,它 没有投影效果 ,因为它是没有方向的。
// 环境光 参数1:光线颜色 参数2:关照强度scene.add(new THREE.AmbientLight(0xffffff, 1))

重点 - 投影
要在three中显示投影,条件其实还是挺多的。不要问我怎么知道的,因为我踩了好久/(ㄒoㄒ)/~~
渲染器 :renderer.shadowMap.enabled = true; 渲染器要允许渲染光源
平板:plane.receiveShadow = true; 可以接受光源
灯光:point.castShadow = true; 灯光需要开启 允许渲染阴影
灯光:只能使用可以渲染投影的光源
几何体 || 模型:meshrial.castShadow = true; 同上需要 允许渲染
几何体:需要使用 MeshLambertMaterial 材质 (其他材质我们在后期测试更新)
PointLight
THREE.PointLight 点光源。从一个方向向各个方向发送的光源。就如同我们生活的中电灯泡,可以照亮一大片,被挡住的地方还有或投影的出现。
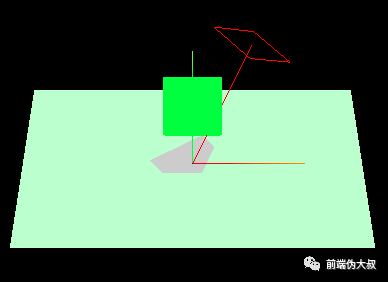
function light() {// 环境光scene.add(new THREE.AmbientLightProbe(0xffffff, 1));// 点光源let point = new THREE.PointLight(0x00ff00, // 光照颜色1, // 光照强度1000, // 光照最大距离Math.PI / 2, // 光照角度最大为Math.PI / 2);point.position.set(20, 50, 10); // 设置光源的xyz坐标位置point.castShadow = true; // 渲染到阴影中scene.add(point);// 模拟光源位置let pointHelper = new THREE.PointLightHelper(point, // 要模拟的光源2, // 模拟的尺寸0xff0000);scene.add(pointHelper)}

PostLight
THREE.PostLight 聚光灯,从一个点射出,沿着光线变远,圆锥体也会逐渐增大。
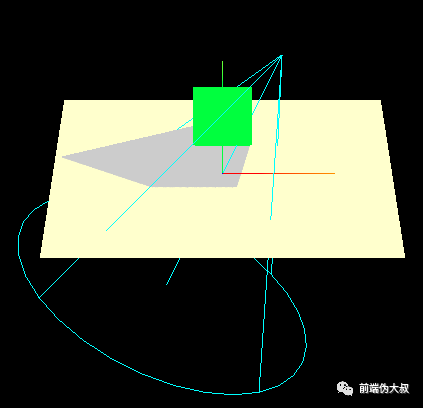
function light() {// 环境光scene.add(new THREE.AmbientLightProbe(0xffffff, 1));let spot = new THREE.SpotLight(0xffff00, // 光照颜色1, // 光照强度50, // 光照最大距离Math.PI / 1.2, // 光照角度最大为Math.PI / 21, // 半影衰减百分比 0-1 之间0 // 光照距离衰减量 0-1 之间);spot.castShadow = true;spot.position.set(10, 20, 10);scene.add(spot);// 模拟灯光位置let helper = new THREE.SpotLightHelper(spot, // 光源0x00ffff // 模拟物体颜色);scene.add(helper)}

DirectionalLight
THREE.DirectionalLight 平行光。这种关照是无线远并且是平行发出。通常用来 模拟太阳光 。
function light() {// 环境光scene.add(new THREE.AmbientLightProbe(0xffffff, 1));// 平行光const directional = new THREE.DirectionalLight(0x00ff00, // 光照颜色1 // 光照前端);directional.position.set(10, 20, 10)directional.castShadow = true;scene.add(directional);// 模拟平行光位置scene.add(new THREE.DirectionalLightHelper(directional, // 灯光体5, // 平板大小0xff0000 // 平板颜色));}
列举了几种比较常用的光源分享给大家。大家可以加我qdwdss一起学习啊。
https://github.com/qdwds/three.js
评论