没想到这个设计这么简单,效果却这么好!
菜心的第252篇原创
2021年的第31篇
距离2021年小目标100篇原创还剩69
今天这个案例,在技术层面没多复杂,但是上线效果却非常不错,所以就写出来和大家分享一下。
先两三句说下背景
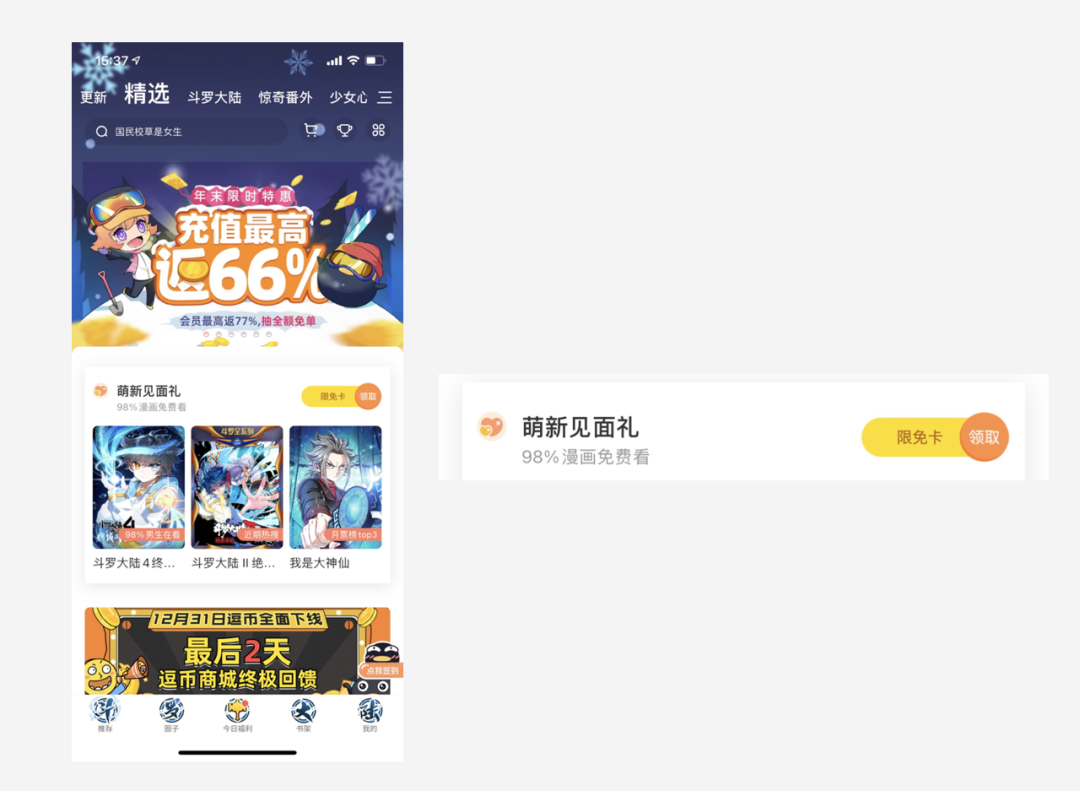
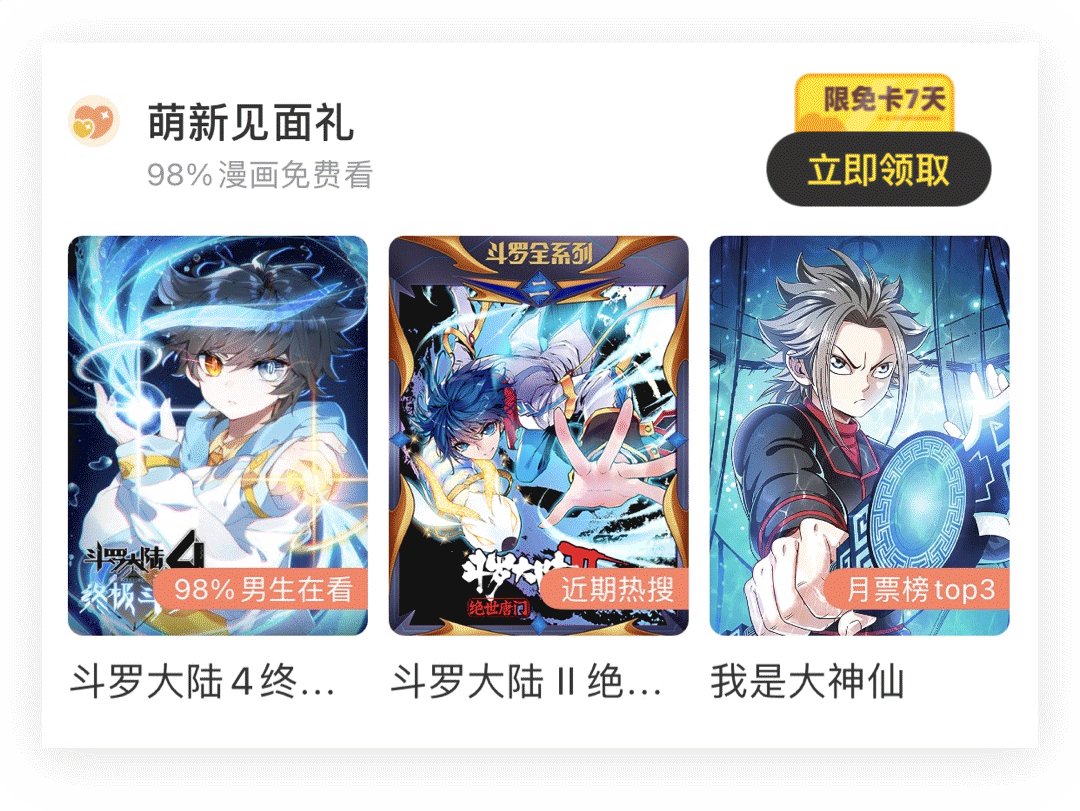
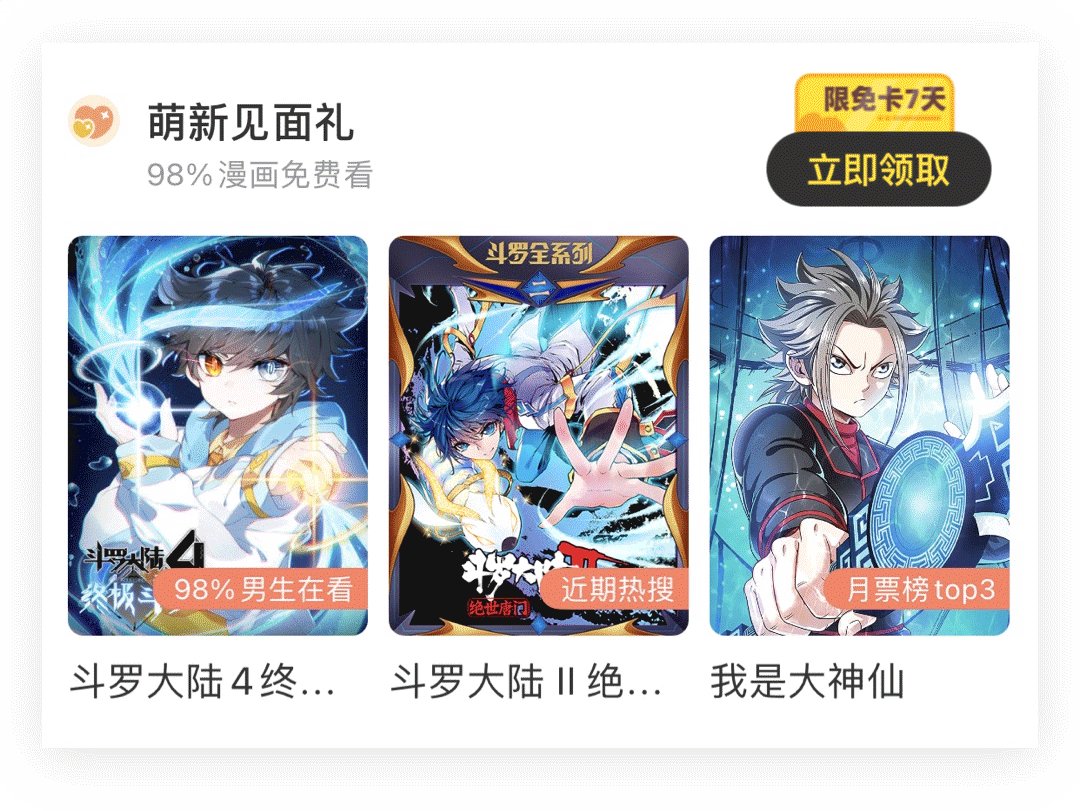
下图是一个新人进入才会看到模块,领取“限免卡“:

需求方提过来的诉求就是希望这个模块的点击率能够有所提升,现在很多用户没有发现这个模块,希望能够在原有框架不变的情况下进行优化提升。
咔咔我就是一顿分析
在原有框架,那能改的就是只有按钮这个切图:

不过之前的这个按钮确实优化空间比较大,因为没有看出是按钮,也没有领卡的感觉,所以这个按钮的优化就是这次改版的突破口了。
有方向了,咱就开整
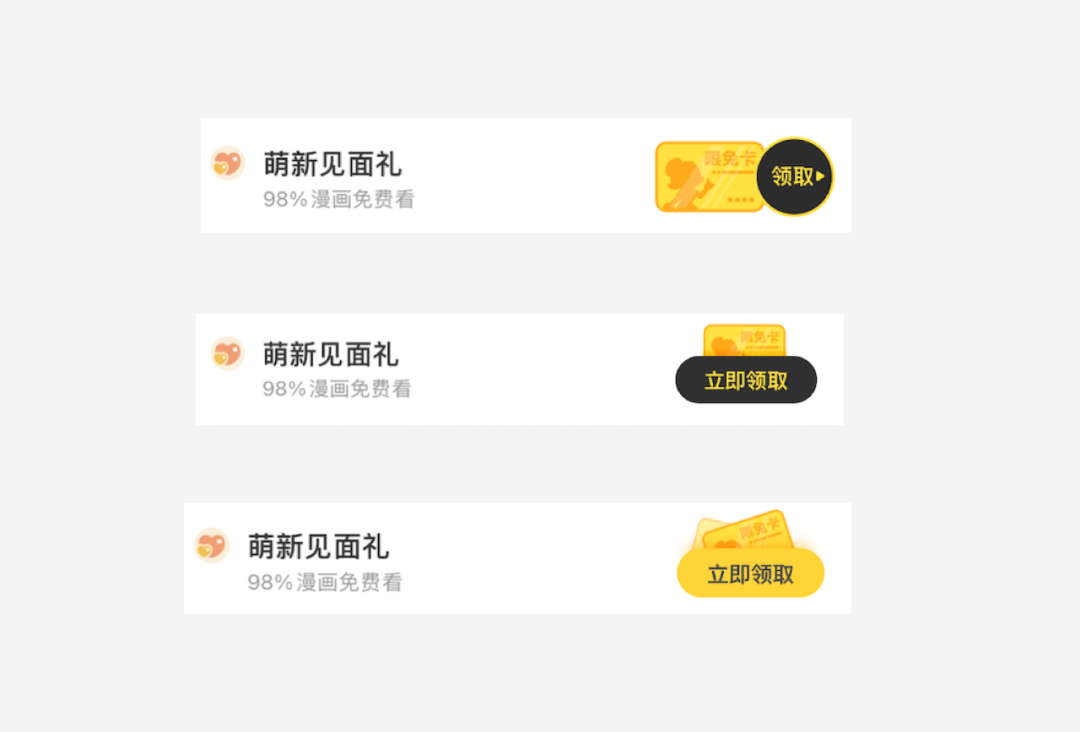
从视觉层面,这个按钮的优化空间非常大,所以很容易发挥,我们只需要把按钮做的更像按钮,然后再有一点领取卡片的感觉就可以了,大概做了以下三种效果:

最后选择第二种方式,我们看下前后的效果对比:

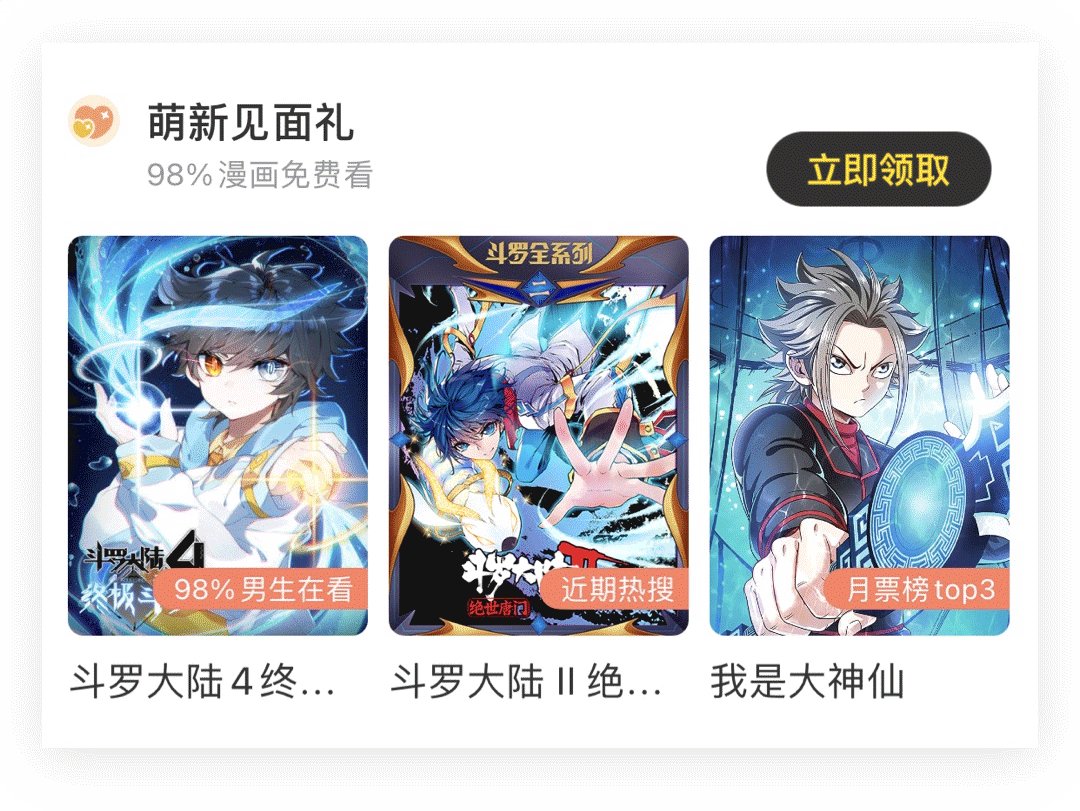
在表意上和按钮精致度上都有很大的提高。
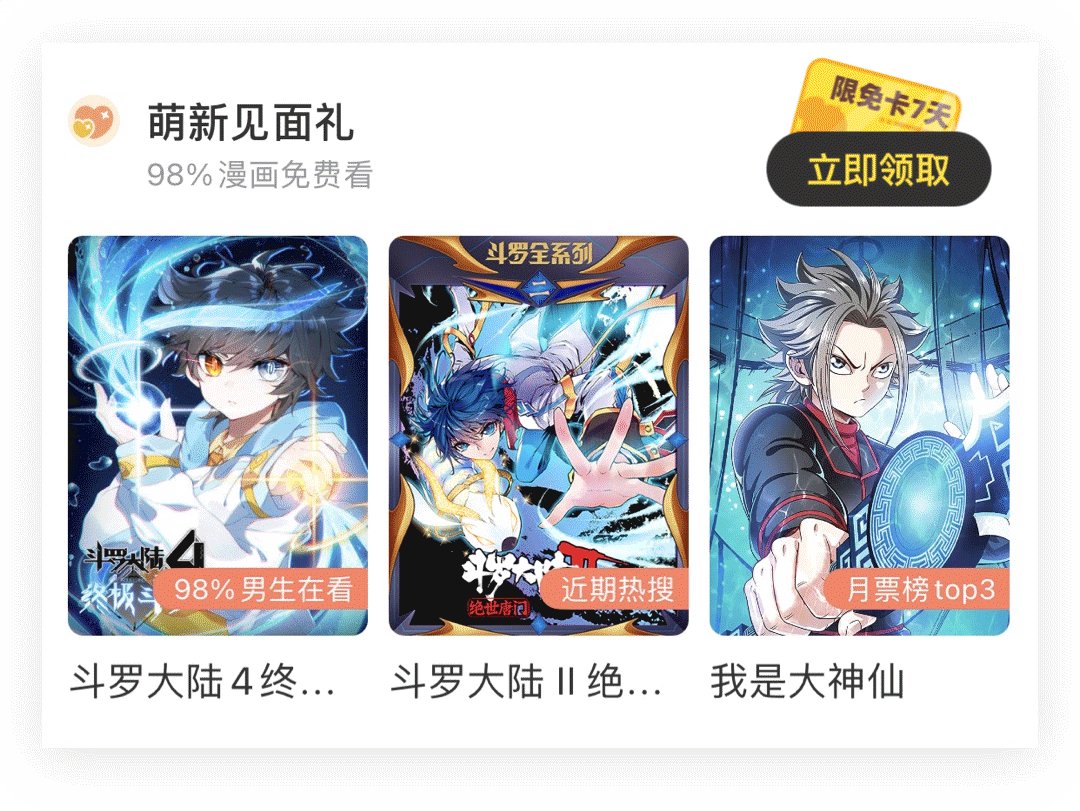
这里当时有个小细节,就是需求方希望卡片上的文字也能够看清楚,比如七天限免卡,既然想让这几个字能看清楚,那黄色卡片上就不能放浅色了,不然明度太接近,会导致文字看不清,所以把文字调整成暗色系的,而且还要足够暗,否则也还是看不清,前后对比如下:

做到这,按钮的优化就完成了。
如果只是静态的,效果肯定还是不明显
如果只是做到这,那估计上线效果也不会好太多,所以打算还是融入一些简单的动效,来吸引注意力,于是加了一个卡片从按钮弹出的效果:

但是有个文字,因为我们的动效只播放一次,如果动效的时间很短,那用户几乎也是看不到的,于是我又想办法加长这个动效。
思来想去,要不就弹出来之后,来回抖动以下吧,所以最后的效果就变成了这样:

这个延展性还蛮高的,如果需求方还嫌动效时间不够,那咱们就多抖动一会,即可搞定。
兄弟们,我来简单总结一下子
本来我以为这是一个没什么值得说的需求,但后来发现上线效果反馈还不错,所以就拿出来和大家分享一下。
过程中只做了两个点,一个是让识别度提高上来,比如按钮像按钮,卡片像卡片,卡片上的信息要清晰可见,另外一个点就是利用动效来吸引用户的注意力,就这么简单。
从技术层面来讲没有多大难度,但却给产品起到了一定的助力作用,这也会让自己去思考,有一些场景,设计不用太复杂,只要合适、并且没有基础性问题,就很ok了,千万别过度设计,么么扔!
重要提示
工作的前五年,一定要注重这件事,不然以后肯定会迷茫后悔:

