了解这些后设计输入框原来这么简单

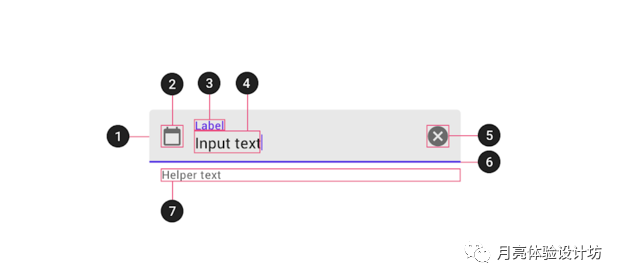
「Text Fields」的基本结构

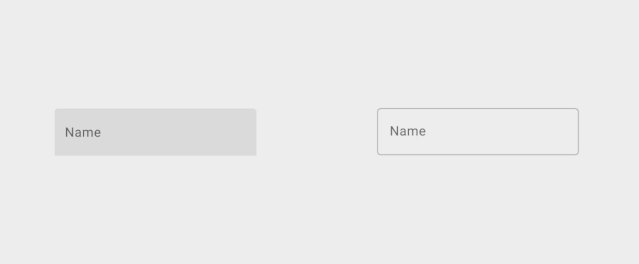
容器(Container)
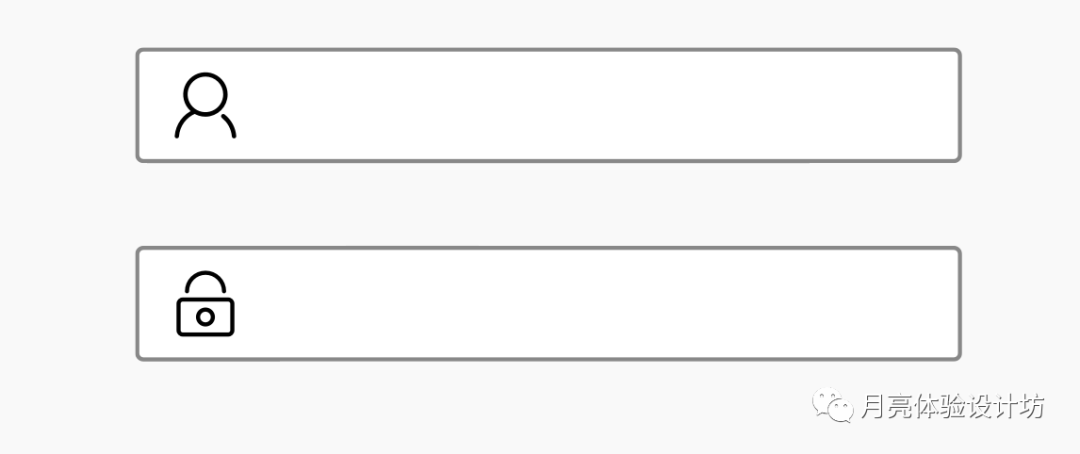
前导图标(Leading icon)
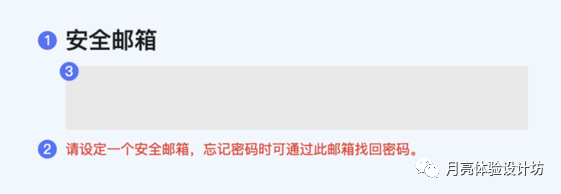
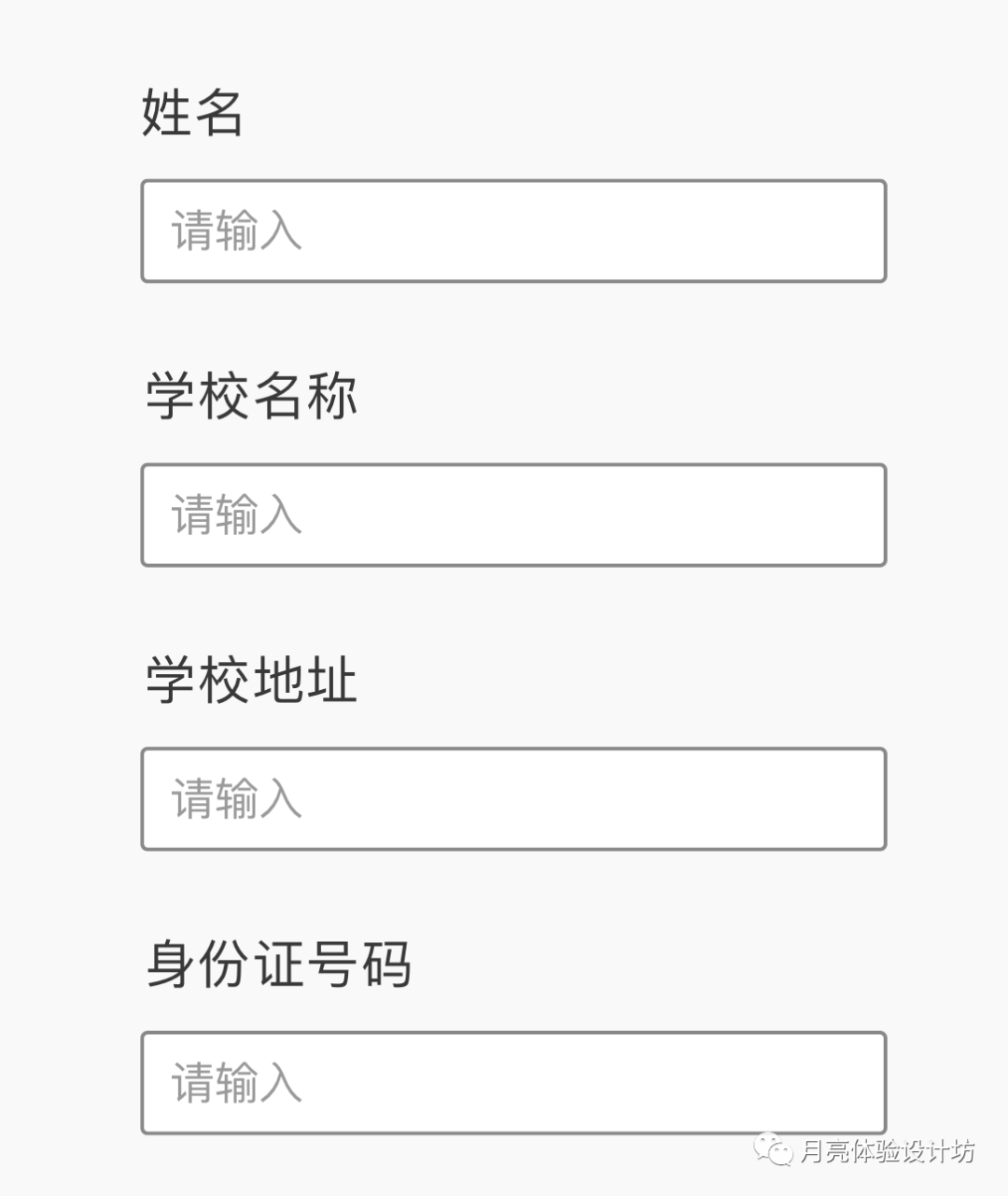
标签文本(Label text)
输入文本(Input text)
尾随图标(Trailing icon)
激活指示器(Activation indicator)
帮助文本(Helper text)

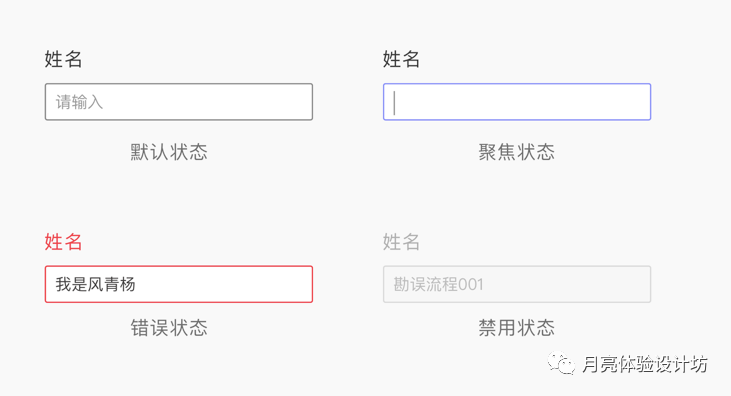
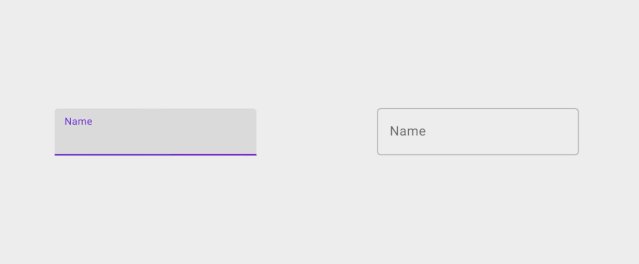
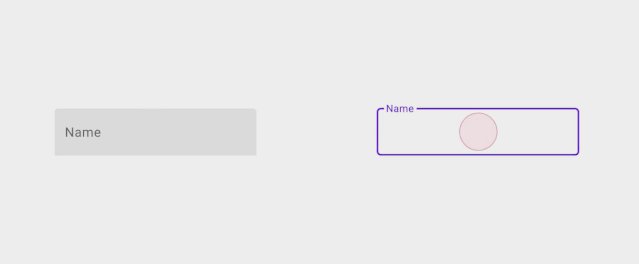
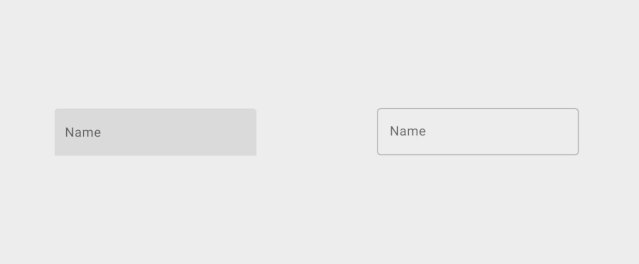
「Text Fields」的交互状态

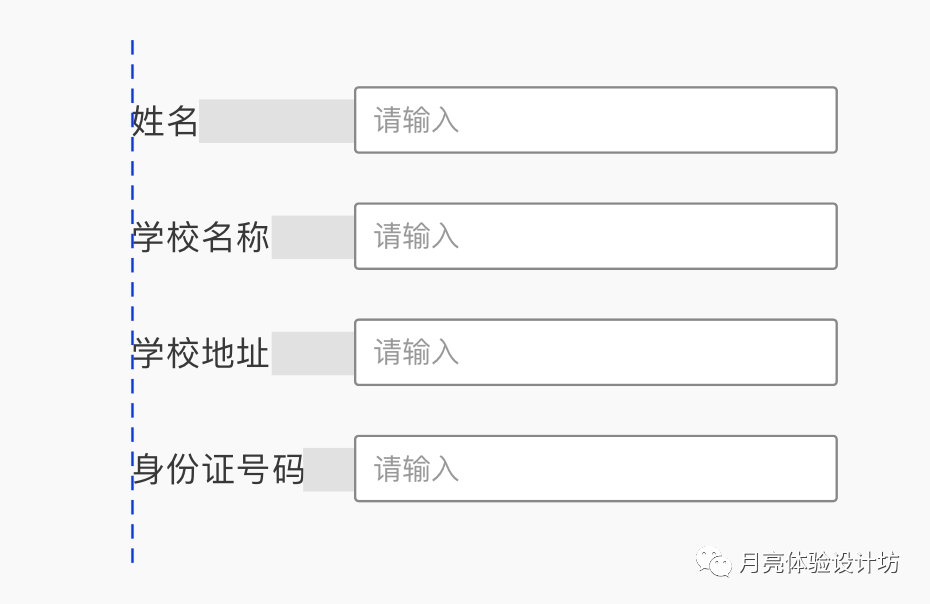
「Text Fields」的外在样式

「Label text」左对齐

「Label text」右对齐

「Label text」与容器顶端对齐

前导图标代替「Label text」

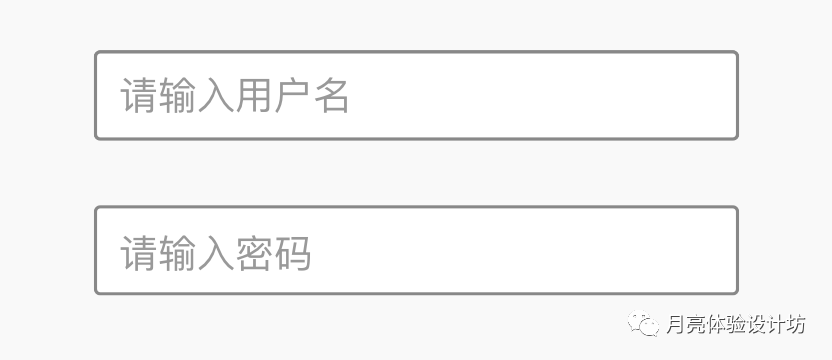
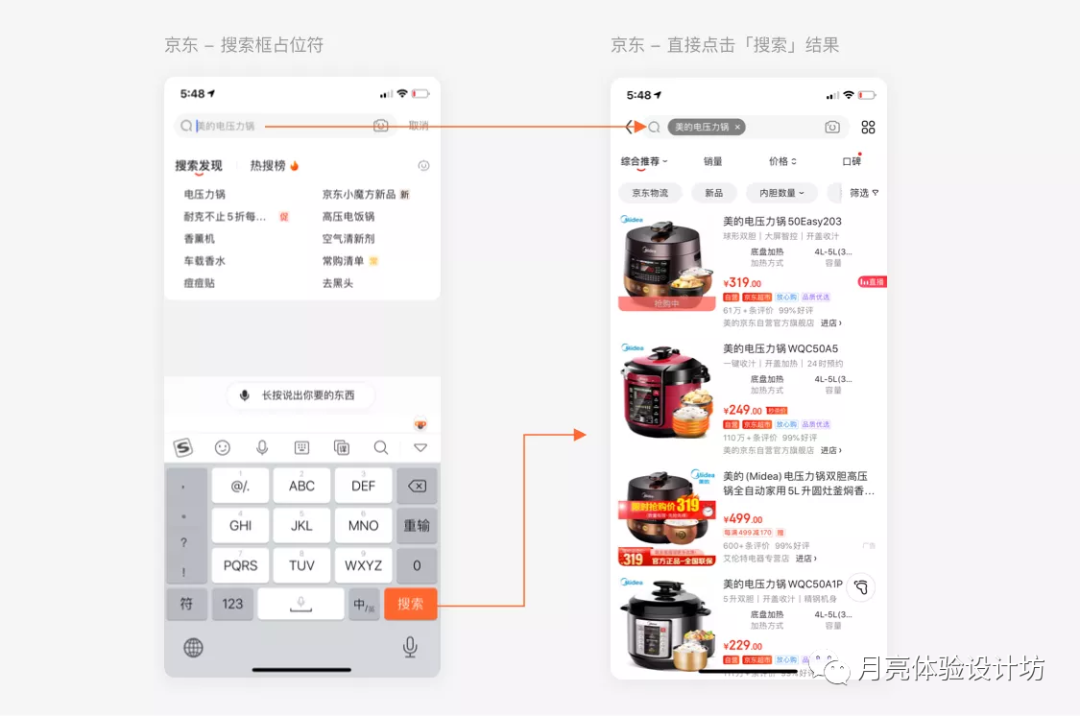
占位符代替「Label text」



需要注意的点

注意粘贴场景

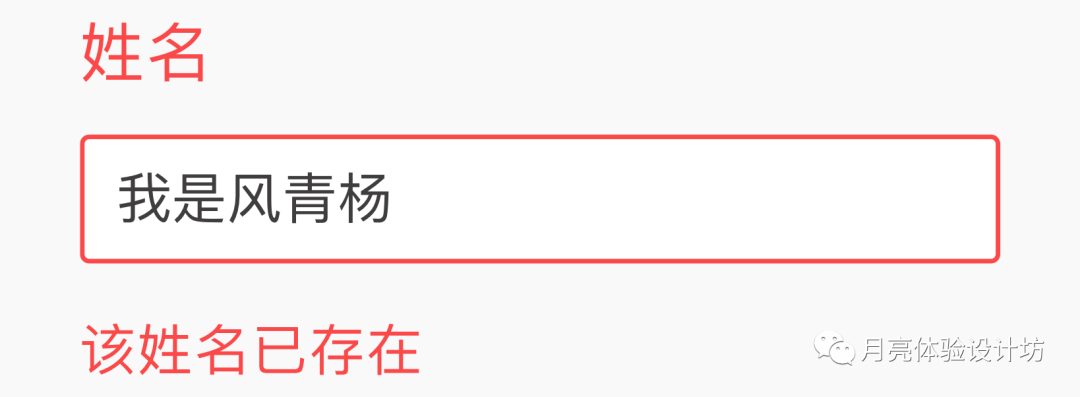
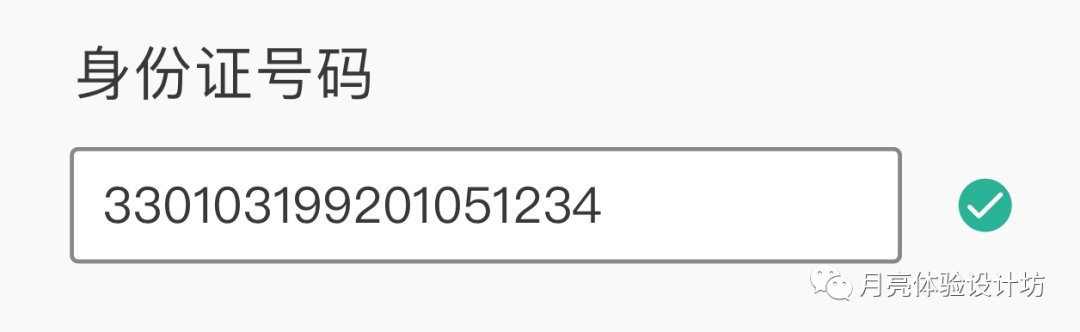
合理的反馈

负反馈

正反馈

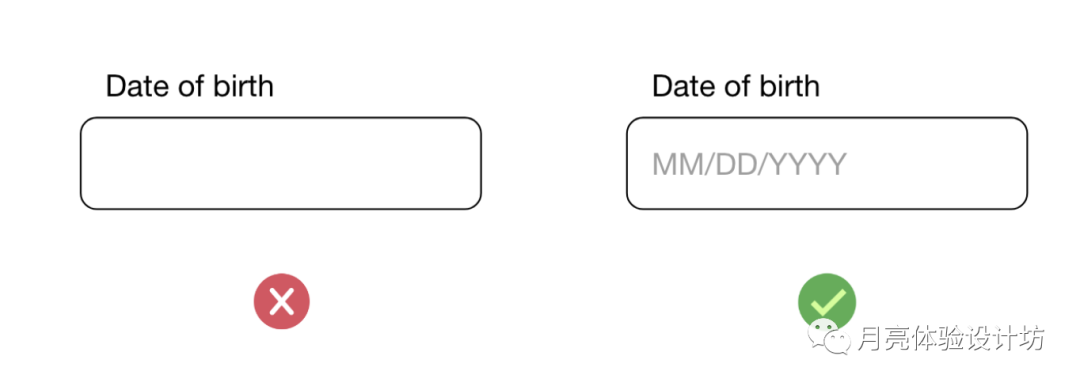
提供格式范例

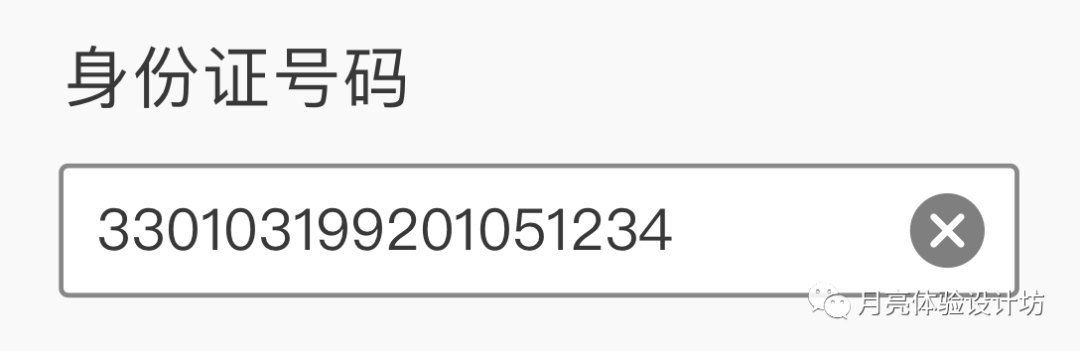
清除功能

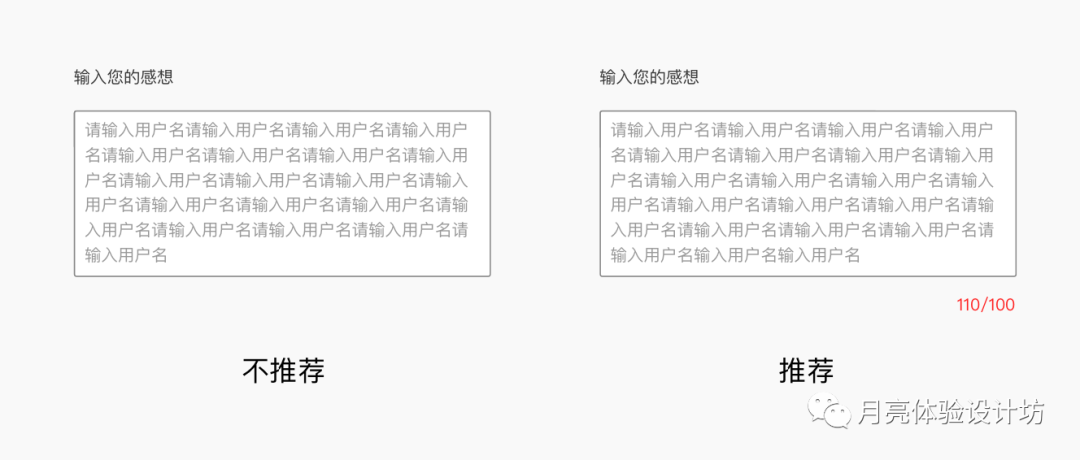
合理的字数提示

为特殊人群而设计

文末总结


评论
