你真的提升了用户体验?

前言
作为开发人员,大家对“提升用户体验”一词并不陌生,甚至有时候自己都会说:“这个操蛋的系统用户体验贼差,就不能好好提升一下用户体验吗?”,但是怎么才算真的提升了用户体验呢?
新设计一套炫酷的页面?
重构一下代码?
让页面白屏时间变短?
实现超级丝滑的交互效果?
...
不可否认,这些是,但比较片面。因为这些都是站在系统工作人员角度通过技术手段让系统看起来不那么糟糕。除非用户不得不用你的系统,不然实际交付用户使用时仍然会有反馈体验不好的现象出现。
用户量比较大的产品进行版本大升级的时候,都会有很多人跳出来反馈新版本不好用,因为每个人对新事物接受程度是不一样的,如果只站在部分人员的角度分析是否提升了用户体验缺乏理论依据,同时也缺乏数据佐证。庆幸的是,我们有一个很好的指标可以对体验是否提升进行衡量,那就是:转化率。
拿普通网站来说,网站上访问者数量 = 通过扩展业务获取新客户数量 + 迎合现有客户继续建立关系数量。这两者都可称为转化渠道,转化渠道决定你的网站是否获得良好的访问量并转化更多的访问者。转化率则是网站推动转化的速度。转化指标对于每个网站是相对唯一的,对于电商,这可能是产品的销售,而对于 B2B,则可能是合格潜在客户的产生。
至此,我们可以看出渠道越优化,转化率就越高,对应变动才能算是提升了用户体验,在数字营销中优化网站渠道的最重要方法之一是 A/B Testing,但绝不只有 A/B Testing。
渠道优化方案
此部分只对方案做部分说明,有兴趣同学可自行翻阅相应资料。
A/B 测试(A/B Testing)
A/B Testing(也称拆分测试)是一种将同一网页的两个变体同时显示给网站访问者的不同细分受众群,并比较哪个变体带来了更多转化的过程。另外 A/B Testing 并不是说它只能用于比较两个方案的好坏,事实上,你完全可以设计多个方案进行测试,比如ABC测试,A/B Testing 只是一个习惯的叫法。
核心思想:
多个方案并行测试
每个方案只有一个变量不同
以某种规则优胜劣汰
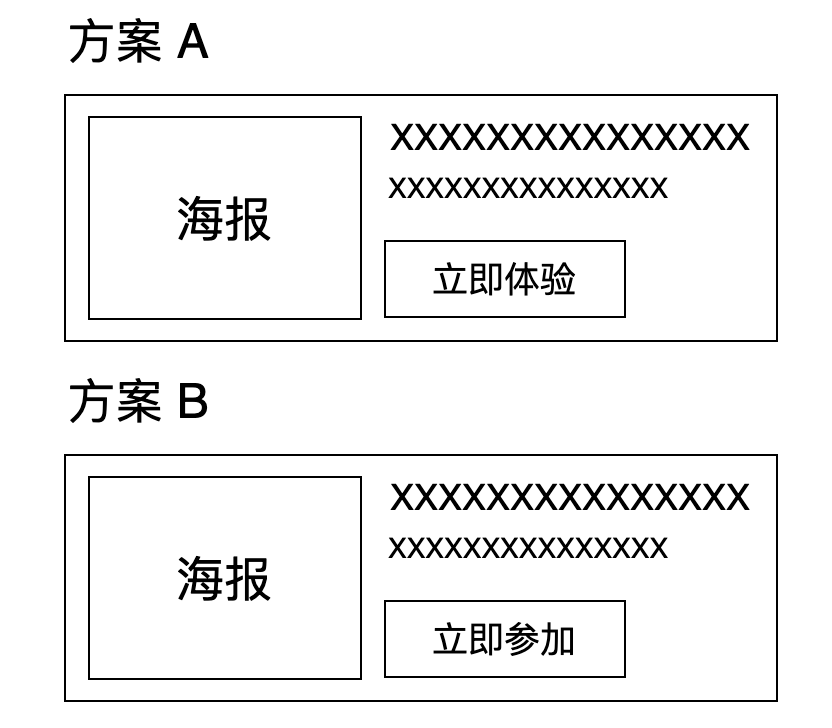
示例:  图中对网站某条数据“立即体验”按钮改为“立即参加”按钮。我们如何通过 A/B Testing 方案进行转化分析呢?
图中对网站某条数据“立即体验”按钮改为“立即参加”按钮。我们如何通过 A/B Testing 方案进行转化分析呢?
1、定清楚转化指标 如前面讲的电商平台对应销量、B2B 对应合格潜在用户等。
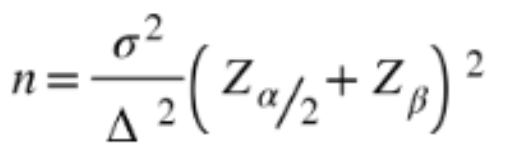
2、根据变体进行用户分流 将现存用户采样后随机分流(根据实际情况可进行前端分流或后端分流),向一部分用户推送方案 A 页面,另一部分用户推送方案 B 页面(发现没,有点类似灰度版本切流)。样本计算公式为:
 其中
其中
n 为每组所需样本量,因为 A/B Testing 一般至少 2 组,所以实验所需样本量为 2n。
α 和 β 分别称为第一类概率和第二类概率,一般分别取 0.05 和 0.2。
Z 为正态分布的分位数函数。
Δ 为两组数值的差异,如转化率从 1% 到 1.5%,那么 Δ 就是 0.5%。
σ 为标准差,是数值波动性的衡量,σ 越大表示数值波动越厉害。
从这个公式可以知道,在其他条件不变的情况下,如果实验两组数值差异越大或者数值的波动性越小,所需要的样本量就越小。
当然,我们也可以采用在线工具,如:Evan's Awesome A/B Tools,计算所需样本。
3、设定测试时间,执行测试 规定一段测试时间,比如两周,这两周里分流的用户只能访问被推送的一种方案。
4、根据测试结果,分析转化率 通过实际转化指标值分析方案 A 和 B 哪个更优,劣者淘汰。
多元测试:MVT(Multivariate Testing)
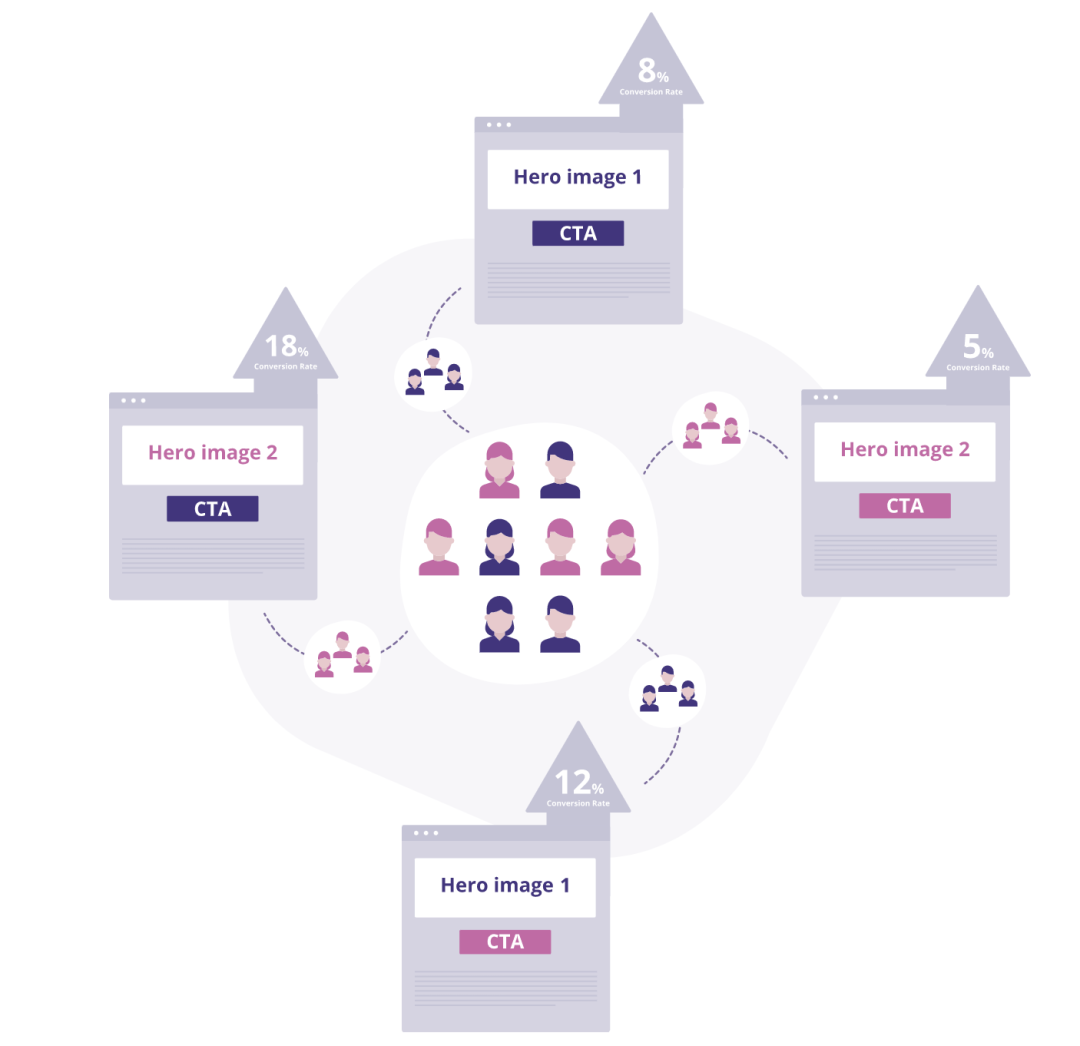
这是一种对网页的多个部分进行更改,并为变动所有可能的组合创建变体的方法,如图: 
图中变动为英雄图片和 CTA 颜色两个,两两组合出现 4 种变体。Multivariate Testing 便是对这 4 种变体进行采样分流测试。
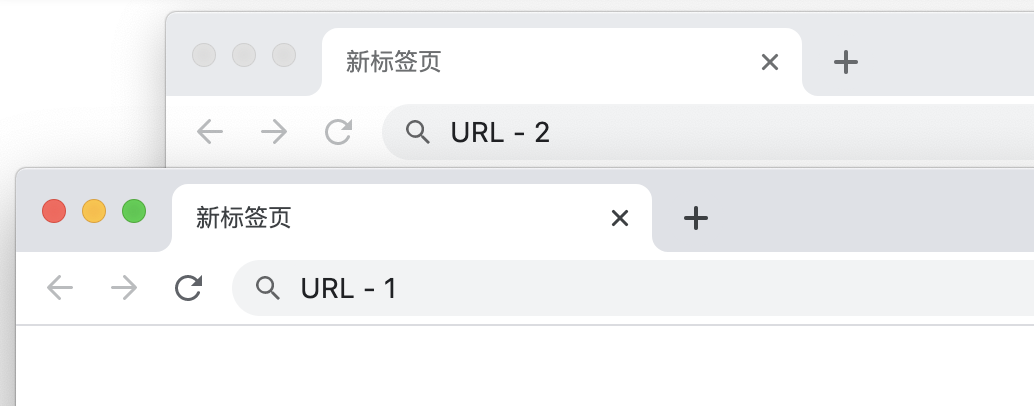
拆分 URL 测试(Split URL Testing)
Split URL Testing 指通过流量切分测试托管在不同 URL 上网页的多个版本。Split URL Testing 和 A/B Testing 之间的主要区别在于,在 Split URL Testing 的情况下,变体托管在不同的 URL 上,如图: 
实际应用场景中,在仅需前端进行基础更改时,A/B Testing 为首选,但当需要进行重大设计更改且不想触及现有网站设计时,则首选 Split URL Testing。
多页测试(Multipage Testing)
Multipage Testing 类似于 A/B Testing,不同之处在于,您所做的更改不是在单个页面上进行更改,而是在多个页面上一致地实现。像 A/B Testing 一样,多页测试的网站访问者可以分为一个版本或另一个版本。通过跟踪这些访问者与所显示的不同页面交互的方式,可以确定哪种设计风格最有效。 
执行多页测试的方法分两种。首先,你可以把你所有的页面作为一个基础整体漏斗,然后对其创建多个不同变体,然后你可以对照基础漏斗对新变体进行测试。这称为“漏斗多页测试”。其次,你可以测试重复元素的添加或删除(例如安全徽章,个人鉴定等)如何影响整个漏斗的转化。这称为“经典或常规多页测试”。
有了上面的优化方案后,再配合频率论(Frequentist)或贝叶斯(Bayesian)等统计学方法便可对本次变体用户感受做较为精准分析,同时也可以预估新用户对系统接受度等指标。
总结
提升用户体验首先应该关注的对象是“用户”,再者需要有来自“用户”侧的强力数据说明本次变体对用户有正向影响。
最后再抛一个问题:中后台应用中如何衡量用户体验得到了提升?
转自:https://juejin.cn/post/6943893770911875079
