position: sticky简析
position:sticky粘性吸附布局,过渡平滑,效果棒,移动端网页可优先使用,不失为悬浮导航的理想之选。相比其它的定位属性,相对复杂,sticky是否生效,同时依赖祖先元素。
布局位置跟sticky元素在文档中的static位置和“最近可滚动元素”、“最近的包含块元素”的交叉区域有关。最近的可滚动元素(overflow设置为非visible,没有则为视窗)、最近的包含块元素(块级元素或新建BFC上下文的元素)
当发现sticky无效时,可先确认一下:
1、祖先元素中是否设置了非visible值的overflow规则;
2、识别交叉区域。基本判断的话,垂直滚动,交叉区域底部应该和滚动元素的底部一致。
计算规则理解参考文章:
https://www.zhangxinxu.com/wordpress/2020/03/position-sticky-rules/
https://github.com/w3c/csswg-drafts/issues/865
对比一下,原先一般通过监听滚动事件,调整导航布局为fixed的方式,但还得考虑保持原来导航的高度,通过设置边距或复制一个导航占位来处理,避免跳动。
滚动体验小优化,应用scroll-snap-align指定滚动结束时的停留点。比如水平导航可优化,滚动后显示完整右侧导航项。
.nav-list {overflow-x: auto; scroll-snap-type: x mandatory;}.nav-list-item {scroll-snap-align: end;}
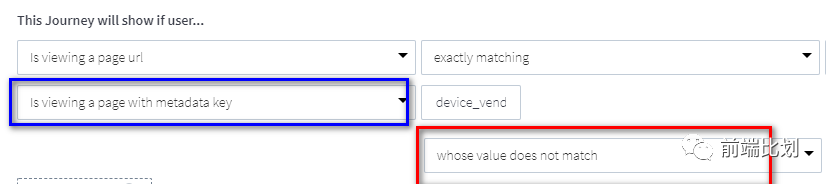
跨境网站使用branch进行统计归因比较常见,配置journey引流广告,仅当存在某个meta值不匹配某值才显示banner,目前必须确保该meta存在且值不为空才有效。

git合并分支部分提交记录时,可使用git cherry-pick <commitHash值>命令。
基于渐进增强的原则,可以在项目中使用aspect-ratio事先指定replaced元素(如图片)的宽高比,避免渲染时的布局跳动,提升用户体验。
cookieStore,一个新的浏览器原生API,操作cookie的一种替代方式,基于promise的异步形式,提供了便捷方法操作cookie,同时在serviceWorker中也可以访问,未来应该会得到更多主流浏览器厂商支持。
