适用银行B端场景的设计规范-Pax Design
点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x UED联盟



地址:https://rmb-stg.pingan.com.cn/pax/fat/front/#/zh-CN/index
02
Pax Design规范平台的设计价值观

清晰
清晰的规范可以减少设计过程中不确定的因素。清晰的设计体系能够降低用户的学习成本,减少用户判断次数,明确信息层级导向,让用户的操作更便捷。
统一
样式规范、操作流程高度一致,统一的设计标准,使微前端应用能更好的融入到对公业务的各个产品中,实现多端产品的统一体验。有了统一的设计规范,设计师使用时可避免随意创造组件,保持团队产品的统一性。一致的设计体系, 给用户带来品牌信赖感的同时还能够缩短用户学习使用产品的周期,用户能够预测元素的行为方式,这样即使在第一次访问的页面/屏幕上与之交互,也能感觉到安全和舒适。
效率
有了完整的设计规范和对应的组件控件,后期应用时设计和开发都可以直接复用,减少中间的沟通成本,提高双方的输出效率。这样,设计师可以有更多时间思考设计和业务背后的逻辑从而提高设计思维能力。
沉淀
团队有了设计规范之后,便于团队以后做设计的依据和参考,不论是新员工的到来还是老员工的离去,都可以很好的对接工作,提升团队的协同效率。同时完整的设计规范是系统的,设计师阅读之后可以构建自我的设计体系,对于设计的提高有极大的好处。
03
Pax Design规范平台有哪些亮点?

1、更丰富完善的基础组件
基于旧Pax的设计规范和团队内设计师的B端业务实践经验,我们优化了字体、按钮、输入框、选择器、日期选择、表格、步骤条、警告等多个组件,共产出了64个原子级基础组件,全面覆盖布局、数据输入、数据展示、提示反馈等交互场景,这些组件基本可以满足一个系统70%以上的页面搭建诉求。丰富细小的组件颗粒度和灵活的定制能力帮助设计师轻松结合业务逻辑,设计出符合业务需求的界面。

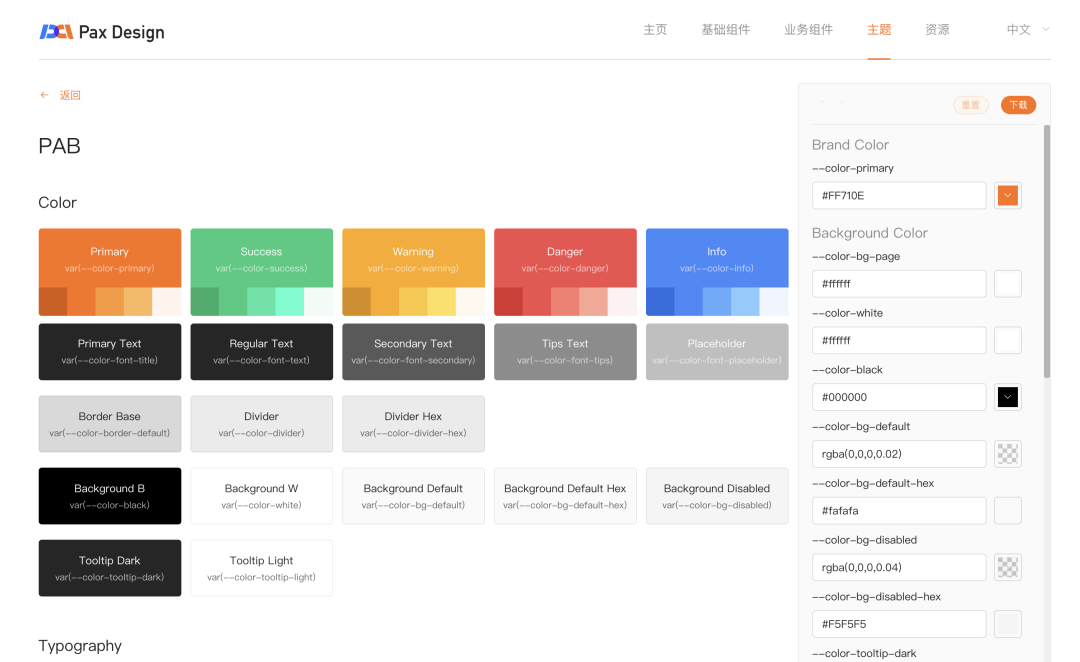
2、主题配置
Pax Design规范平台建立了主题色彩配置体系,使换肤可视化、更便捷。色彩配置在微前端的应用上起到了很大的帮助,使微前端页面通过更换主题色适配到平安对公业务的其他产品中,为各系统打通做基础服务。
在主题配置方面,Pax Design规范平台还提供了明亮和暗色两种模式,支持一键开启暗黑模式,无缝切换,流畅体验。Pax Design规范平台的色彩变换优化了颜色变量抽取,加快了页面渲染速度从而实现无缝切换。

3、银行特色业务组件库
为了满足更多业务场景,我们总结了各项目优秀体验设计组件,针对高频场景封装高频标准组件,沉淀出银行特色业务组件库,开发在遇到相同业务流程时便可以直接调用完整的业务组件。目前产出有15个业务组件,后续会持续增加和优化。下面详细介绍几个复用率较高的业务组件:
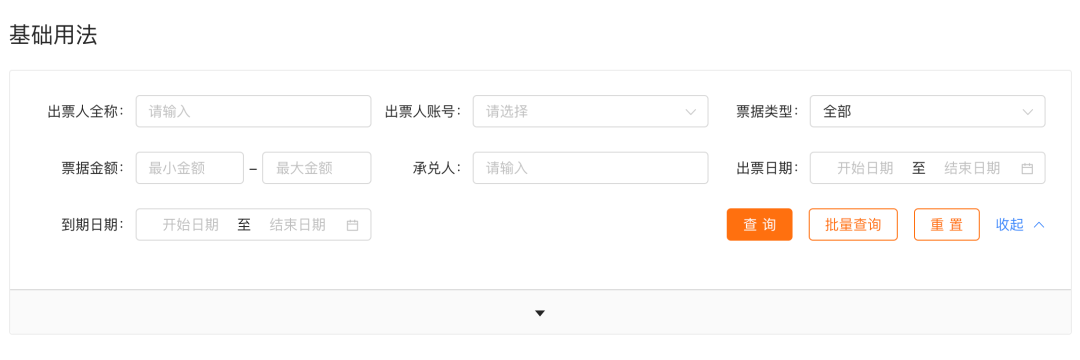
查询区组件
结合Form、Button、Link等基础组件做了进一步封装,形成了查询区组件,广泛应用于表格中的条件筛选。查询条件采用了标题右对齐、输入框左对齐的方式,还封装了常用的几种输入选择框的样式,可以满足大部分页面需求。

基础表格设置组件
表格作为组织整理数据的手段,可以有效地向用户展示数据信息,是 B 端产品中出现最高频的模块之一。用户主要通过表格浏览获取信息、对数据进行筛选、排序以及相关业务处理等更多复杂操作、对比数据的差异与变化(关联和区别)。好的表格信息展示设计,应当是能够辅助用户高效便捷地实现以上场景中的诉求。
Pax Design规范平台的表格在实现基础功能之外,还做了其他差异化设计。例如表格可以通过调整单元格行高来调整密度,紧凑模式下可以显示更多的数据。还可以让用户自己选择需要展示的列数据,以及拖拽移动列的位置,可以更好的对比数据,解决了很多B端产品的痛点。
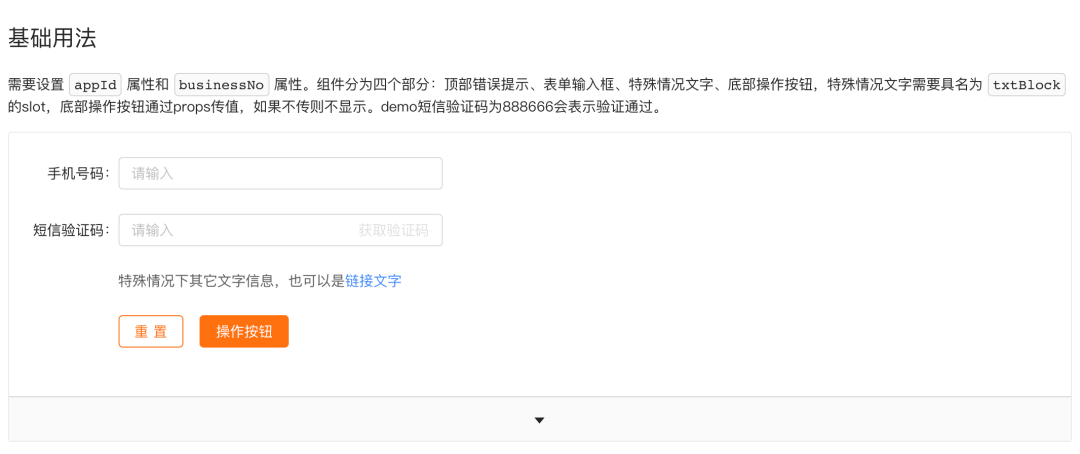
短信验证码组件
短信验证码组件是由手机号码、短信验证码输入框以及滑块验证码组成,封装了手机号及短信验证码的判断逻辑,主要用于用户注册及一些开户表单录入页面。

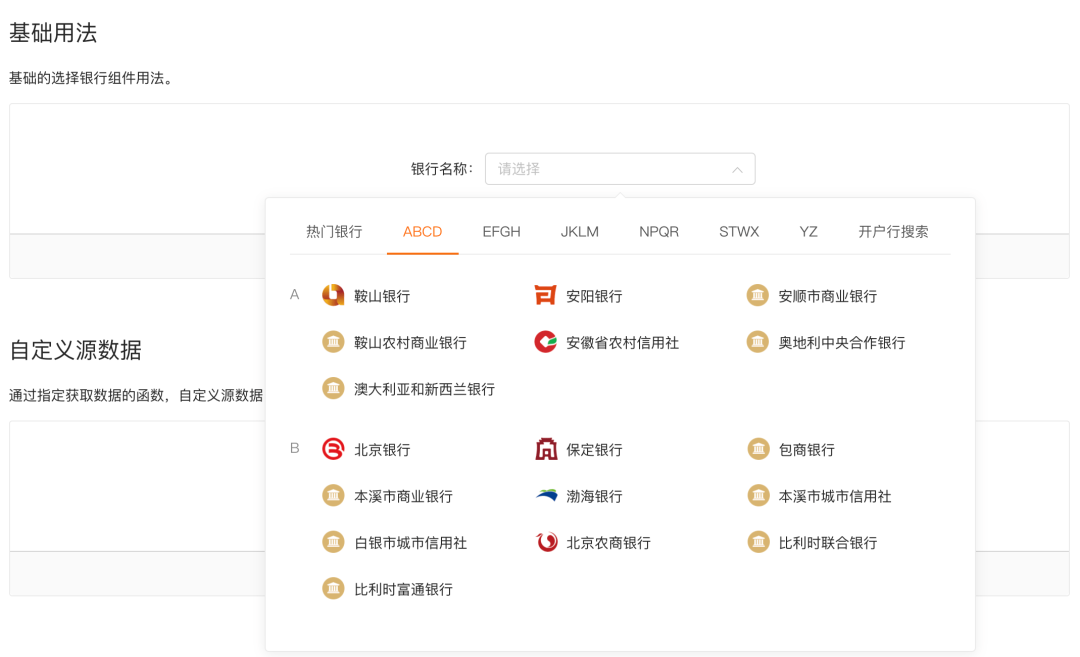
选择银行组件
涉及到交易的银行业务比较常出现选择银行的功能,于是我们将这个功能封装成了业务组件。这个组件可根据分类选择银行,也可以进行模糊搜索,这里还封装了179个常见银行logo和一个默认logo,规范了银行logo的样式。

信息展示表格
这个组件常用于详情及表单确认信息页面中,能比较规整、清晰的展示信息。默认一个字段占用二分之一行宽度(一行展示两个字段),支持自动换行保持高度一致。

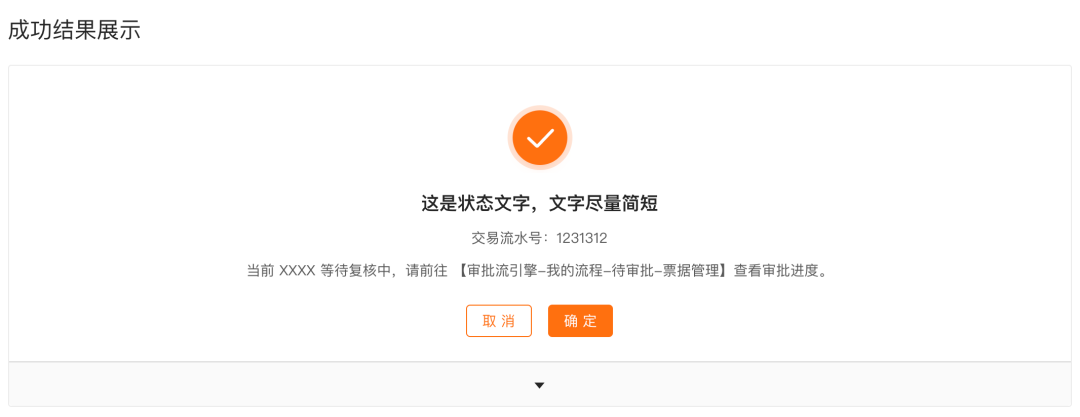
结果页
结果页应用比较广泛,状态、提示语都需要保持一致,所以封装成了业务组件。结果页的样式有页面及弹窗两种,根据使用逻辑选择结果页出现方式。成功、失败等状态都有对应的icon和文案,能比较好的避免设计差异,开发样式也能保持一致。

4、设计和开发更好的协作
Pax Design规范平台希望通过完善的设计体系,提升设计、开发全流程工作体验。设计师和前端开发之间的同步,几乎是每个设计系统在实现过程中最为头疼的事情了,虽然设计系统建立了一套标准的沟通语言,但是还缺少一套沟通的方法,而组件库就是这个沟通的方法。
举一个例子,设计师给一个设计稿是由8个元素拼装成的,但是前端开发觉得需要10个元素才能拼装成功。虽然沟通语言是一样,但是沟通方法不一样(也就是设计师和前端的实现方法不一样),但是把已经封装好的组件当作沟通方法的话,设计师和前端开发看到的将不是元素而是一个个的组件,那实现出来的产品在信息框、视觉表达、交互体验都一致,这一点和建立设计系统的初衷是一样的。把封装好的组件当成沟通方法,可保证开发出来的产品在设计风格和交互体验上都保持一致,对于设计师进行设计效果的还原也方便许多。同时方便设计师和开发人员之间的交接协作效率,从而帮助系统剔除重复不必要的组件提高开发产能效率,使开发更加便捷。
04
未来展望

组件库的添加与完善
设计系统并不是一成不变的,需要不断的维护与更新,是一个动态进化的过程。随着产品功能的更新和新产品的上市,设计组件库都会不断被添加和完善。同时设计规范也会跟随设计流行趋势做出调整,符合当下流行的审美观,做补充和优化。后续,Pax Design规范平台还会推出针对于不同垂直领域的行业组件,覆盖更多的业务范围。产品团队可以借助内置的页面模板,快速配置对应需求,启动业务开发。
设计系统的未来不只组件库
在未来,我们会陆续增加更多可规范化的模块,包括图表可视化、插画库、银行业务特色典型流程、典型页面模板等,通过设计工程化的思路,将开箱即用的资源和系统平台更智能地连接起来,自动化、工具化实现打通设计师与前端工程师的工作流,提升设计开发效率。
设计系统不是一蹴而就的,在维护和升级的过程中要做好版本的记录,把整个设计系统作为一个完整的项目进行管理,更有助于设计系统的良性生长与发展。
05
我们服务哪些用户?

Pax Design规范平台致力于探索更符合业务场景的设计体系,以解决复杂的业务以及冗余的沟通带来的体验问题,统一对公业务各产品基础交互体验,助力打通对公业务各产品。在平安内部,我们服务了香港企业网银、票据微应用、理财微应用、跨境微应用、代收付微应用、平安薪、对公认证中心、数字人民币、智能清分等9个产品模块实现高效高质的产品搭建流程。Pax Design规范平台是从实践中孵化而来,也广泛服务于内部业务的产品。
欢迎银行对公业务各产品使用Pax Design规范平台,在实践中发现问题、解决问题,持续优化Pax Design规范平台。