React Native项目中集成react-native-vector-icons
作者丨xiangzhihong
来源:
https://segmentfault.com/a/1190000039968136
使用React Native开发移动App时,经常会遇到矢量图和自定义字体的开发需求,使用矢量图可以有效的减少包体积的大小。在React Native开发中,可以使用react-native-vector-icons来满足开发需求。
一、安装
和其他的第三方库一样,使用第三方库之前需要先安装react-native-vector-icons。
npm install --save react-native-vector-icons
然后,在使用link命令添加原生库链接。
react-native link react-native-vector-icons
二、原生端配置
2.1 iOS端配置
首先,在RN的 ios 目录下执行 pod install命令安装依赖包。
cd ios && pod install
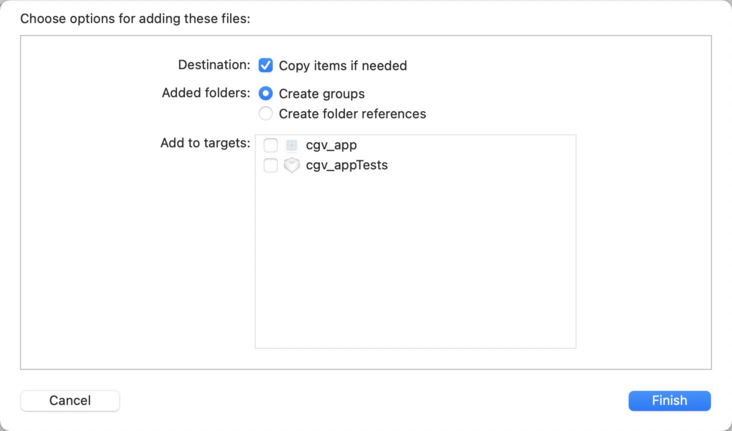
然后,在Xcode项目中创建一个新的字体组取名为Fonts,从 ./node_modules/react-native-vector-icons/Fonts将需要的字体拷贝进去。

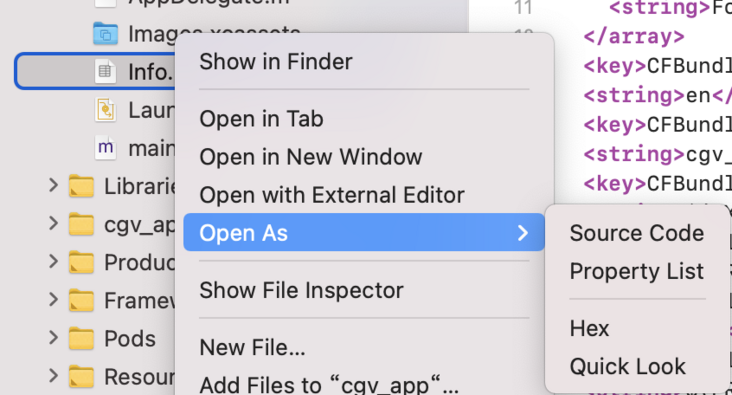
打开Xcode,使用源代码模式编辑 info.plist 文件,如下图。
然后,将字体的配置加入进去,如下所示。
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
...
</array>
使用Xcode编译一下iOS项目,如果没有任何错误就说明配置好了。
2.2 Android端配置
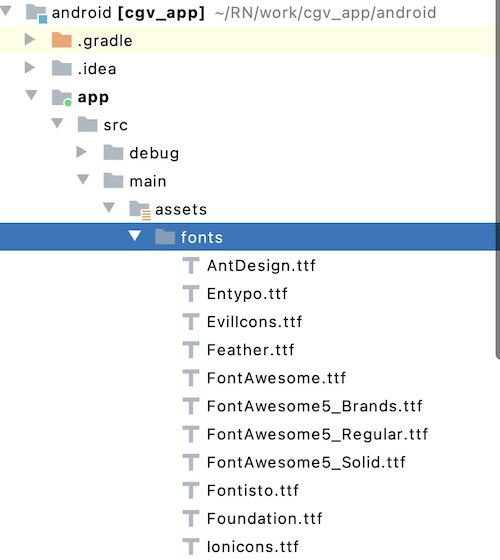
和 iOS 一样,Android原生端也需要进行一些配置才能正常使用。首先,将node-modeles\react-native-vector-icons\Fonts 目录下文件复制到项目andriod\app\src\main\assets\fonts 目录下。
然后,打开andriod/app/build.gradle文件,增加如下代码。
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"重新编译Android工程,如果没有任何错误,说明配置好了。
2.3 使用示例
原生端配置完成之后,接下来就可以直接使用了,如下所示。
import Icon from 'react-native-vector-icons/FontAwesome';
<Icon name="rocket" size={30} color="#900" />
参考:react-native-vector-icons
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取