原生 Android 集成 React Native
使用 React Native 从零开始开发一款移动应用是一件很惬意的事情,但对于一些已经上线的产品,完全摒弃原有应用的历史沉淀,全面转向 React Native 是不现实的。因此,使用React Native去统一原生Android、iOS应用的技术栈,把它作为已有原生应用的扩展模块,是目前混合开发的最有效方式。
首先,在原生Android项目目录下执行以下命令创建一个package.json文件。
yarn init
然后,根据提示输入对应的配置信息。等待命令执行完成之后,我们会发现Android项目的根目录多了一个package.json文件。
接下来,使用如下命令添加React和React Native运行环境的支持脚本。
yarn add react react-native
执行完命令后,会发现Android项目的根目录下多了一个node_modules文件夹,里面包含了React Native开发也运行所需的依赖模块,原则上这个目录是不能复制、移动和修改的。
接下来,使用文本编辑器打开package.json文件,配置React Native的启动脚本,如下代码。
"scripts": {
"start": "yarn react-native start",
},
此时,package.json文件的完整内容如下所示。
{
"name": "AndroidDemo",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"react": "^17.0.1",
"react-native": "^0.63.4"
},
"scripts": {
"start": "yarn react-native start"
}
}
然后,在Android项目的根目录下创建一个index.js文件,该文件是React Native的入口文件,代码如下。
import React from 'react';
import {AppRegistry, StyleSheet, Text, View} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.hello}>Hello, React Native</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('MyReactNativeApp', () => HelloWorld);
接下来,我们使用Android Studio打开原生Android项目,并在app目录的build.gradle文件的dependencies代码块中添加React Native和JSC引擎依赖,如下所示。
dependencies {
...
implementation "com.facebook.react:react-native:+"
implementation "org.webkit:android-jsc:+"
}
如果不指定依赖的版本,那么默认使用的是package.json文件中React Native对应的版本。然后,在项目的build.gradle文件的allprojects代码块中添加React Native和JSC引擎的路径,如下所示。
allprojects {
repositories {
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url("$rootDir/../node_modules/jsc-android/dist")
}
...
}
...
}
然后,打开AndroidManifest.xml清单文件,添加网络权限代码,如下所示。
<uses-permission android:name="android.permission.INTERNET" />
如果需要访问开发者调试菜单,还需要在AndroidManifest.xml清单文件中注册DevSettingsActivity界面,如下所示。
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
接下来,新建一个Activity作为React Native的容器页面,并在Activity中创建一个ReactRootView对象,然后在这个对象之中启动React Native应用代码,如下所示。
public class MyReactActivity extends Activity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SoLoader.init(this, false);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setCurrentActivity(this)
.setBundleAssetName("index.android.bundle")
.setJSMainModulePath("index")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}
可以使用Android Studio的【Alt + Enter】快捷键自动导入缺失的语句,并且BuildConfig是编译时自动生成的,无需额外引入。
由于React Native应用调试还需要悬浮窗权限,所以在需要在Android项目的代码中添加悬浮窗权限逻辑,如下所示。
private final int OVERLAY_PERMISSION_REQ_CODE = 1;
private void requestPermission() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, OVERLAY_PERMISSION_REQ_CODE);
}
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == OVERLAY_PERMISSION_REQ_CODE) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
// SYSTEM_ALERT_WINDOW permission not granted
}
}
}
mReactInstanceManager.onActivityResult( this, requestCode, resultCode, data );
}
接下来,我们在AndroidManifest.xml清单文件中注册MyReactActivity,此处我们直接使用MyReactActivity替换MainActivity作为应用的主页面,如下所示。
<activity
android:name=".MyReactActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
完成上述操作后,我们在src/main目录下创建一个assets资源文件夹,然后执行如下打包命令。
react-native bundle --platform android --entry-file index.js --bundle-output app/src/main/assets/index.android.bundle --dev false
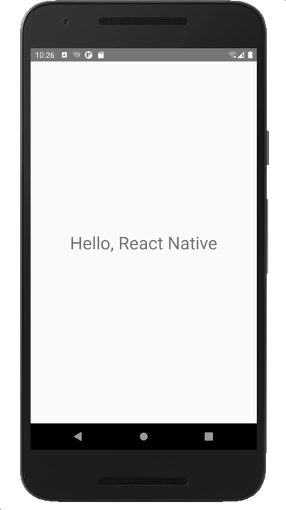
接着,执行yarn start命令启动React Native服务,重新运行原生Android项目即可看到如下图所示。