React Native 新架构

译者:xiaoxiaosaohuo
原文:https://github.com/xiaoxiaosaohuo/Note/issues/60
第一部分 React and Codegen
React Native是一个开源的跨平台解决方案,可以让你轻松地使用React(和JavaScript)来创建 native 移动应用程序.
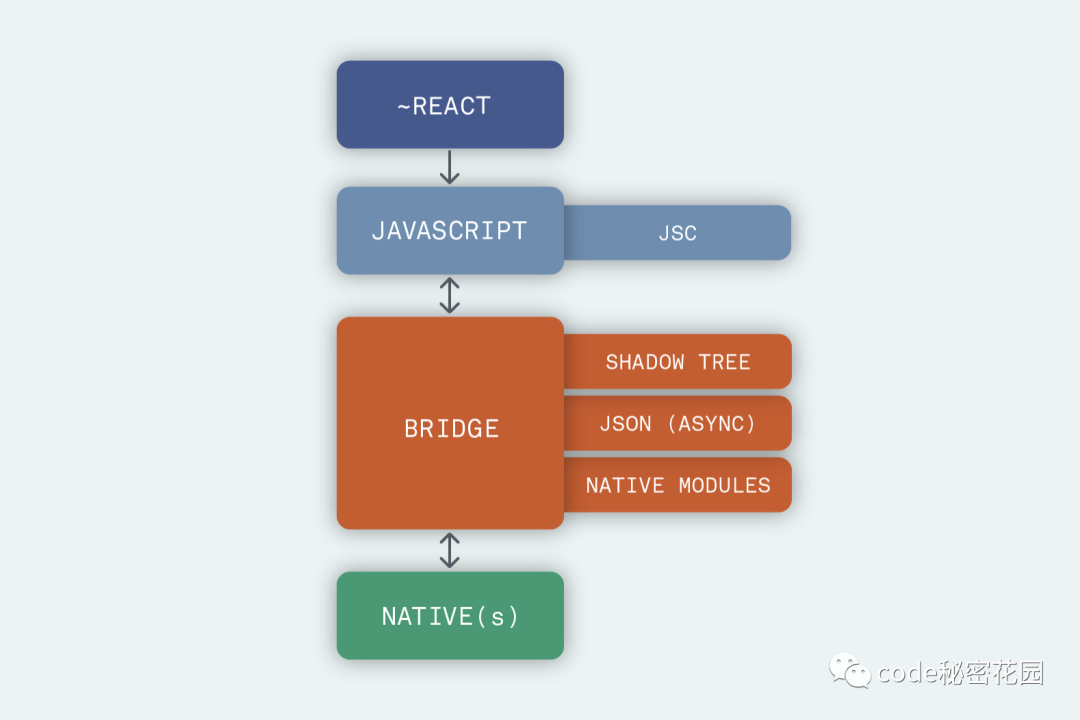
为了更好的理解 React Native 的工作原理,我们准备了这个基本图表

如图所示,有四个核心部分:
你自己书写的React 代码
从你书写的代码转换之后的js
The Bridge ,
Native side
当前架构的关键方面是两个领域,JavaScript和Native,他们彼此并不真正直接通信,它们的通信依赖于跨Bridge传输的异步JSON消息。这些被发送到native的代码,未来的某个时间会做出响应。最近React Native 团队重新考虑了这种异步消息方法,他们正在为React Native开发一个新的架构。
我们可以这样描述他们的策略:针对React Native的四个核心部分中的每一部分并单独改进它们。
React
React Native团队主要利用其同事在核心React库上所做的工作。意味着他们会采用React 16.6版本的新特性。在可预见的未来,会允许开发者使用Suspense来让组件在render之前等待某些东西,使用Hooks,和其他一些React features 。
React Native团队也在代码中加入了静态类型检查器(Flow或TypeScript),们正在开发一个名为CodeGen的工具来“自动化”的处理JS和native端之间的兼容性。通过类型化的JS,这个生成器可以定义Fabric和TurboModules(新架构的元素)所需的接口文件,以便可以放心的在各个领域发送消息,这种自动化处理也会加速通信的速度,因为没有必要每次验证数据。
JSI and JSC
这部分介绍React Native如何使用你编写的代码以及新架构如何更改它。
由于JavaScript的性质,React Native团队必须依赖引擎来解释它,以便它可以在native移动应用程序中运行,在当前的架构中,团队选择直接使用JavaScriptCore(JSC).
为了增强这一部分,他们决定适当的分离从编写的代码生成的bundle和压缩的js,以及使用它的引擎。这是通过在两者之间引入第三个元素(明确称为JavaScript接口(JSI))来实现的。
JSI本身不是React Native的一部分,它是(理论上)任何JavaScript引擎的统一,轻量级,通用层。
首先,现在可以更轻松地将JSC更换为其他引擎(或更新版本的JSC,最近发生在RN 0.59中)。您可能知道的其他选项包括Microsoft的ChakraCore和Google的V8 。
第二 , 可以说是整个新架构的基石 - 是“通过使用JSI,JavaScript可以保存对C ++ host对象的引用并调用它们上的方法。”,这意味着JavaScript和Native的两个领域将真正意识到彼此的存在,并且不需要将要传递的消息序列化为JSON,从而消除桥上的所有拥塞。
这是一个非常激动人心的变化,因为C ++一直是在不依赖JavaScript的情况下在Android和iOS之间共享代码的少数方法之一;Android的native代码是用C \ C ++编写的(Java和Kotlin通过Java Native Interface“向下翻译”,类似iOS默认支持它(Objective-C是C的严格超集)。
Fabric and TurboModules
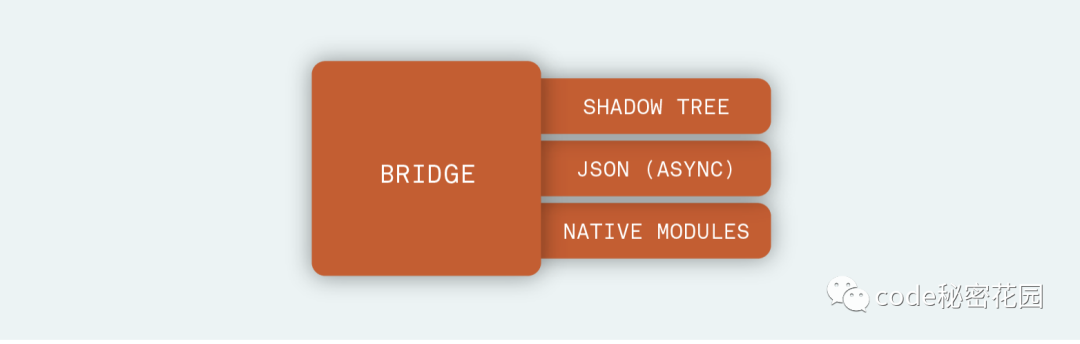
这个简化的旧架构的bridge 模块

这组元素基本上负责两种不同的行为:定义UI的外观和行为方式(通过Shadow Tree)和管理Native 端(通过Native Modules),如上所述,这些通信是通过异步JSON消息进行的,这些消息通过一个通信通道进行批处理和来回发送,正如您所料,这可能会变得拥挤并导致次优的体验。
新架构将bridge分为两部分
Fabric,新架构的UI manager,
TurboModules,这个与native端交互的新一代实现
Fabric 主要关注UI层的渲染,在当前的架构中,所有UI操作都由一系列跨桥“步骤”处理(React - > Native - > Shadow Tree - > Native UI),在新的实现中,允许 UI manager 直接用C++创建Shadow Tree ,通过减少跨越领域的“跳跃”次数,极大地增加了这个过程的快速性。基本上,这极大地提高了用户界面的响应能力。
通过使用JSI,Fabric将UI操作作为函数公开给JavaScript,新的Shadow Tree(决定在屏幕上真正显示的内容)在两个领域之间共享,允许两端直接交互。
而且JavaScript端的直接控制允许从新的React中获得UI操作的优先级队列,为了在有利于性能的情况下进行选择性同步执行。这部分将允许改进常见的陷阱,如列表,导航和手势处理。
在当前的实现中,当应用程序打开时,需要初始化JavaScript代码(例如蓝牙)使用的Native Modules,即使它们没有被使用。
新的TurboModules方法允许JavaScript代码仅在真正需要时加载每个模块,并直接持有模块的引用,意味着不再需要使用旧桥上的批处理JSON消息进行通信,这将显著的提升应用的启动时间。
Native Modules
React Native,在更概念的层面上,希望对其原生平台“不可知”,这是支持创建第三方实现(如react-native-web和react-native-windows等)的关键功能.
此外,Facebook团队并不拥有iOS或Android平台,因此最后一个块的方法不能“纵向”深入了解这些行为的方式,但是在横向上可以减少react-native codebase 的总体大小。
这项工作称为‘“Lean Core” ’ 从高层次来看,这种方法想要实现的是将代码置于主React Native代码库中并将其提取到自己的存储库中。
这主要有两个好处,减少生成的应用程序的重量,并允许对Facebook未直接使用的元素进行适当的维护,由于修改Facebook拥有的代码的复杂性,后者在过去得到的关注较少。
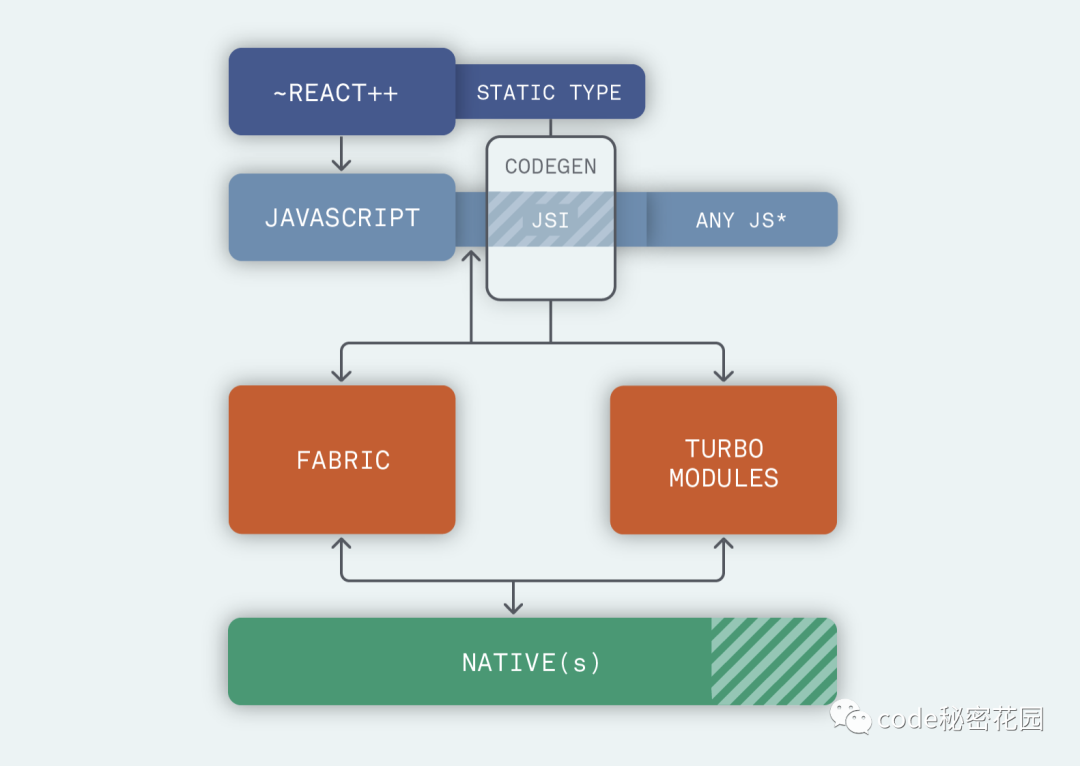
完整的新架构图如下

正如您所看到的,Facebook团队的复杂工作影响了React Native工作方式的许多不同方面,而不会显着影响使用它的开发人员。不是一个小壮举。
推荐阅读
在看转发是对作者最大的鼓励! ❤️
