折叠式卡片的实践案例(文末附组件)
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2022 · 第 12 篇
目前,无论是手机端还是桌面端很多场景都会采用折叠式卡片的方式来放置信息。本文作者系统介绍了折叠式卡片的一些案例和使用场景,向我们展示了折叠式卡片的适用场景和在不同场景中的不同方式的折叠式卡片,这对于我们的设计是一盏指明灯。


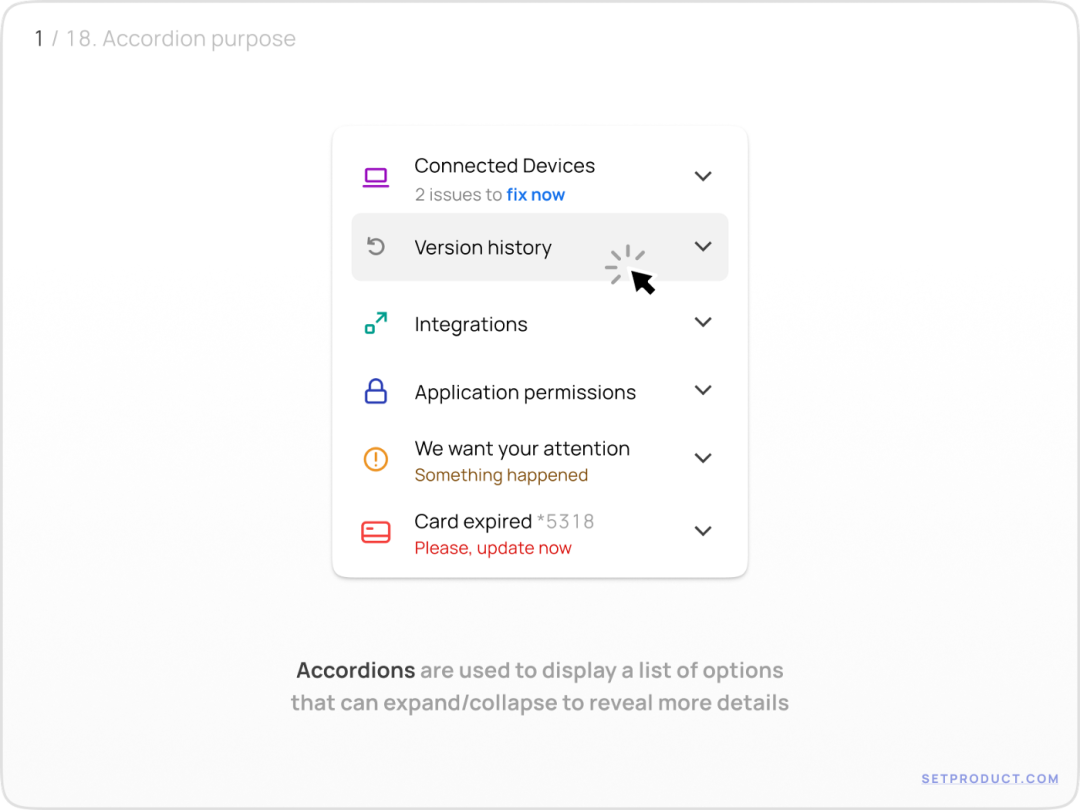
👇 什么是折叠式卡片?

内容
要点 容器的样式 用户体验与可用性 案例📱/💻
要点
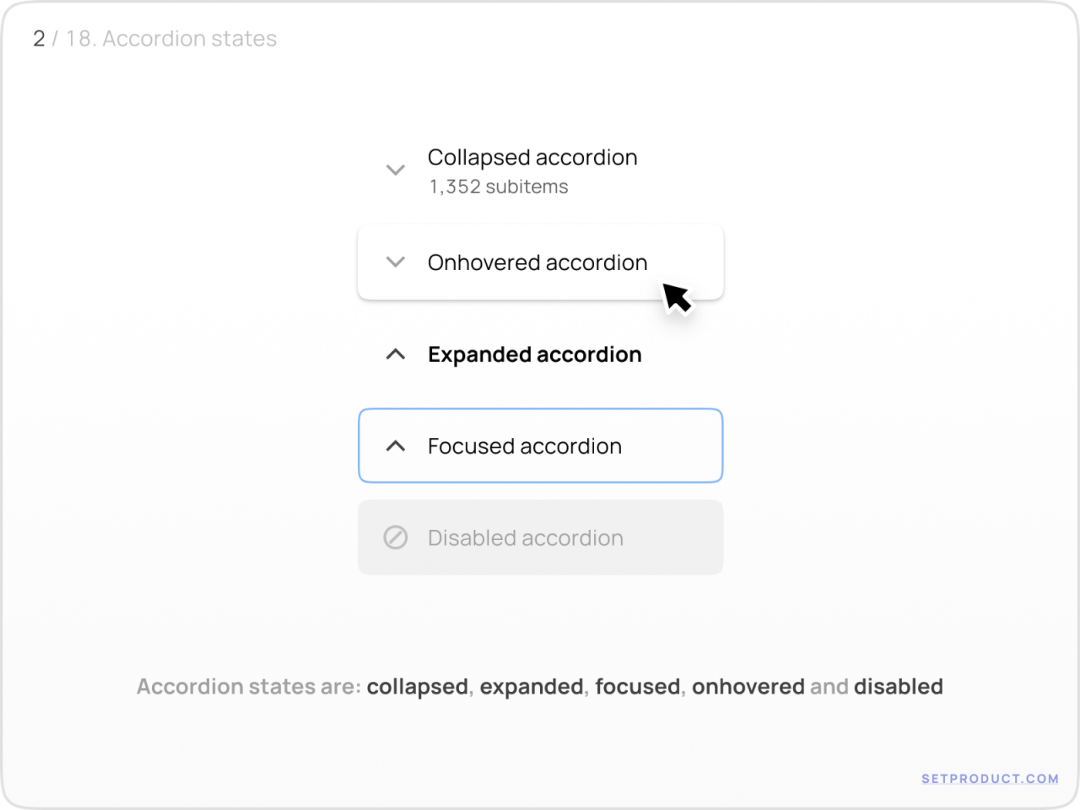
状态
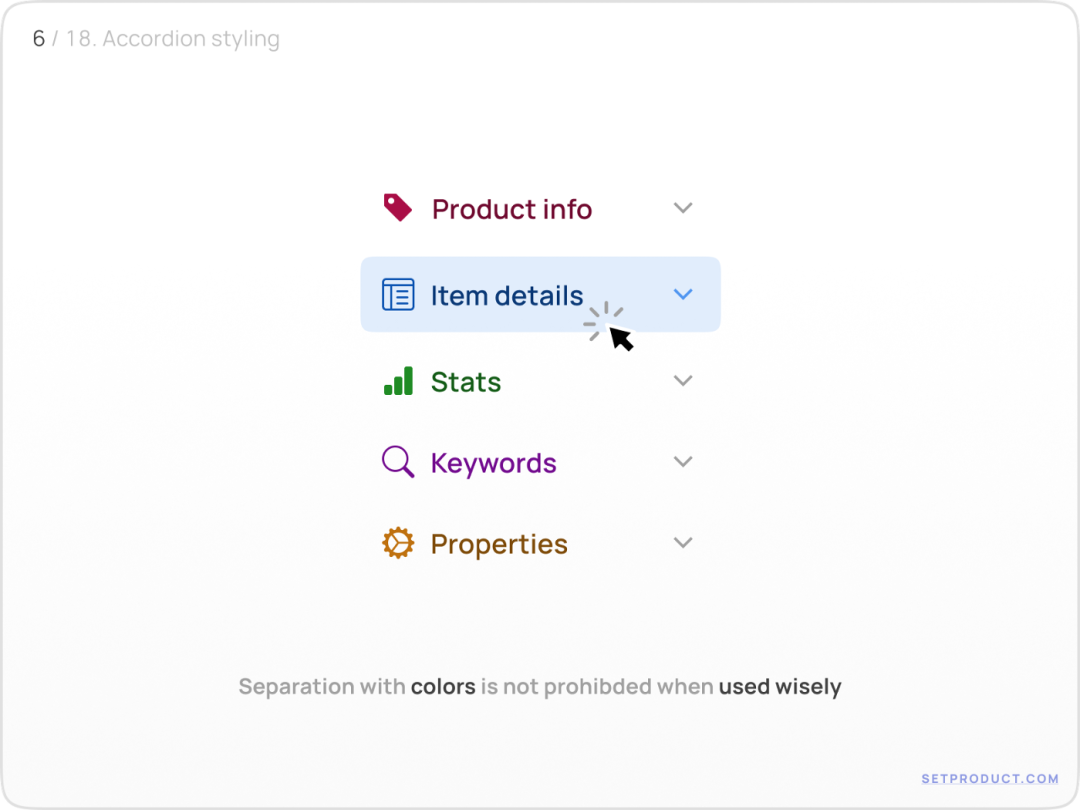
折叠式卡片的默认状态如下: 🔽 展开 🔼 折叠 🖱 悬停 👀 注视 🚫 禁用

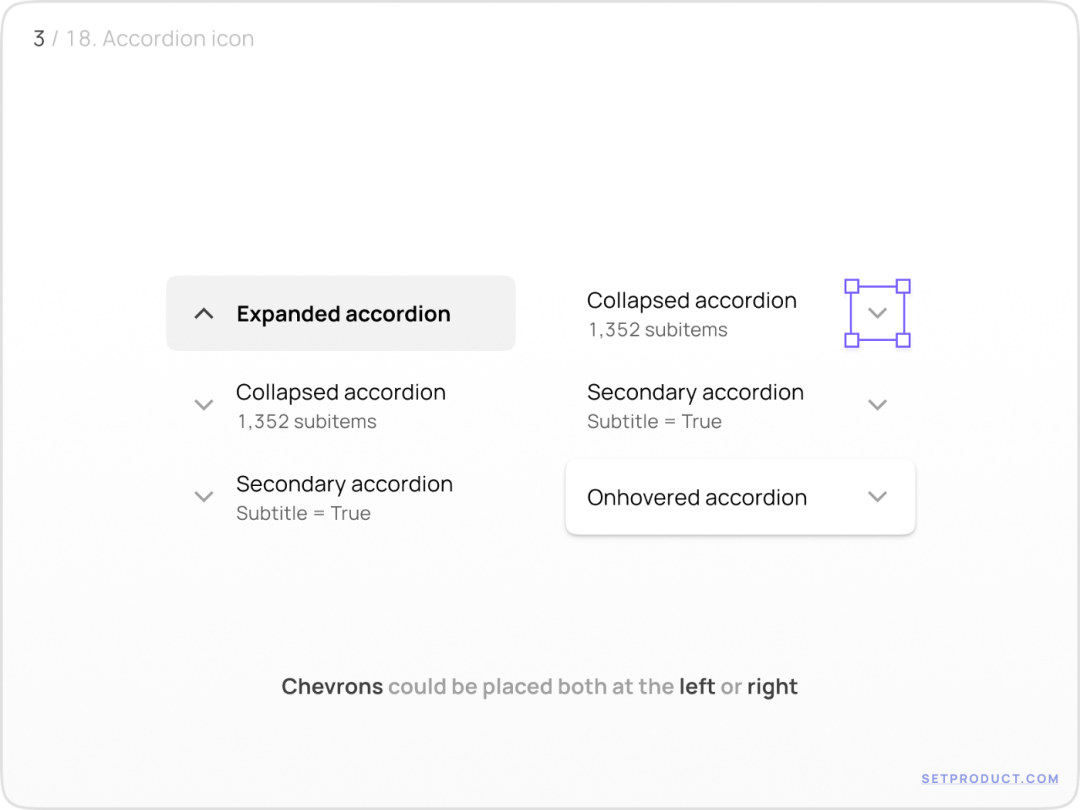
V 型图标的位置

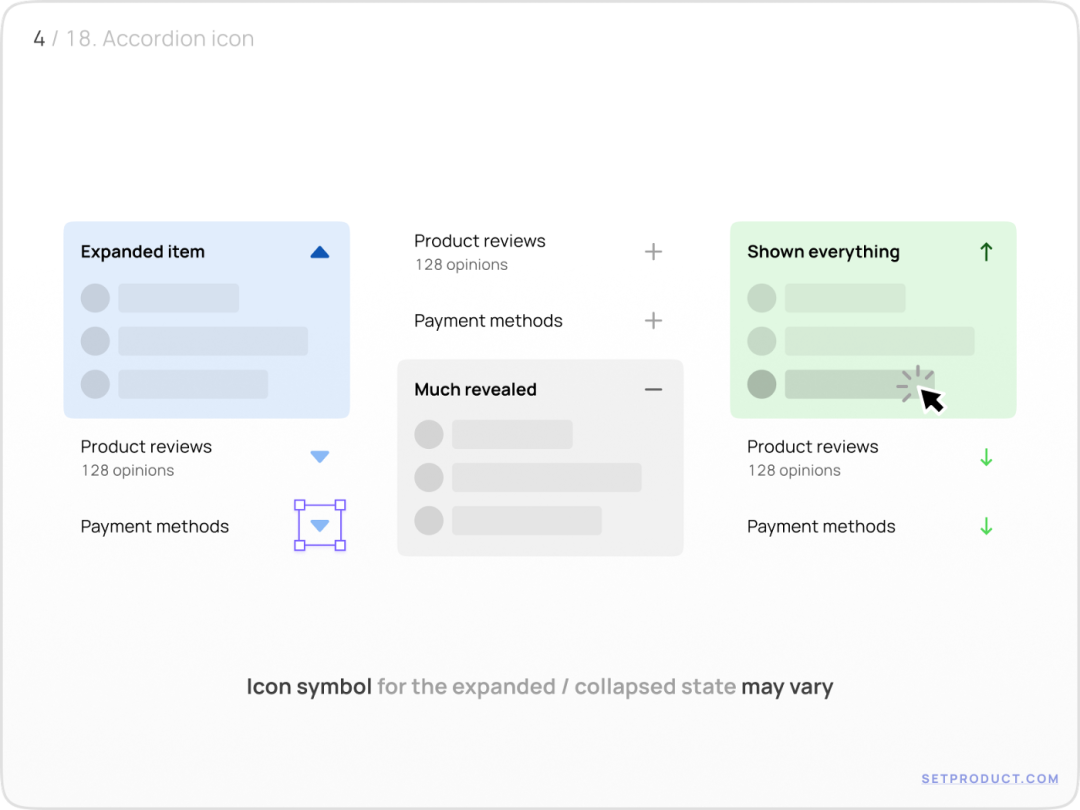
脱字号:^ 箭头:↑↓ 加减号:+ / -

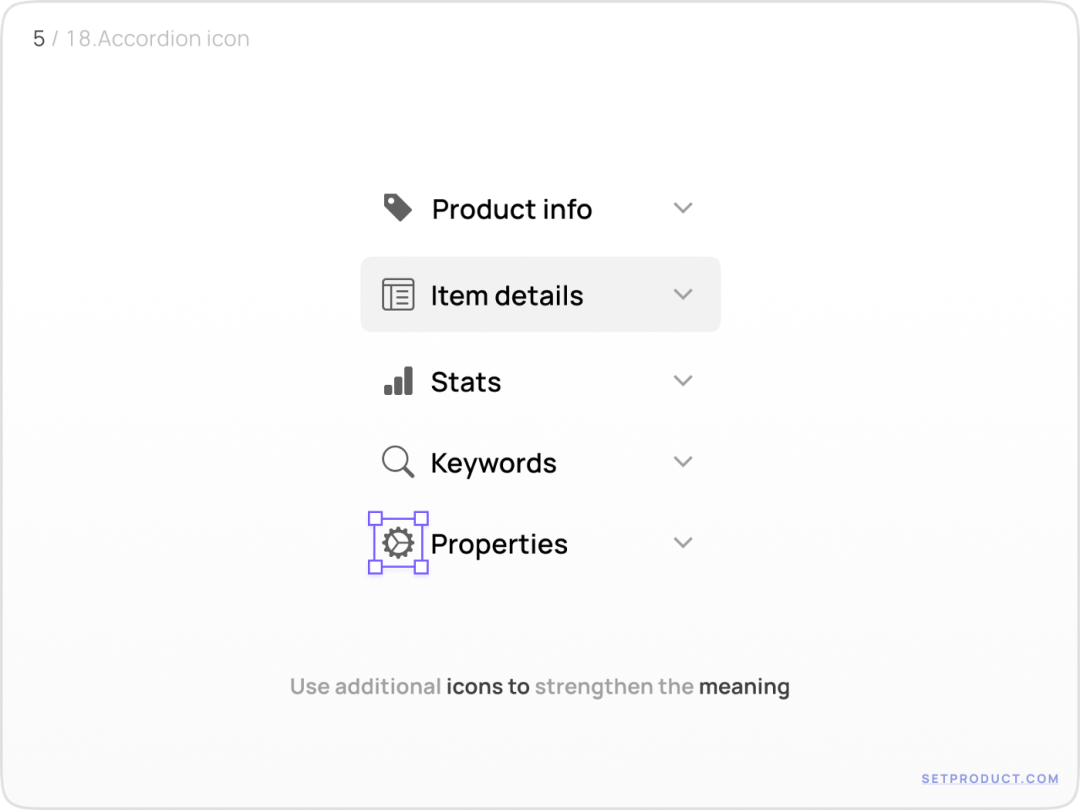
附加符号


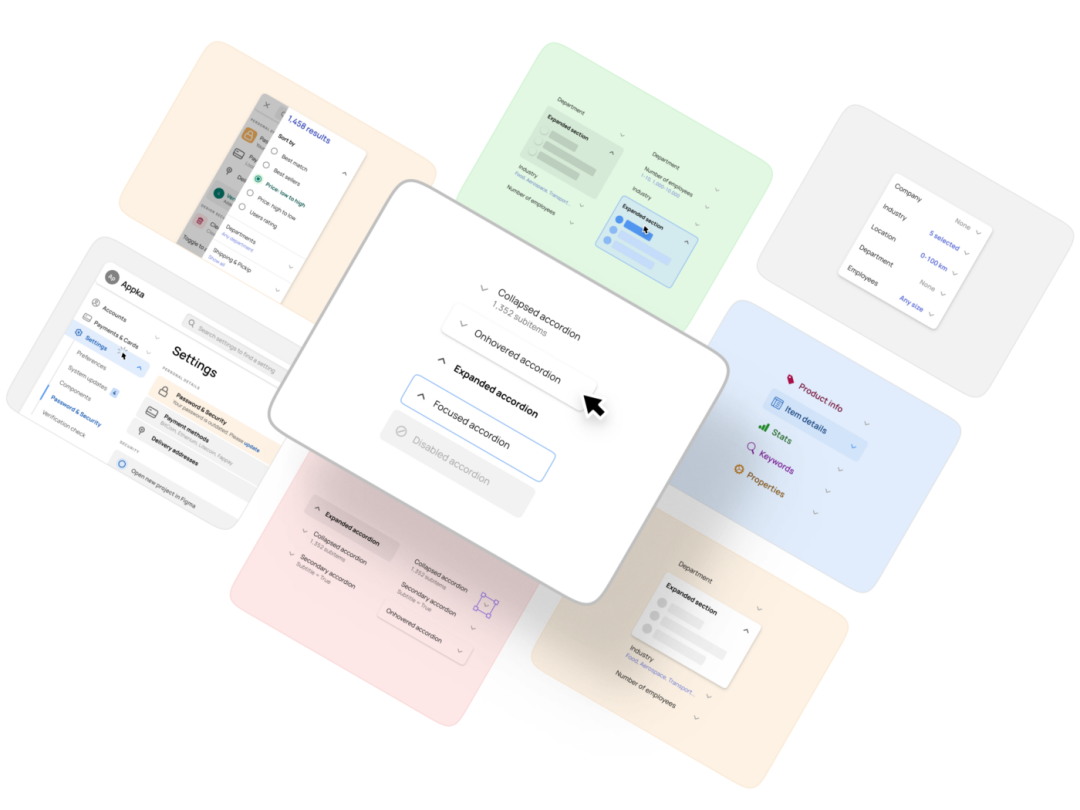
容器的样式
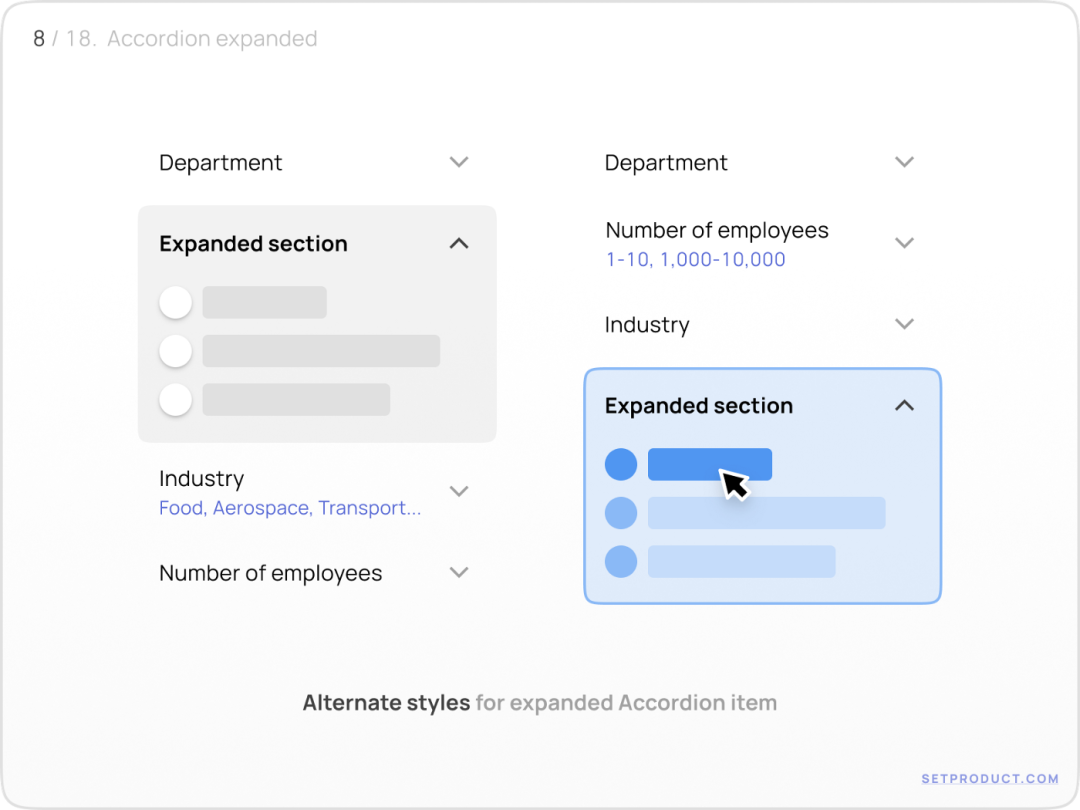
扩展元素
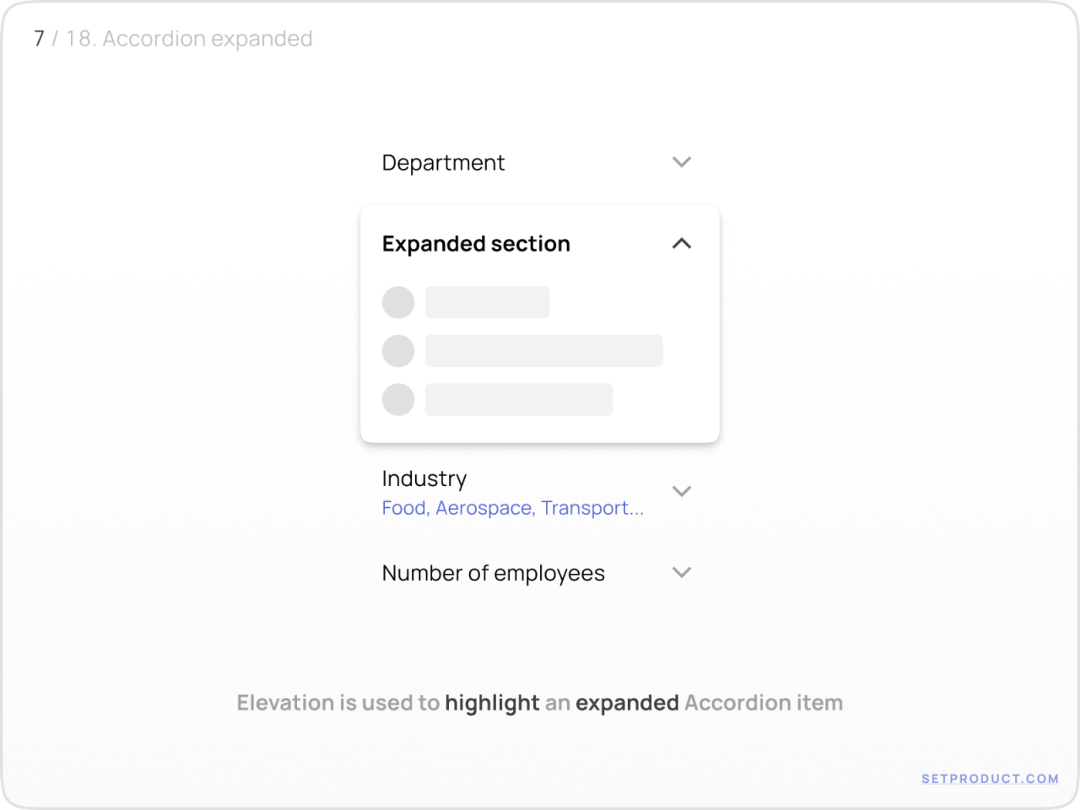
有高度/深度的阴影 背景填充 轮廓边框


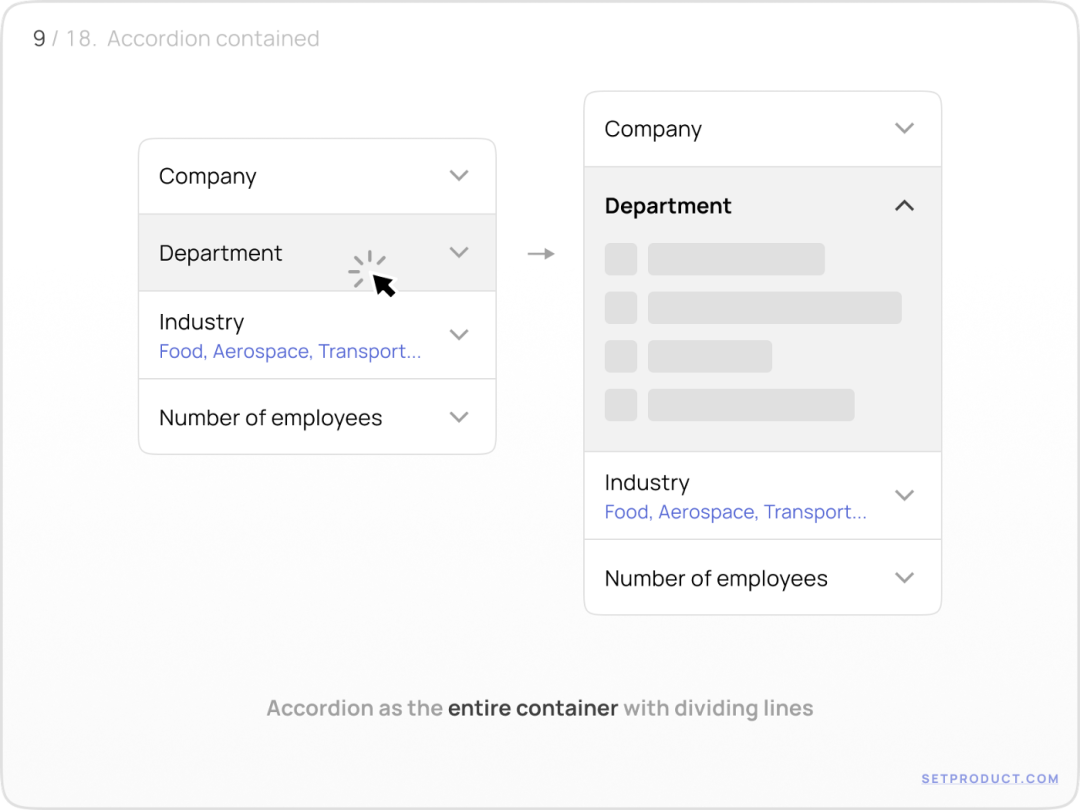
封闭式折叠卡片

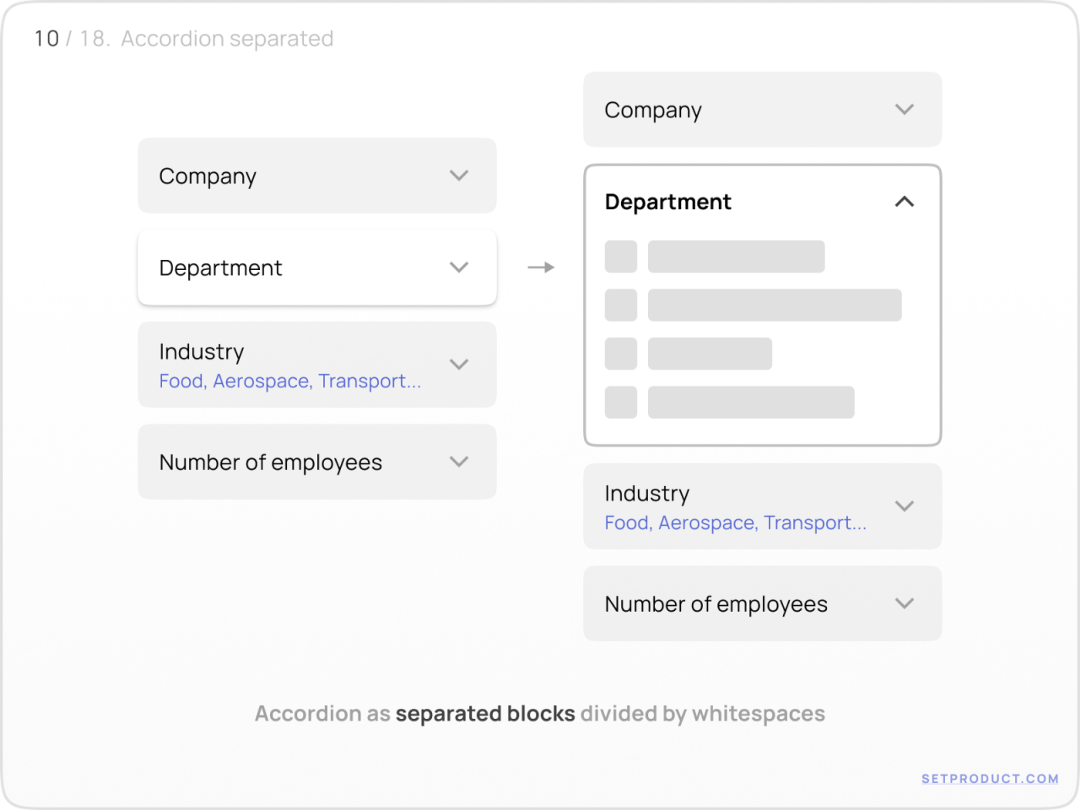
分离式折叠卡片

折叠式卡片的可用性
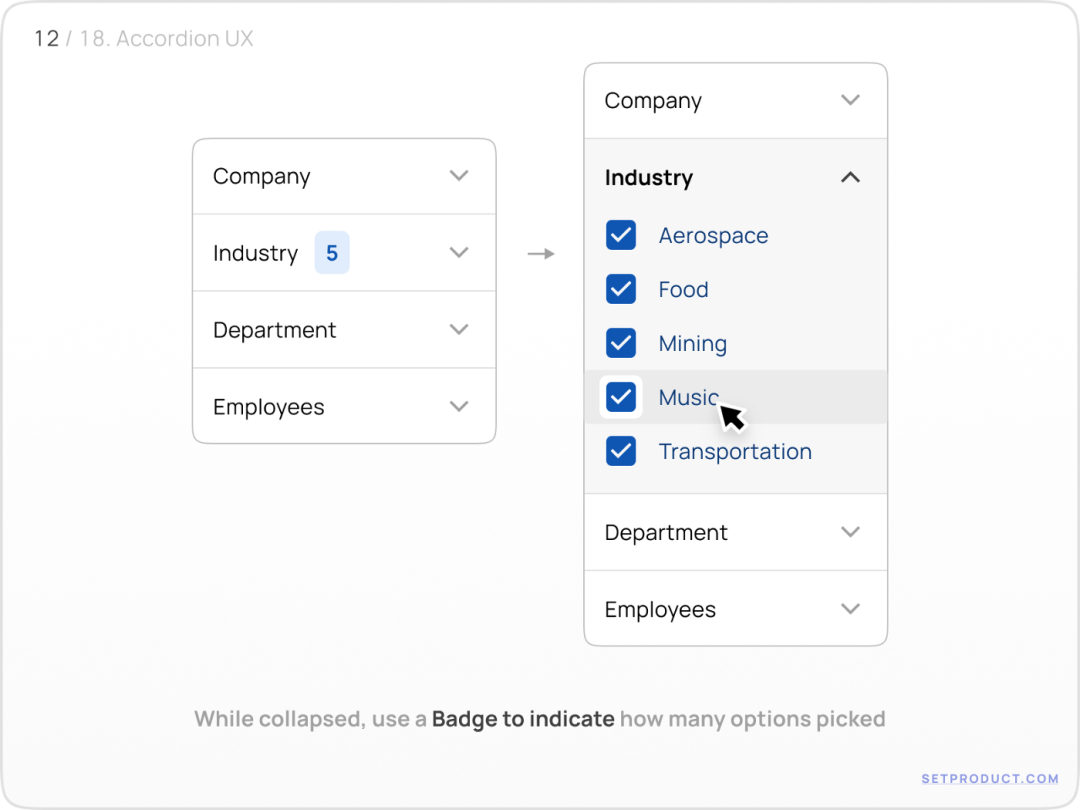
标题作为预知信息

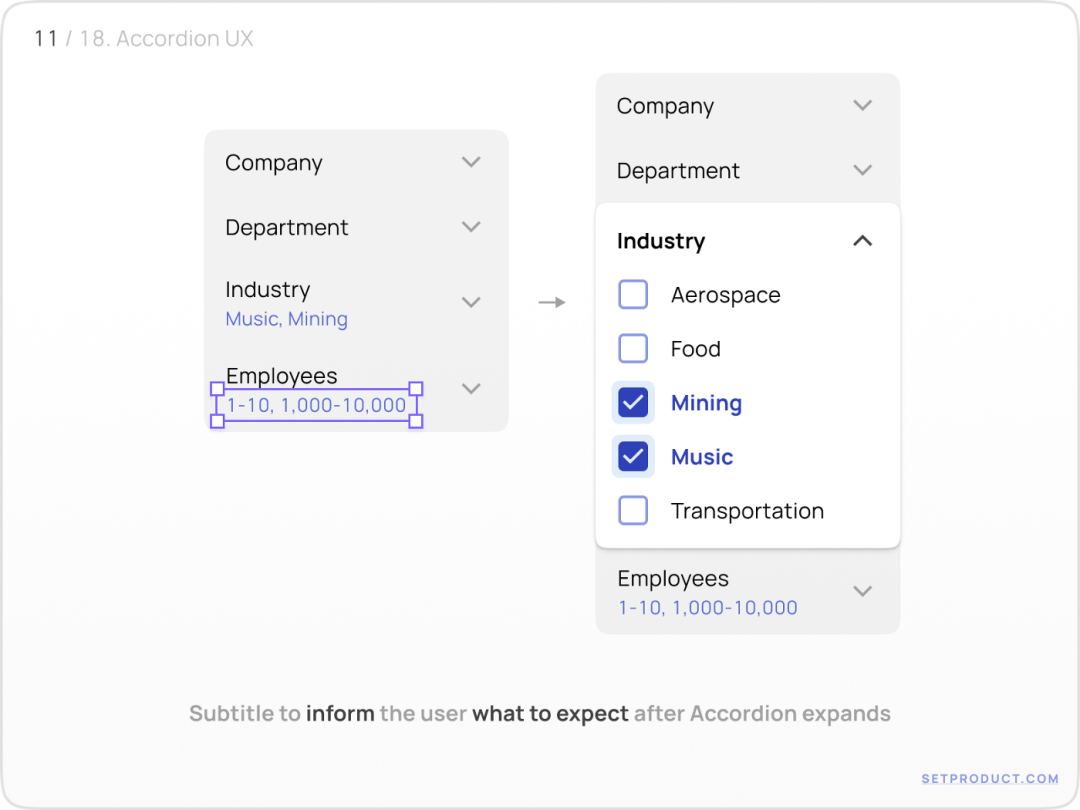
标注作为预知信息

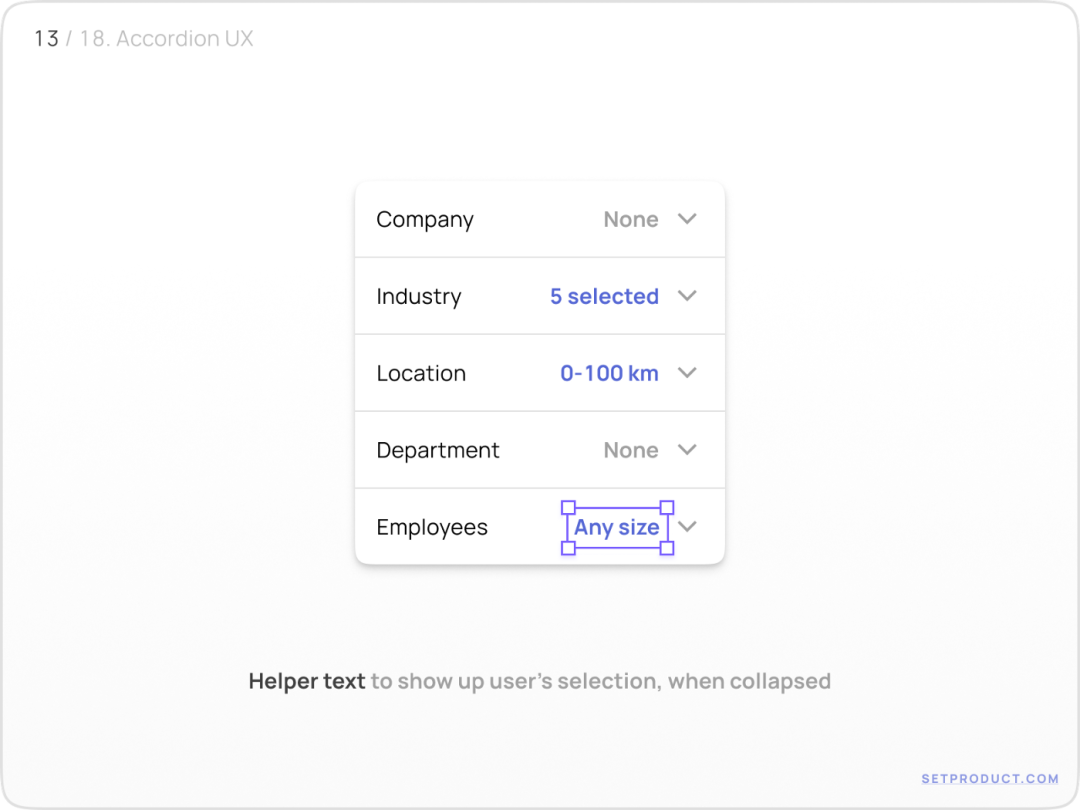
帮助文本

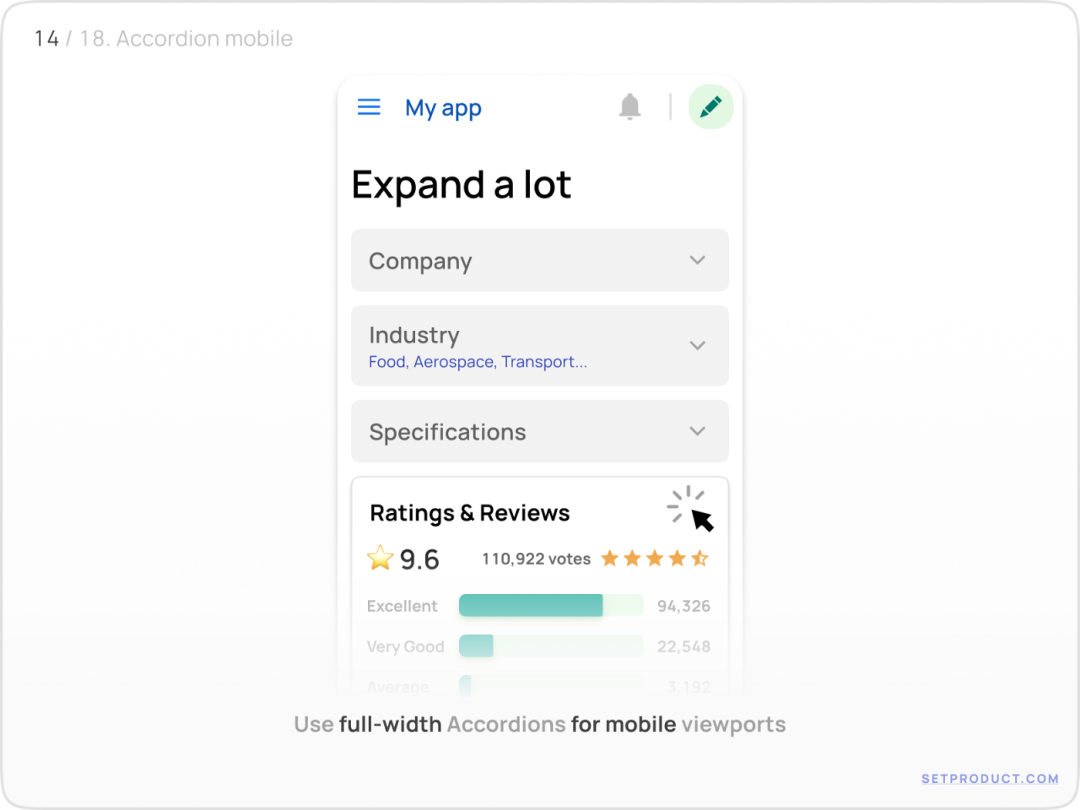
移动试图模式
全局触控

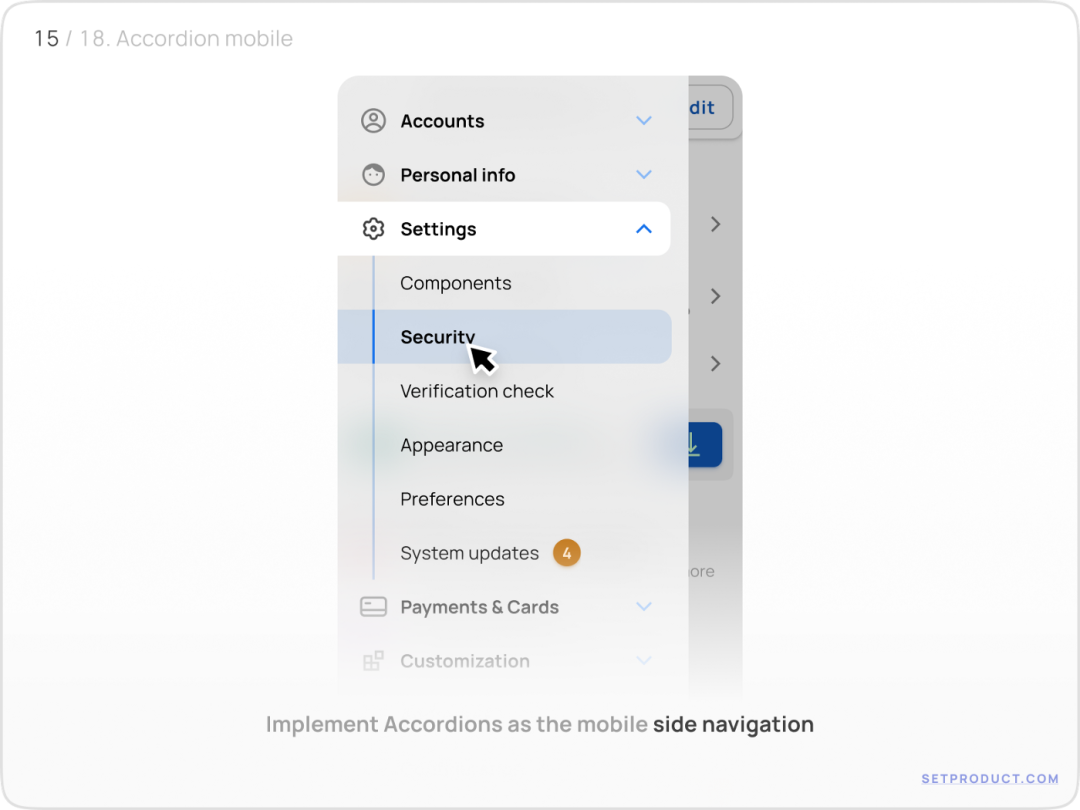
侧边菜单

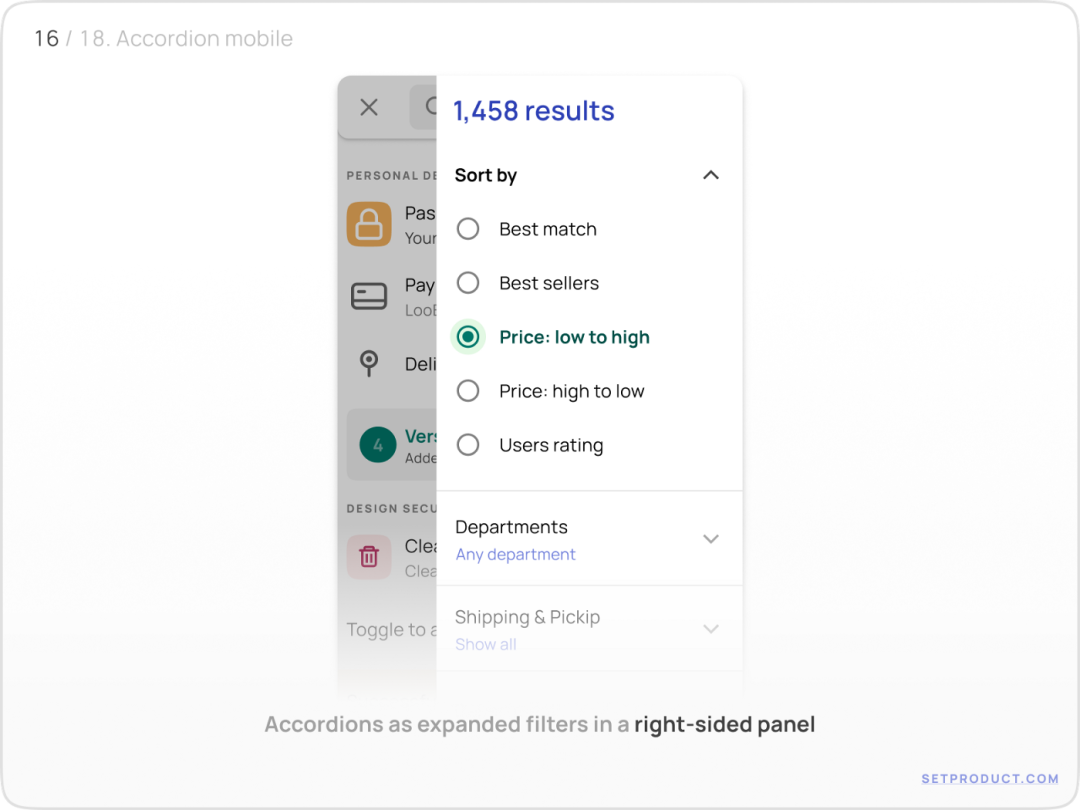
过滤器

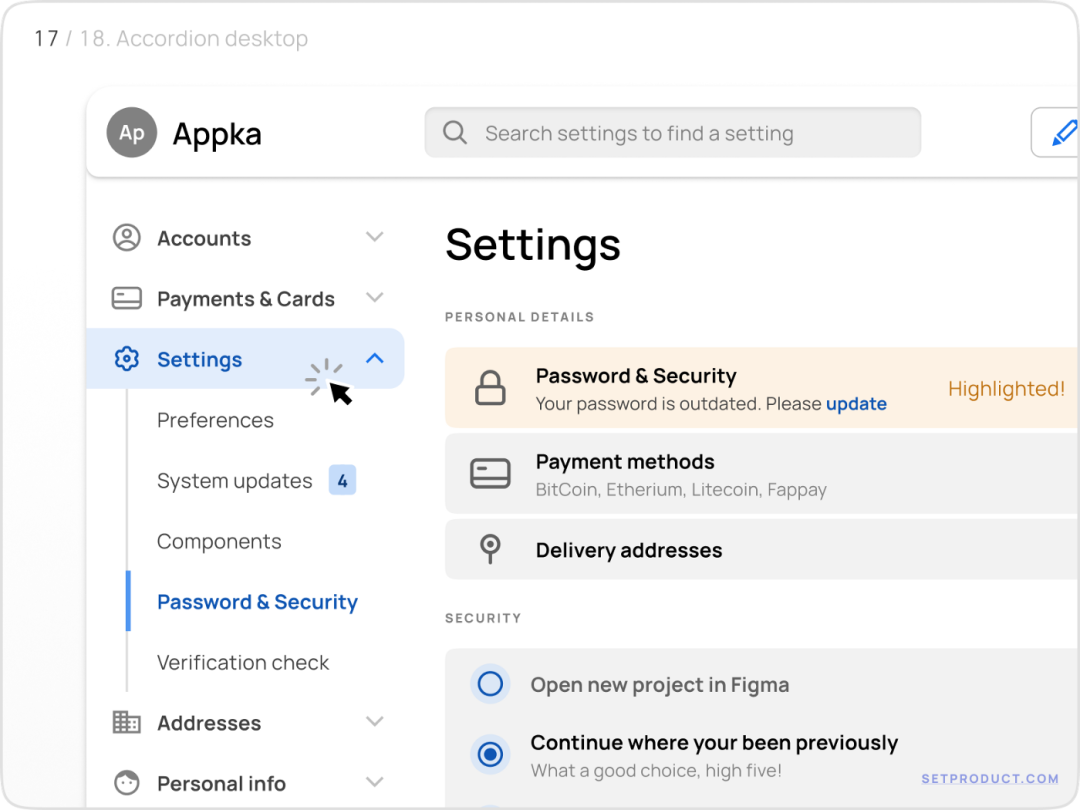
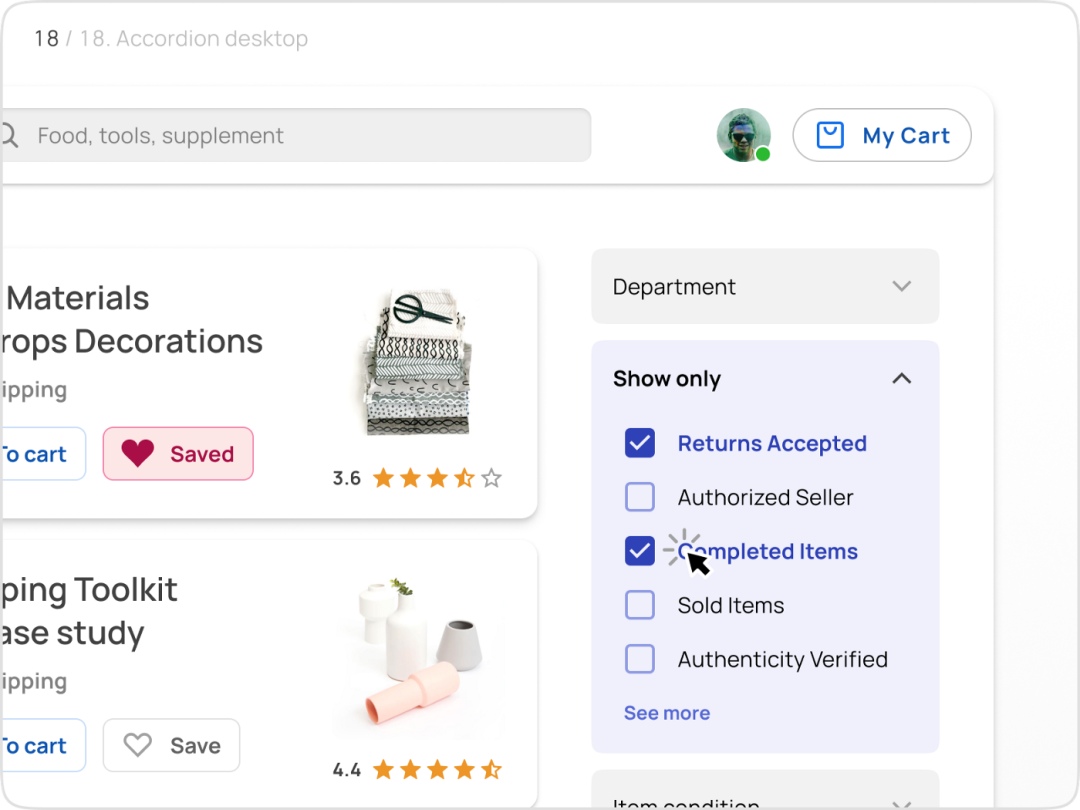
桌面视图的模式
侧面菜单

过滤器

相关链接



虚拟校园产品的用户体验升级 OOUX一个面向对象的体验设计思维 2022 年 UXUI 设计趋势 欺骗、迷惑、拖延...五宗罪:用户体验的阴暗模式 设计师们应该多玩电子游戏,游戏化设计背后的极致体验 为数字项目制定用户体验策略的 6 个实用工具! 符号学分析导论,图标构建的 3 大要素 在校的学弟学妹们,想要进大厂实习, 请务必提前准备! Google 最新的设计语言 MATERIAL YOU 来了,7 年以来最大更新 解密设计系统的 11 大优点,终于可以说服你的管理层
评论