27个常见的CSS3进阶案例【附demo】

原文:juejin.im/post/5e070cd9f265da33f8653f0
关注公众号 前端人,回复“加群”
添加无广告优质学习群
前言
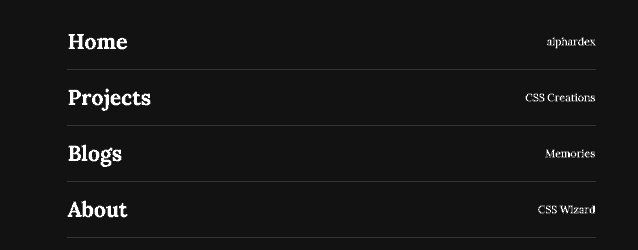
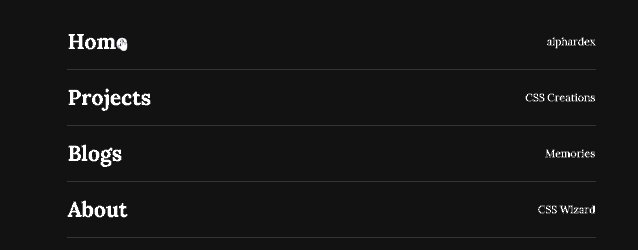
1、交错动画

delay)这一属性。
2、用JS分割文本

delay + Math.abs(i - middle) * step,其中中间元素的下标 middle = letters.filter(e => e !== "").length / 2
3、随机粒子动画

伪类和伪元素
4、伪类

:hover来选中这一状态的按钮,并对其样式进行改变。:hover是笔者最最常用的一个伪类。还有一个很常用的伪类是:nth-child,用于选中元素的某一个子元素。其他的类似:focus、:focus-within等也有一定的使用。5、绝对定位实现多重边框
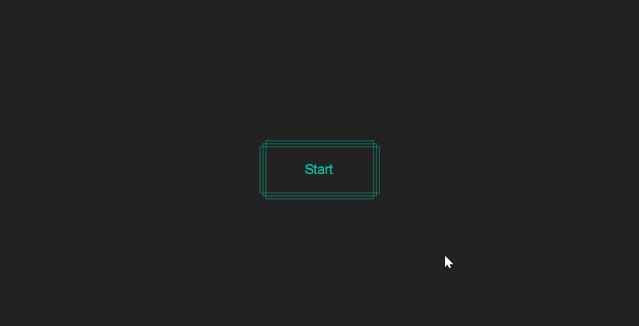
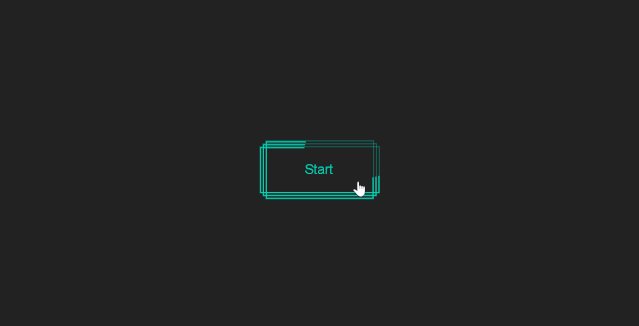
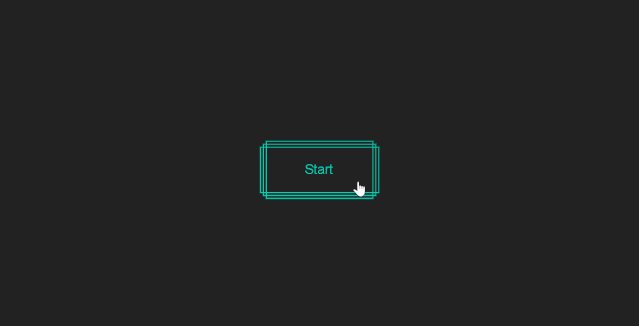
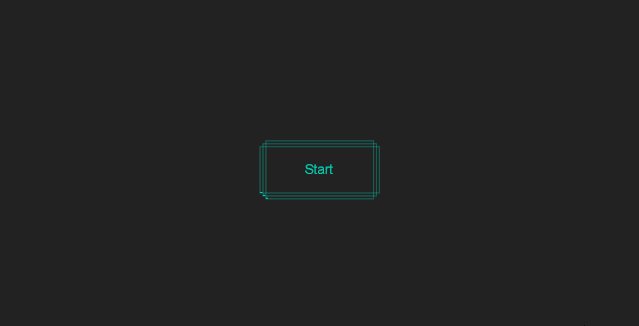
padding,我们可以给按钮做出3套大小不一的边框来,这样效果更炫了。
6、伪元素

::before和::after这两个伪元素,也就是说每个元素都提供了3个矩形(元素本身1个,伪元素2个)来供我们进行形状的绘制。现在又有了clip-path这个属性,几乎任意的形状都可以被绘制出来,全凭你的想象力7、attr()生成文本内容
data-*attr()用于获取元素的这种自定义属性值,并赋值给其伪元素的content作为其生成的内容
overflow: hidden,把多余的文本遮住。通过JS分割文本并应用交错动画,就得到了如下的效果,这也是接下来本文要讲的overflow障眼法。
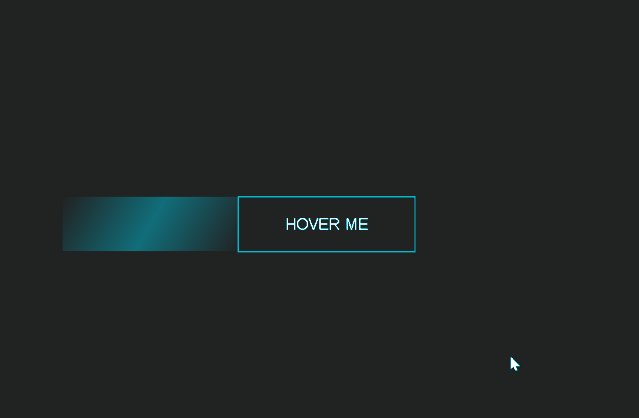
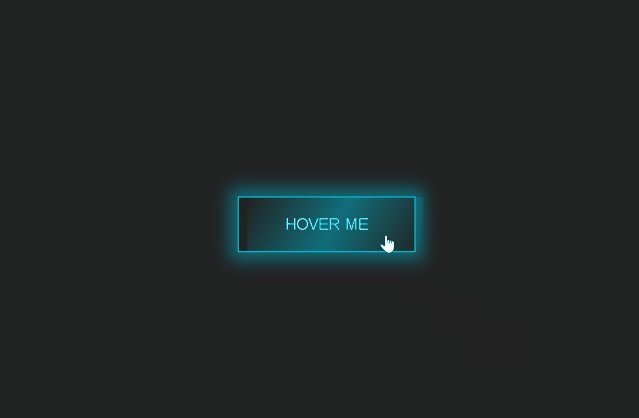
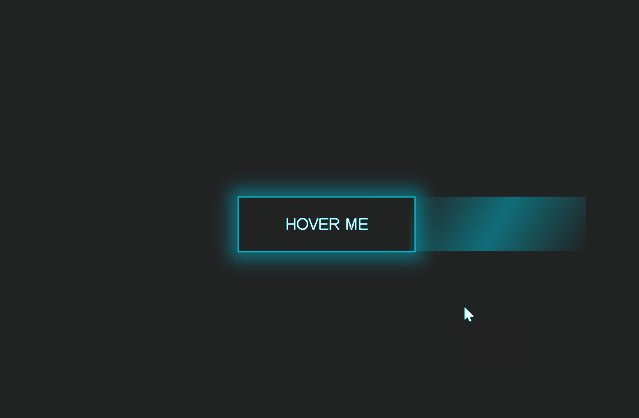
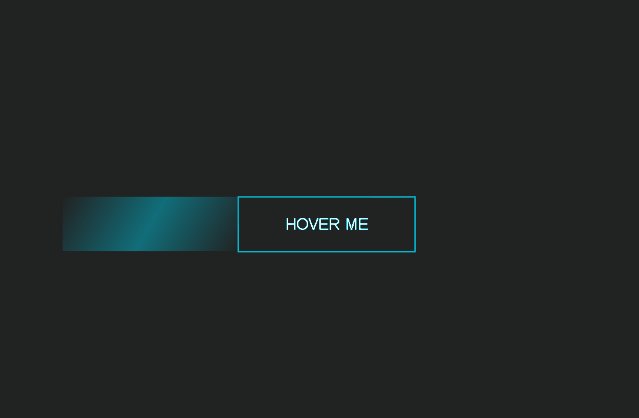
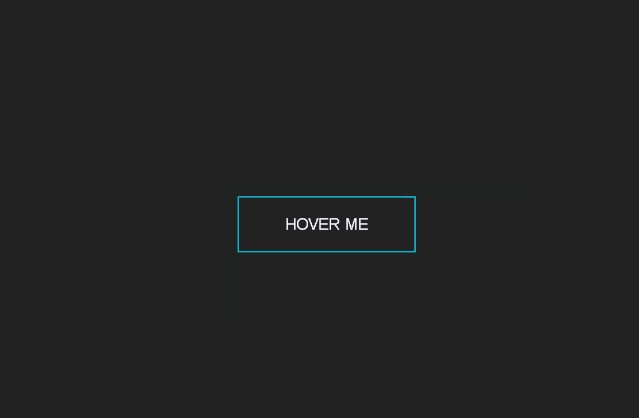
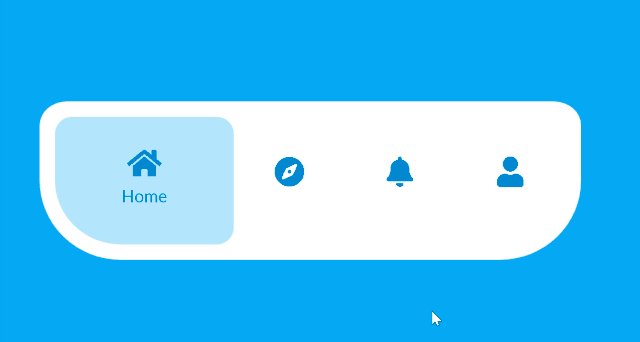
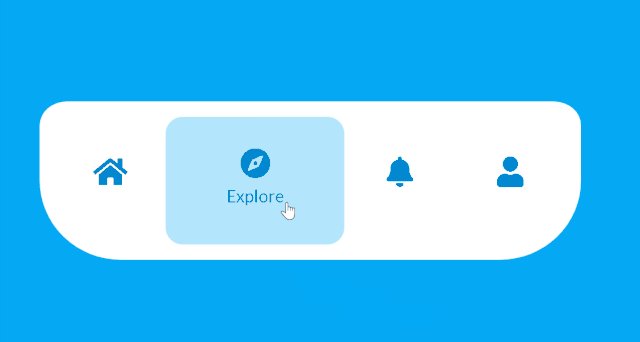
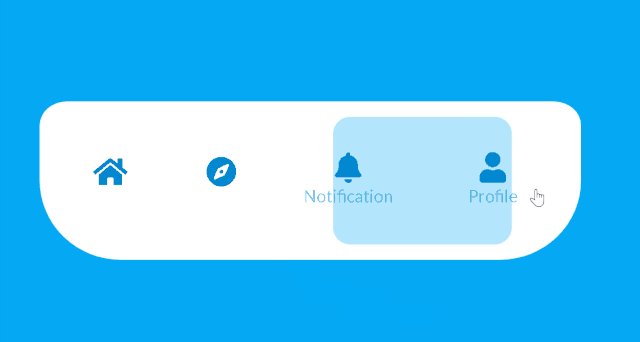
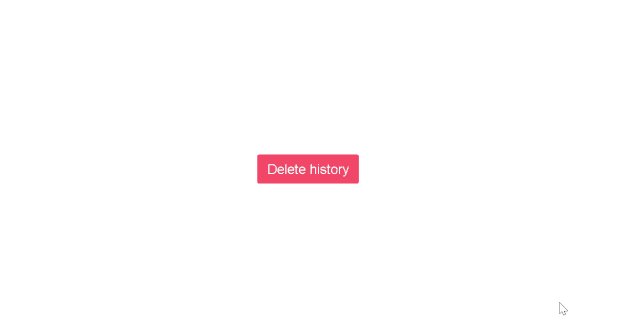
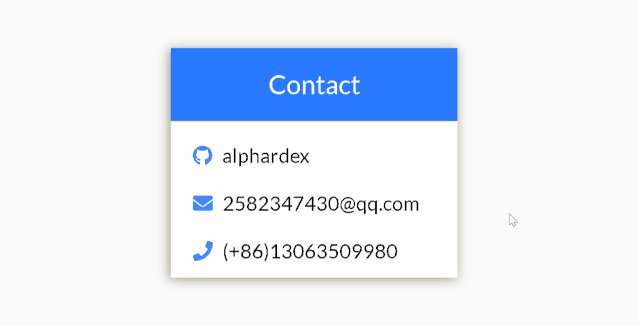
8、overflow障眼法
transform: translateX()将其平移至右边。
overflow: hidden,光在按钮外的位置时就被隐藏起来了。
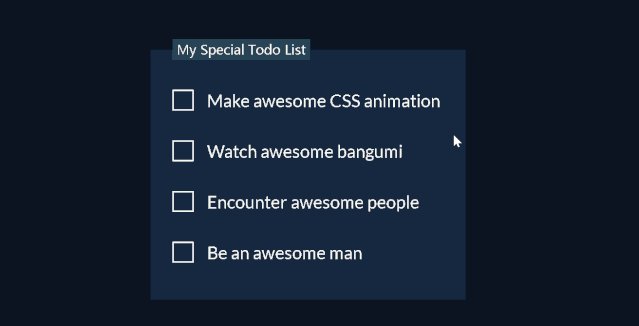
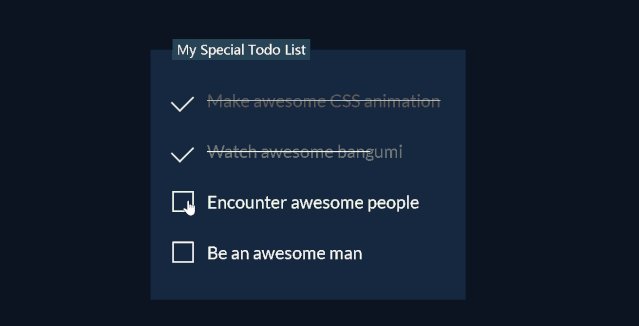
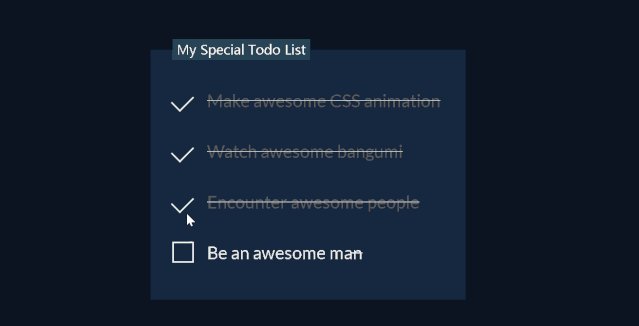
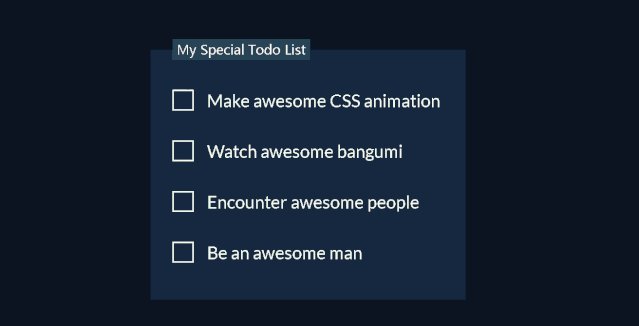
9、兄弟选择符定制表单元素
input作为label的子元素,这样用户点击label时就能传到input上input太丑怎么办?那就把它先抹掉,用appearance: none或opacity: 0都可以~来定制和input相邻的所有元素(+号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的input,利用伪类:checked和动画来表示它被勾选后的状态,本质上还是障眼法哦~
CSS特性
10、animation
transition和transform11、border-radius
50%则是圆形,也很常用不规则的曲边形状
border-radius可以做出不规则的曲边形状
12、box-shadow

13、遮罩
box-shadow的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的div元素
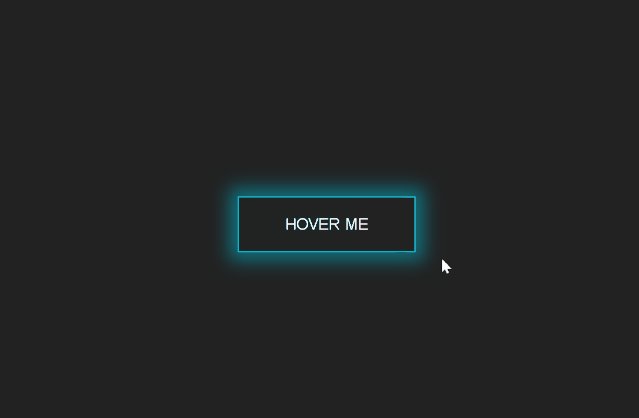
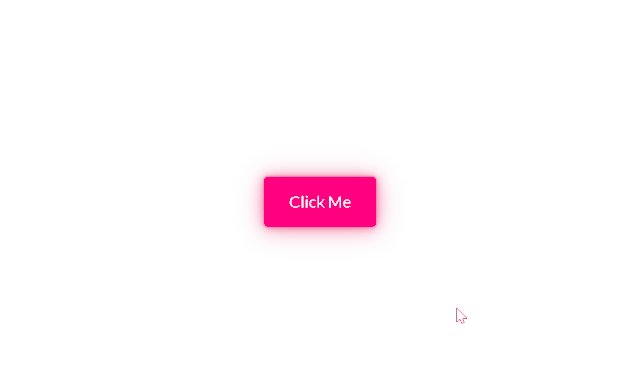
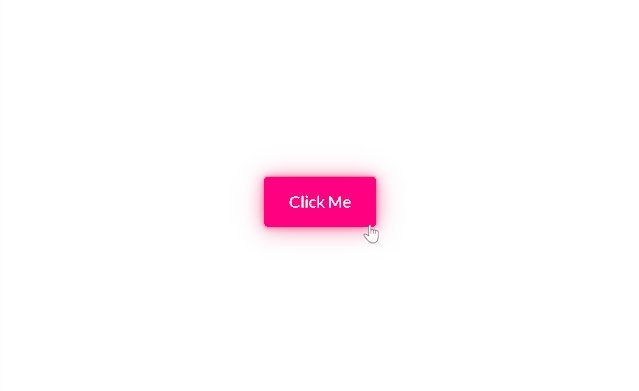
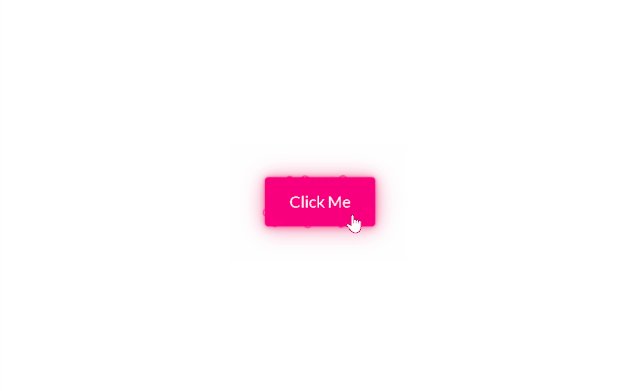
14、内发光
box-shadow还有个inset,用于盒子内部发光

text-shadow
box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果15、发光文本

16、霓虹文本

17、伪3D文本

18、background-clip:text
color: transparent配合生成渐变文本
gradient
19、linear-gradient

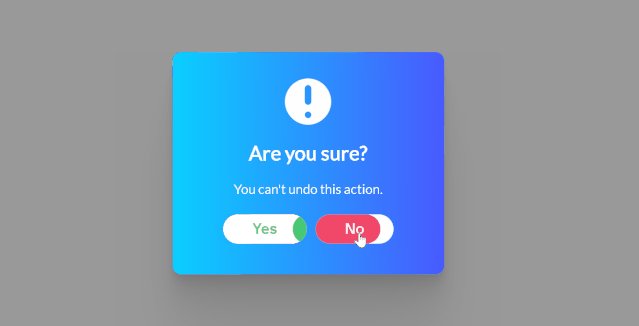
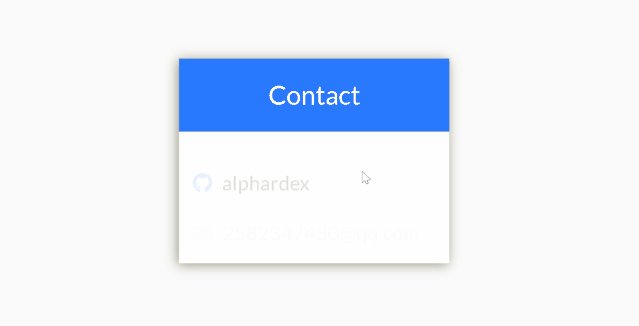
dialog标签,渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)20、radial-gradient
div元素。 本demo地址:https://codepen.io/alphardex/full/OJPvMGx
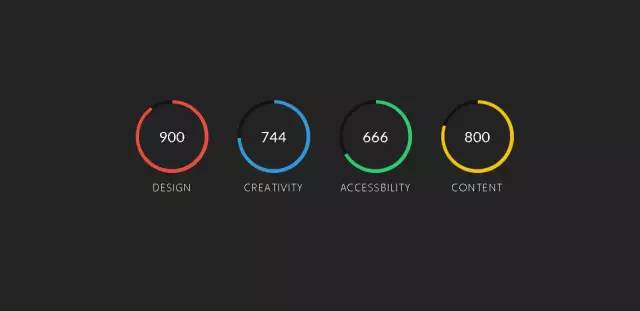
本demo地址:https://codepen.io/alphardex/full/OJPvMGx21、conic-gradient

content设为某个值(这个值通过CSS变量计算出来),就能制作出度量计的效果,障眼法又一次完成了它的使命。
filter
blur最常用22、backdrop-filter

23、mix-blend-mode
screen)实现文本视频蒙版效果 本demo地址:https://codepen.io/alphardex/full/wvvLYpV
本demo地址:https://codepen.io/alphardex/full/wvvLYpV24、clip-path

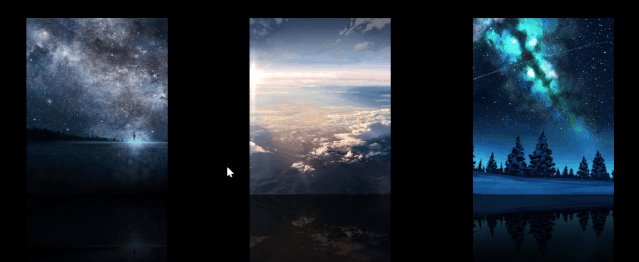
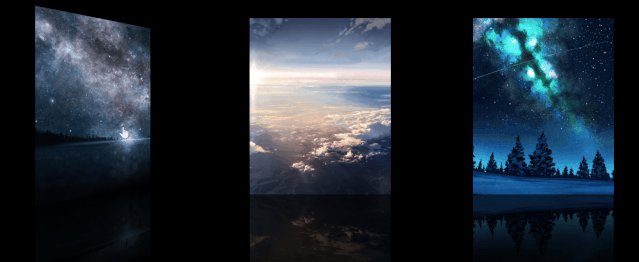
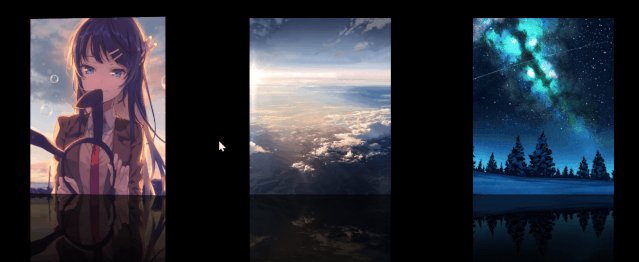
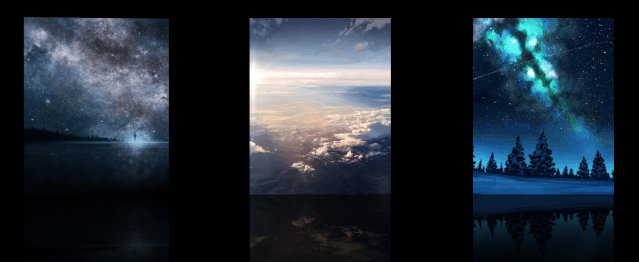
25、-webkit-box-reflect

26、web animations
跟踪鼠标的位置
e.clientX和e.clientY来获得鼠标当前的位置mouseenter和mouseleave事件,来获取鼠标出入一个元素时的位置,并用此坐标来当作鼠标的位移距离,监听mousemove事件,来获取鼠标在元素上移动时的位置,同样地用此坐标来当作鼠标的位移距离,这样一个跟踪鼠标的效果就实现了。
CSS Houdini
让渐变动起来
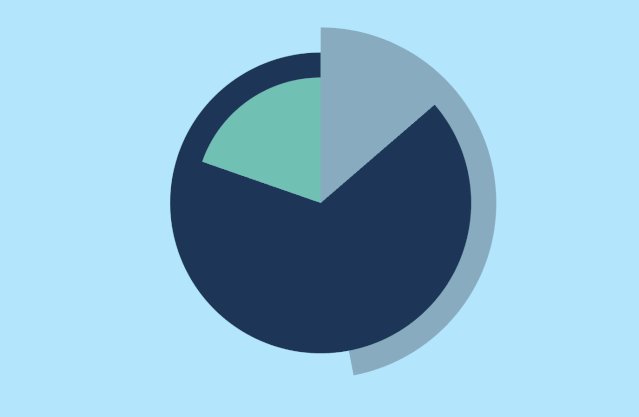
CSS.registerProperty()来注册我们的自定义变量,并声明其语法类型(syntax)为颜色类型<color>,这样浏览器就能理解并对颜色应用插值方法来进行动画conic-gradient()吗?既然它可以用来制作饼图,那么我们能不能让饼图动起来呢?答案是肯定的,定义三个变量:--color1、--color2和--pos,其中--pos的语法类型为长度百分比<length-percentage>,将其从0变为100%,饼图就会顺时针旋转出现。

27、彩蛋
回复 资料包领取我整理的进阶资料包回复 加群,加入前端进阶群console.log("文章点赞===文章点在看===你我都快乐")Bug离我更远了,下班离我更近了
评论
