2022年你不知道的CSS新特性
虽然2022年已经过去了三分之一,但是也不妨碍我们来聊一聊,在今年CSS都会新增哪些新特性。其中有些特性已经在主流浏览器中得到了支持,有些还在实验性阶段,但也会随着时间的推移慢慢而来。
本文介绍的内容大多数整理于\@Bramus[1]发表的CSS in 2022[2],有些在其基础上进行了完善,并增加了相应的实践例子。接下来让我们逐个来了解下吧。
容器查询(Container Queries)

介绍
容器查询@container类似于媒体查询@media,区别在于查询所依据的对象不同。媒体查询依据的是浏览器的视窗大小,容器查询依据的是元素的父元素或者祖先元素的大小。
有关容器查询的属性一共有三个,分别是container-type、container-name、container。
container-type:标识一个作为被查询的容器,取值范围为size、inline-size、block-size、style、state
container-name:被查询的容器的名字
container:container-type和container-name的简写
使用方法
首先需要使用container-type或者container属性指定一个元素作为被查询的容器。然后使用@container进行容器查询。
<template>
<div id="app">
<div>
<button @click="add" id="add">+</button>
<button @click="sub" id="sub">-</button>
</div>
<div class="demo">
<a>我的背景色会随着demo元素的宽度而变化</a>
</div>
</div>
</template>
<style>
.demo {
width: 200px;
height: 200px;
background: red;
container: inline-size;
}
@container (inline-size > 300px) {
a {
background: green;
}
}
</style>
复制代码
当父元素的宽度为200px的时候,背景色是红色的。

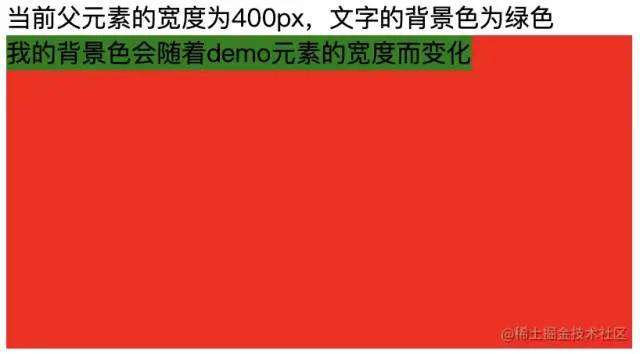
当父元素的宽度增加到400px的时候,@container查询起到了效果,文字的背景色会变成绿色的。

详细的关于每个属性的取值及具体含义,可以参考这里[3]
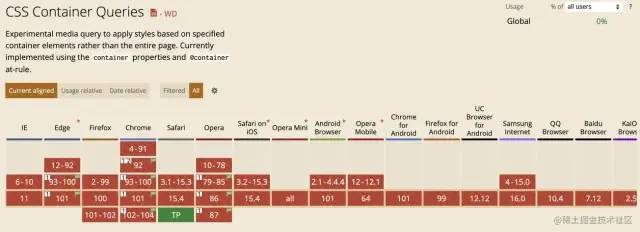
浏览器支持情况

实践
使用chrome浏览器,需要手动在chrome://flags页面开启Enable CSS Container Queries设置。
https://code.juejin.cn/pen/7096467334268715021
级联层(Cascade Layers)
介绍
有时候当我们想要覆盖组件原来的样式来应用我们自定义的样式时,一般情况下我们会采用优先级更高的样式名来进行覆盖(或ID选择器或嵌套很多层),有时候又不得不应用!important ,这样很容易造成样式的混乱,不好管理。
级联层的诞生就是为了解决上述问题,它可以让CSS样式按照我们定义好的级联顺序展示,起到控制不同样式间的优先级的作用。
使用方法
通过@layer可以定义一个级联层。如下我们就定义了一个名字为A的级联层。
<template>
<div id="app">hello world</div>
</template>
<style>
#app {
width:100px;
height: 100px;
}
// 创建一个名为 A 的级联层
@layer A {
div {
background-color: red;
}
}
</style>
复制代码
当有多个级联层的时候,我们可以先把所有级联层的名字起好,然后再一一补充规则。
@layer A, B, C;
@layer A {
div {
background-color: red;
}
}
@layer B {
#app {
background-color: blue;
}
}
@layer C {
div {
background-color: green;
}
}
复制代码
多个级联层的优先级顺序为越写在后面的优先级越高,所以级联层C拥有最高的优先级,即使我们在级联层B中使用了ID选择器。所以最后div将展示绿色的背景色。

浏览器支持情况

实践
https://code.juejin.cn/pen/7093816225150533640
颜色函数(Color Functions)
CSS Color Module Level 5[4]新增了两个有关颜色的函数:color-mix() 和 color-contrast() ,并且扩展了之前存在的其他颜色函数(例如rgb()、hsl()、hwb()等)的相关语法。
之前我们定义一个颜色,需要明确的指定每一个通道的绝对颜色。新的规范允许我们首先定义一个基础色,然后在它之上进行相对颜色的变换。比如:
--accent: lightseagreen;
--complement: hsl(from var(--accent) calc(h + 180deg) s l);
复制代码
lightseagreen的hsl(177deg 70% 41%),因此变换后的hsl(357deg 70% 41%)。
color-mix()
color-mix()可以在给定的色彩空间内将两个颜色混合成一个。
它接收3个参数,第一个参数为指定的插值方法,第二个和第三个参数为需要混合的颜色值。
color-mix(in lch, purple 50%, plum 50%)
color-mix(in lch, purple 50%, plum)
复制代码
color-contrast()
color-contrast() 用来查找颜色列表中与给定的颜色(一般为背景色)相比较,对比度最高的颜色并将其输出。
在语法上,通过关键字vs来区分需要进行对比的基础颜色与颜色列表,如果有目标对比度阈值设置,则通过关键字to与颜色列表进行分隔。(目标对比度阈值用来控制对比值的最小范围,如果存在,会选取第一个超出该阈值的颜色输出,即使它不是列表中对比度最高的那个。)
在计算对比度时,会把所有的颜色都转换到CIE XYZ[5]色彩空间。然后通过以下公式来计算最终的对比度:
contrast = (Yl + 0.05) / (Yd + 0.05),其中Yl为列表中颜色的明度,Yd为基础色的明度
复制代码
举例
讲了这么多概念,下面我们来举个例子:
color-contrast(wheat vs tan, sienna, #d2691e, darkgreen, maroon to AA-large)
复制代码
上述代码将wheat与tan、sienna、#d2691e、darkgreen、maroon进行对比度的比较,输出第一个超出AA-large(常量3)的颜色。
具体的比较方法如下:
wheat (#f5deb3), the background, has relative luminance 0.749
tan (#d2b48c) has relative luminance 0.482 and contrast ratio 1.501
sienna (#a0522d) has relative luminance 0.137 and contrast ratio 4.273
#d2691e has relative luminance 0.305 and contrast ratio 2.249
darkgreen (#006400) has relative luminance 0.091 and contrast ratio 5.662
复制代码
通过计算可以看出,darkgreen是对比度最高的颜色,但是我们有to AA-large的限制,所以会输出sienna,因为sienna是第一个超出AA-large(常量3)的。
浏览器支持情况


伪类选择器:has()
介绍
:has()选择器也可以叫做父类选择器,它接受一个选择器组作为参数。有了它,我们可以给有匹配子元素的父类应用一些样式。例如:
a:has(span) // 只会匹配包含 span 子元素的 a 元素:
复制代码
浏览器支持情况

实践
使用chrome浏览器,需要手动在chrome://flags页面开启Experimental Web Platform features设置。
https://code.juejin.cn/pen/7094638836466221069
accent-color
介绍
accent-color属性可以在不改变浏览器默认表单组件基本样式的前提下重置表单组件的颜色。目前支持的HTML元素有:
<input type=”checkbox”><input type=”radio”><input type=”range”><progress>
浏览器支持情况

实践
https://code.juejin.cn/pen/7085562391907270690
媒体查询(Media Query Ranges)
介绍
媒体查询不是一个新概念,这次在语法上进行了优化。原来通过max-width和min-width来实现的现在可以通过数学运算符>=、<=来实现。相比与原来的写法,新的语法更容易理解一些。比如要实现750px以下屏幕的样式,原来需要应用@media (max-width: 750px),现在可以直接写成@media (width <= 750px)。
同样,数学运算符的写法也适用于上面介绍的容器查询@container中。
举例
// 原写法
@media (max-width: 750px) {
…
}
@media (min-width: 750px) {
…
}
@media (min-width: 375px) and (max-width: 750px) {
…
}
// 新写法
@media (width <= 750px) {
…
}
@media (width >= 750px) {
…
}
@media (375px <= width <= 750px) {
…
}
复制代码
结语
以上就是2022年已经新增或者即将新增的CSS新特性,小伙伴们对哪个最感兴趣呢?快去自己实践一下吧~
关于本文
来自:阳呀呀
https://segmentfault.com/a/1190000041926813
