60 个神级 VS Code 插件!
点击上方“小白学视觉”,选择加"星标"或“置顶”
重磅干货,第一时间送达 
vscode 进行开发,并且比较喜欢折腾 vscode ,会到处找这一些好玩的插件,于是越攒越多,今天给大家推荐一下我收藏的 60 多个 vscode 插件,据说插件装太多,编辑器会变卡,可能是我的电脑配置还顶得住,目前并没有感觉到卡卡的。
vscode 配置,以及插件的不同,部分插件可能在你电脑上不会生效。文中提到的快捷键都是 windows 下的,其他操作系统的快捷键请自行了解。
bug 更有动力。
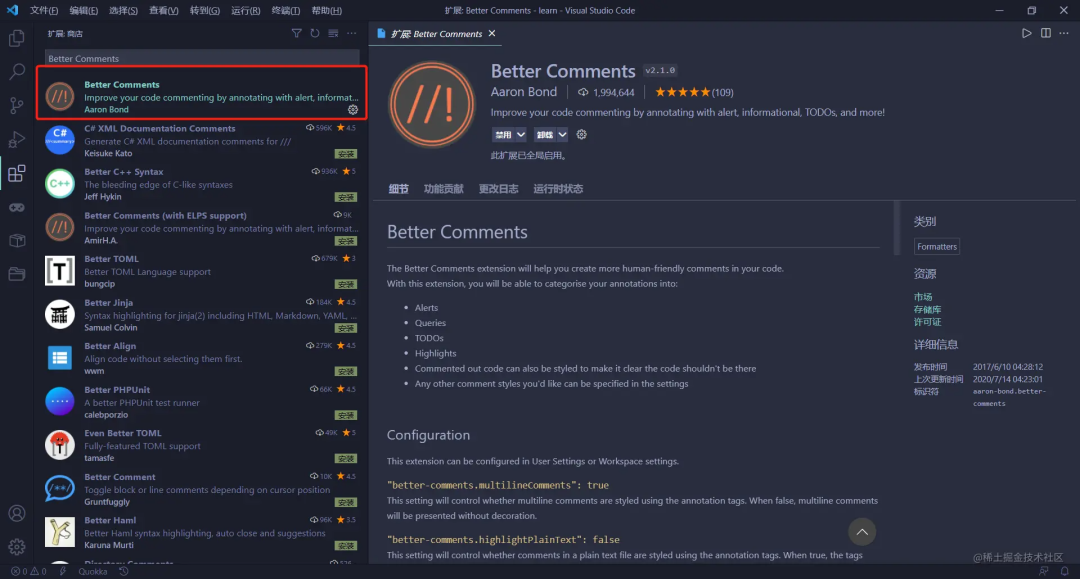
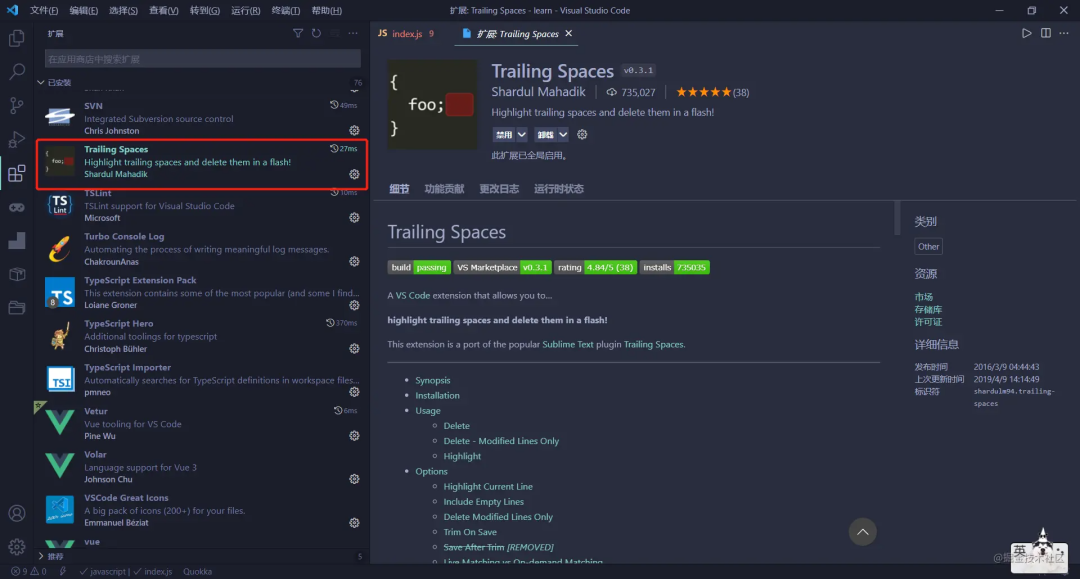
Better Comments
 安装完以后,插件会默认自带几种颜色的注释,还可以通过
安装完以后,插件会默认自带几种颜色的注释,还可以通过 vscode 的配置文件自定义任何颜色,类型的注释。具体的配置方法我给你们找好了。

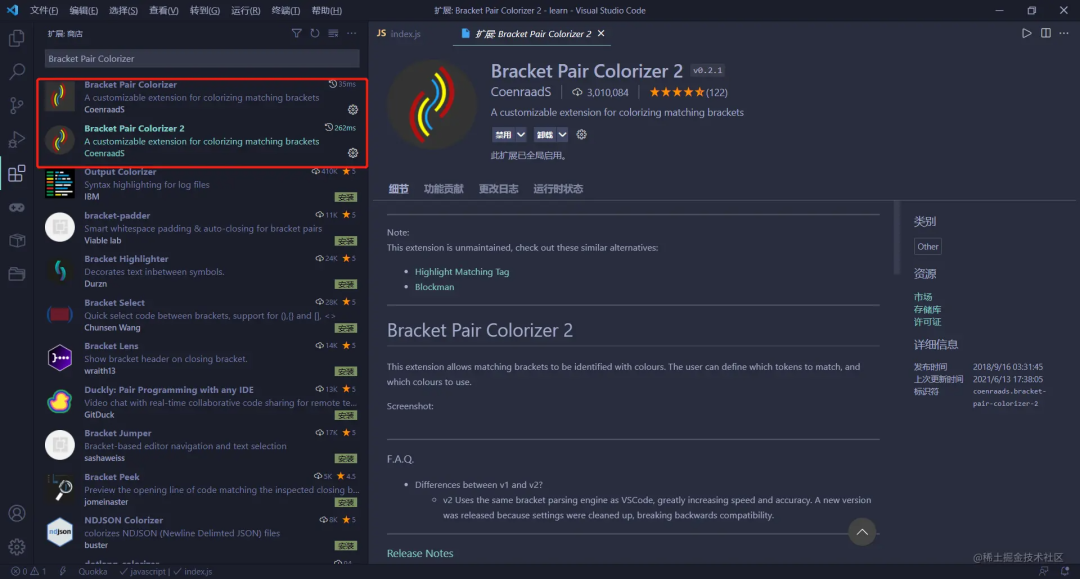
Bracket Pair Colorizer 2 是增强版,具体我没有深入研究具体增强了哪些内容。而且它有挺多的设置项,反正安装完默认的配置已经够用了,感兴趣的同学自行发觉更多有趣玩法吧。


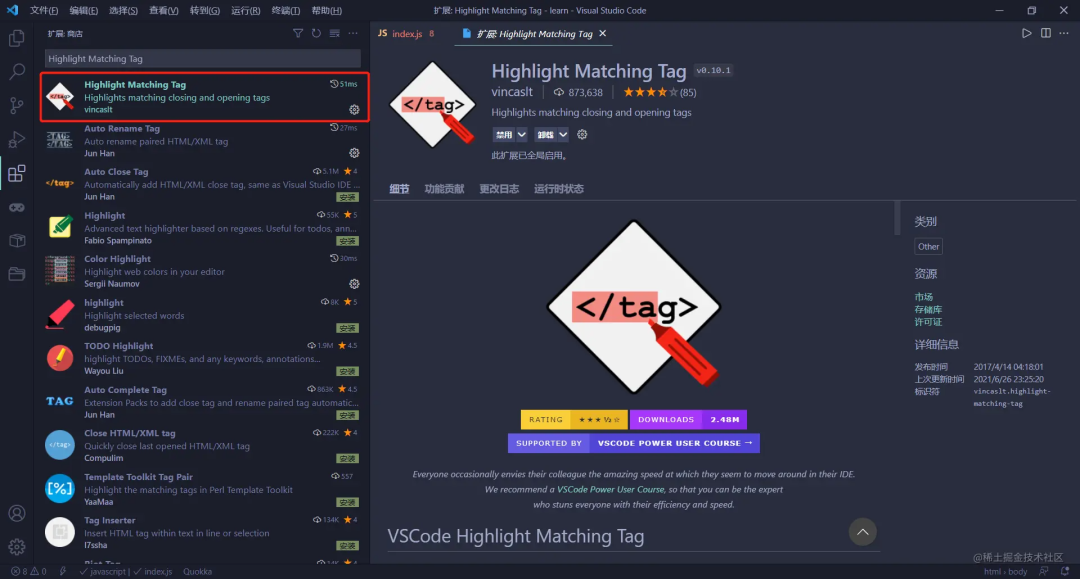
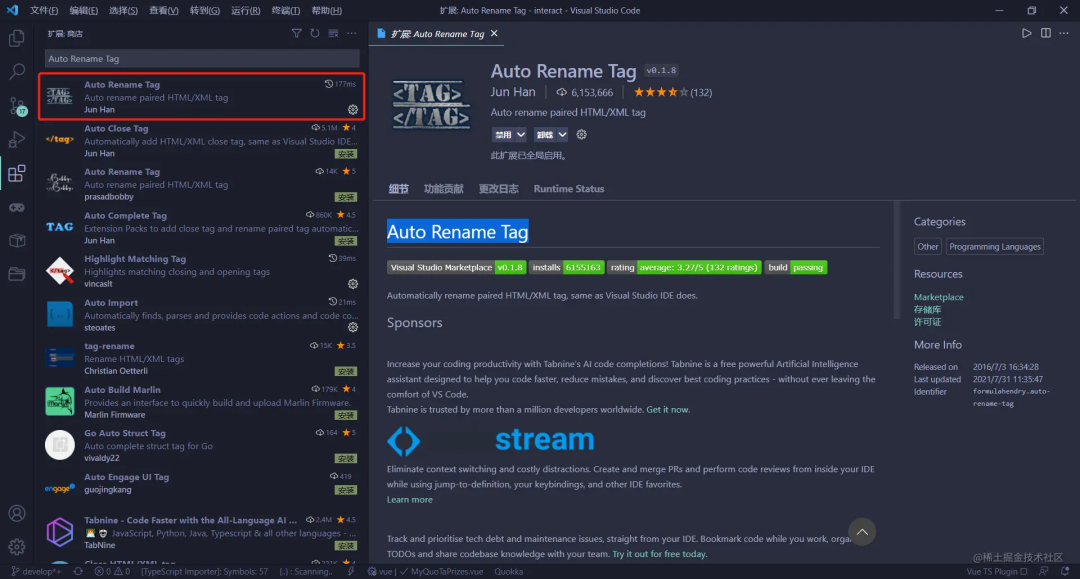
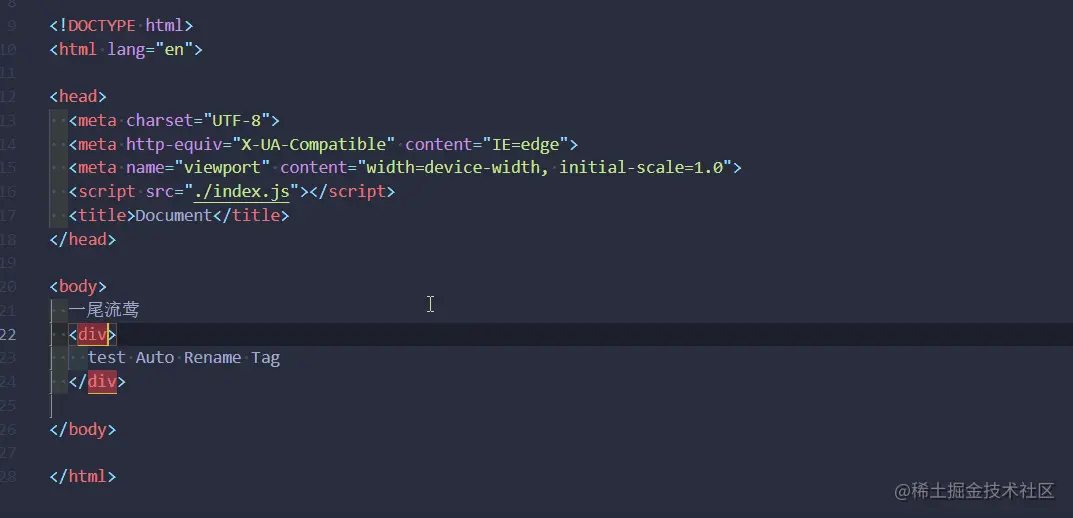
html 标签,配对的标签就会出现下划线来指示你谁和谁是一对。

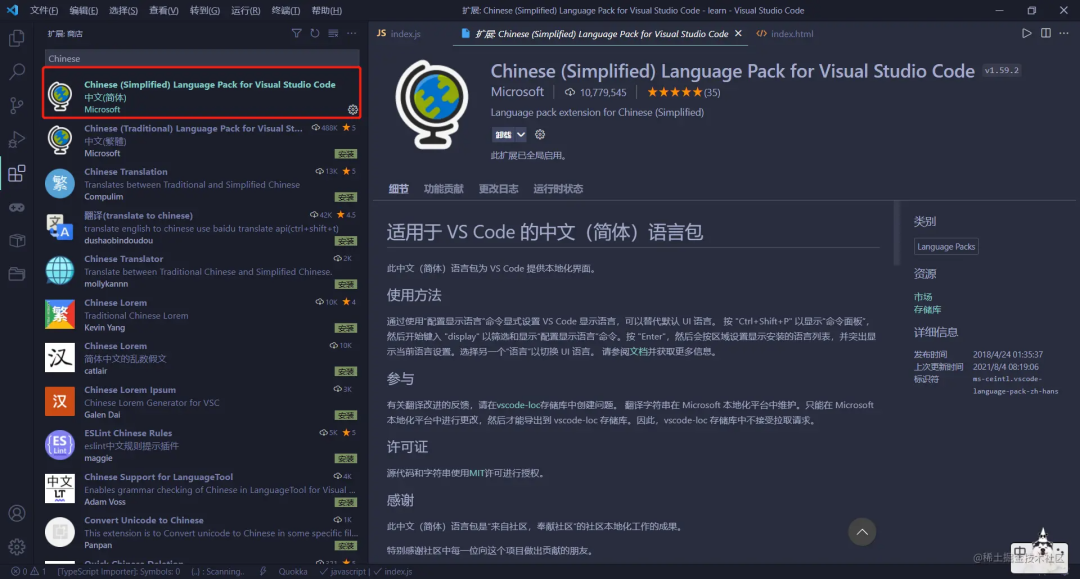
vscode 变成中文,像我这种英语弱鸡才会用,大佬们略过。为什么要放在优化外观的分类里,因为我觉得中文比英文好看🧐🧐,安装完重启就行了。


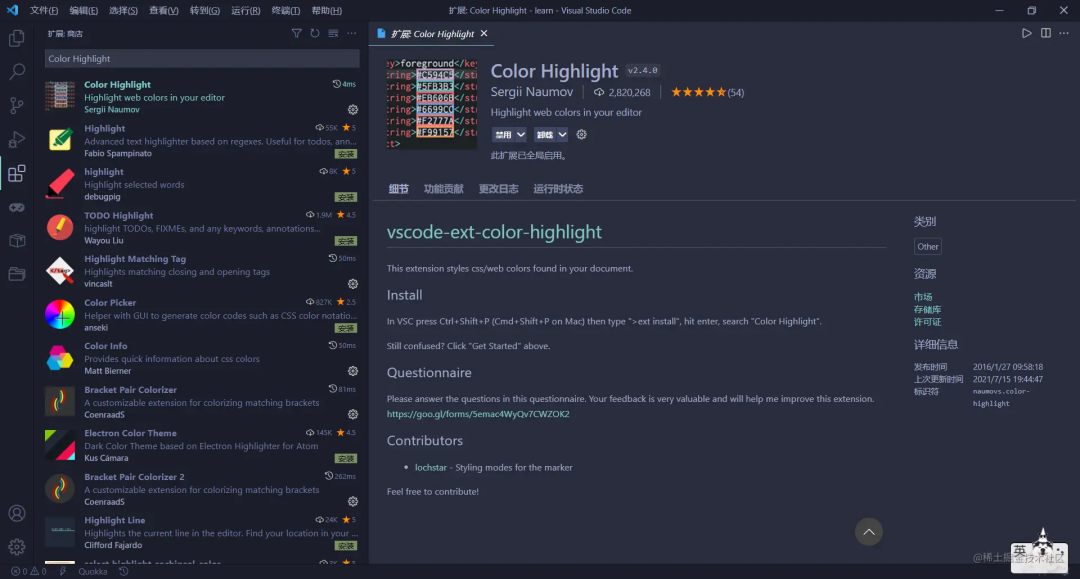
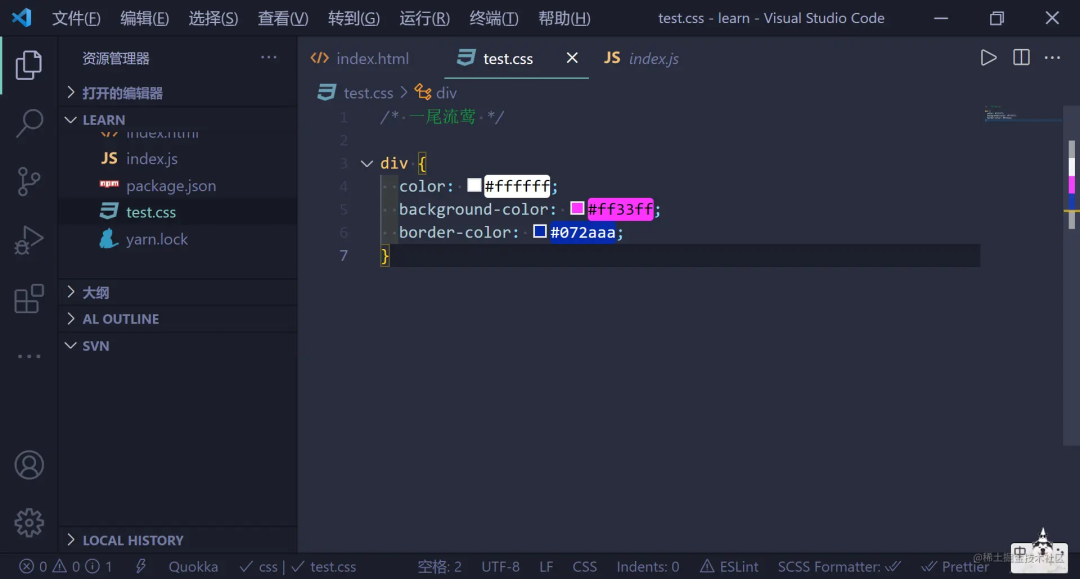
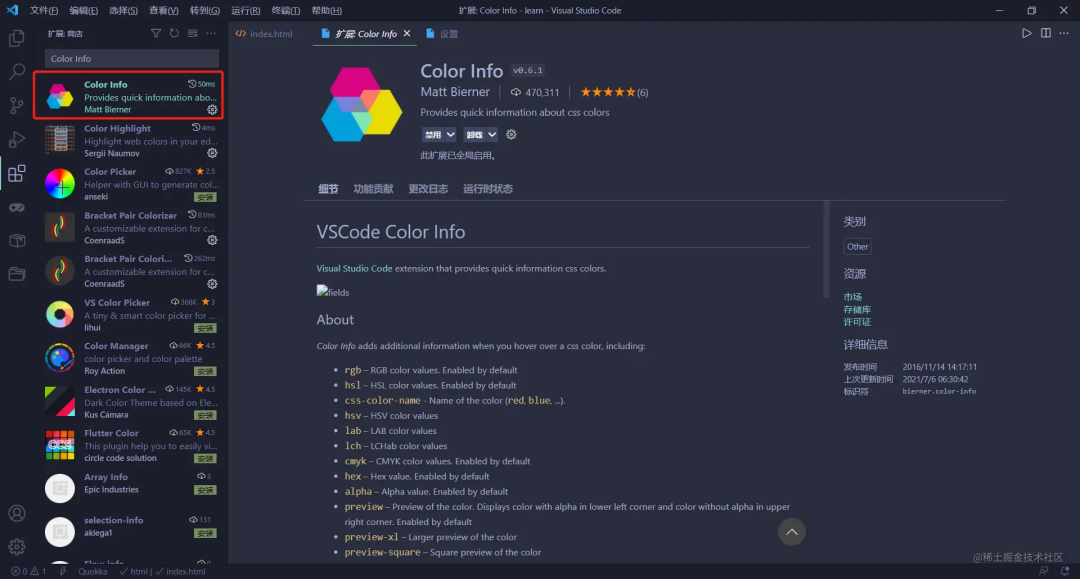
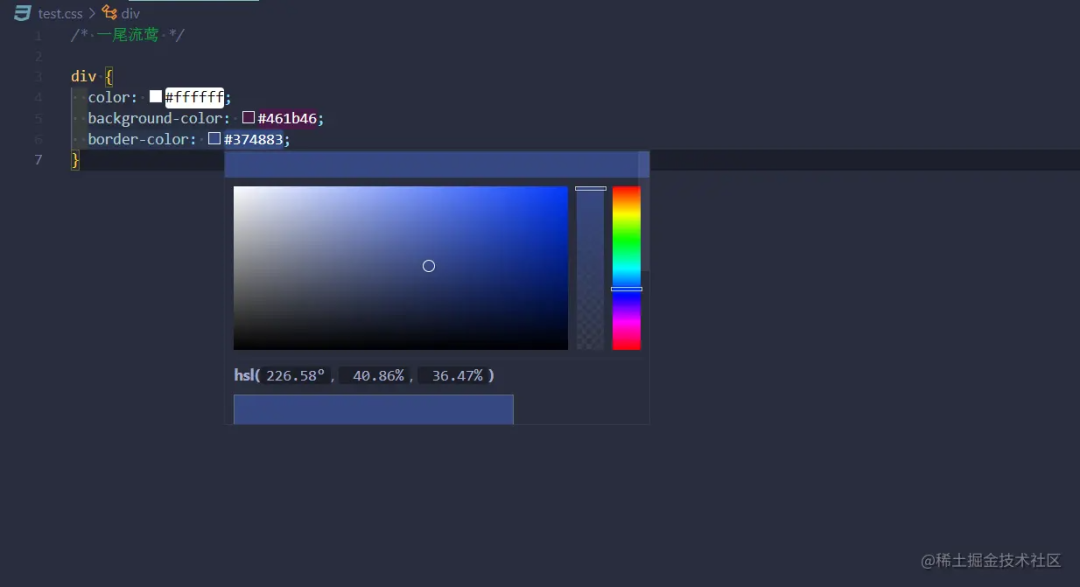
css 颜色属性,直观的展示了出来。


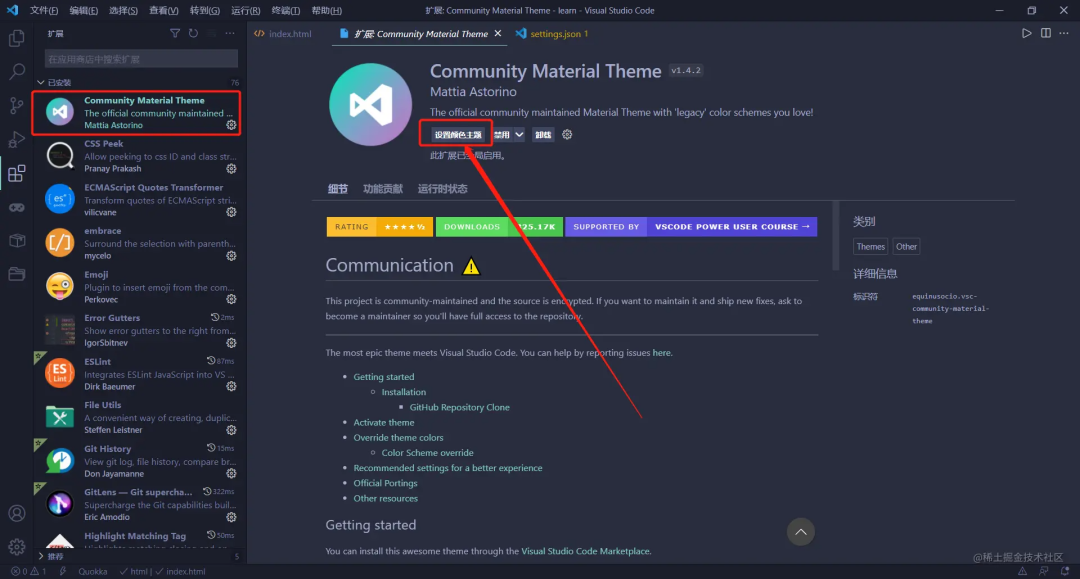
Material Theme Palenight High Contrast 这一款。安装完了以后点击 设置颜色主题 就可以了。
Material Theme Icons













Material Theme Icons 我更喜欢这个的风格,萝卜青菜可有所爱,大家各取所需。

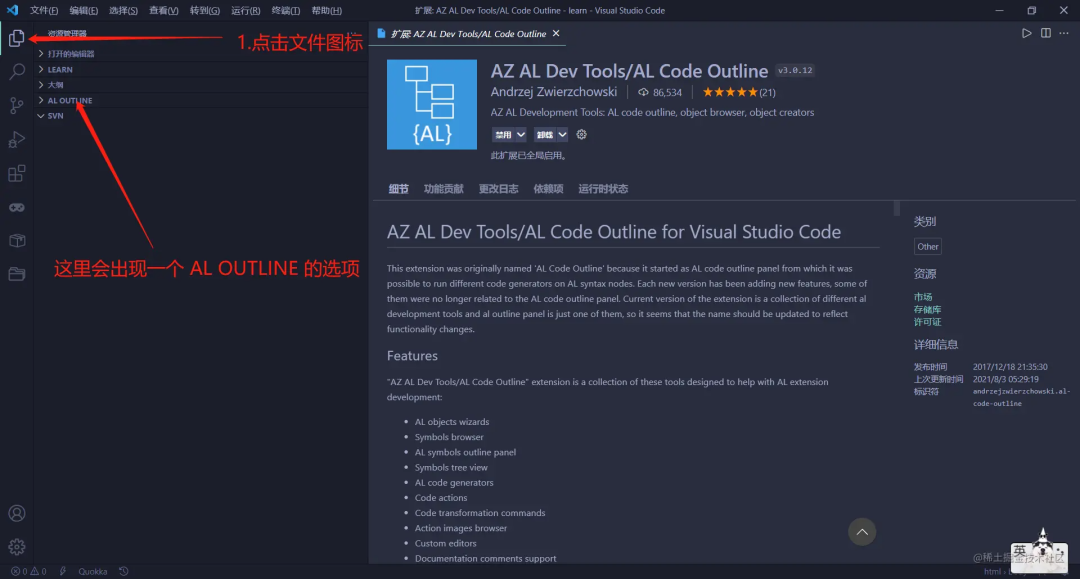
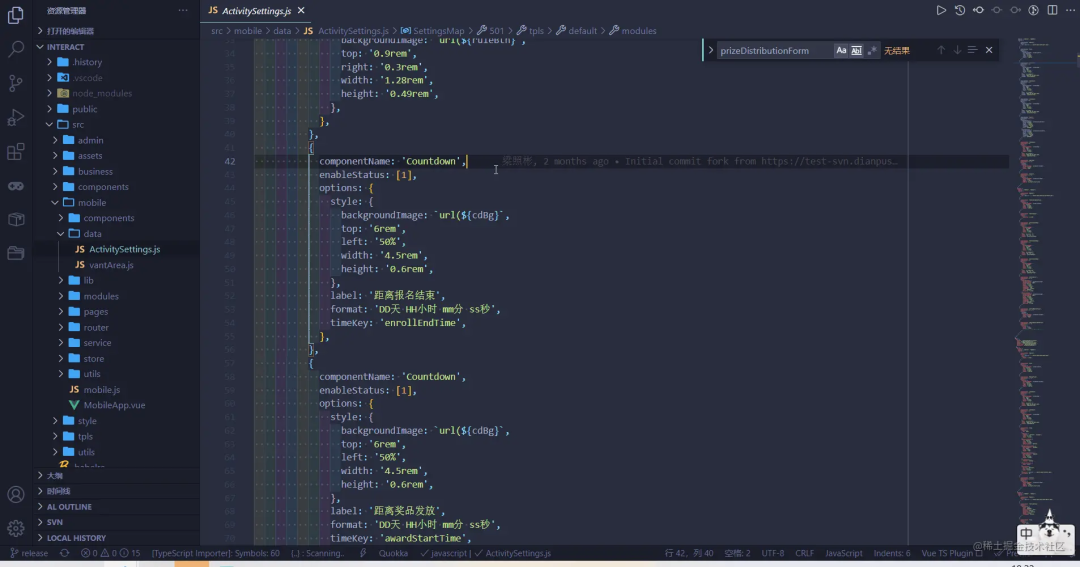
AZ AL Dev Tools/AL Code Outline
AL OUTLINE 的选项。

vue 文件,请忽略我的代码内容,专注于插件的功能🤣🤣, 可以看到展开第一层是极具 vue 单文件组件特点的 template,script,style。逐层展开就可以看到 dom 节点, methods 里面定义的函数等,然后点击就可以快速定位到目标所在位置,妈妈再也不用担心我全局搜啦!

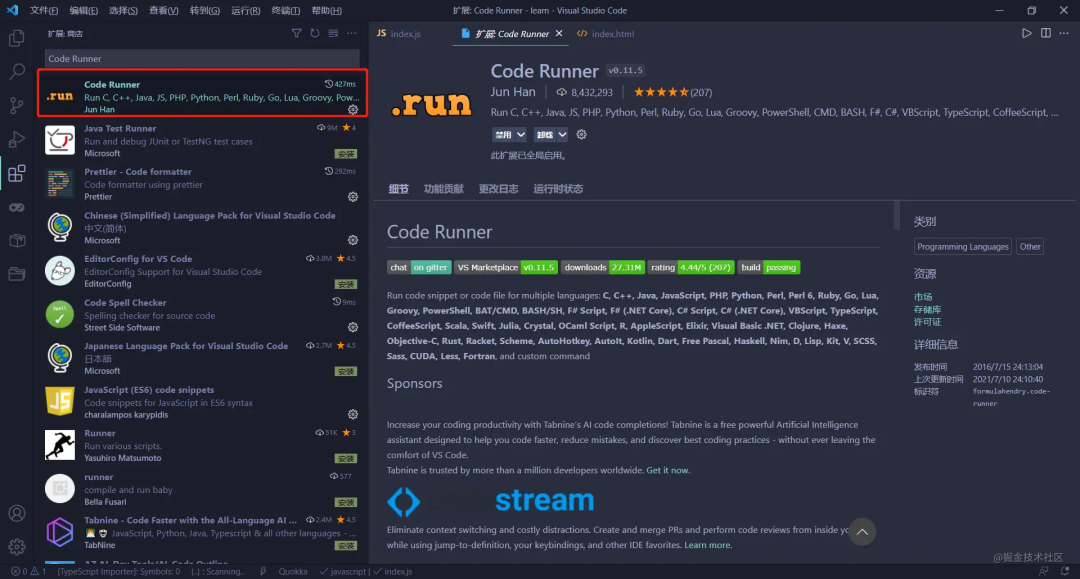
Code Runner
console.log ,还有很多其他玩法,具体使用参考此篇文章


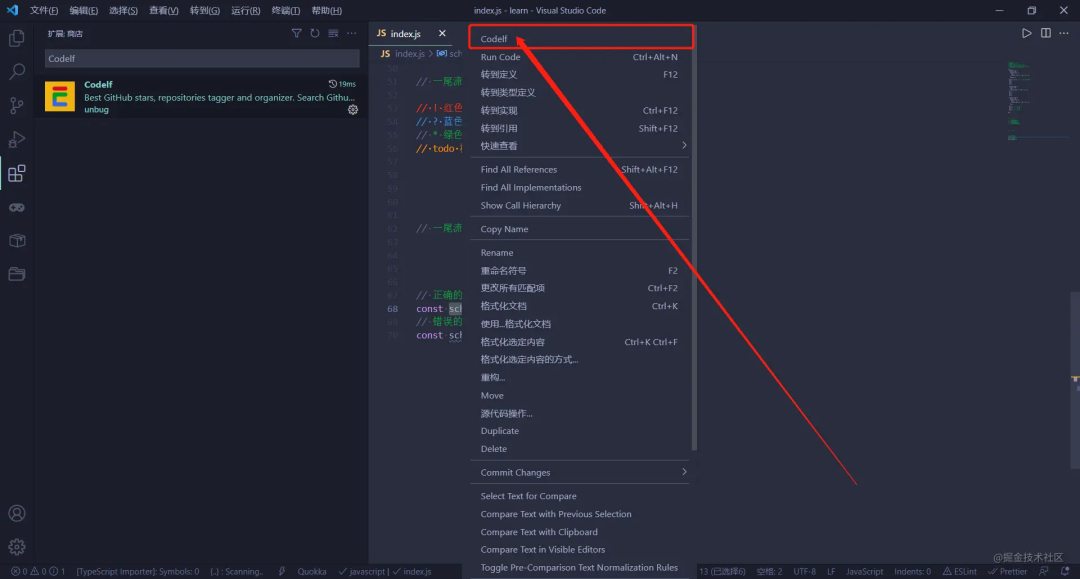
CodeIf 的出现让这个问题迎刃而解,它通过搜索 GitHub, Bitbucket, GitLab 来找到真实的使用变量名,为你提供一些高频使用的词汇。
CodeIf 就可以跳转到网页,显示候选命名。





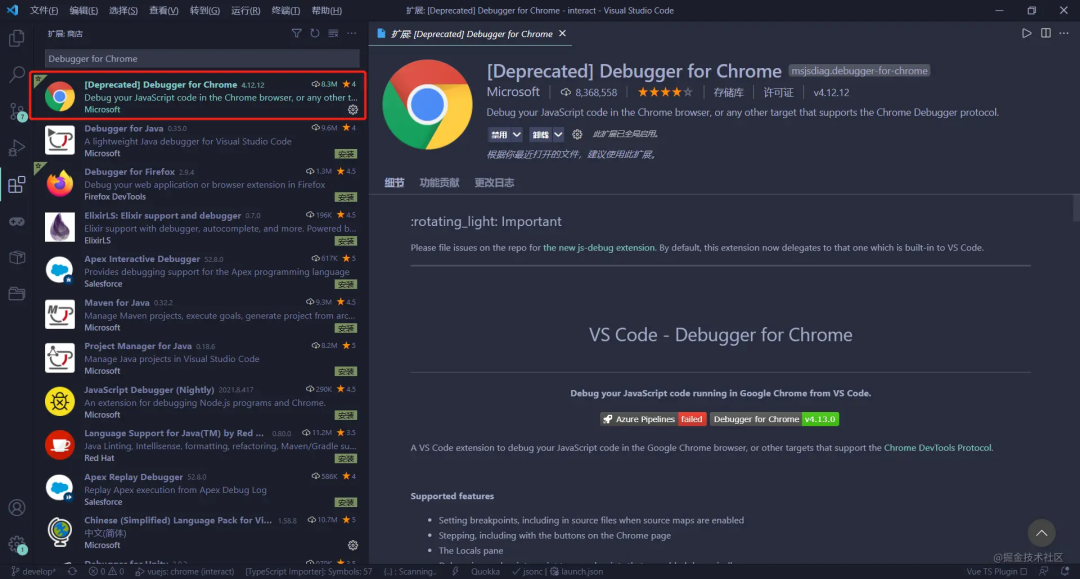
Debugger for Firefox,Debugger for Microsoft Edge等,其他的我没用过,大家按需安装即可,使用方法应该都大同小异。

.vscode 文件夹以及 launch.json 文件,不用管。

配置文件的具体内容和使用方法可以看这一篇,很详细。
Git History

Git:View File History 来以列表的形式查看所有的提交记录。

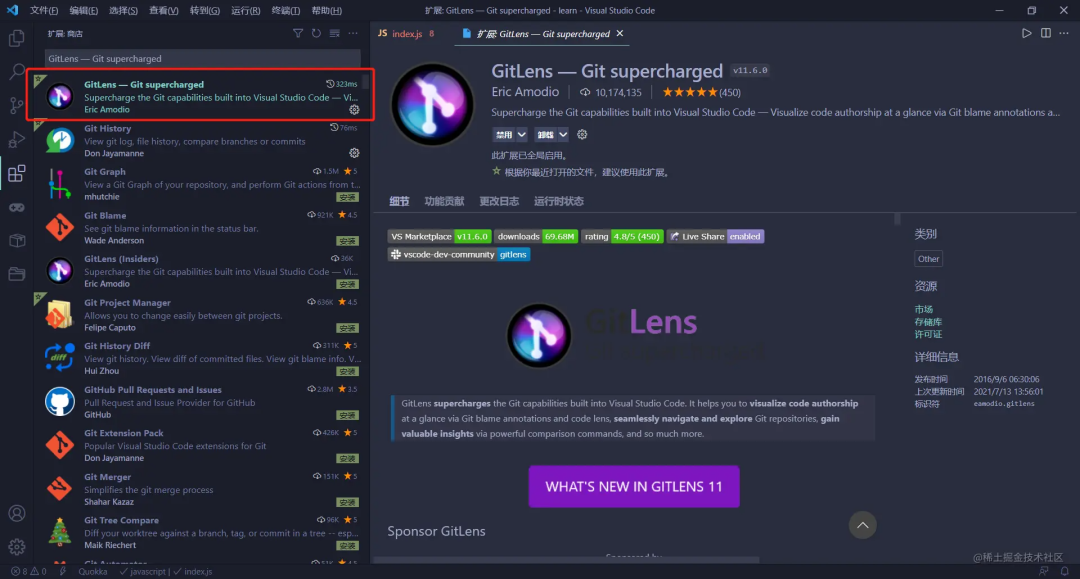
git 相关的插件,功能比上一个要强大一些。上一个插件的演示图片中可以看到我的每一行代码都有上一次 git 提交的记录,那就是这个插件的功劳。

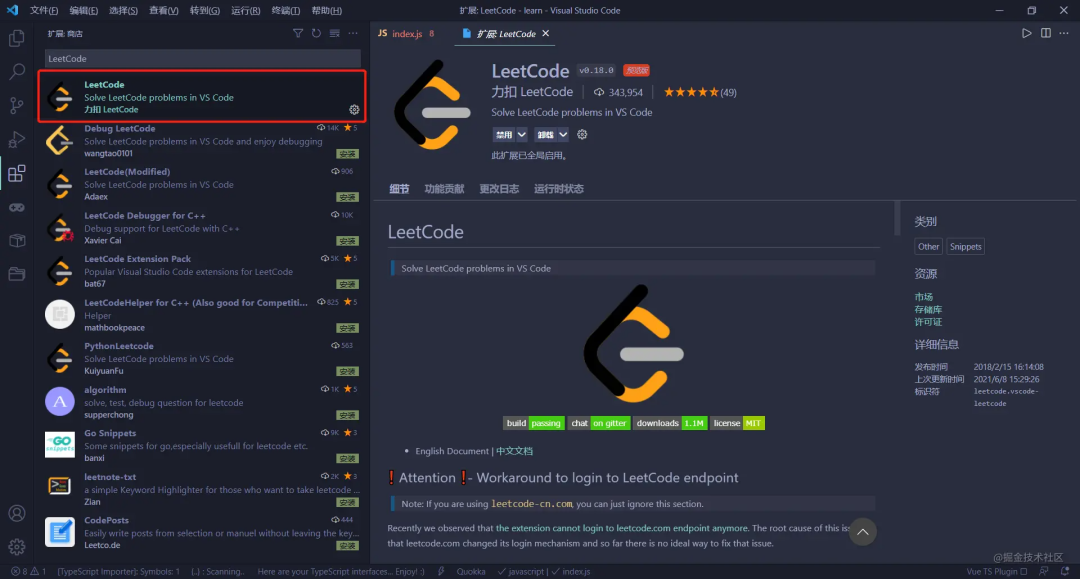
LeetCode
vscode 中刷算法题的。我自己没用过😣😣


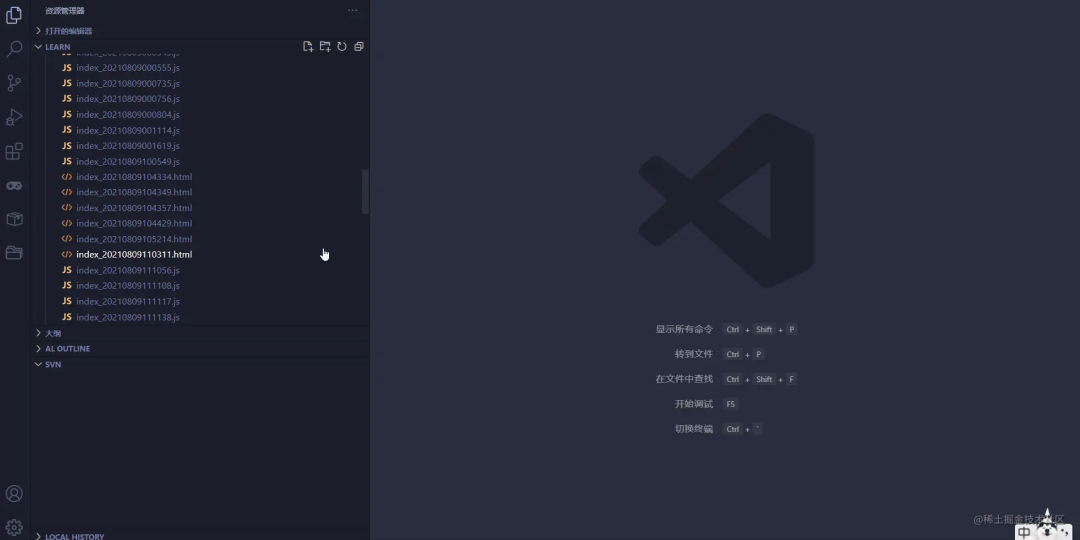
.history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,不然每次提交代码的时候就要遭重了。

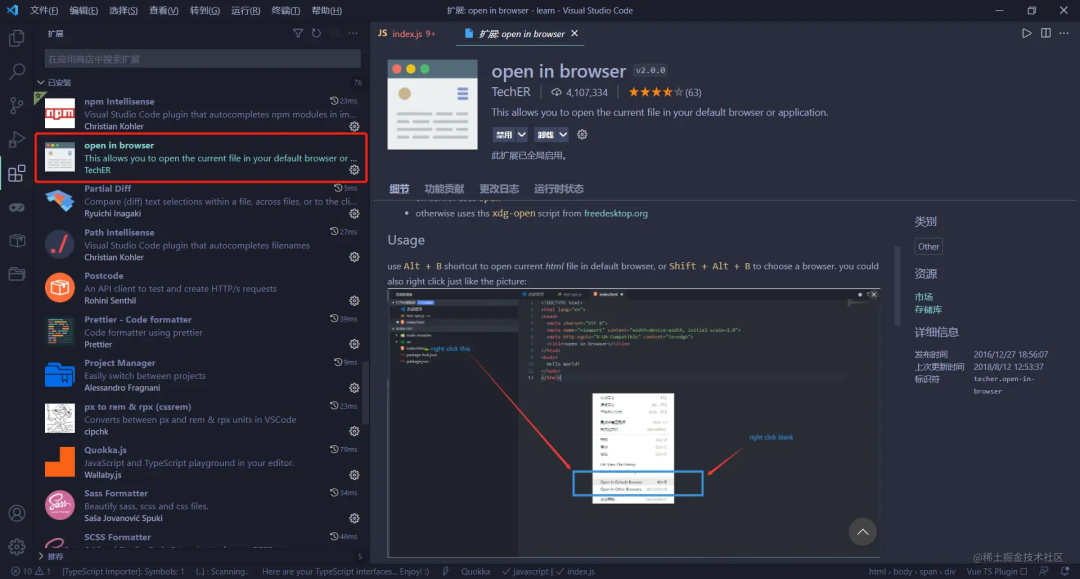
html 文件。

html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件。


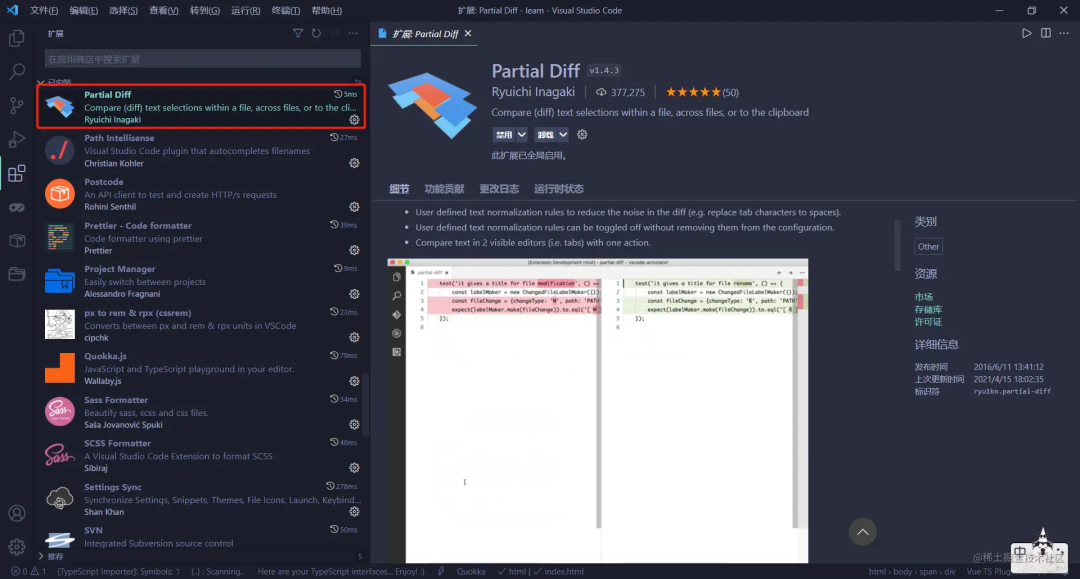
Beyond Compare 了,但是它是收费的!那么 Partial Diff 这款神奇的插件就成为了良好的替代品,选中一代码,右键 Select Text for Compare ,选中另外一部分代码,右键Compare Text with Previous Selection即可。我的是中文的,就更明显了🤣🤣

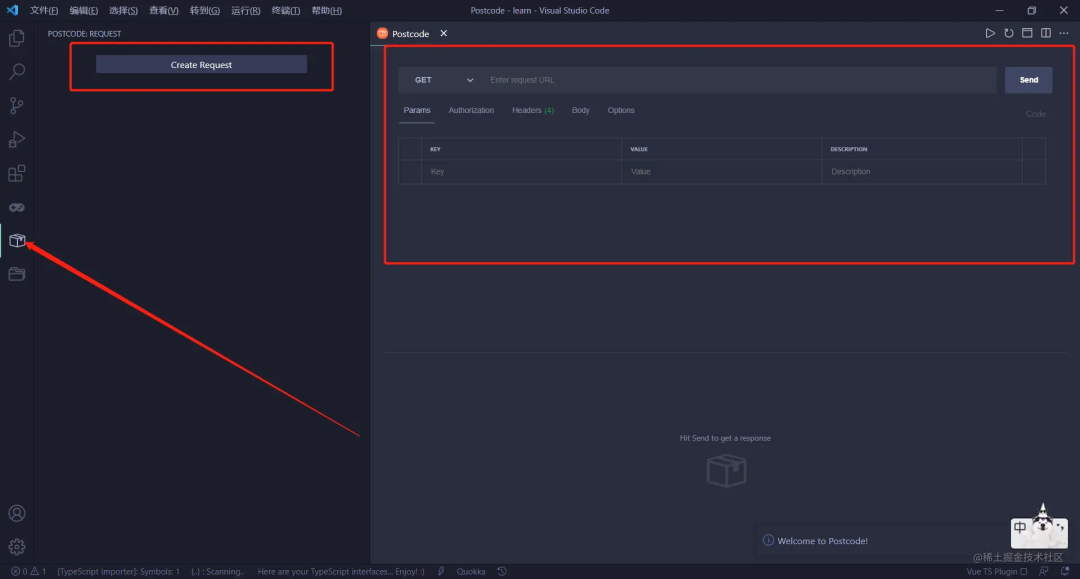
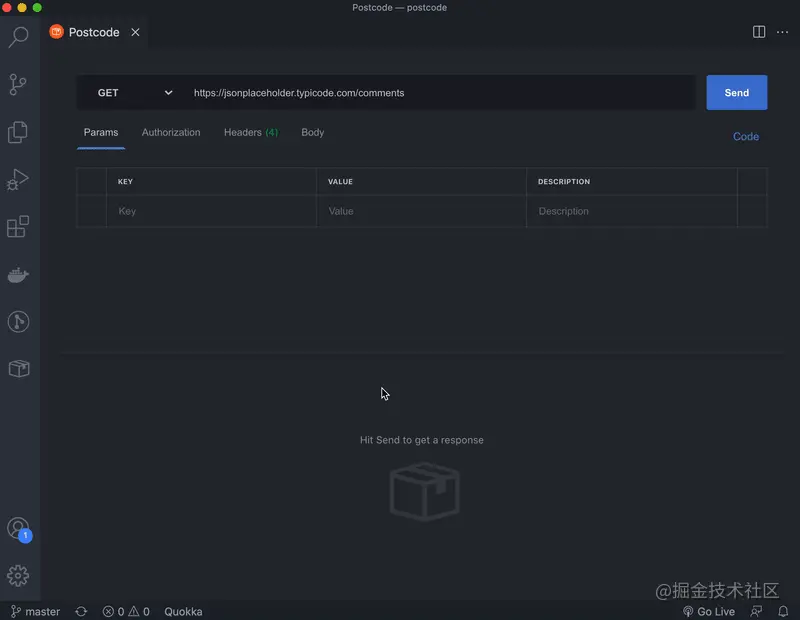
Postman 都听说过吧,这个插件就基本上可以理解为,在 vscode 里面使用 postman 。

Create Request 就可以正常使用了。



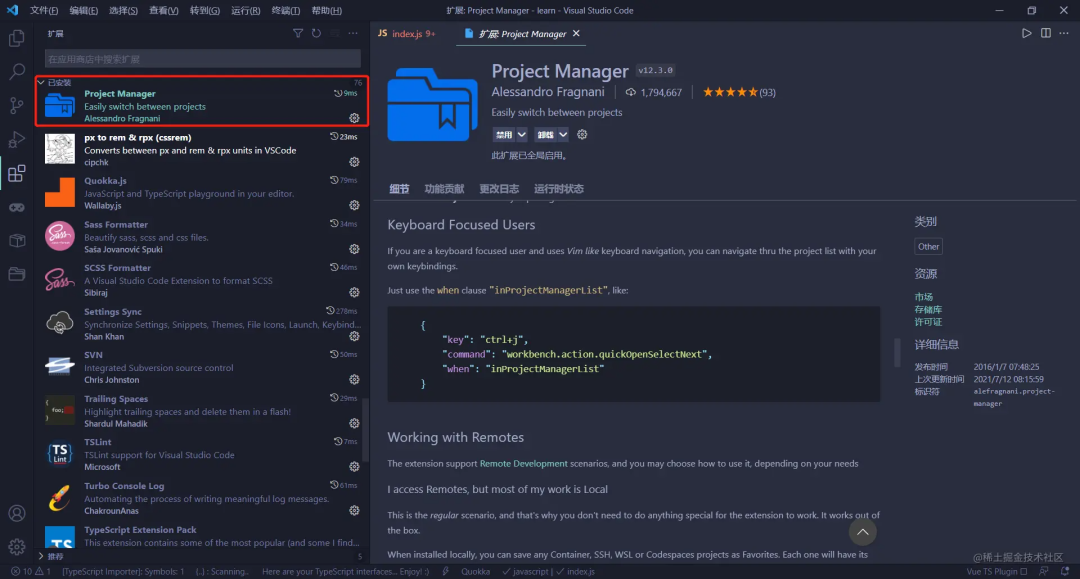
projects.json 这个文件,点击项目名字就可以切换了,也可以新窗口打开。



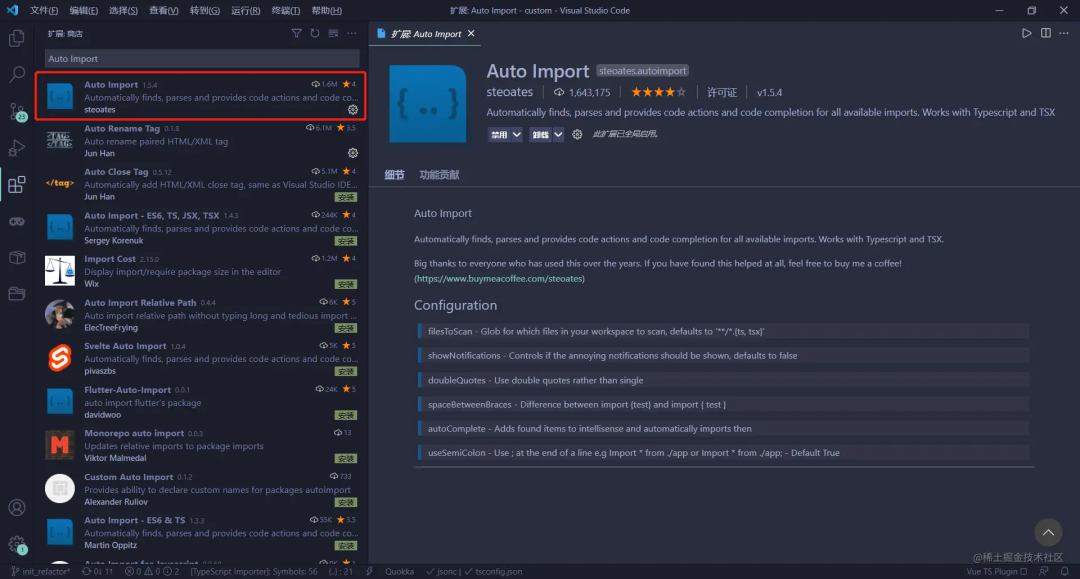
Auto Import
Typescript 自动导入,其实现在很多的插件基本都内置了这种功能,已经不是必须品了。可能是因为我装了各种奇奇怪怪的插件,我现在想导入什么东西的时候,一大堆的提示,随便选一个都能导进来😂


nice。


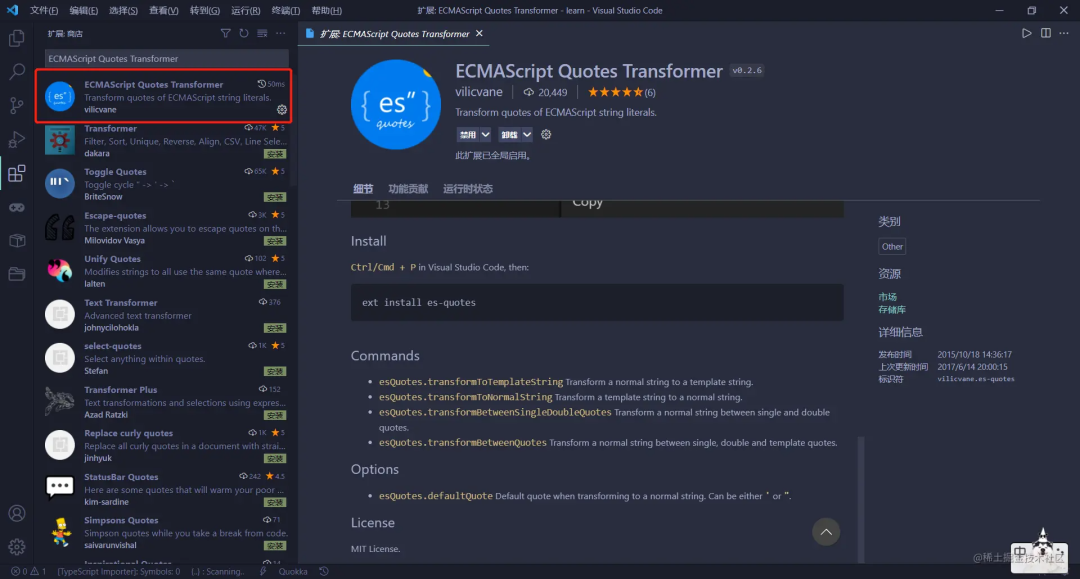
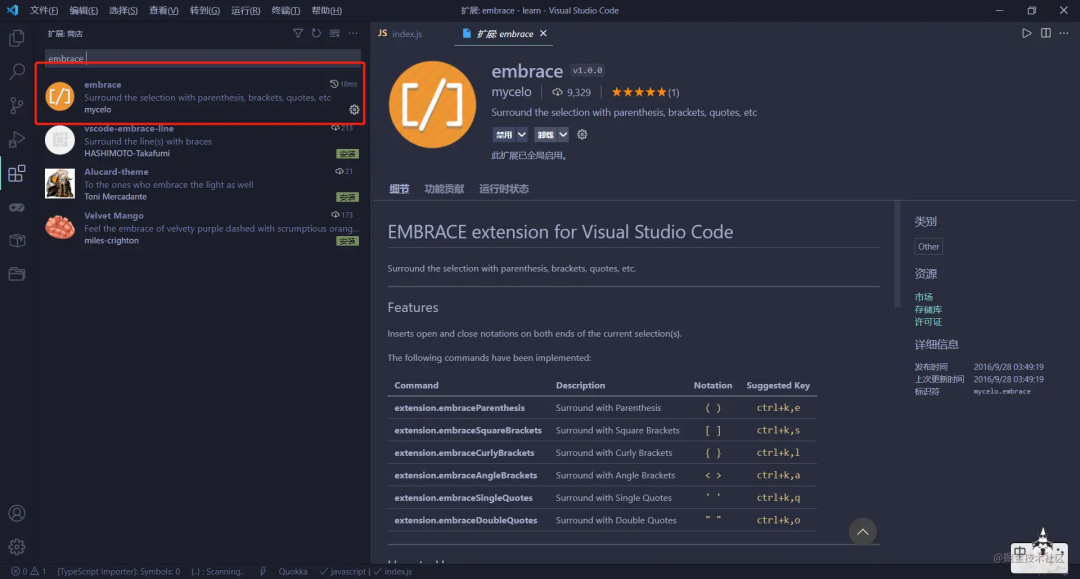
F1(windows) ,输入对应命令即可。



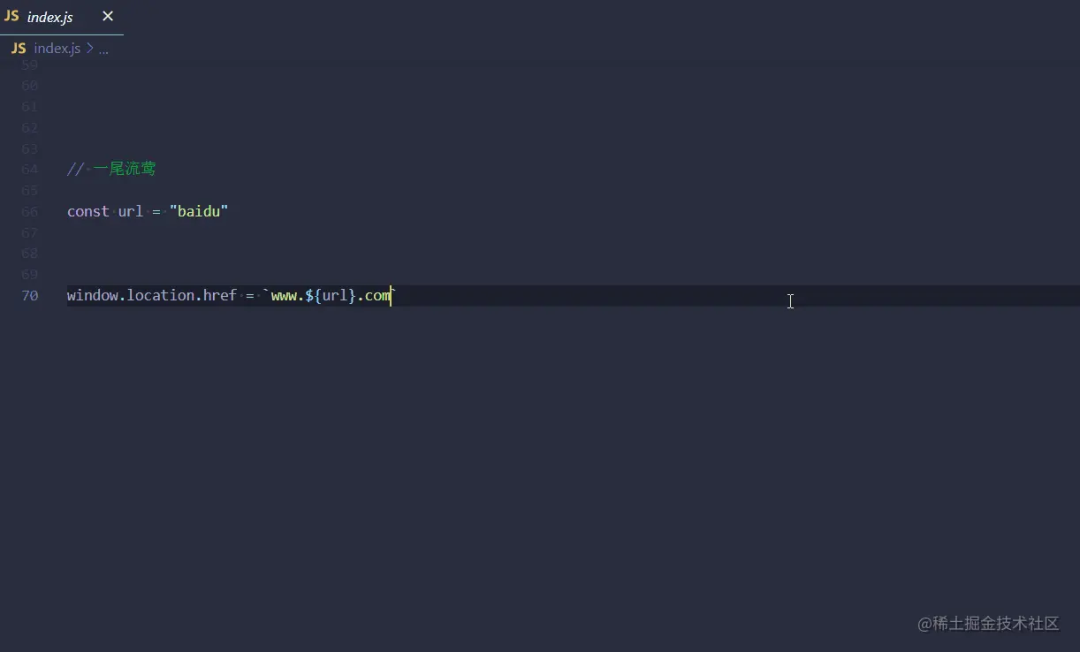
f1 输入命令即可,一般输入 esq 就出现提示了。





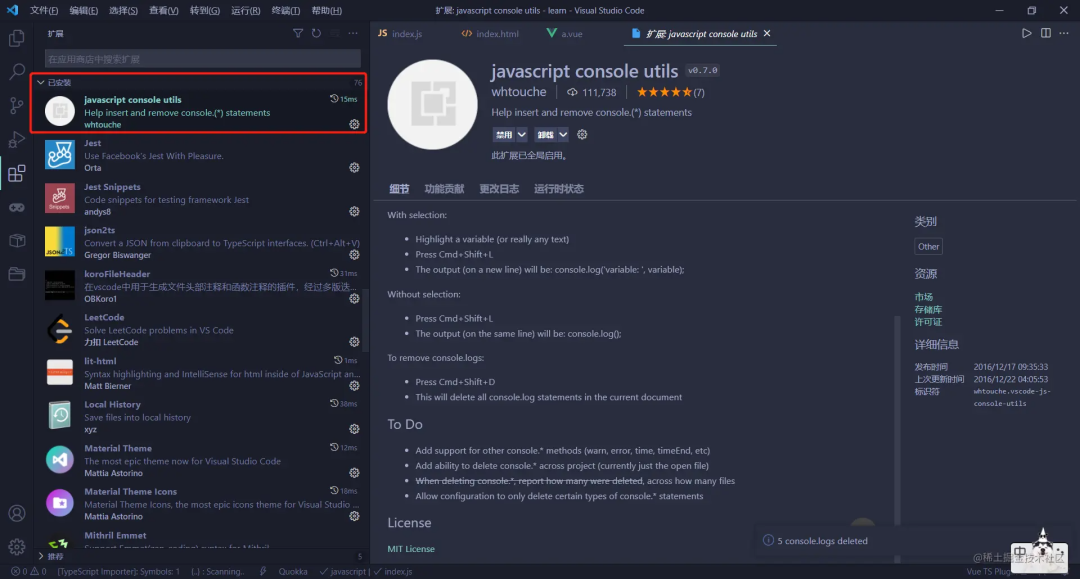
console.log ,那么这就是一款快速生成 console.log 的插件。使用方法非常简单, 选中变量,然后按 ctrl + shift + L 就可以生成了。需要删除的时候按 ctrl + shift + D 即可删除。


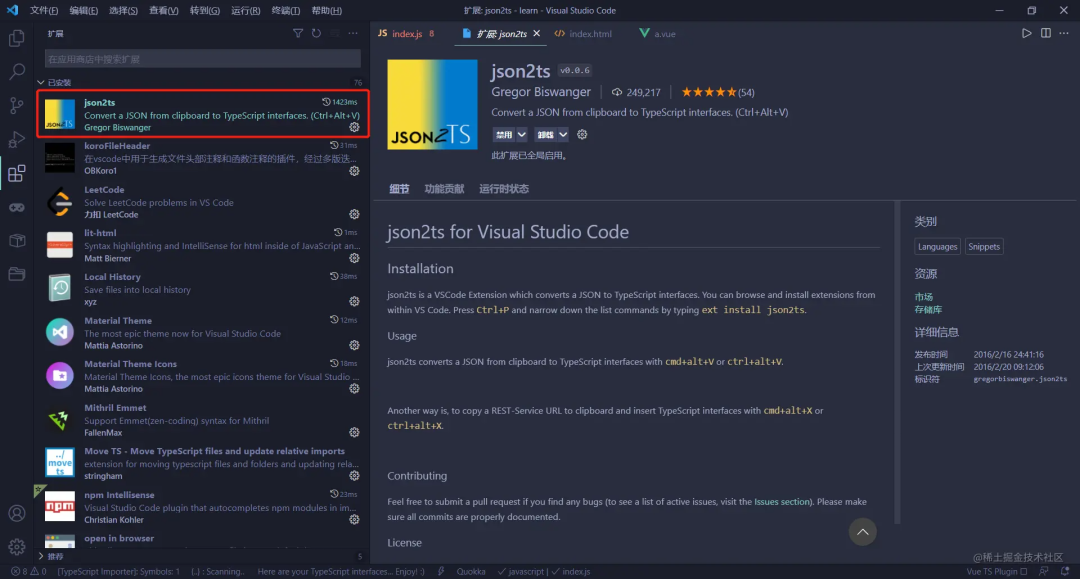
json 格式转成 ts 的类型,复制 json 之后按 ctrl + alt + v 即可。


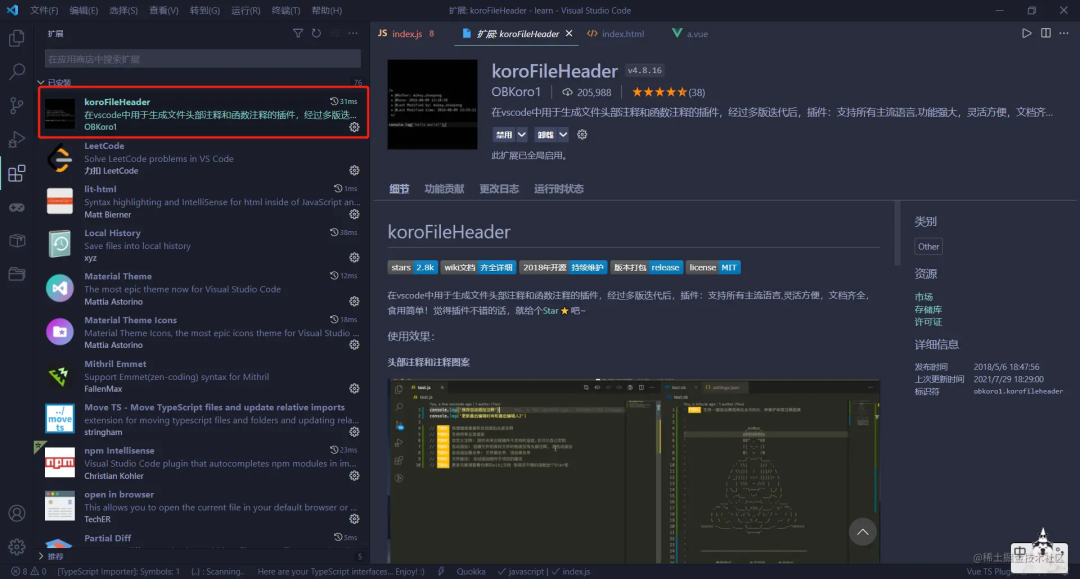
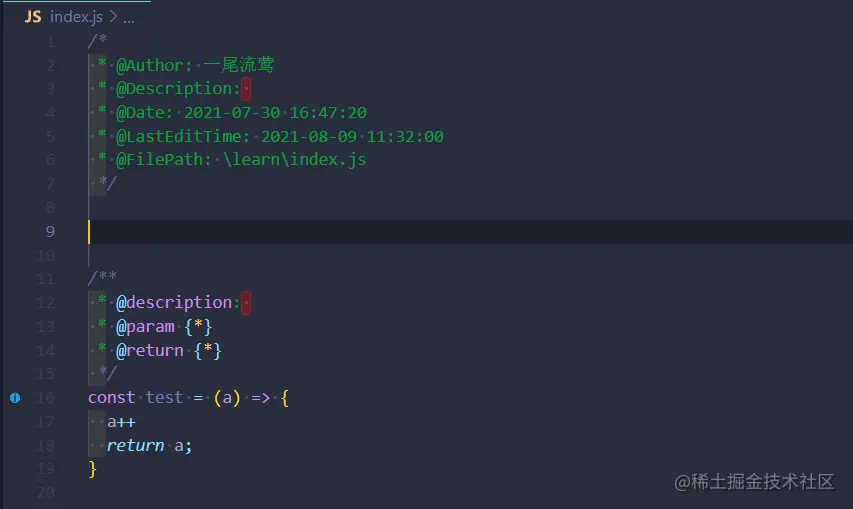
settings.json 中进行自定义配置。

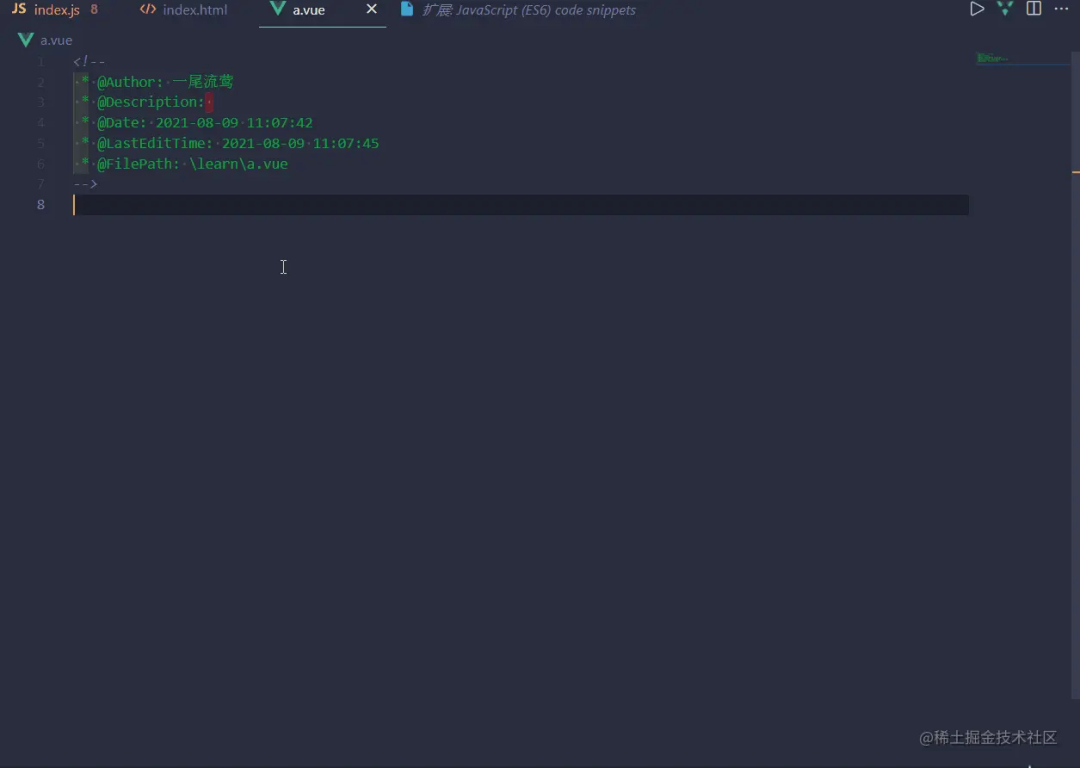
"fileheader.customMade": {
"Author": "一尾流莺",
"Description": "",
"Date": "Do not edit",
"LastEditTime": "Do not edit",
"FilePath": ""
},
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": ""
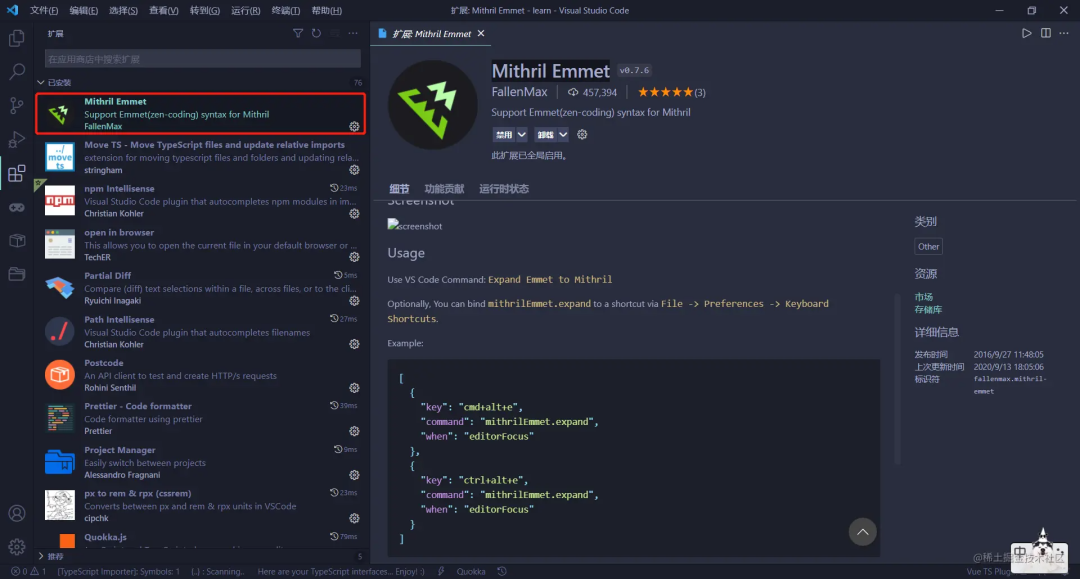
},Mithril Emmet
vscode 已经内置了。




npm 包的时候,智能提示。




console.log 的插件,不同的是,他支持自定义 console.log 的内容,包括文件名,路径,大小等,还可以添加自己喜欢的 emoji 表情,快捷键 ctrl + alt + L。


-
JavaScript (ES6) code snippets -
Jest Snippets -
HTML Snippets -
Vue VSCode Snippets -
Vue 3 Snippets -
... ...

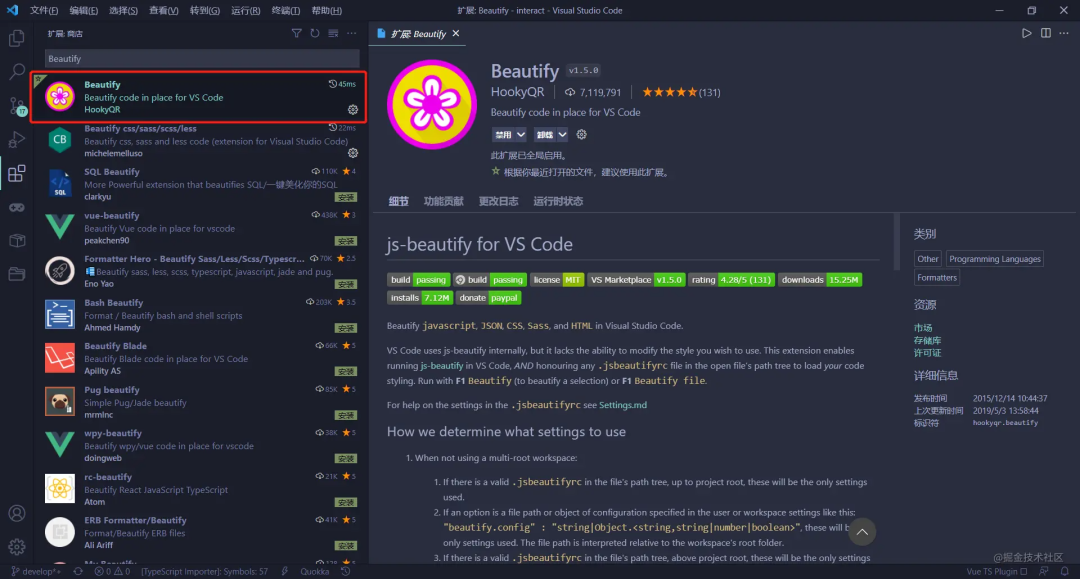
用来代码格式化的,但是我好像安装了没怎么用,我一直都是 eslint + prettier,有正在用的小伙伴可以在评论区发表一下看法,感兴趣的请自己搜索使用方法。

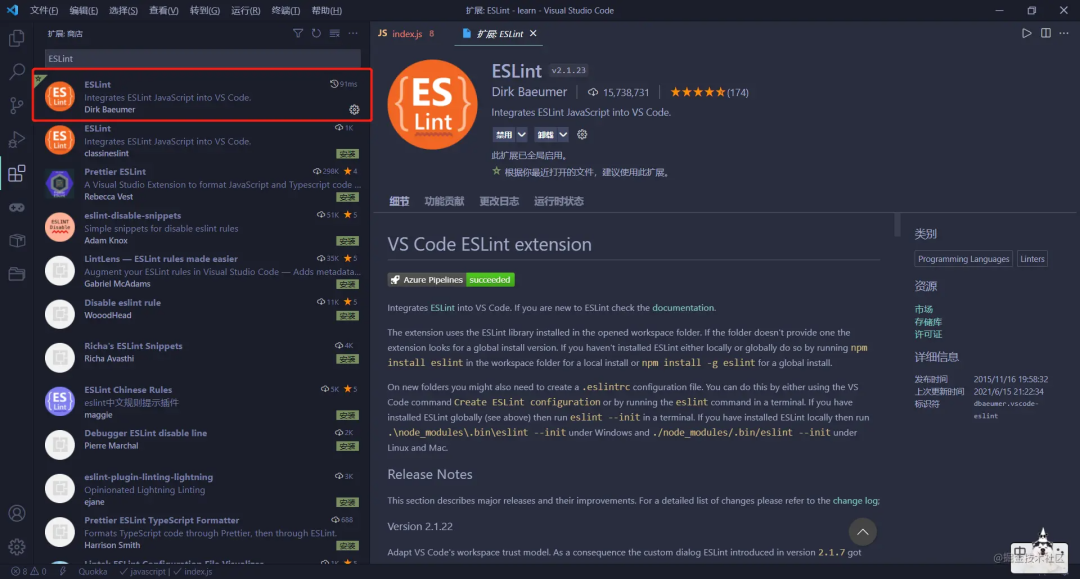
.eslintrc.js 文件去配置,也可以用很多大公司现有的规范,太复杂了就不细讲了,贴出教程链接。

eslint 使用,也可以单独使用。

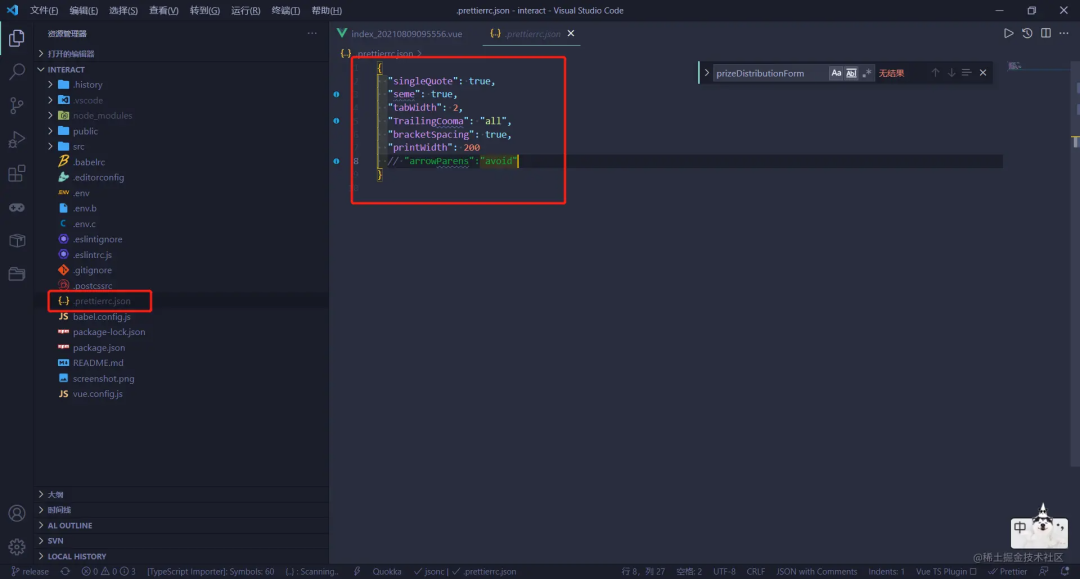
.prettierrc.json 文件,在里面书写自己想要的格式就行了。更具体的配置内容查看链接



vue 进行开发的小伙伴都少不了跟它们打交道,volar 是跟 vue3 更配的,功能也能多,由于这两个插件功能过于庞大,就不展开讲了,感兴趣的自行搜索使用。



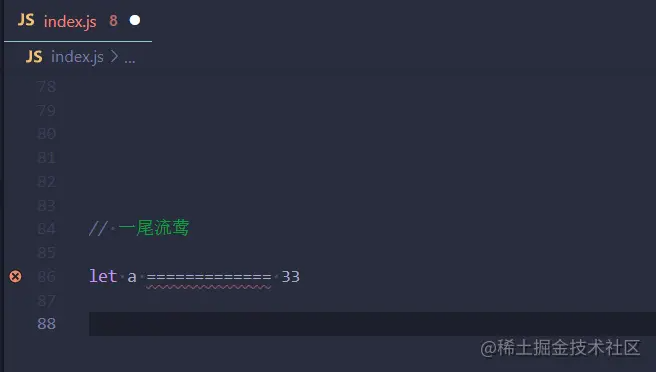
emoji 表情,我自己除了写一些注释,console.log 之外,基本没有别的作用,但是挺好玩的,别人看你的代码中各种小表情,也会觉得你是一个可爱的人吧。
emoji 设为变量名,我可不建议你们这样做。使用方法也是非常的简单,按 f1(windows) 输入 emoji ,可以看到有三个选项,分别是 emoji 表情,markdown 下的 emoji,还有 unicode 下的 emoji。选中一个模式回车进入列表,再回车就可以输入到代码中了。

 可以同步
可以同步 vscode 配置的插件,由于我没有换过电脑,所以还没亲测,但是网上用的人还是蛮多的。
作者:一尾流莺
链接:https://juejin.cn/post/6994327298740600839
下载1:OpenCV-Contrib扩展模块中文版教程
在「小白学视觉」公众号后台回复:扩展模块中文教程,即可下载全网第一份OpenCV扩展模块教程中文版,涵盖扩展模块安装、SFM算法、立体视觉、目标跟踪、生物视觉、超分辨率处理等二十多章内容。
下载2:Python视觉实战项目52讲
在「小白学视觉」公众号后台回复:Python视觉实战项目,即可下载包括图像分割、口罩检测、车道线检测、车辆计数、添加眼线、车牌识别、字符识别、情绪检测、文本内容提取、面部识别等31个视觉实战项目,助力快速学校计算机视觉。
下载3:OpenCV实战项目20讲
在「小白学视觉」公众号后台回复:OpenCV实战项目20讲,即可下载含有20个基于OpenCV实现20个实战项目,实现OpenCV学习进阶。
交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~
下载1:OpenCV-Contrib扩展模块中文版教程
在「小白学视觉」公众号后台回复:扩展模块中文教程,即可下载全网第一份OpenCV扩展模块教程中文版,涵盖扩展模块安装、SFM算法、立体视觉、目标跟踪、生物视觉、超分辨率处理等二十多章内容。
下载2:Python视觉实战项目52讲
在「小白学视觉」公众号后台回复:Python视觉实战项目,即可下载包括图像分割、口罩检测、车道线检测、车辆计数、添加眼线、车牌识别、字符识别、情绪检测、文本内容提取、面部识别等31个视觉实战项目,助力快速学校计算机视觉。
下载3:OpenCV实战项目20讲
在「小白学视觉」公众号后台回复:OpenCV实战项目20讲,即可下载含有20个基于OpenCV实现20个实战项目,实现OpenCV学习进阶。
交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~
评论
