滴滴网约车前端一面凉凉记录
(给前端大学加星标,提升前端技能.)
作者:Husky-Yellow
https://juejin.cn/post/6953450923439947812
面试日期为 4 月 20 日 19:00 今天因为个人原因迟到了 20 分钟,还好面试官小姐姐愿意等待一谜一样的男人(没错就老子),上来并没有自我介绍,她直接开始问题了!!!
开始面试
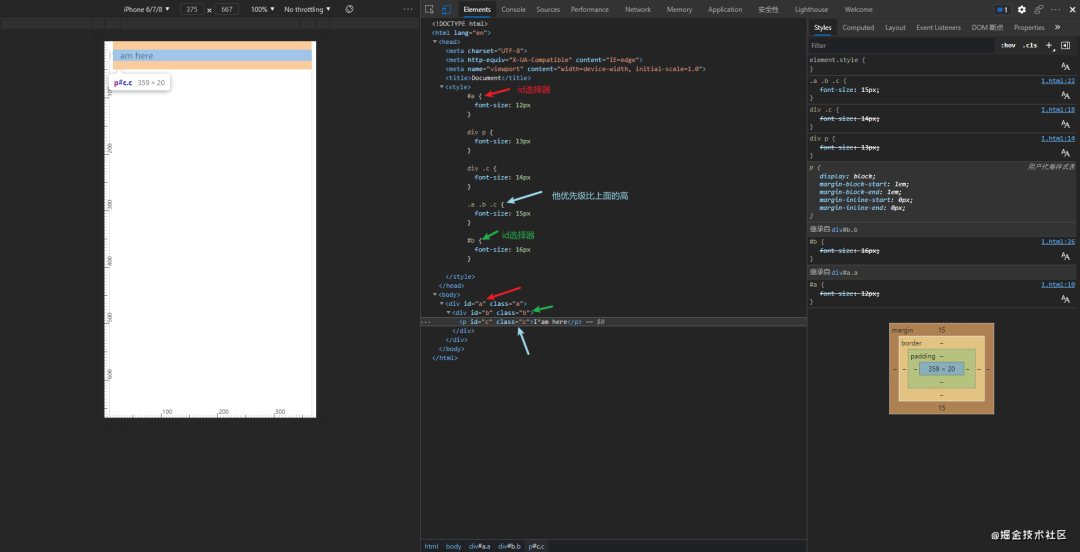
说出下面标签的字体色值
该题涉及到 CSS 继承以及权重的关系
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| id 选择器 | #id | 100 |
| 类选择器 | .class | 10 |
| 标签选择器 | div | 10 |
| 后代选择器 | li a | 0 |
对于选择器的优先级:
标签选择器、伪元素选择器:1 类选择器、伪类选择器、属性选择器:10 id 选择器:100 内联样式:1000
1.先看代码
<style type="text/css">#a {font-size:12px}div p{ font-size:13px }div .c{ font-size:14px }.a .b .c{ font-size:15px }#b{ font-size:16px }</style><div id=”a” class=”a”><div id=”b” class=”b”><p id=”c” class=”c”>I’am here</p></div></div>
 ps :这里我标签
ps :这里我标签c答错了, 因为上来就开始问了,我比较紧张,说c会继承b的字体颜色。
说出 CSS 那些属性是可以继承的
其实这里是根据上一题延伸出来的,基本后面的面试都是,面试官根据我所写的和所说的,去对我进行考核,所以面试官挺厉害的
字体系列属性 font-family:字体系列 font-weight:字体的粗细 font-size:字体的大小 font-style:字体的风格 文本系列属性 text-indent:文本缩进 text-align:文本水平对齐 line-height:行高 word-spacing:单词之间的间距 letter-spacing:中文或者字母之间的间距 text-transform:控制文本大小写(就是 uppercase、lowercase、capitalize 这三个) color:文本颜色 元素可见性 visibility:控制元素显示隐藏 列表布局属性 list-style:列表风格,包括 list-style-type、list-style-image 等 光标属性 cursor:光标显示为何种形态
ps:这里理论性的东西,我还是比较在行的,一般考手写我就拉了,
JavaScript 闭包
这里涉及了闭包,最开始以为考的是执行上下文
var a = 0,b = 0;function A(a) {A = function (b) {alert(a + b++);};alert(a++);}A(1);A(2);
因为执行A(1)时,A的作用域里并没有 A,所以A = function(b){alert(a + b++)}把自己重新赋值了,并拥有之前的作用域(包括形参a)。形成了一个闭包。在调用A(2)执行的就是alert(a + b++),此时作用域中的a为 2,传入的形参也是 2,所以结果为 4。
ps :虽然这里我解释有那个意思,但是肯定没直观的说到这个关键点上。
遍历嵌套对象
编写函数获得对象中的值
1,必须使用到str = 'a.b.c';
更好的答案在这[1]
"估计我的答案令人大吃一惊,你们要是刚吃完饭就别看了,我怕你们喷出来"
//find(obj,'a.b.c') //1//find(obj,'a.d.c') //undefinedvar obj = {a: {b: {c: 1,},},};var str = "a.b.c";const find = (obj, str) => {let arr = [];for (const key in str) {if (Object.hasOwnProperty.call(str, key)) {if (str[key] != ".") {arr.push(str[key]);}}}try {return `${obj[arr[0]][arr[1]][arr[2]]}`;} catch (error) {return undefined;}};
这道题的重点就是要知道检索对象中包含的值有什么方法。
方法有两种:
在 []后缀中包括住一个字符串表达式的方法 如:obj[a]可以使用 .表示法 如:obj.a
ps :其中上面的解法就是采用[]的方法来解决这道题的,我的扩展性不高,但是这里给自己留坑了!
Object.hasOwnProperty 的作用
完全就是上一题给自己留坑了有没有,有没有!!!!!
事实上,面试到这里,我的节奏就已经没了,但是还没慌,
面试官小姐姐笑起来瞬间让人不紧张了。
MDN 的官方解释[2]
ps :我答的是判断是否为 null 或者 undefined,在面试官再三的鼓励下,我说出来判断原型链~~
这里面试官小姐姐笑吟吟的好好看 😊😊😊
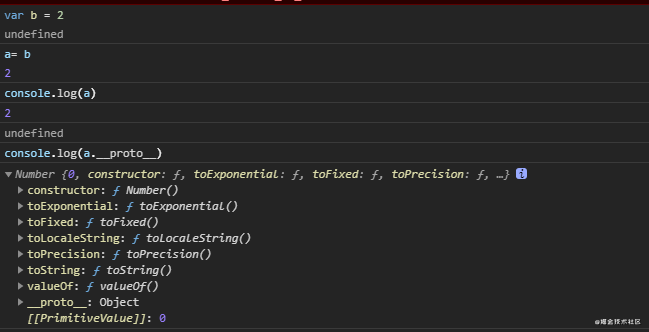
原型以及原型链的理解
根据上一题,面试官小姐姐又提出了一个这个问题,
const b = 2;a = b;// 问 : a的原型链指向谁?是怎么个查找顺序// 答 : a是指向的b// 问 : 怎么修改a的原型指向// 答 : 深浅拷贝// 问 : 除了拷贝呢// 答 : 思考再三,我说了construvtor (这不对)// 答 : 通过构造函数// 下一题(≧﹏ ≦)
正确答案:a 的原型不是指向 b,是 Number,b 是基础类型,所以 a 是重新赋值,a 的原型指向是 Number。(经过评论区大佬提醒,才知道自己理解错了)

ps :这里完全是基础没打好,因为项目经验比较多,忽略了这些原理性的东西,这就导致在技术考核中,这属于薄弱的项。
项目数据可视化,Vue 高阶组件
这里看了我的简历,项目中有写过数据可视化的项目,而项目中使用了 Vue 高阶组件(组件懒加载)
组件懒加载代码
const MonthlyAddition = () => ({// 需要加载的组件 (应该是一个 `Promise` 对象)component: import("@/components/Echart/MonthlyAddition.vue"),// 展示加载时组件的延时时间。默认值是 200 (毫秒delay: 900, // 延迟加载,默认200毫秒// 加载失败时使用的组件error: Hebberror, // 加载失败显示组件// 异步组件加载时使用的组件loading: Hebberror, // 加载时使用组件// 如果提供了超时时间且组件加载也超时了,// 则使用加载失败时使用的组件。默认值是:`Infinity`timeout: 2000, // 超时时间,默认 Infinity});
JSX
export default {props: {nowTime: {type: String,default: '',},},render() {return (<time class="head__time" datetime={this.nowTime}>{this.nowTime}</time>);},};
ps :这里其实展示了自己的的一些算是项目经验吧,主要是那个高阶组件。
高阶组件延伸题目
由上一题的高阶组件,延伸出 Promise 加定时器, 根据状态去判断是否显示异常组件
/**** @param {Object} falg 标识* @param {Object} date 数据* @returns*/function componentsShow(falg = true, date) {let componentsTime = null;return new Promise(function (resolve, reject) {if (falg) {componentsTime = setTimeout(function () {resolve();}, 200);} else {clearTimeout(componentsTime);if (date) {resolve();} else {reject();}}});}
项目优化
这里其实是个送分题,优化方面我还是比较擅长的,刹那间,感觉来了
懒加载 CDN 文件优化 Webpack 优化
项目中参与公司模板封装
封装多环境,Ecahrts 插件,axios,公共 Css 样式,Esilit,
ps 这里粗略的看了下我的项目,我也将自己做的大概说一下。
Webpack 都使用过那些 loader
babel-loader → 转义代码 css-loader → 加载 css,支持文件导入 style-loader → 把 css 代码注入到 javaScript 中, scss-loader → 转义 scss
ps :这里考察了我对 Webpack 的理解,其实答得并不显得很多,感觉自己答的不是特别好。
总结
面试官对我的评价是原理还是差一点,项目经验是可以的,
从她言语中透露出我还是不太合适,基本上第三层道题后,其实双方都心照不宣的知道这场面试的结果。
通过这次面试我了解了自己的不足的地方,面试过程中也没有去引导面试官步入我认为理论性较强的地方,基本之后我会根据面试去补习原理方面的,争取跟这个小姐姐成为同事,
看着更好看的面试官小姐姐,没有鼓起勇气要个微信啥的,太亏了,希望半年后她还在。
参考资料
更好的答案在这: https://juejin.cn/post/6951592511928270885#heading-5%C2%A0
[2]MDN 的官方解释: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/hasOwnProperty
点赞和在看就是最大的支持❤️
