加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

我们在做设计的时候老是觉得自己的画面没有视觉冲击力,画面常规平平的没有层次感,那可能是没有运用排版和透视的技巧,巧妙的排版与透视技巧可以让自己的画面更加具有设计感。今天就给大家总结整理了排版与透视的7种方式,希望能够给大家更多的可能与方向,大纲如下:
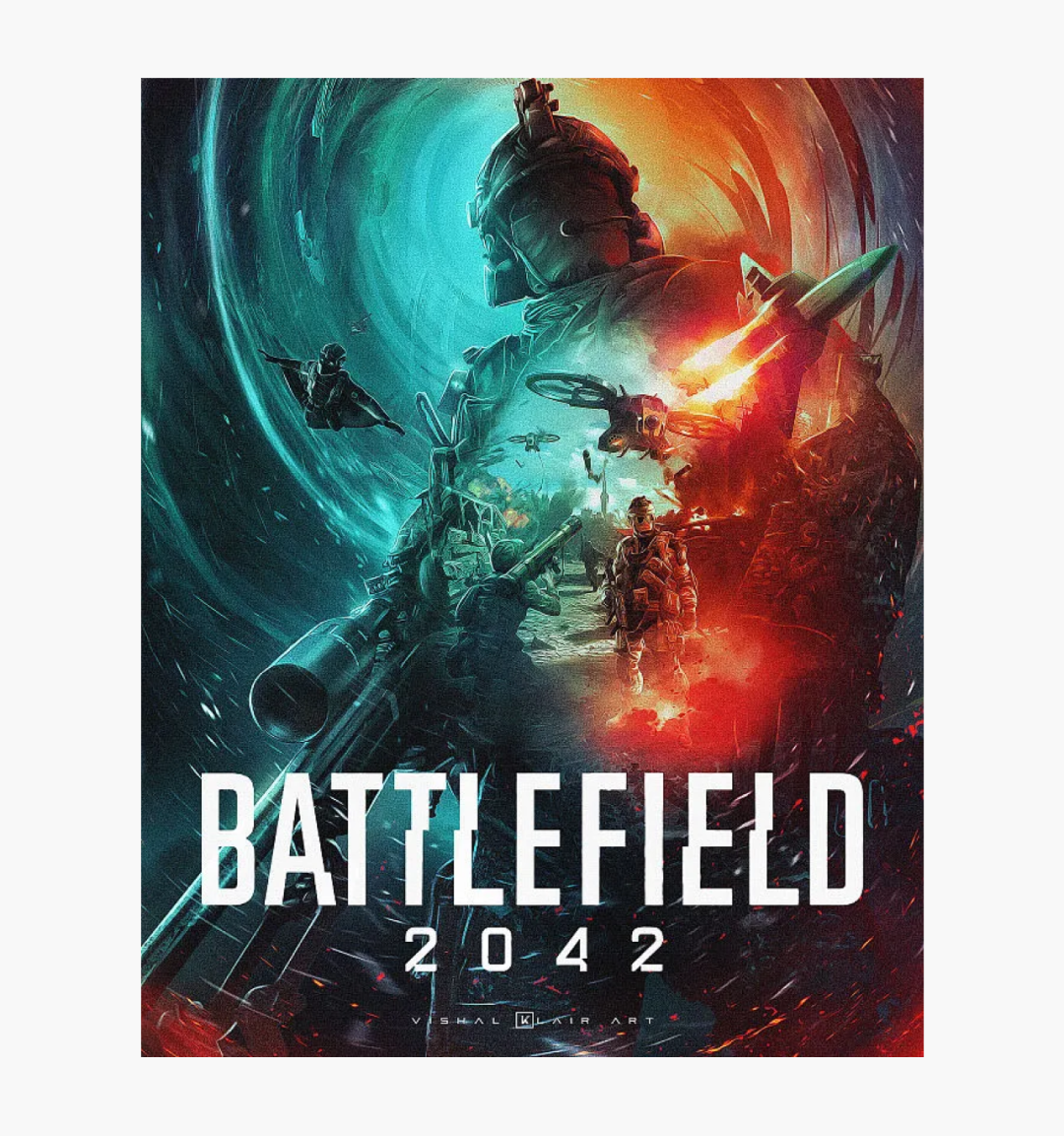
一般这种方式,都是视角在底部仰视天空的位置,在通向天空的过程中,增加了很多的层次,空间层次直接拉满,想下面这些案例都是这种手法:

包括这种也是:

非常适用于有点神圣的主题,像什么大佛啊,神殿啊之类的,包括一些梦想、梦幻的主题都可以尝试用这种透视角度,非常出彩!

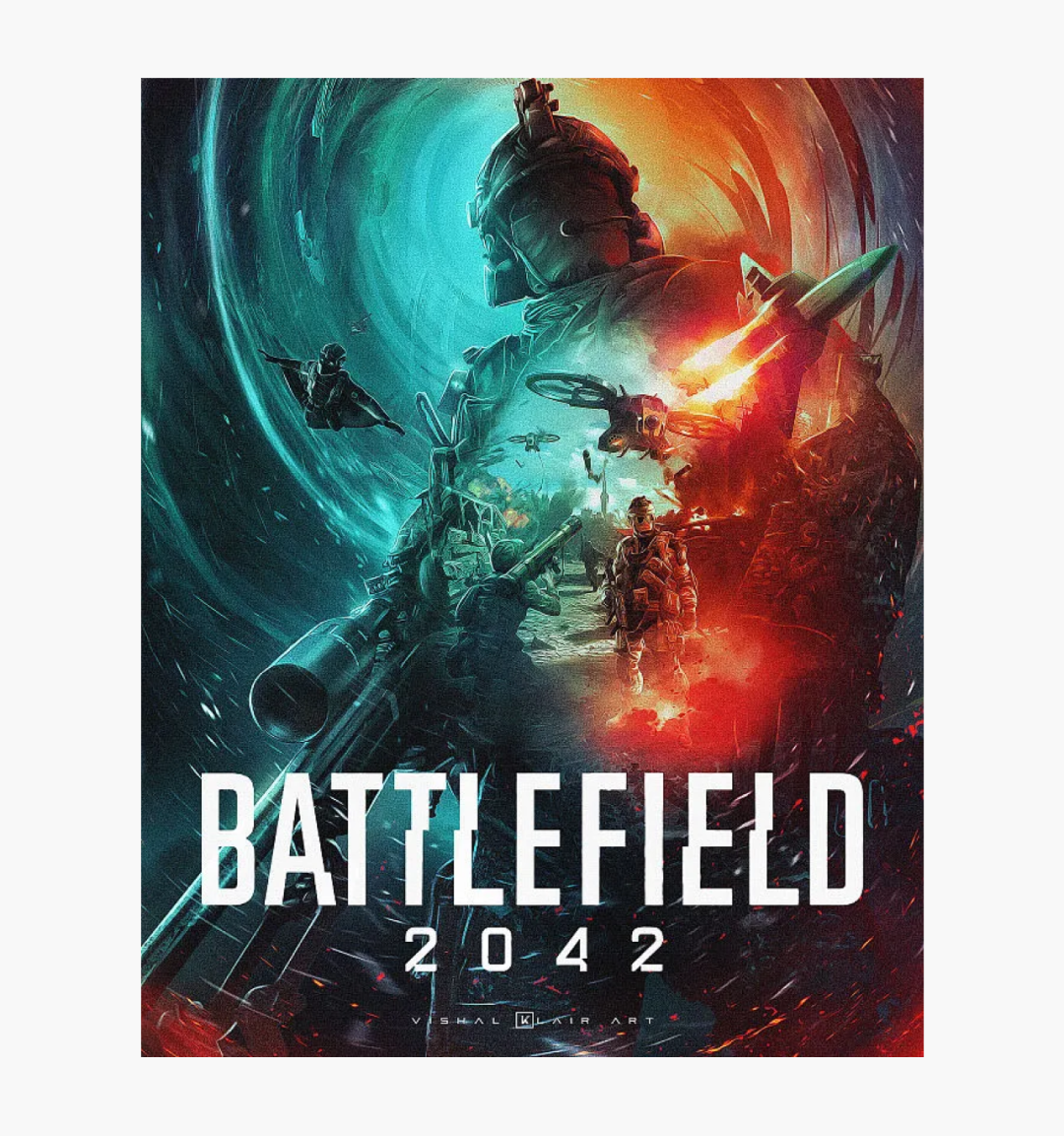
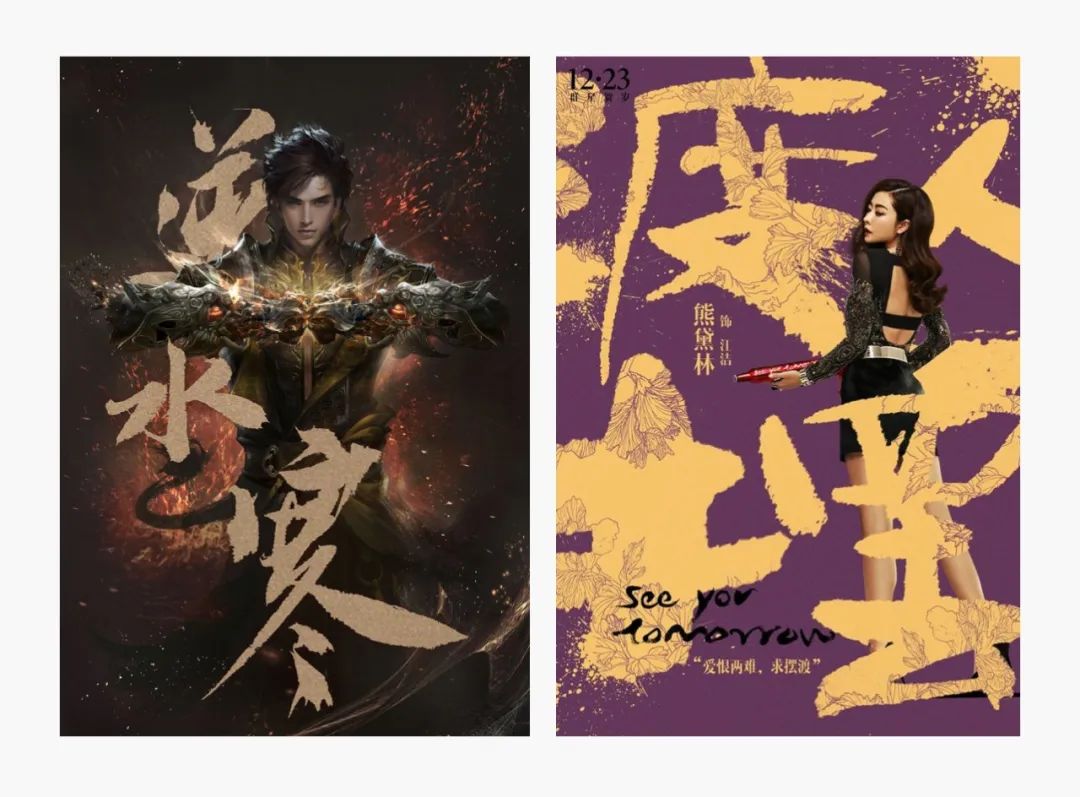
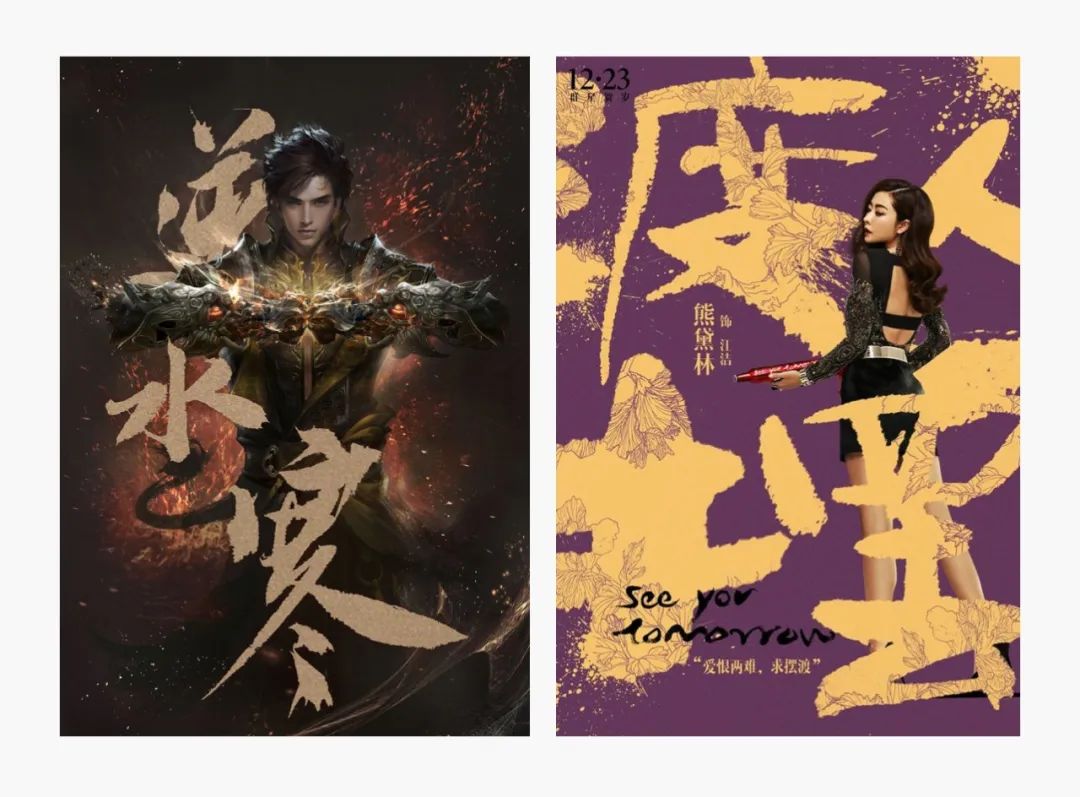
我们利用字体与主体物前后遮挡的关系来营造画面的空间感,也增加了画面的错落感,如下图所示:
我们左图把人物主体放置中央,文字与人物穿插处理,这样就做出了三个层次,前“水寒”中“人物”后“逆”,主体物与字体有联系,这样视觉空间不就出来了吗?
我们再看右图把字体放大,再把人物融入进去咔咔一穿插,遮挡层次不就有了吗?空间效果不就出来了吗?
就是这种字体穿插,把人物往这个字体里咔咔一穿插,就产生了很强烈的层次感,所以它就会非常的有冲击力!有木有?
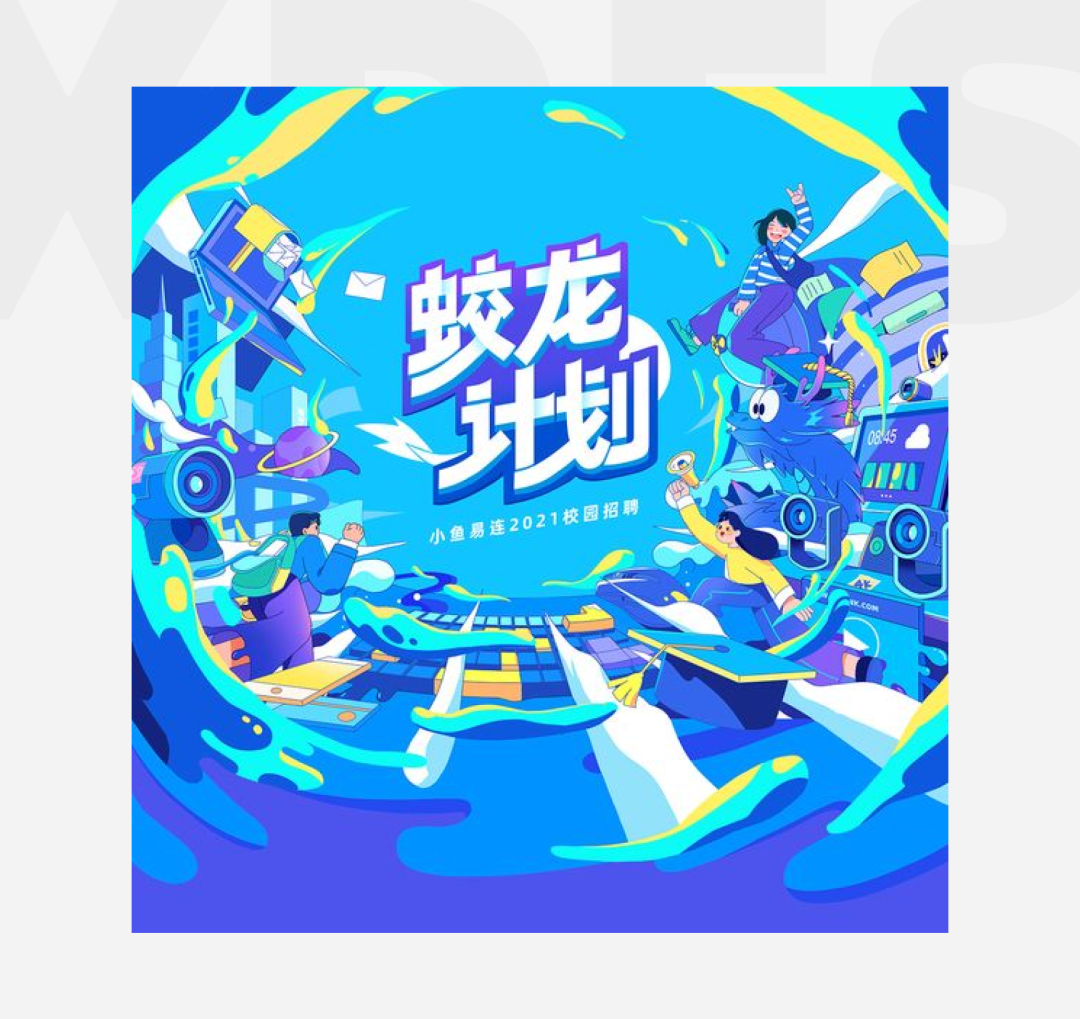
我们来看斜切版式,这种方式带给我们一种偏运动的既视感,把这种感觉融入到我们的设计中,那画面就附有运动的属性。
两张图都带有运动的张力,正是运用了斜切的方式。我们把斜切的元素与主体物进行穿插融合,就可以得出非常不错的穿插关系与层次,再结合点线面的元素;
点就代表画面中比较小的元素;线就是细长的斜切图形,面就是比较大块的元素,这样画面的冲击力一下就出来了!
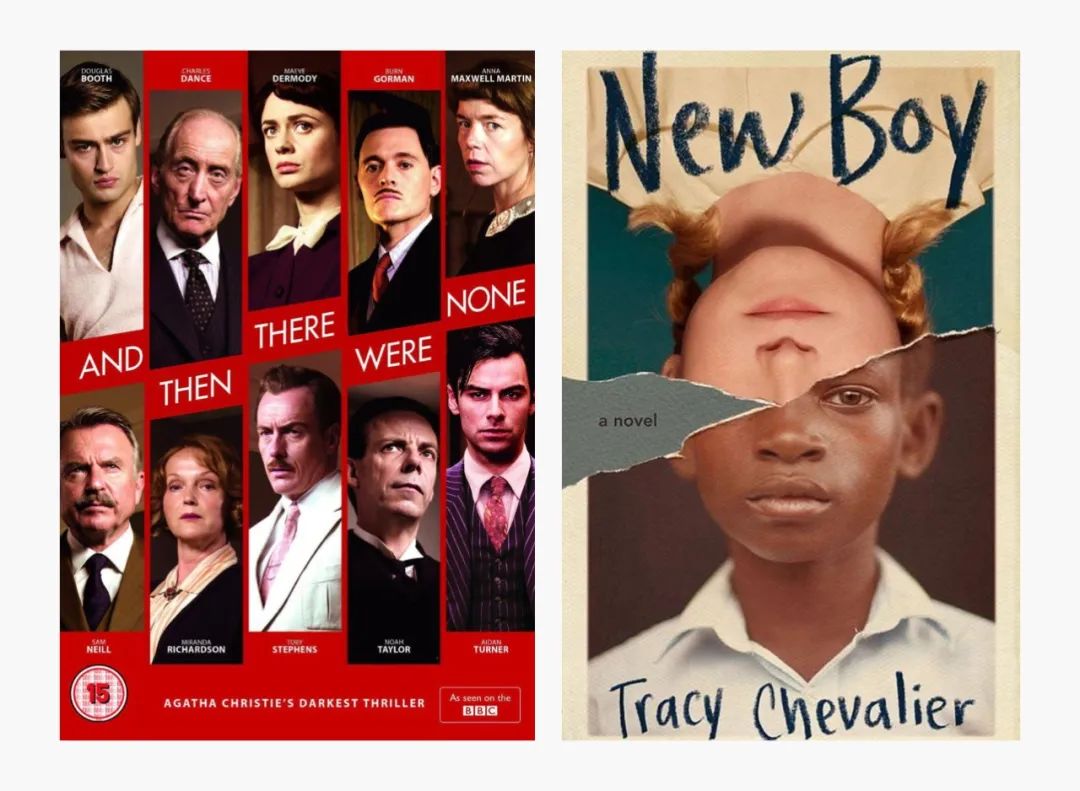
方方正正规则的排版给我们呆呆的感觉,我们只要将元素进行错位,那画面是不是就不一样了呢?如图所示:
我们见过中规中矩的排版太多了,左图打破常规的排版方式进行错位,一下子就让我们的视觉一亮,就带给我们不一样的感觉;
右图打破常规一下进行错位拼合,在融入日常生活中撕纸的效果,视觉效果是不是又不一样了?设计来源于生活。
把这种人物用错位的方式拼合起来,不管是多人的还是双人的都非常好用!
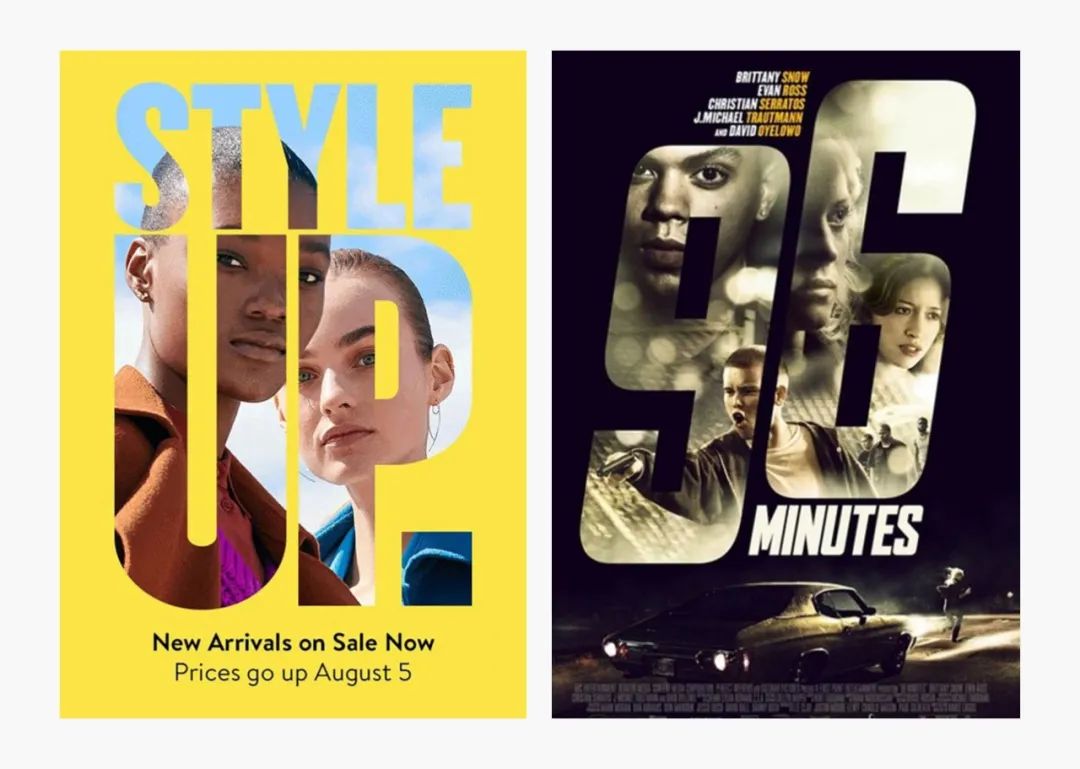
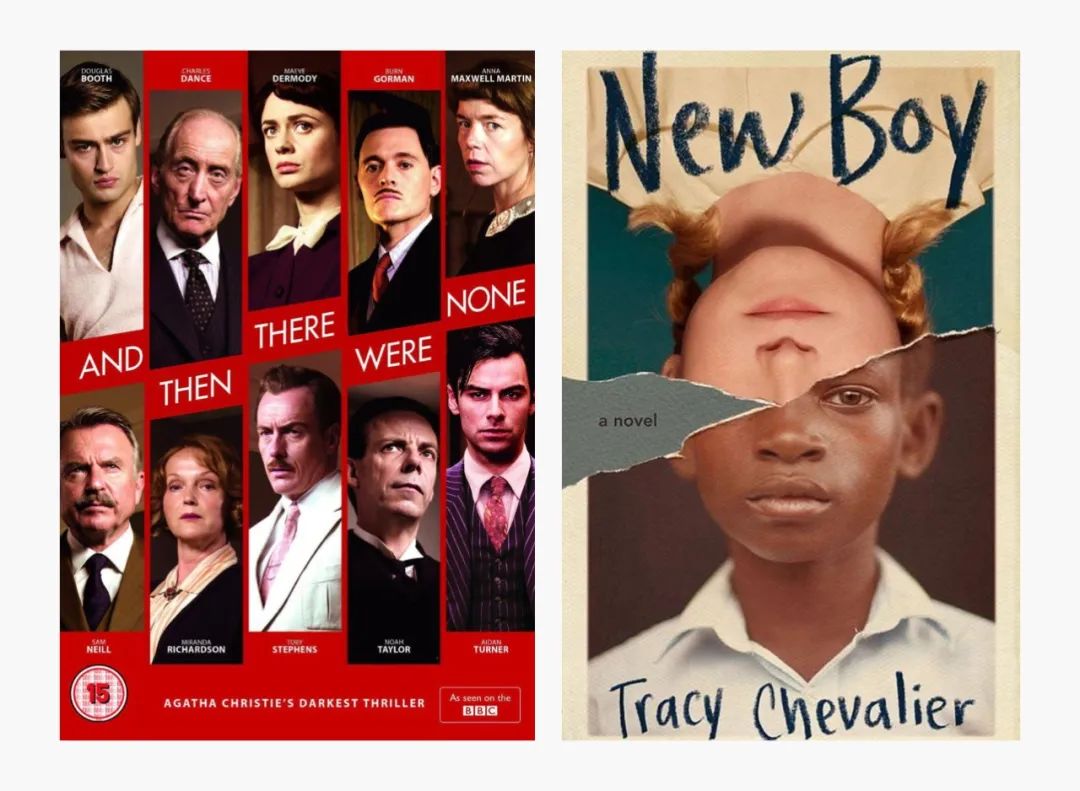
这种排版方式用于画面内容较少时,画面就很容易营造出轻飘飘的感觉,或者画面细小的元素较多时,我们就可以用这种方式:
咱们分析一下这两张图,如果没有四角字体坐镇的话第一视觉是不是偏轻或者乱?有了四角字体定位之后画面就被压住了,画面重心也就有了,就有质量感,不会感动轻飘飘的感觉;这样的方式也会增加画面的错落层次。
把字母或者文字,分散到你的整个画面海报里面,让它产生一种错落的设计感,咔咔有效!
这种方式还可以进一步的融合画面,让画面更加和谐,我们一步到位直接把字型变成图片:
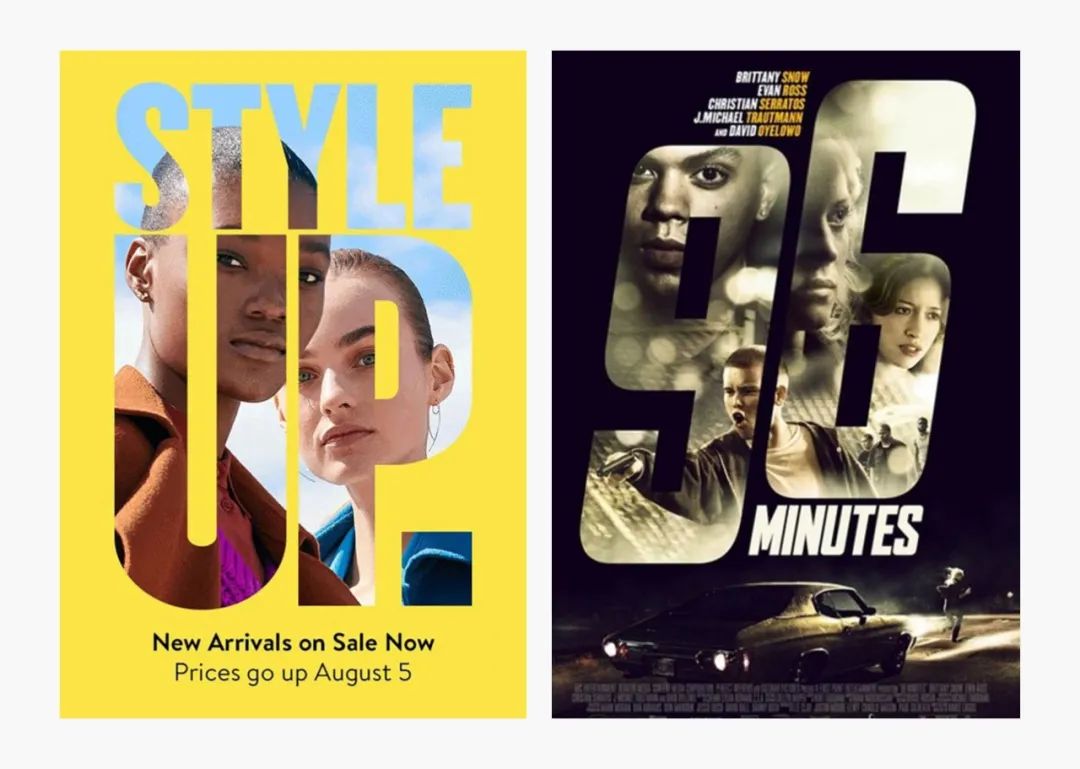
如图所示,我们直接把人物或者素材叠入字体字母字型里面,产生一种遮罩的既视感,有遮挡的关系,遮遮掩掩神秘感不是不就有了,画面层次是不是就丰富了?这种效果百试不爽,学会了吗?
这种方式也是我经常使用的一种方式,通过一圈一圈的纹理,让画面产生层次细节,从而让画面没那么平淡,比如像这种:都是一样的原理,只是每个画面的纹理图形不太一样,根据自己的画面调性增加层次和空间即可。总结好啦,以上就是今天跟大家分享的这7种排版透视的小技巧,画面的层次感尤为重要,层次就代表空间,我们利用各种的元素进行穿插,去营造画面的空间层次,让整个画面丰富起来。从而不让画面常规平庸!
---------------------- END ----------------------
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群