原来工作18年的企业大佬都是这样自定义企业微信扫码登录的样式
前言
由于企业微信扫码登录都是固定样式和模板,每个公司在前期使用的时候可能会使用原样的模版,随着业务场景的复杂及细分场景优化,这个固定样式的模版满足不了企业的需求,所以需要对模版进行改造,使它更加贴合企业业务场景及文化。 企业微信官方文档地址: https://developer.work.weixin.qq.com/document/path/91022 模板样式如下图所示:

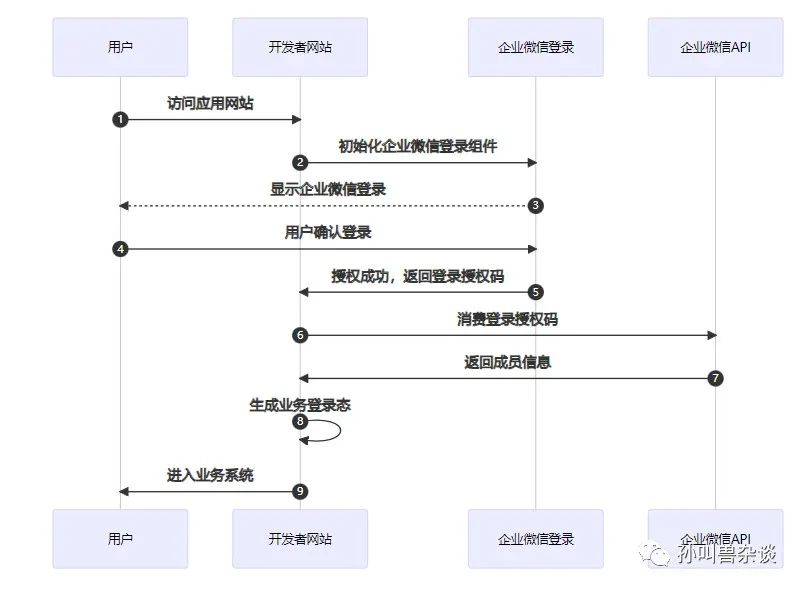
企业微信登录流程

解决办法
方法一:官方推荐做法。
在需要使用微信登录的地方实例JS对象
//引入js文件
import '../assets/api/wwLogin-1.0.0.js';
window.WwLogin({
id : wx_reg, //企业页面显示二维码的容器id
appid : ,//企业微信的CorpID,在企业微信管理端查看
agentid : ,//授权方的网页应用ID,在具体的网页应用中查看
redirect_uri :,//重定向地址,需要进行UrlEncode
state : ,//用于保持请求和回调的状态,授权请求后原样带回给企业。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议企业带上该参数,可设置为简单的随机数加session进行校
href : ,//自定义样式链接,企业可根据实际需求覆盖默认样式。
});
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none !important}
.impowerBox .status {text-align: center;}
方法二:二维码内嵌到网页中,自定义样式。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 实现代码如下:
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<title>内嵌式 - 微信扫码登录</title>
<!-- 引入微信扫码登录js文件 -->
<script type=text/javascript src=http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js></script>
</head>
<body>
<!-- 放置二维码的div -->
<div id=login_container></div>
</body>
<script type=text/javascript>
var obj = new WxLogin({
self_redirect:true,
id:login_container,
appid: wxbdc5610cc59c1631,
scope: snsapi_login,
redirect_uri: encodeURIComponent(http://+window.location.host+/...),
state: Math.ceil(Math.random()*1000),
style: black,
href:
});
</script>
</html>
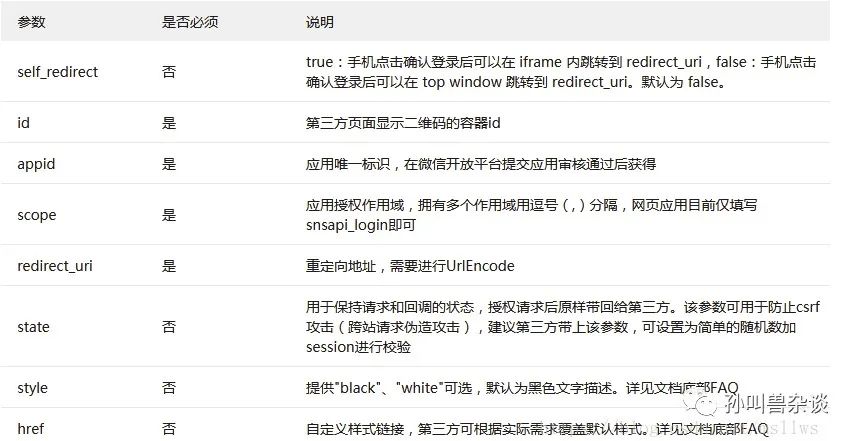
参数说明。

.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none}
.impowerBox .status {text-align: center;}
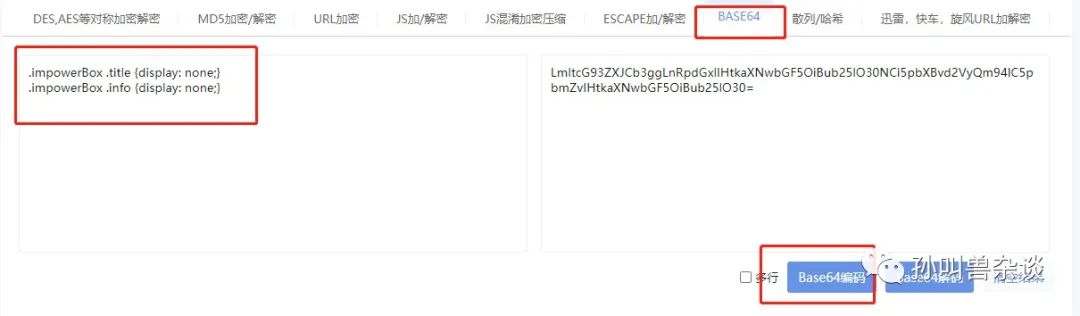
站长工具:
https://tool.chinaz.com/Tools/Base64.aspx

href:data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHtkaXNwbGF5OiBub25lO30NCi5pbXBvd2VyQm94IC5pbmZvIHtkaXNwbGF5OiBub25lO30="
样式如下,二维码不动,默认的标题和底部去掉了。

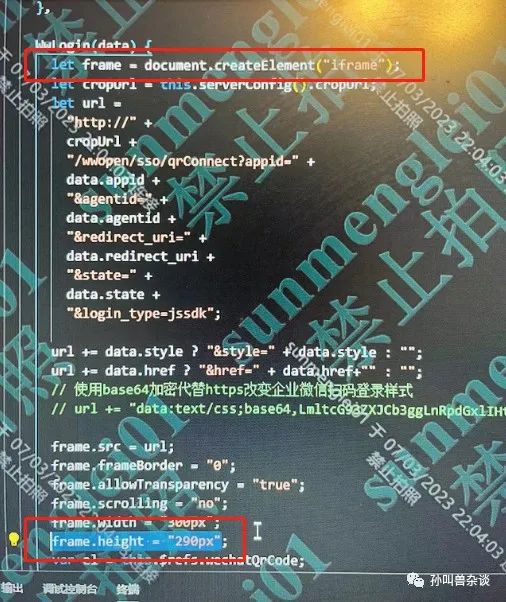
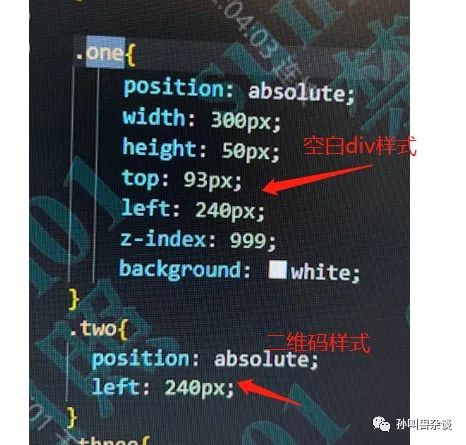
方法三:ifram属性控制+样式遮挡(我指的偏门方法)。



评论
