微信扫码登录的几秒钟里,到底发生了什么
来源:业余码农
作者:Amazing10
事情经过
这天中午,小A吃完午饭,摊在自己的躺椅上,想趁吃饱喝足的午后时间静静享受独自的静谧。
干点什么好呢?小A单手操作鼠标打开了一个陌生而隐秘的网站。正开着某个视频起劲,突然浏览器弹出了一个对话框:
请使用微信扫码登录账号,继续观看
这...

但是由于强烈的好奇驱使,迫于无奈,小A只好选择登录再继续观看。只见他熟练的掏出手机,打开微信扫一扫对准上面的二维码,只听见 “叮” 的一声,网页上的二维码放佛活过来了,直接刷新出了小A的微信头像,同时手机上也弹出登录的提醒。
小A心中略微惊叹,但没来得及多想。忙点击手机界面中登录按钮。此时网页刷新,恢复了正常,表示可以继续观看。
上网冲浪的时间总是过得很快,小A很快就有些疲倦。他闭上眼睛,脑海中却浮现出了刚刚微信扫描二维码,然后登录网页的场景,心中再次惊叹,并开始思考起其中的原理来。
原理解析
微信扫码登录现在在日常生活中已经是常见不能再常见的场景之一了,但是要知道微信首次公开这项功能时,却是惊艳众人。移动端与PC端以这样一种巧妙的方式链接在了一起,的确是让人惊叹。
小A想起来之前听过的前后端的概念,知道账户的数据信息一般都是放在服务器上,前端负责向后端 “讨要数据” 并显示,后端则是对前端的 “讨要” 做出反应。这样一来,小A猜测微信登录的过程可能就是:
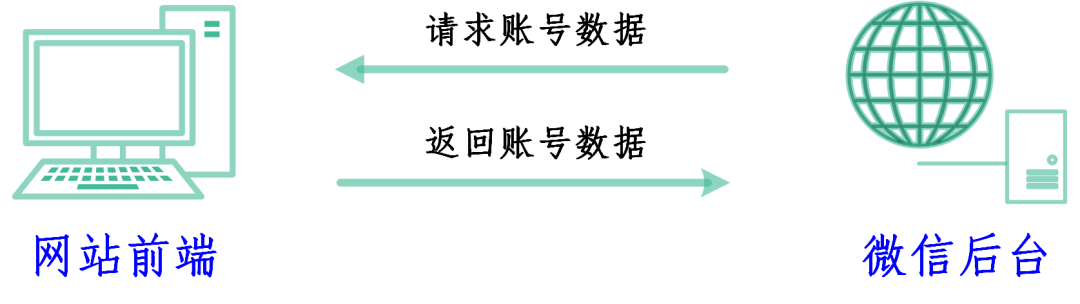
网页前端向微信后台请求账号数据
微信后台接受网页前端的请求,然后将他的账号数据返回
网页前端接收到了数据后,在浏览器里进行显示
还手脚麻利的画了个示意图:

当小A正准备沾沾自喜的时候,突然看到桌面上的手机。咦,如果就只是这么个过程,那手机的作用是啥。他才开始意识到,问题没这么简单。
于是,他决定重新探秘微信扫码登录的过程。
过程分析
小A打开了一个十分简洁的网站,说是微信的网页版,可以微信直接扫码登录。
https://wx.qq.com/
小A看着网页中硕大的二维码陷入了沉思,他在想这个二维码跟他的身份有没有关系呢。如果没有,那它又是怎么生成的呢。
思考间,小A打开了浏览器的开发者工具。在网络监控一览找到了这幅二维码,与之对应的链接是
https://login.weixin.qq.com/qrcode/4fhrH4fhTQ==
然后习惯性地,小A尝试多次刷新页面,发现二维码不断发生变化,链接也不断更改。
https://login.weixin.qq.com/qrcode/YdDa9LAqpA==
https://login.weixin.qq.com/qrcode/ofw5oAsMVg==
https://login.weixin.qq.com/qrcode/gaNS_fxO_w==
他似乎发现了些东西。二维码不断变化,其对应的链接尾的代码也相应变化,并且是随机性的变化。
这也就是说,每一次页面刷新都会随机且唯一地生成一个二维码。这或许可以与手机登录的过程联系起来。
小A似乎开始明白了,他随即再次拿起手机,熟练的使用微信扫描了此时的二维码。
“叮” 的一声,网页上的二维码顿时变成了小A帅气的微信头像。这个时候,小A才突然意识到,是扫码之后网页才与他的微信账号建立起了联系。
没有扫码之前,页面上的二维码只是随机生成的且与用户无关的码;而当用户扫码之后,二维码便与用户帐号绑定在了一起。
原来手机扫码的用处是这样!
小A此时注意到,手机微信上弹出了『微信登录确认』的提醒。小A这个时候谨慎地点击了下方的登录按钮。
随着平滑的动画一闪而过,网页上已经显示出了小A的账号信息,显然小A的微信账号已经登录。再一次体验这个过程,小A心中开始思索手机微信在登录过程中所起到的具体作用。
首先需要明白几个过程:
进入网页登陆界面,随机生成一个二维码;
小A通过手机扫描二维码,将微信账号与二维码绑定;
小A在手机微信点击登录按钮,授权网页登录微信账号;
网页获得小A的账号信息,将数据显示。
原理解释
小A望着上述过程,结合最开始的原理猜测,开始思索整个环节哪里出了差错。
网页的二维码到底从何而来?
是谁向微信后台请求了账号数据?
突然,他意识到,不同的网站可能都需要通过微信后台进行数据的获取,那么每一个网站必然也存在它的后台来给微信后台发送请求。
这样一来,整个过程就能解释得通了!
网站页面刷新,网页后台向微信后台请求授权登录;
微信后台返回登录所需二维码;
用户通过手机扫描二维码,并在手机上授权登录后,微信后台告知网页后台已授权;
网页后台向微信后台请求微信账号数据;
微信后台返回账号数据;
网页后台接收数据并通过浏览器显示;
小A在想清楚了整个过程后,决定对整个过程的技术实现进行进一步的探究。他打开了微信开发官方文档,找到了第三方网站应用微信登录开发指南:
https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
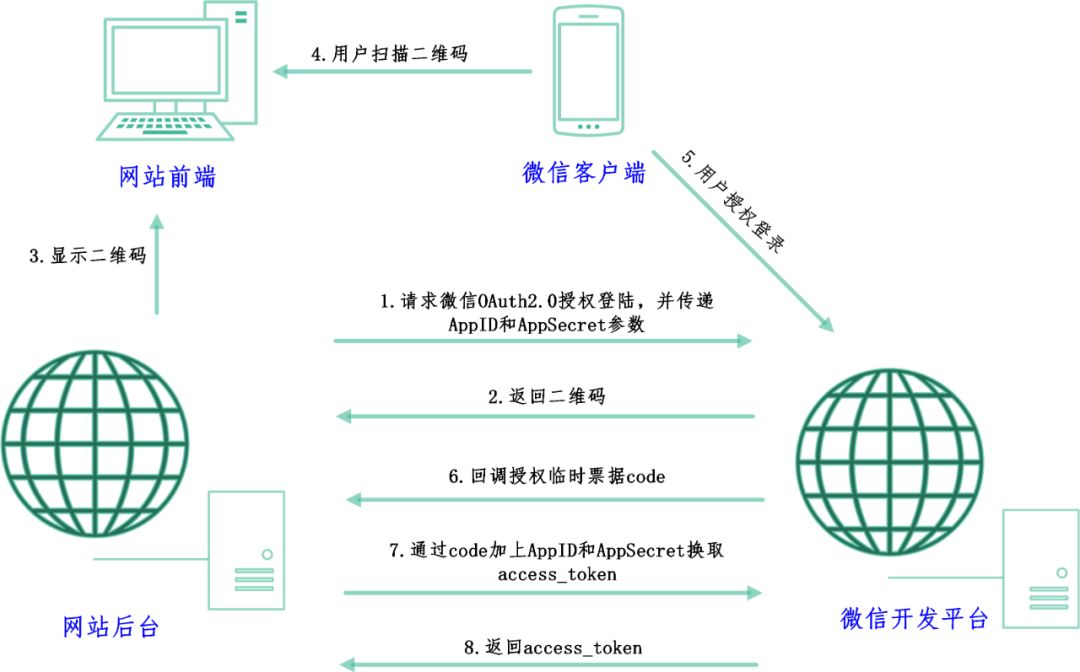
他将整个过程梳理了一遍,画出了这个图:

技术实现如下:
一、二维码的获得
用户打开网站后,网站后台根据微信
OAuth2.0协议向微信开发平台请求授权登录,并传递事先在微信开发平台中审核通过的AppID和AppSecrect等参数;微信开发平台对
AppID等参数进行验证,并向网站后台返回二维码;网站后台将二维码传送至网站前端进行显示;
二、微信客户端授权登录
用户使用微信客户端扫描二维码并授权登录;
微信客户端将二维码特定的
uid与微信账号绑定,传送至微信开发平台;微信开发平台验证绑定数据,调用网站后台的回调接口,发送授权临时票据
code;
三、网站后台请求数据
网站后台接收到
code,表明微信开发平台同意数据请求;网站后台根据
code参数,再加上AppID和AppSecret请求微信开发平台换取access_token;微信开发平台验证参数,并返回
access_token;网站后台收到
access_token后即可进行参数分析获得用户账号数据。
在上述过程中,有几个参数值得解释一下:(来源官方文档)
AppID:应用唯一标识,在微信开放平台提交应用审核通过后获得
AppSecret:应用密钥,在微信开放平台提交应用审核通过后获得
code:授权临时票据,第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次性保障了微信授权登录的安全性。
整个过程从网站后台向微信开发平台请求授权登录开始,最终目的是为了获得access_token。
access_token:用户授权第三方应用发起接口调用的凭证
在获得了access_token后就可以解析用户的一些基本信息,包括头像、用户名、性别、城市等。这样一来,整个微信扫描登录的过程就完成了。
研究到这,小A终于大体上对微信扫码登录的整个过程有了清晰的认知。看起来似乎也不难,开发者只需要在网页后端做好对微信公众平台的接口调用即可实现扫码登录。
伸了伸懒腰,小A又想到在整个过程中还需要考虑超时的问题。比如二维码超时未扫描、二维码扫描后超时授权、获得access_token后超时等等问题。
揉了揉太阳穴,小A发现一个简单的功能实现起来还是需要考虑许多细节,真的是纸上得来终觉浅呀。小A下定决心,下次得少上网冲浪了,花点时间搭个服务器先把微信扫码登录过程实现看看。
不过,还得先去在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret才行。
想了想,还是先睡觉吧。
推荐阅读
