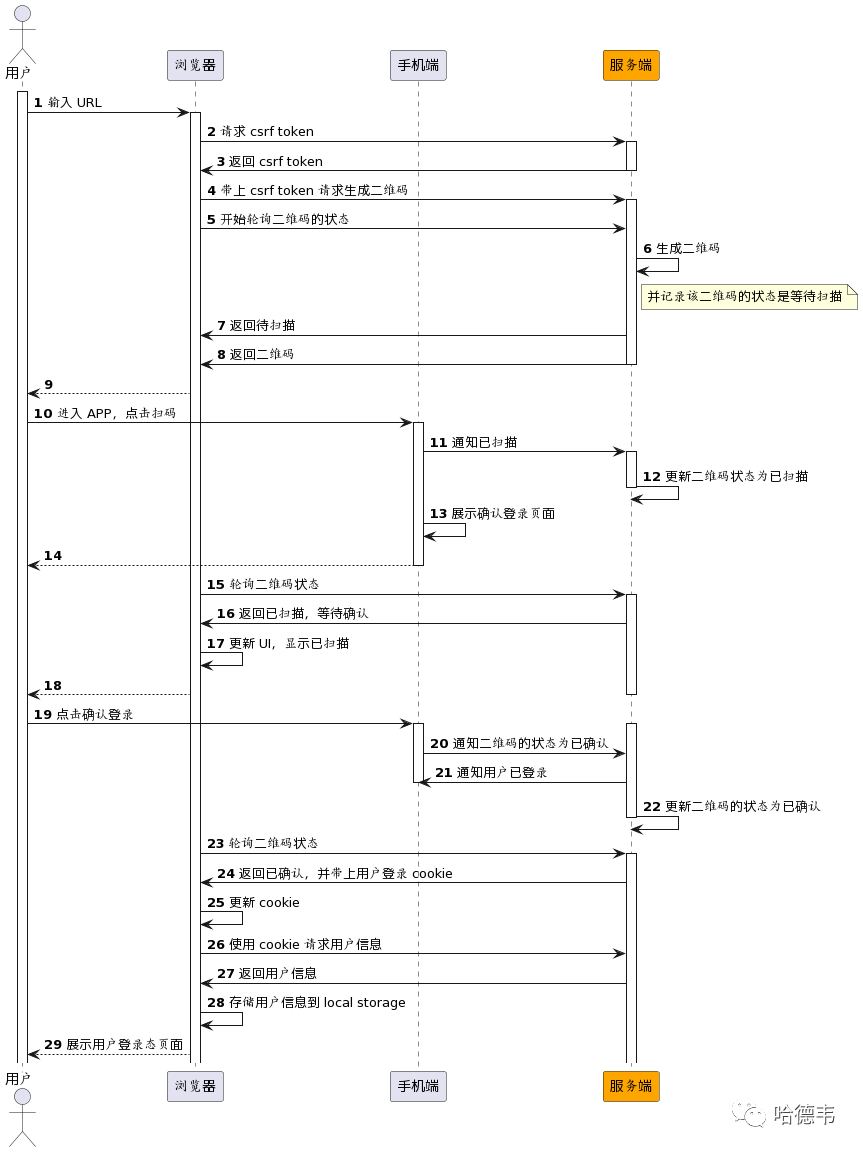
扫码登录的典型流程图
关于扫码登录,之前写过几篇文章以及发过相关的视频。

@startumlautonumberactor "用户" as Userparticipant "浏览器" as Browserparticipant "手机端" as Mobileparticipant "服务端" as Server #orangeactivate UserUser -> Browser: 输入 URLactivate BrowserBrowser -> Server: 请求 csrf tokenactivate ServerServer -> Browser: 返回 csrf tokendeactivate ServerBrowser -> Server: 带上 csrf token 请求生成二维码activate ServerBrowser -> Server: 开始轮询二维码的状态Server -> Server: 生成二维码note right of Server: 并记录该二维码的状态是等待扫描Server -> Browser: 返回待扫描Server -> Browser: 返回二维码deactivate ServerBrowser --> UserUser -> Mobile: 进入 APP,点击扫码activate MobileMobile -> Server: 通知已扫描activate ServerServer -> Server: 更新二维码状态为已扫描deactivate ServerMobile -> Mobile: 展示确认登录页面Mobile --> Userdeactivate MobileBrowser -> Server: 轮询二维码状态activate ServerServer -> Browser: 返回已扫描,等待确认Browser -> Browser: 更新 UI,显示已扫描Browser --> Userdeactivate ServerUser -> Mobile: 点击确认登录activate Mobileactivate ServerMobile -> Server: 通知二维码的状态为已确认Server -> Mobile: 通知用户已登录deactivate MobileServer -> Server: 更新二维码的状态为已确认deactivate ServerBrowser -> Server : 轮询二维码状态activate ServerServer -> Browser: 返回已确认,并带上用户登录 cookieBrowser -> Browser: 更新 cookieBrowser -> Server: 使用 cookie 请求用户信息Server -> Browser: 返回用户信息Browser -> Browser: 存储用户信息到 local storageBrowser --> User: 展示用户登录态页面@enduml

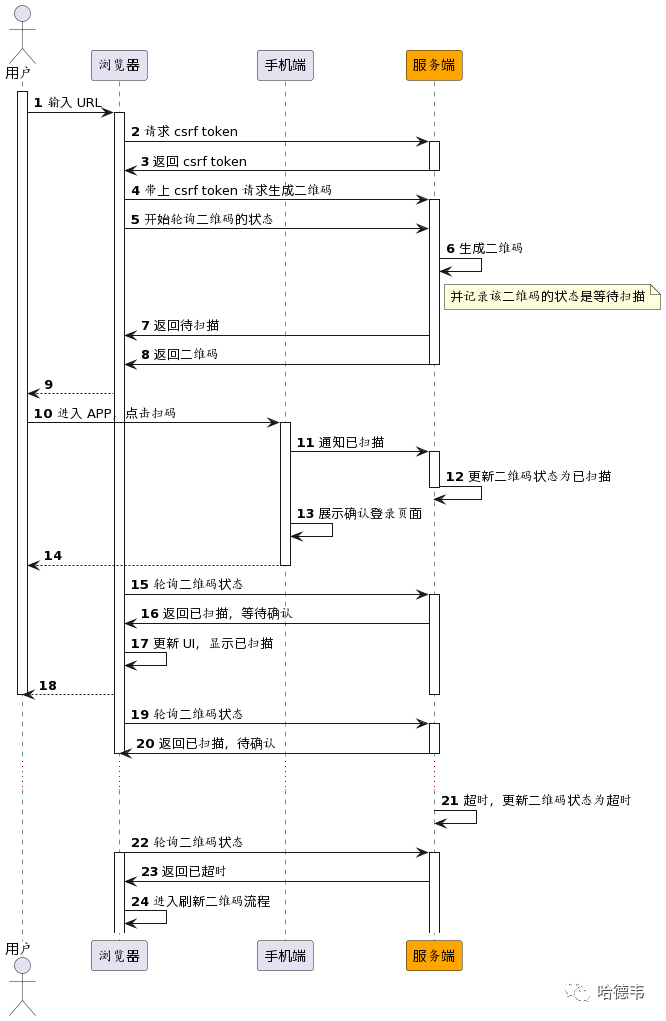
@startumlautonumberactor "用户" as Userparticipant "浏览器" as Browserparticipant "手机端" as Mobileparticipant "服务端" as Server #orangeactivate UserUser -> Browser: 输入 URLactivate BrowserBrowser -> Server: 请求 csrf tokenactivate ServerServer -> Browser: 返回 csrf tokendeactivate ServerBrowser -> Server: 带上 csrf token 请求生成二维码activate ServerBrowser -> Server: 开始轮询二维码的状态Server -> Server: 生成二维码note right of Server: 并记录该二维码的状态是等待扫描Server -> Browser: 返回待扫描Server -> Browser: 返回二维码deactivate ServerBrowser --> UserUser -> Mobile: 进入 APP,点击扫码activate MobileMobile -> Server: 通知已扫描activate ServerServer -> Server: 更新二维码状态为已扫描deactivate ServerMobile -> Mobile: 展示确认登录页面Mobile --> Userdeactivate MobileBrowser -> Server: 轮询二维码状态activate ServerServer -> Browser: 返回已扫描,等待确认Browser -> Browser: 更新 UI,显示已扫描Browser --> Userdeactivate Serverdeactivate UserBrowser -> Server: 轮询二维码状态activate ServerServer -> Browser: 返回已扫描,待确认deactivate Serverdeactivate Browser...Server -> Server: 超时,更新二维码状态为超时Browser -> Server: 轮询二维码状态activate Browseractivate ServerServer -> Browser: 返回已超时Browser -> Browser: 进入刷新二维码流程@enduml

图片源码如下:
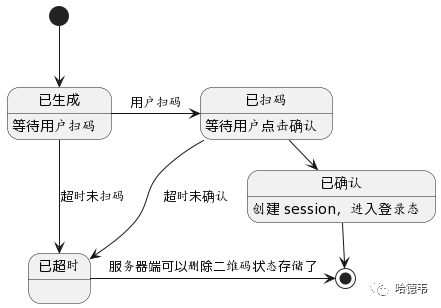
[*] --> 已生成已生成 --> 已超时 : 超时未扫码已生成 : 等待用户扫码已生成 -> 已扫码 : 用户扫码已扫码 : 等待用户点击确认已扫码 -> 已确认: 用户点击确认已确认 : 创建 session,进入登录态已扫码 --> 已超时: 超时未确认已确认 -> [*] : 服务器端可以删除二维码状态存储了已超时 -> [*] : 服务器端可以删除二维码状态存储了
若有收获,就点个赞吧
评论
