移动端适配知识点梳理-part one
来源:SegmentFault思否社区
作者:wenjinhua
1. 设备像素和css像素
设备像素,又叫物理像素(physical pixel),给出您正在使用的任何设备的形式分辨率,可通过screen.width/height获取. css像素,又叫设备独立像素(device-indenpendent pixel),此为逻辑像素,计算机设备中的一个点 注意:设备像素和css像素的关系(缩小还是放大针对的是css像素): 100%缩放:设备像素和css像素重叠 缩小:CSS像素开始缩小,意味着一个设备像素现在与几个CSS像素重叠。 放大:CSS像素开始增长,意味着一个CSS像素与几个设备像素重叠。
2. pc端的尺寸


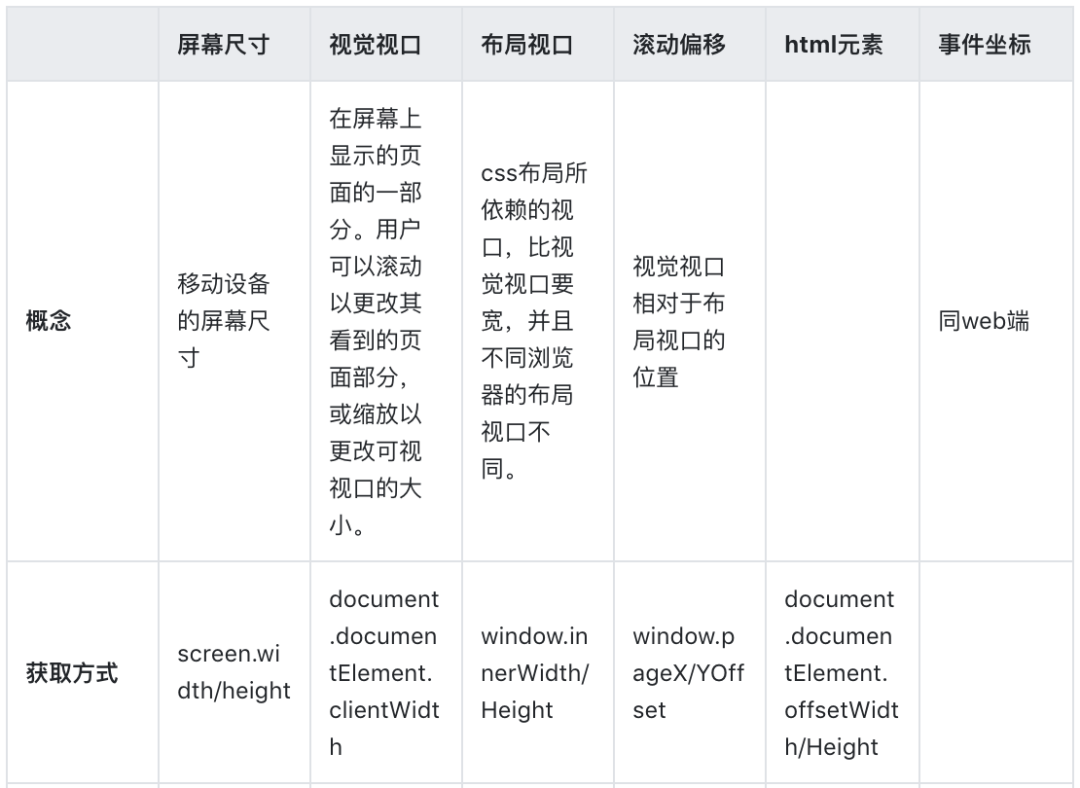
3. 移动设备中的尺寸


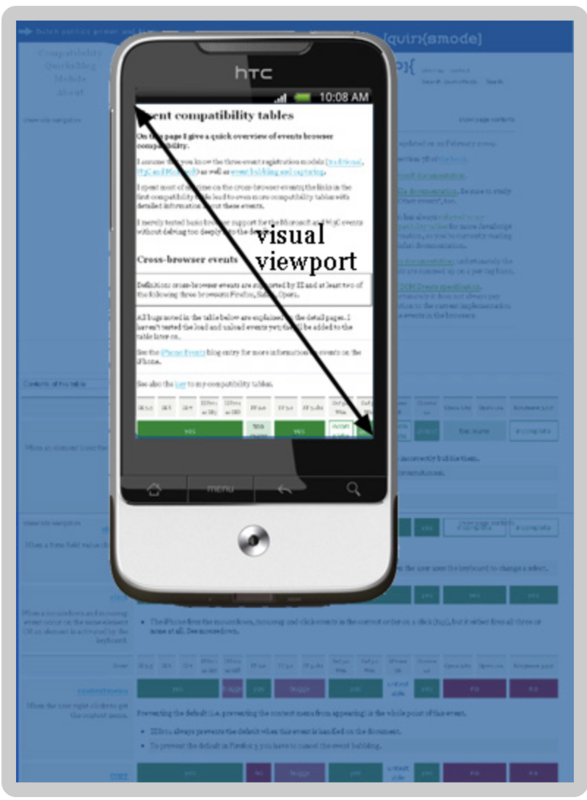
视觉视口

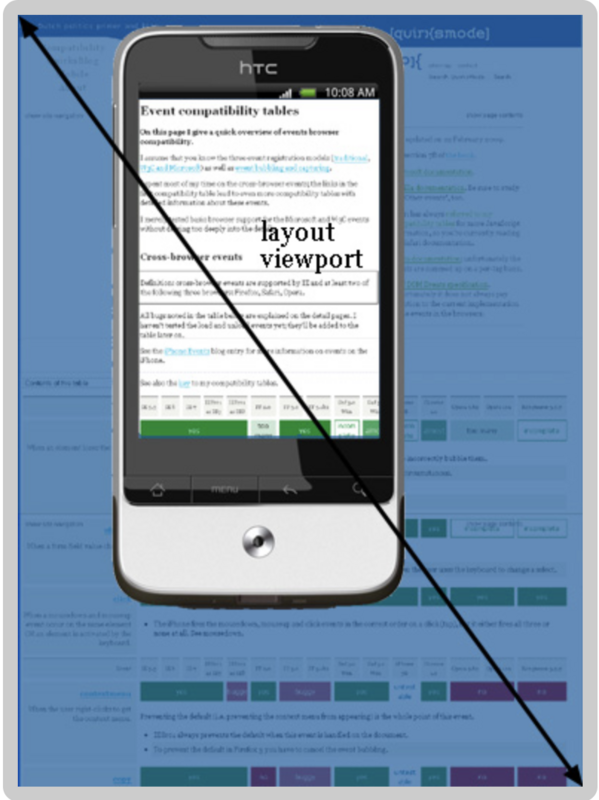
布局视口

4. 理想视口
4.1 meta标签
meta标签包含有关浏览器和视口缩放的指令,我们可以通过它来设置布局视口的宽度。
写法如下:
其中:
width:设置布局视口的宽度,值可以为一个正整数或'device-width' initial-scale:设置页面的初始缩放比例和布局视口的宽度。 minimum-scale:设置最小缩放级别 maximum-scale:设置最大缩放级别 user-scalable:是否允许用户缩放
4.2 理想视口的概念
在移动端,布局视口往往比视觉视口大很多,给用户不好的体验。所以苹果引入了理想视口的概念。
为浏览器定义的可完美适配移动端的理想viewport,即将布局视口的宽度设置为移动设备的屏幕宽度。
所谓完美适配需要满足以下两点:
不需要用户缩放和横向滚动条就能正常的查看网站的所有内容。 显示的文字的大小在任何分辨率的屏幕下都是合适的 设置方式: width=device-width(device-width本身就是设备的屏幕宽度) 缺点:在iphone和ipad上,无论是竖屏还是横屏,宽度都是竖屏时ideal viewport的宽度。 initial-scale=1:该值是相对于理想视口来缩放的,值为1表明理想视口的缩放比例是100%,即就是理想视口的本身宽度。 缺点:IE 无论是竖屏还是横屏都把宽度设为竖屏时ideal viewport的宽度。 同时设置以上两个属性:分别规避了各自的缺点
4.2.1 详解initial-scale
1. 设置此属性实际上发生了两件事儿:
它将页面的初始缩放系数设置为相对于理想视口计算得出的定义值。因此,它会生成可视的视口宽度。 它将布局视口宽度设置为刚计算出的可视视口宽度。
2. 视觉视口和理想视口的关系如下:
可视视口宽度=理想视口宽度/缩放系数 缩放系数=理想视口宽度/可视视口宽度
(注意:当缩放系数变大时,那么css像素会变大,导致视觉视口容纳更少的css像素,于是视觉视口变小)
4.2.2指令冲突
当同时设置width=device-width和initial-scale时,就会产生冲突,因为二者同时对布局视口的宽度进行设置。
例如,进行如下设置时:
initial-scale=1 告诉它将布局视口宽度设置为纵向320px和横向480px。
width=400 告诉它在纵向和横向中都将布局视口宽度设置为400px。
结论:浏览器通过遵循纵向或横向的最大宽度来解决该问题。在我们的示例中,纵向布局视口的宽度变为400px(较大的为320和400),而横向布局视口的宽度为480px(较大的为480和400)。
更多信息:github-https://github.com/wenjinhua/my-blog
参考如下:
viewport的深入理解:
https://www.cnblogs.com/2050/p/3877280.html#!comments
ppk关于视口的介绍:
https://www.quirksmode.org/mobile/viewports.html

评论
