什么?在 VSCode 里也能用 Postman了?

以前一直在用 postman 做 API 测试,如果你同时在使用 vscode 开发时,每次切出去可能比较烦,其实就是太懒了。。。
作为一个懒人,所有开发的时候要做的事情都在 vscode 里面完成是最好的,前几天看到 Postcode,让我眼前一亮!
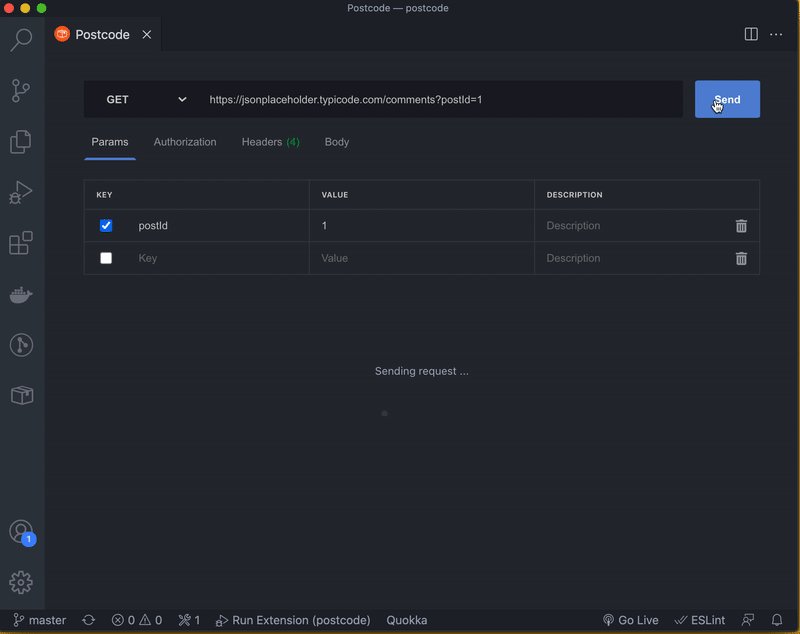
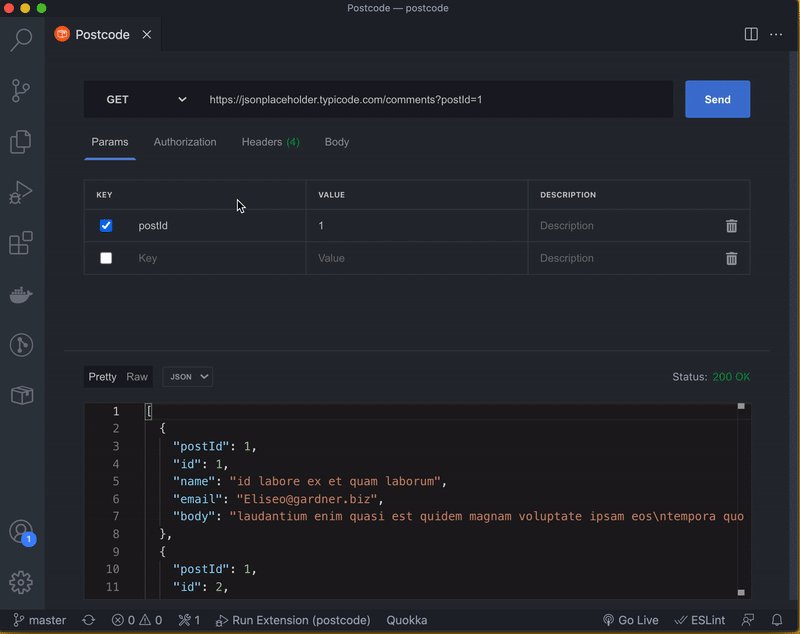
Postcode 是一个 Visual Studio Code 扩展

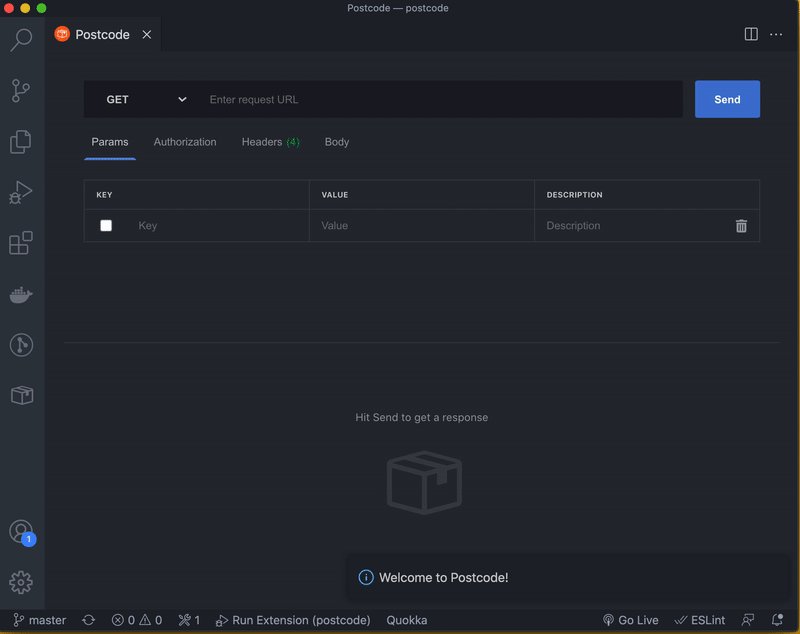
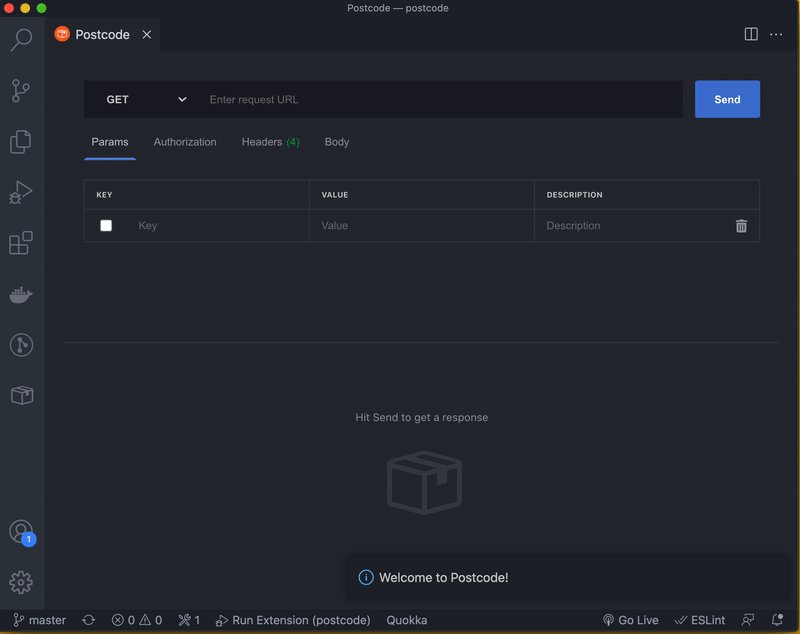
它可以看作是 Postman 的替代品,基本上 Postman 的常用功能它都有:

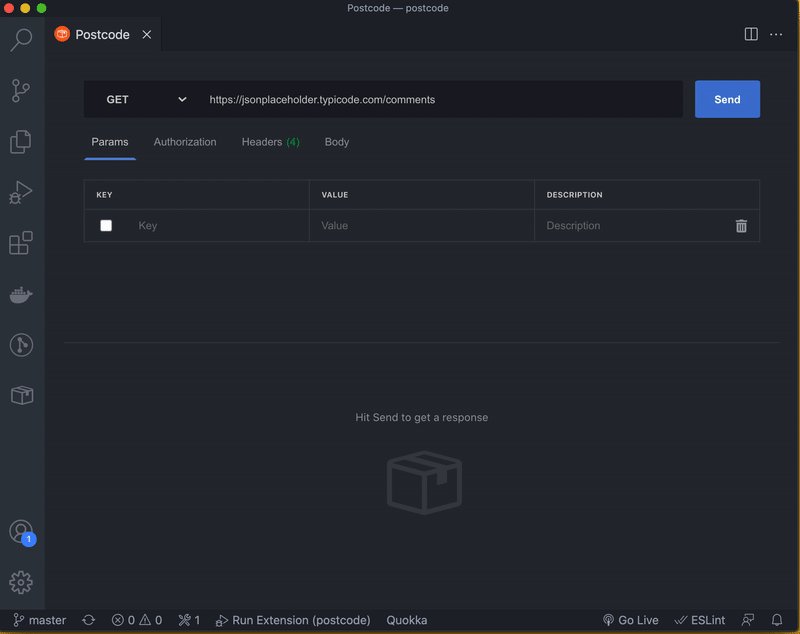
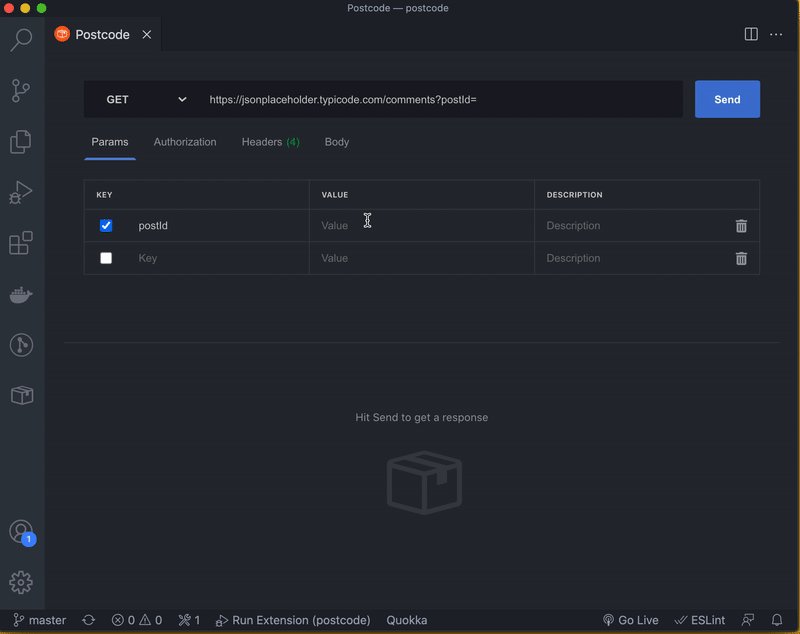
- 类似于
Postman的直观 UI,与任何 VSCode 主题无缝匹配 - 支持
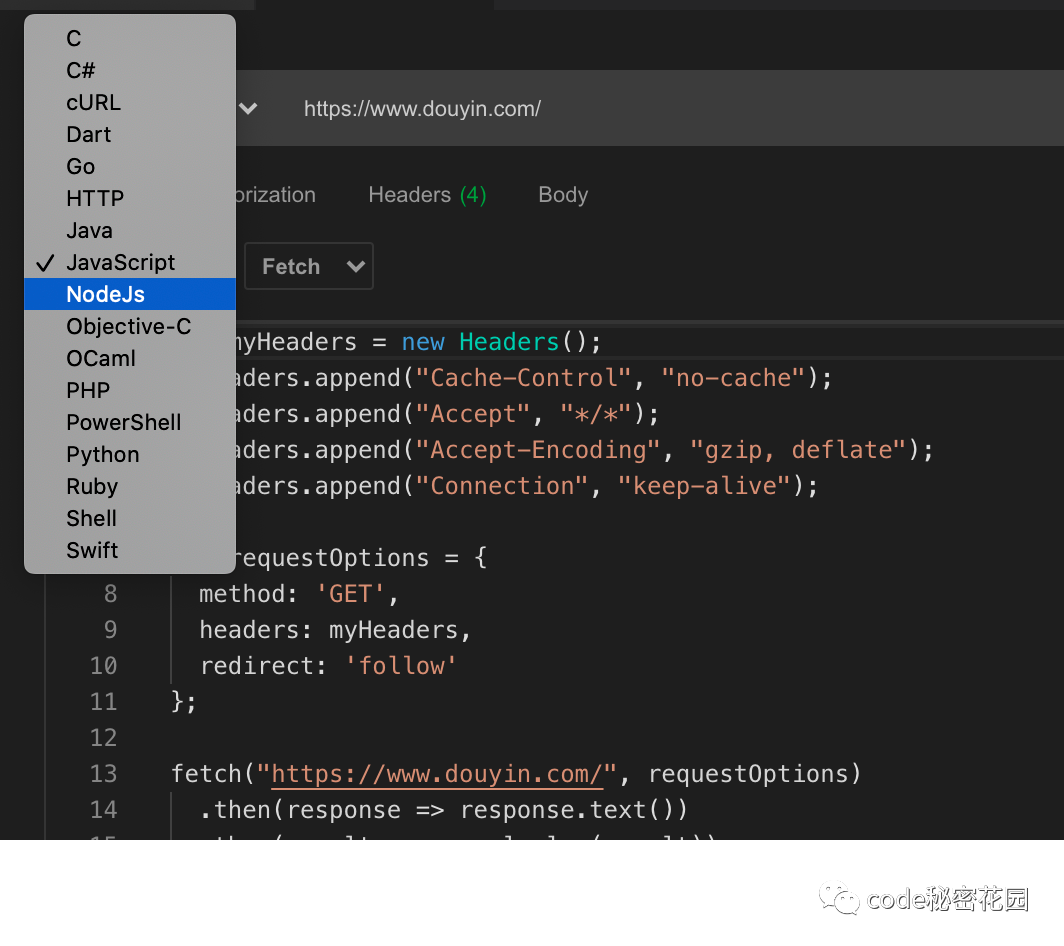
GraphQL请求 - 支持从请求中生成代码片段

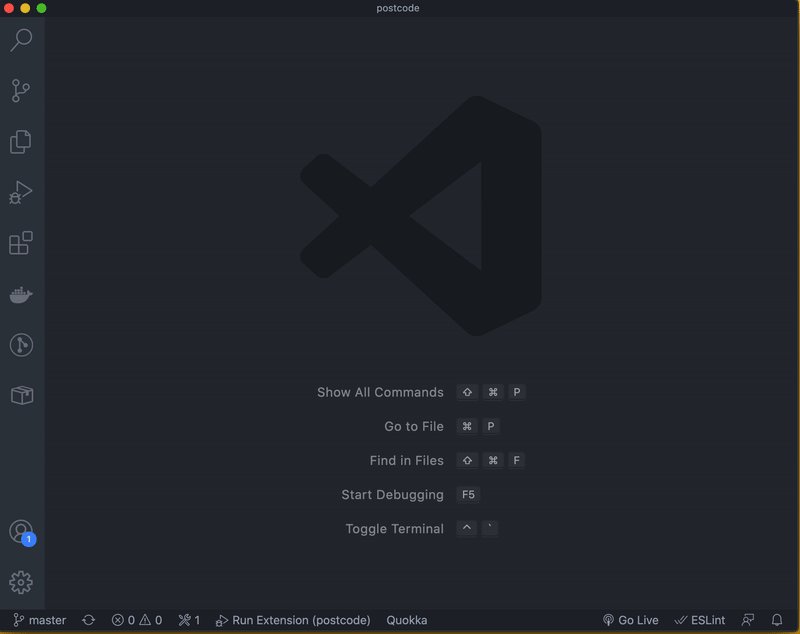
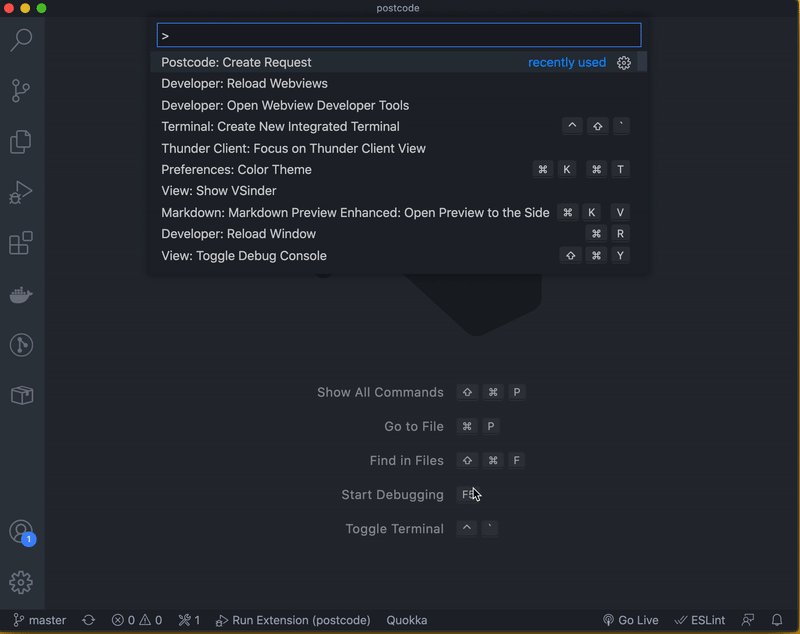
并且,你可以使用 vscode 的命令快捷启动:

目前 Postcode 是完全开源的,大家也可以去看看代码学习一下,也可以去贡献一些新功能
https://github.com/rohinivsenthil/postcode
评论
