用了这个插件,我在 VSCode 谈恋爱了
也许有了这款插件你就能找到这样子的女朋友了。

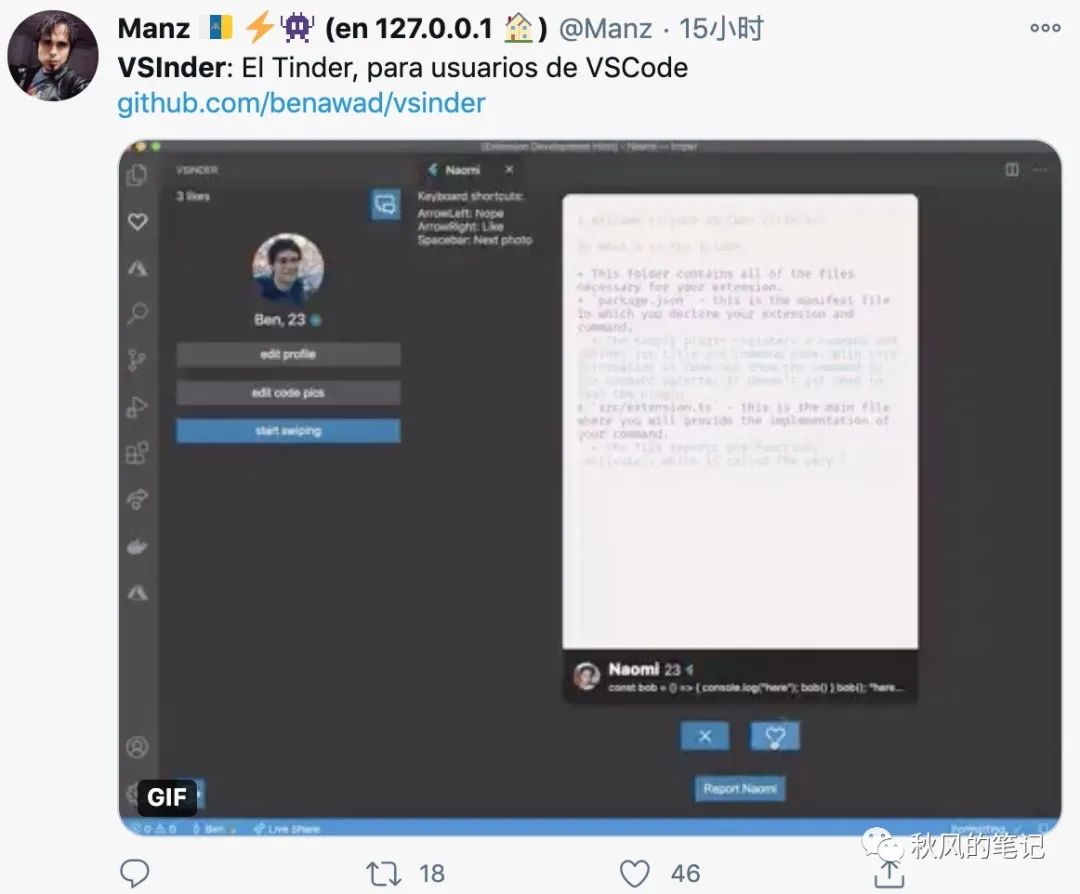
事情到底是怎么样子的呢?最近看到别人发了一款交友的软件( VSCode 插件)。

看着这个熟悉的动画... 这不就是探探的那个交互动画嘛。好家伙,有点东西啊。
然后我就迫不及待地在 VSCode 搜索这个插件 vsinder。


立马对 VSCode 进行升级
突然又爆了一个错误。
Could not create temporary directory: Permission denied
纳尼。没有什么能够阻挡我交友的步伐(啊,不... 是学习的步伐)
一番谷歌后,发现是因为某个目录没有权限。
> ll ~/Library/Caches | grep VSCode
drwxr-xr-x 5 xxxx staff 160B Dec 13 10:33 com.microsoft.VSCode
drwxr--r-- 2 root staff 64B Aug 27 14:06 com.microsoft.VSCode.ShipIt
因此需要 com.microsoft.VSCode.ShipIt 授权。
利索地敲下以下代码。
sudo chown $USER ~/Library/Caches/com.microsoft.VSCode.ShipIt
然后将 VSCode 升级到了最新版本。

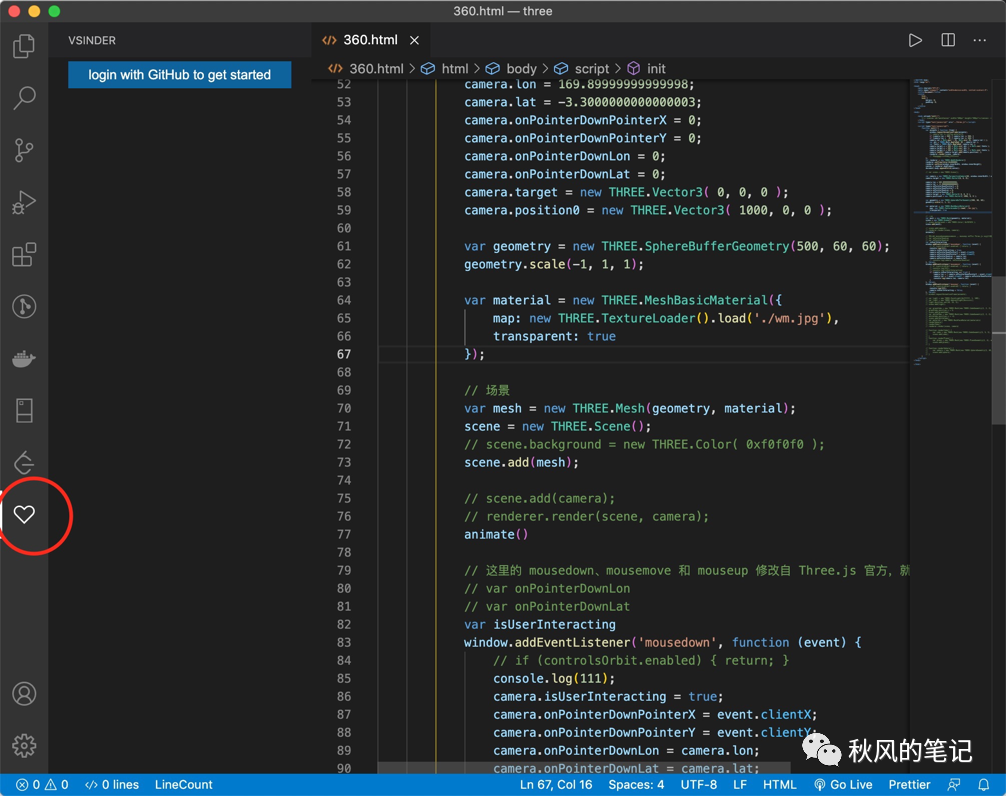
然后回到安装界面进行安装,过了一会,左侧就会出现这样一个图标。

使用 Github 进行登录。

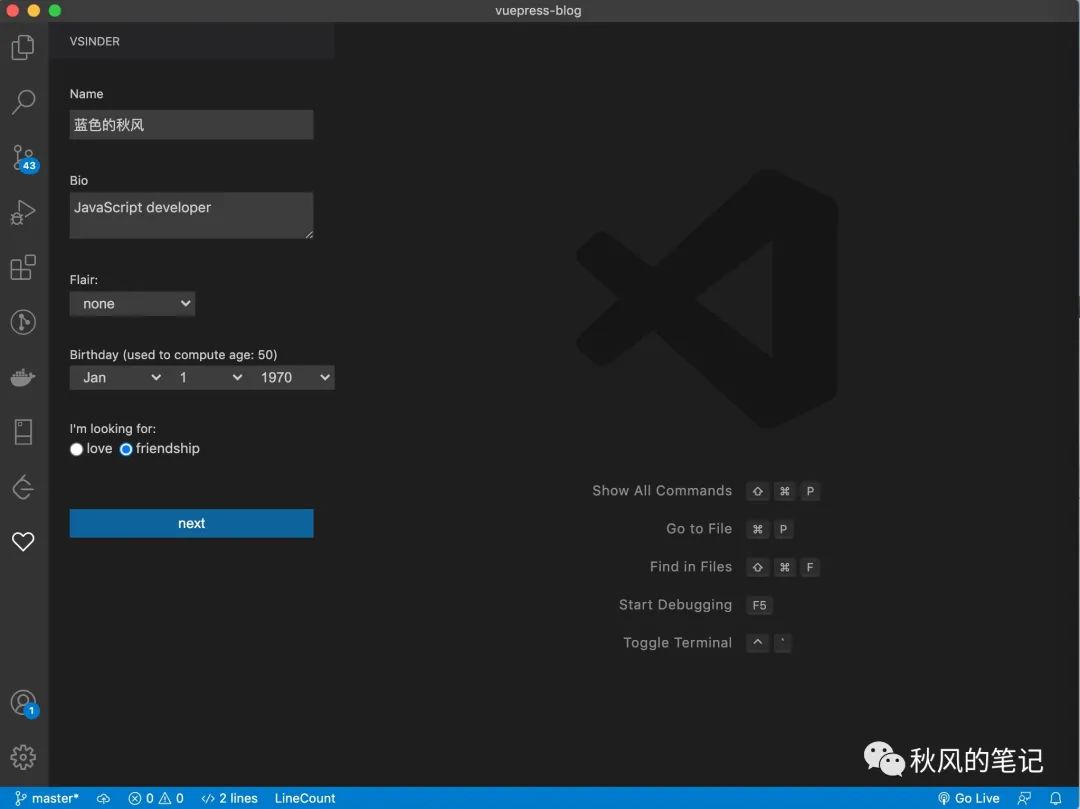
登录完了之后会让你填写一些基本信息。

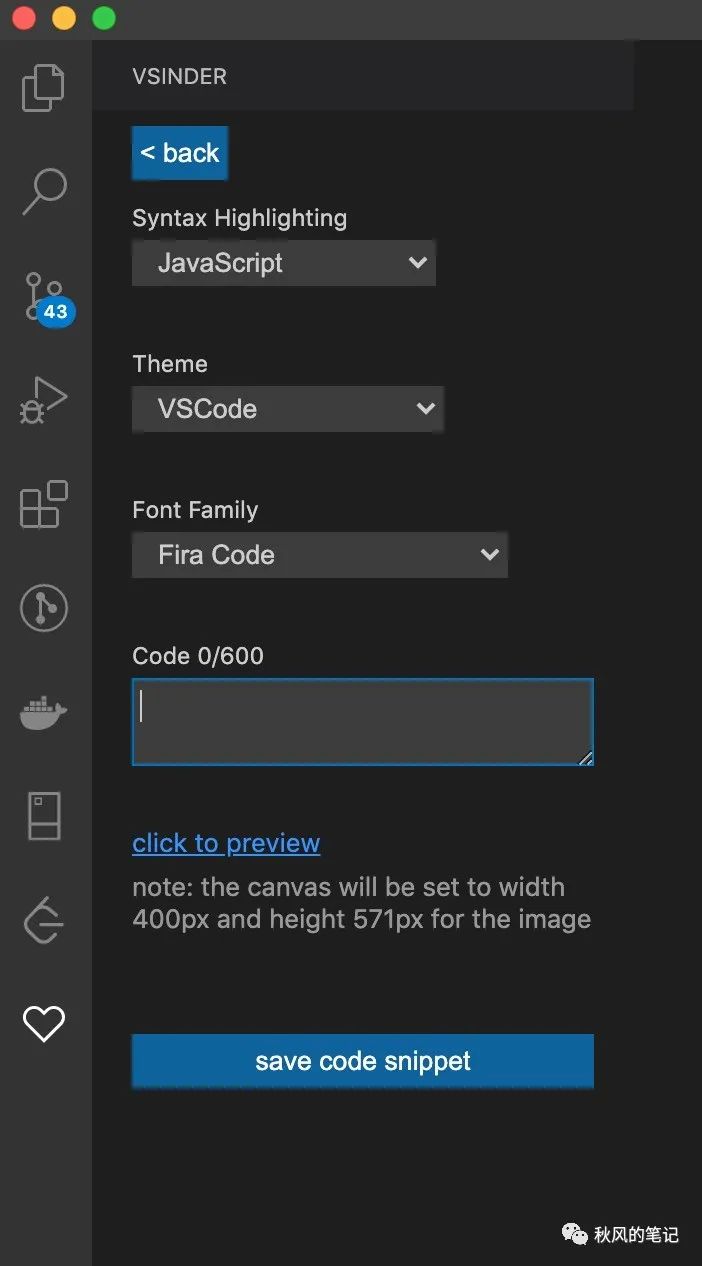
然后再写一个代码片段去展现自己。

作为打工人的我,默默地写下了....
console.log(rich) // rich is not defined
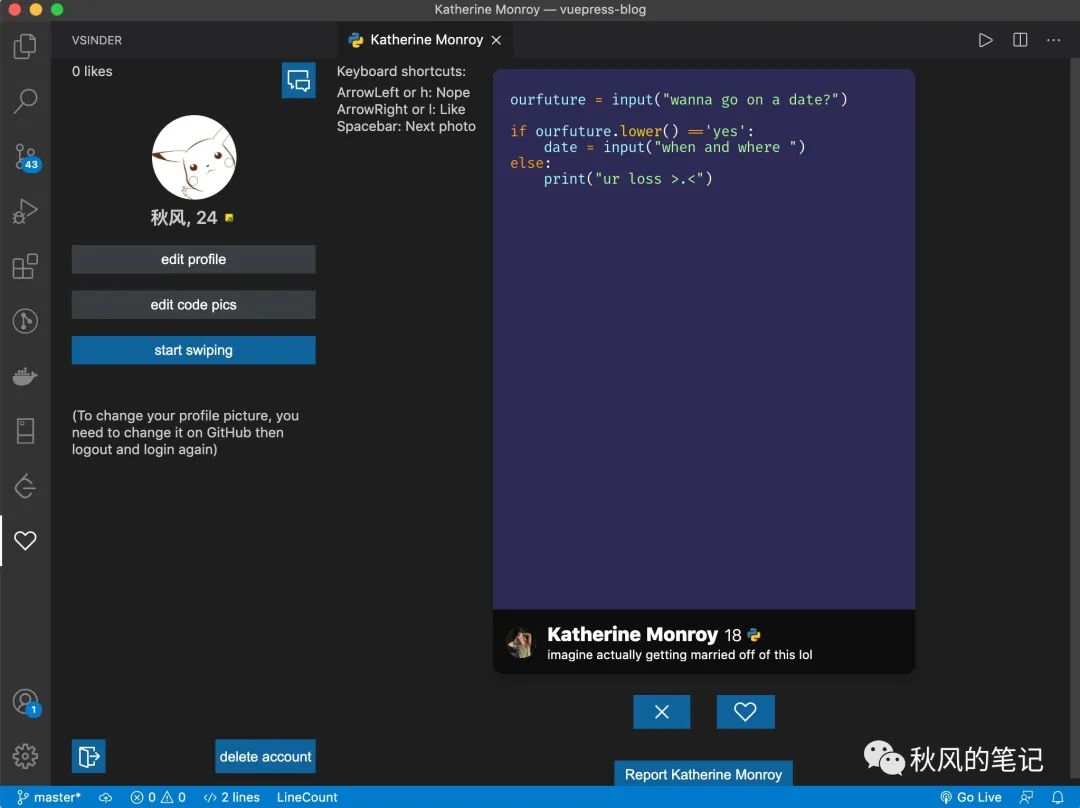
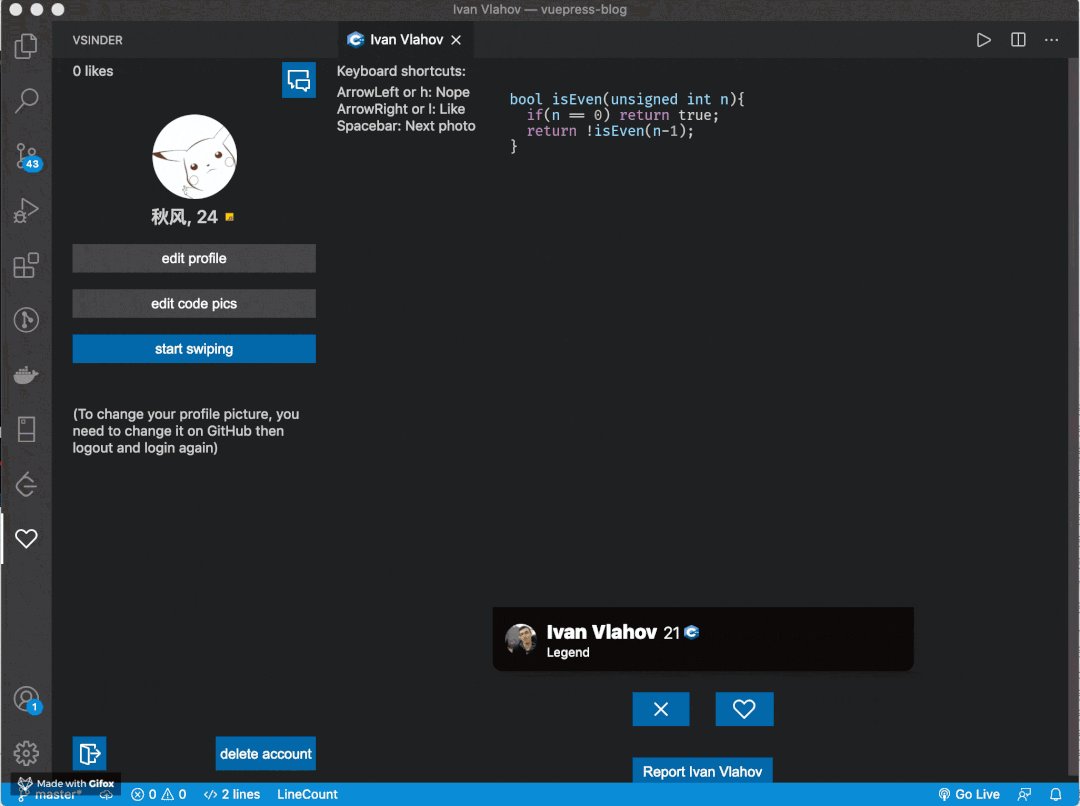
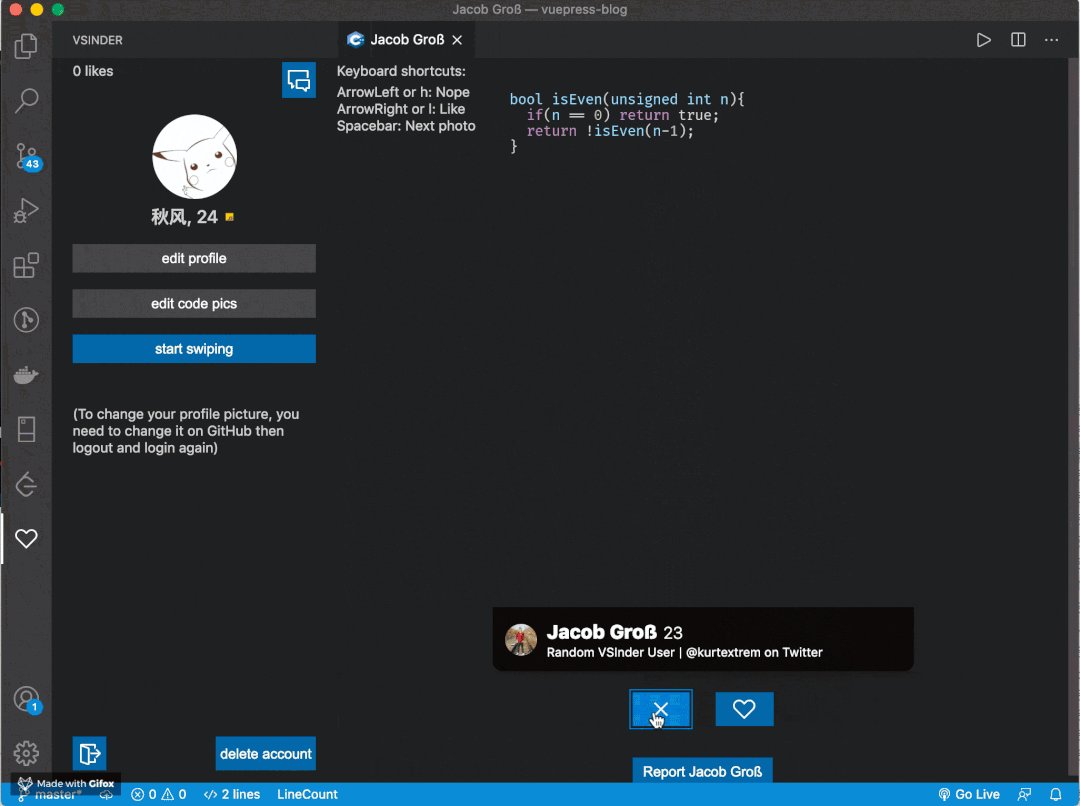
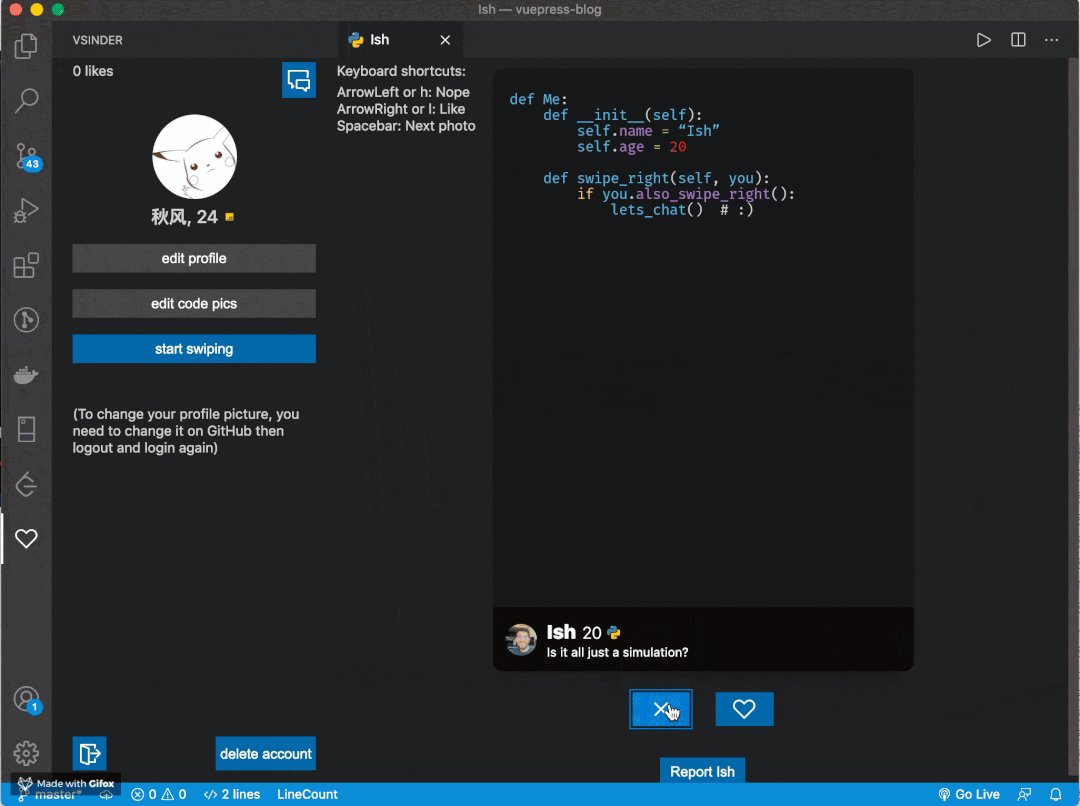
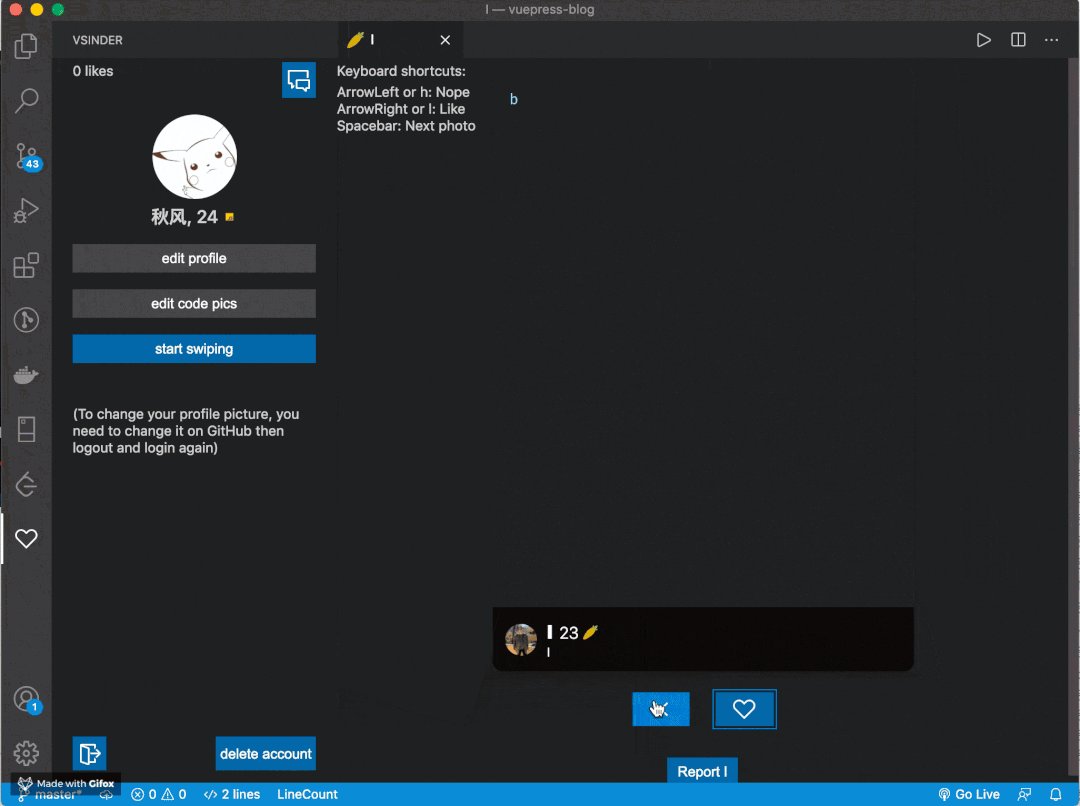
然后就可以开始左右滑块去交友了。点击 start swiping

效果图如下

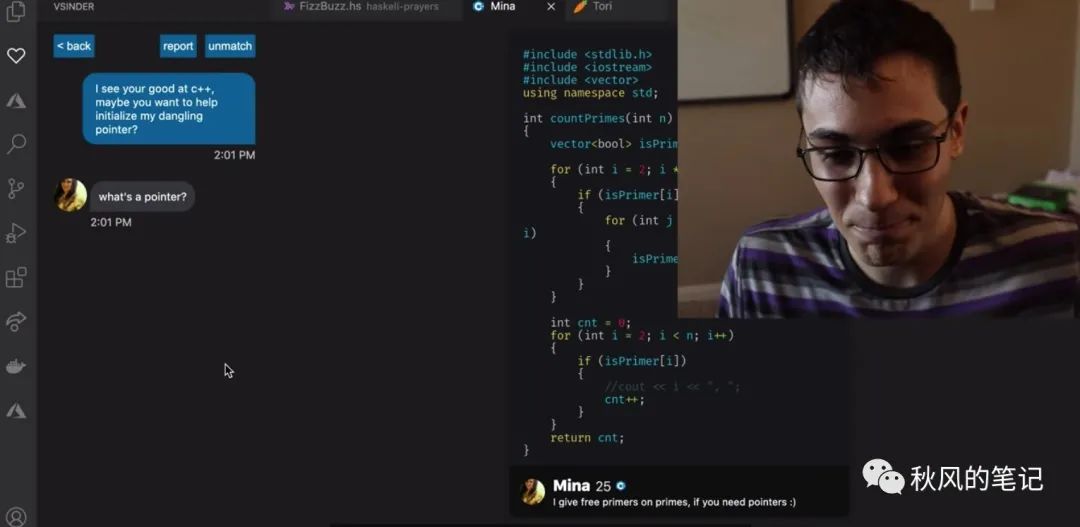
一匹配成功,你就可以和对方聊天。。。我暂时没有成功,就放一下作者的截图

看作者的表情就可以知道,聊得很欢乐。
如果你想要在下班路上继续保持这个交友学习的状态。作者还写了iOS(https://apps.apple.com/us/app/vsinder/id1542523079?itsct=apps_box&itscg=30200) 和 Android (Android: https://play.google.com/store/apps/details?id=com.benawad.vsinder)版本。
心动了吗,心动了吗,心动了吗,趁着周末,快去以码会友吧!(好了,话不多说,我继续去玩了。)
关注数:10亿+ 文章数:10亿+
粉丝量:10亿+ 点击量:10亿+
悬赏博主专区请扫描这里

喜爱数: 1亿+ 发帖数: 1亿+
回帖数: 1亿+ 结贴率: 99.9%
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~