贼爽,在Github网页版也能用开发工具看源码了
平时大家在 Github 上找项目的时候经常会需要去看看这个项目的一些代码,如果是明确的想要这个项目,就会下载到本地,然后导入到开发工具中查看。
如果不是很明确,只是想了解下,就会直接在网页上进行查看,大家也都知道,Github 的这个访问是时快时慢,一个个页面去点的话太慢了,也没有层级结构。
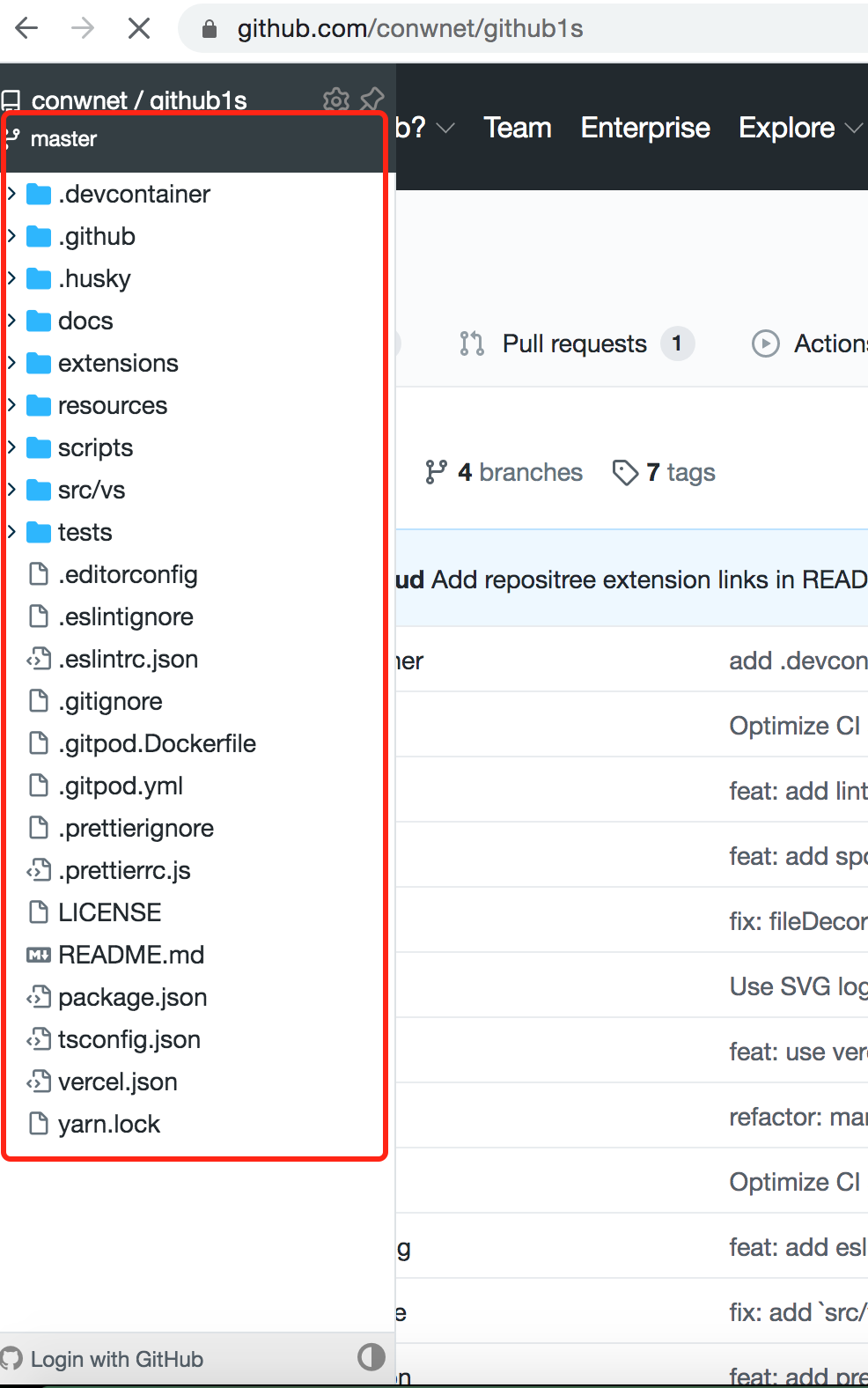
所以很多时候我们都会去下载一些插件用于快速的浏览源码,会在左侧有个树形的菜单,效果如下:

但是这个只是多了个菜单,并没有其他的一些功能,不过也算比较实用的插件。
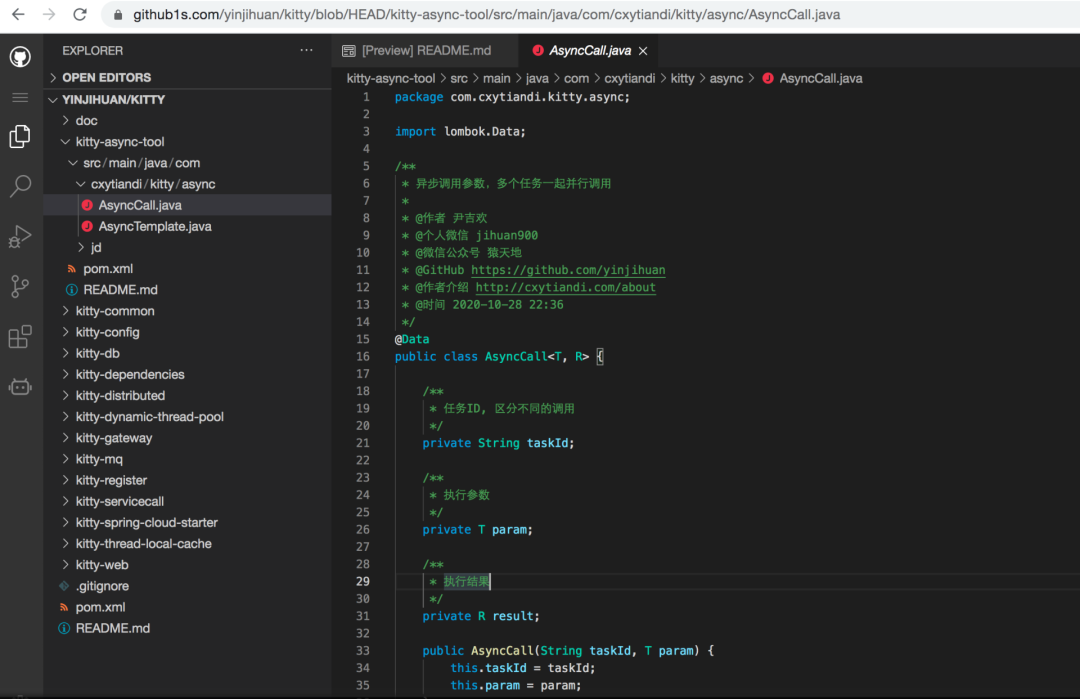
最近发现 Github 出现了一个挺有用的项目叫 github1s,打开这个网址你会发现出现了一个 VS Code 的编辑器,在网页里面。
如果想要访问某个单独的仓库,可以直接在 github 后面加个 1s 即可。比如仓库地址是https://github.com/yinjihuan/kitty 你打开那就是普通的网页。
如果你把地址改成 https://github1s.com/yinjihuan/kitty 去访问的话就变成编辑器样式了。

有了这个工具,源码看起来几乎和本地一样的体验,非常爽。
我还试了一种情况,在某些情况下 Github 的网页打不开,用这个 1s 的域名能打开,感觉还能起到加速的作用,觉得非常不错,今天就推荐给大家了。
- END -评论
