我改了三天没改出来,他却只用了半天?
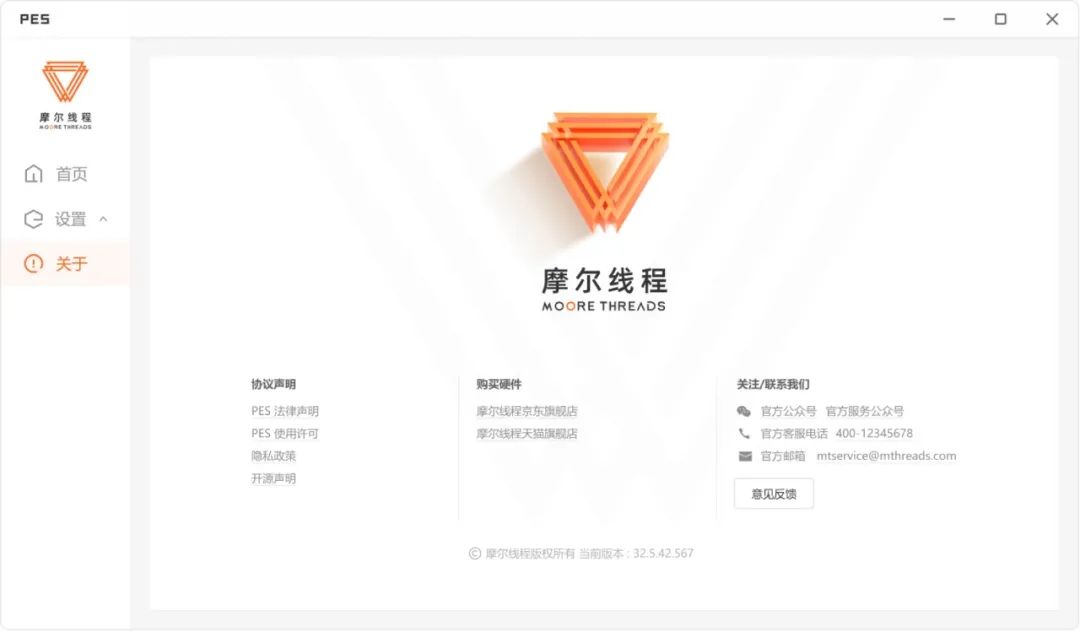
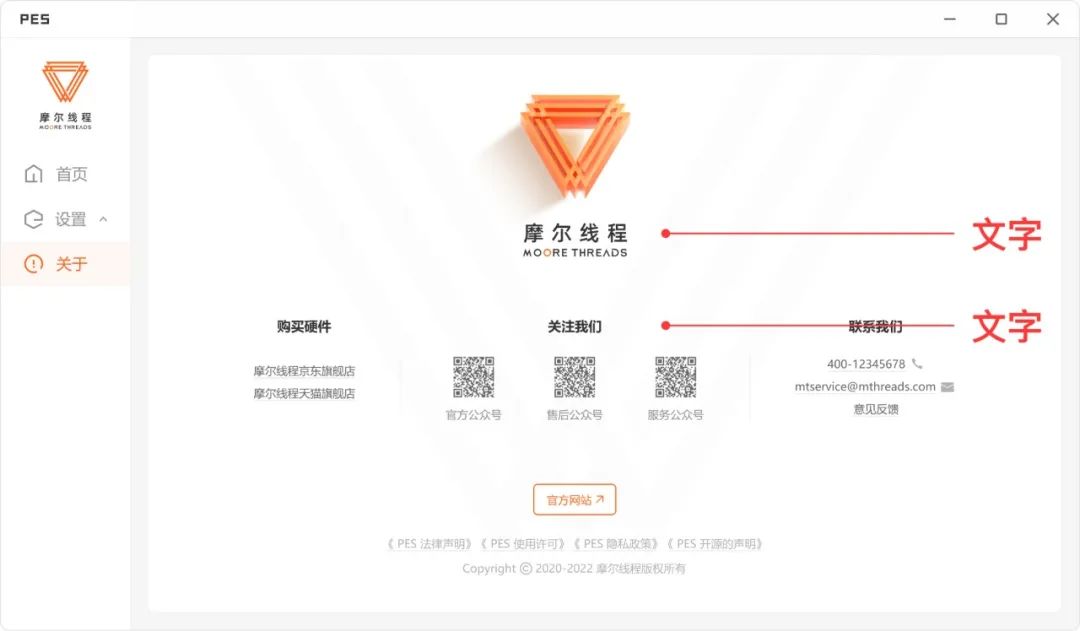
需求方给到的页面信息如下:

信息少还好,但如果要摆的东西比较多,排出来可能会比较凌乱:
01 分类处理
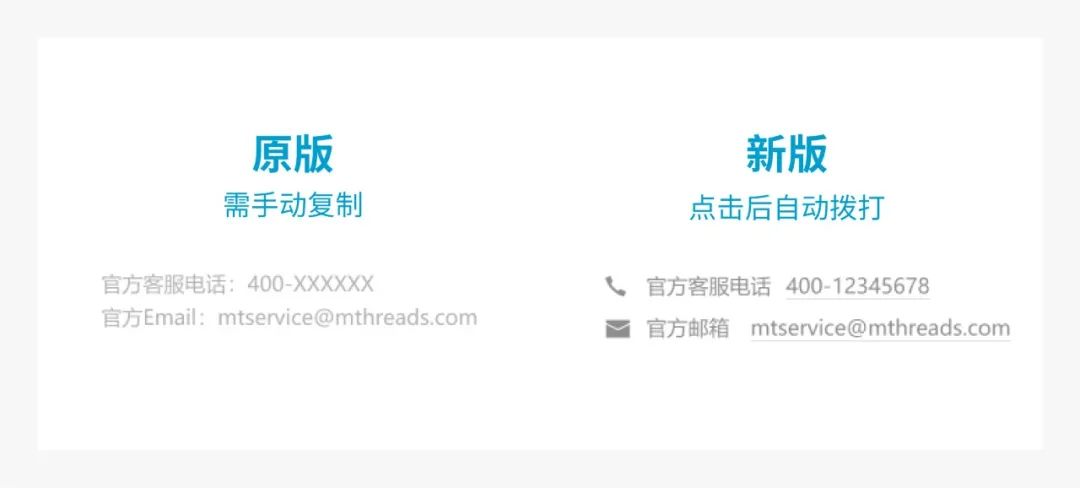
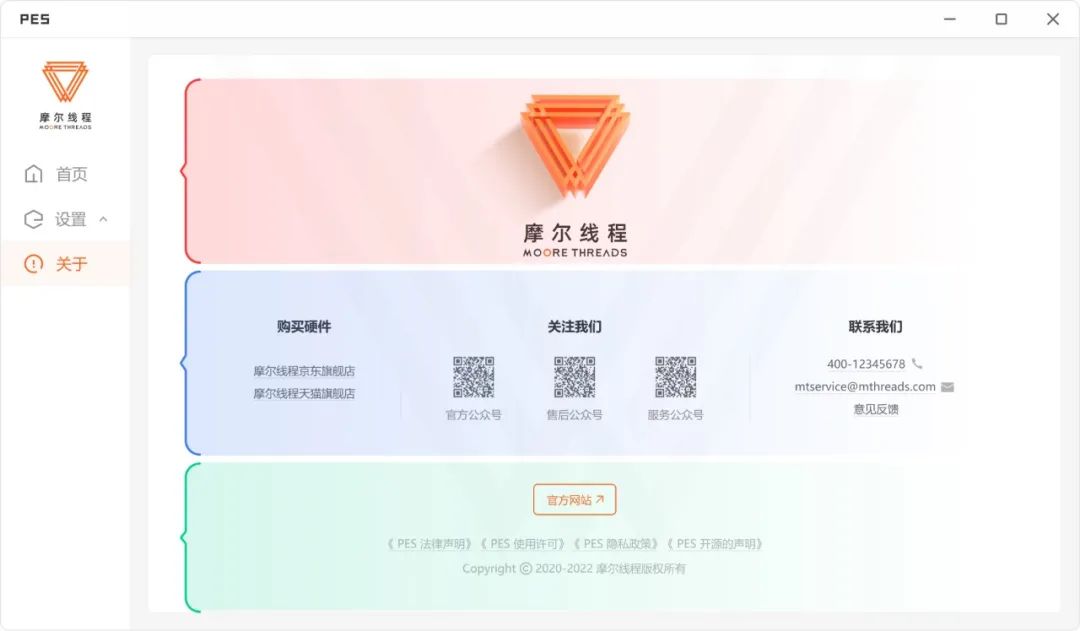
除了把信息放上去,调好大小对比之外,我还会再多加一步:分类处理
这个灵感主要来自很多网页都有的、页面底部的「关于我们」

除了看着清晰不少之外,我也站在用户的角度想了一下交互
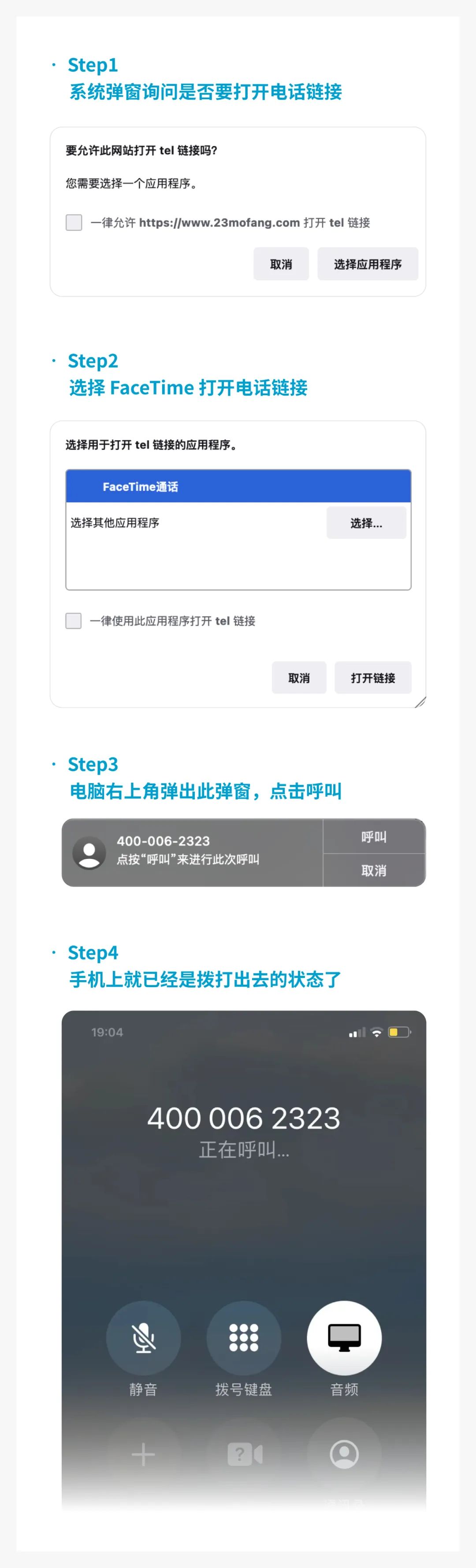
1. 电话可点击,点击后唤起对应的软件,拨打电话
在 Mac 上可以实现这样的快捷操作,会帮你自动用手机拨打



3. 二维码采用鼠标悬浮上去后出现(这么做是为了服务于排版整齐一些)

所以之前想的「鼠标悬浮后出现二维码」的排版偷懒办法是不行了,自己对自己始终有些放松,还得被人逼一下,我们才会做更多的尝试。
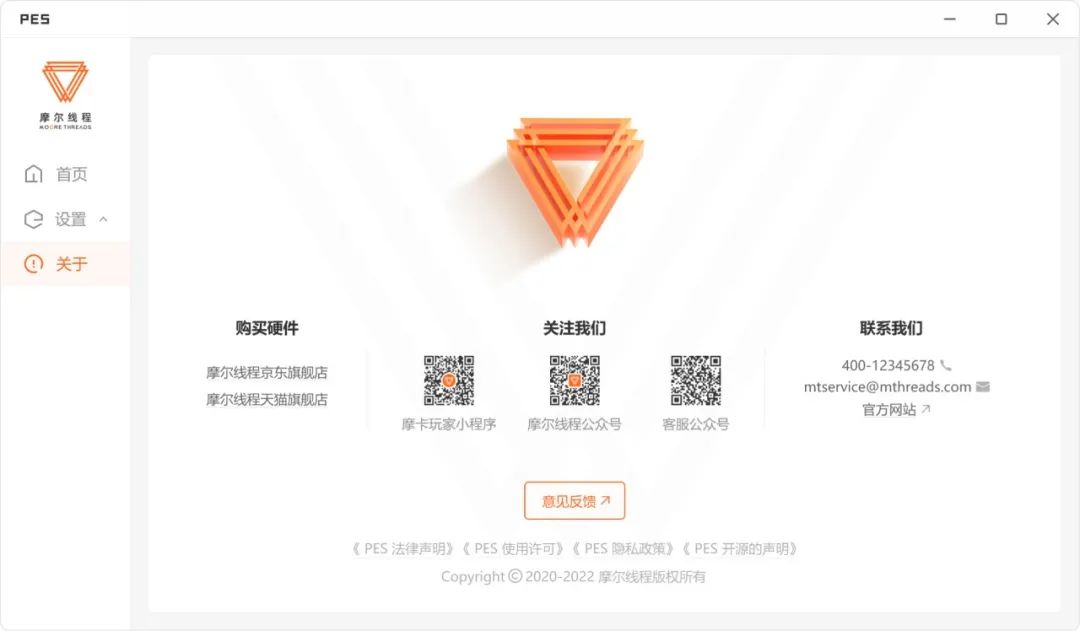
03 将三个二维码外放&视觉修正排版
三个二维码一摆出来,就是浩浩荡荡的一排
但是由于空间原因,这里最多只能放三列,所以将「协议声明」改到页面底部,中间就放三个二维码




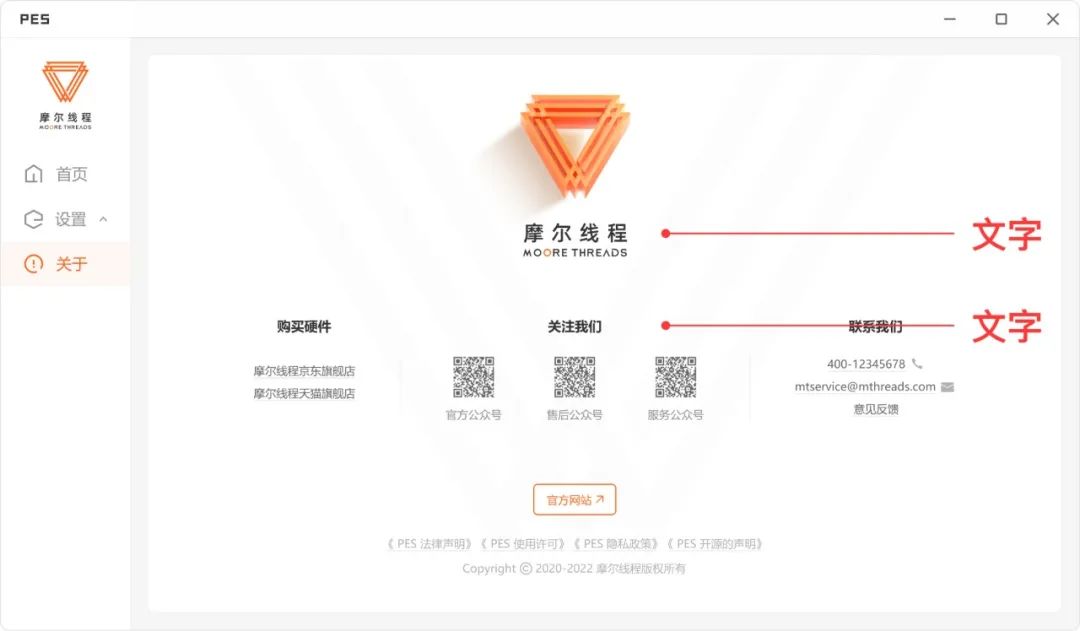
04 还有细节可优化
Logo下面字给人的感觉很不舒服,它造成的不好看,主要有两点。
1.由于它的存在,把整个画面信息分割成了比较平均的三大块


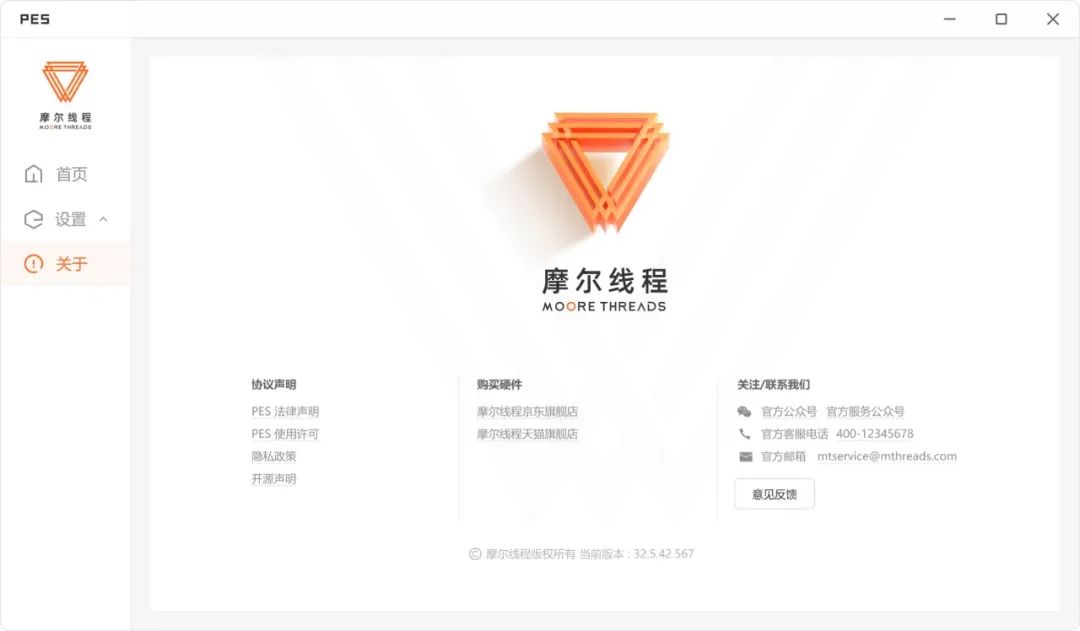
再把整体的大小对比调整一下,最终版:

排版是 UI 的基本功,在我得到最终版本之前也做了不少的尝试,只是为了探索出更好的方案,所以想要做的好,想要做的妙,免不了多做几稿!将脑中浮现的想法都落地做出来,直观的去看才知道什么是最好的。
我不太会借鉴,总是做着做着就和别人很像,怎么破!
评论

