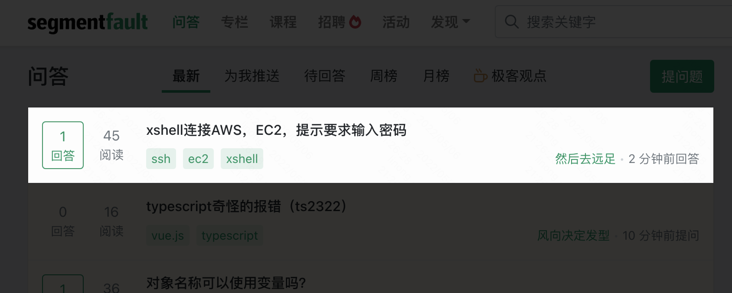
实现聚焦效果
作者:linong
来源:SegmentFault 思否社区

这是之前朋友问我的一个功能:他觉得看网页有时候注意力会被转移,希望可以有个蒙层帮助他集中注意力
反手我就用 box-shadow 把功能写了出来。
(function(){
let lastEl = null;
let styleEl = null;
document.body.addEventListener('mouseover', (e)=>{
e.stopPropagation();
if(!styleEl){
styleEl = document.createElement('style');
document.body.appendChild(styleEl);
styleEl.innerHTML = `
.lilnong-focus{
box-shadow: 0 0 0px 9999px rgba(0,0,0,.8);
z-index: 99999;
position: relative;
}
`
}
const el = e.target;
lastEl?.classList?.remove('lilnong-focus');
lastEl = el;
el.classList.add('lilnong-focus');
})
})()
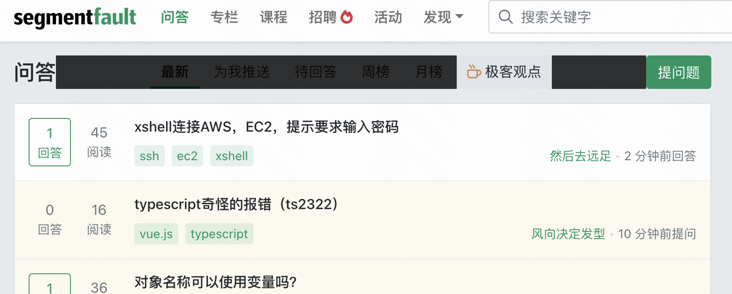
因为 z-index 无法超过非 static 层级导致的 bug
在我测试中发现了一些比较阴间的效果

所以我们要小改动一下。直接给父级 ZIndex 全部提升。
(function(){
let lastEl = null;
let styleEl = null;
let ZIndex = 1;
document.body.addEventListener('mouseover', (e)=>{
e.stopPropagation();
if(!styleEl){
styleEl = document.createElement('style');
document.body.appendChild(styleEl);
styleEl.innerHTML = `
.lilnong-focus{
box-shadow: 0 0 0px 9999px rgba(0,0,0,.8);
z-index: 99999;
position: relative;
}
`
}
const el = e.target;
lastEl?.classList?.remove('lilnong-focus');
lastEl = el;
el.classList.add('lilnong-focus');
let parent = el;
ZIndex++;
while(parent){
console.log(parent?.style)
if(parent.style) parent.style.zIndex = 10000 + ZIndex;
parent = parent.parentNode;
}
})
})()
因为 overflow 导致样式无法超出盒子
那好了,我们再把 overflow 复原一下。
(function(){
let lastEl = null;
let styleEl = null;
let ZIndex = 1;
document.body.addEventListener('mouseover', (e)=>{
e.stopPropagation();
if(!styleEl){
styleEl = document.createElement('style');
document.body.appendChild(styleEl);
styleEl.innerHTML = `
.lilnong-focus{
box-shadow: 0 0 0px 9999px rgba(0,0,0,.8);
z-index: 99999;
position: relative;
}
.lilnong
`
}
const el = e.target;
lastEl?.classList?.remove('lilnong-focus');
lastEl = el;
el.classList.add('lilnong-focus');
let parent = el;
ZIndex++;
while(parent){
// console.log(parent?.style)
if(parent.style){
// parent.style.zIndex = 10000 + ZIndex;
// overflow: visible !important;
// parent.style.overflow = 'visible !important'
parent.setAttribute('style', `${parent.getAttribute('style')};z-index: ${10000 + ZIndex};overflow: visible !important;`)
}
parent = parent.parentNode;
}
})
})()
最佳实现?
经过我们一般操作,终于功能能实现了。
但是这种的功能真的是我们想要的嘛? 我们只是想实现一下聚焦功能,并不希望页面布局遭到破坏。
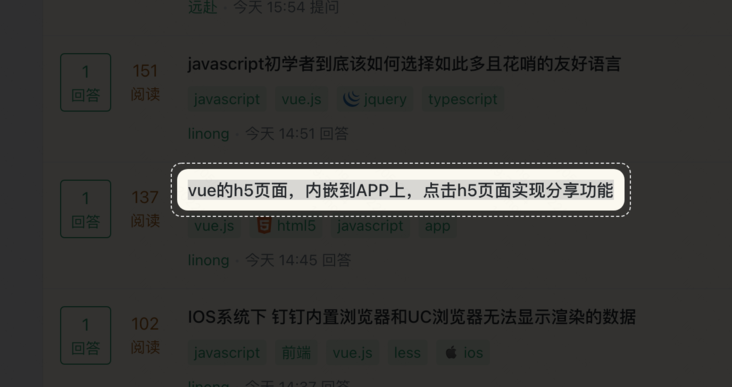
那我们应该怎么做呢?从上面的例子可以看到,box-shadow 是最佳的实现,他可以给我们一个视口,将视口外的内容全部盖住,那么我们只要控制好视口的大小即可。
这样我们还可以对视口做一些特殊的样式处理。
当然你会说如果上面盖一层东西,会导致元素无法选中,这里我们可以使用 pointer-events: none; 来阻止元素接收事件。(这个常用在头像挂件显示,一般来说单击头像是弹出资料卡。挂件我们阻止接收事件即可。)
(function(){
let maskEl = document.querySelector('.lilnong-mask') || document.createElement('div');
maskEl.className="lilnong-mask"
document.body.appendChild(maskEl);
let styleEl = document.createElement('style');
document.body.appendChild(styleEl);
styleEl.innerHTML = `
.lilnong-mask{
box-shadow: 0 0 0px 9999px rgba(0,0,0,.8);
z-index: 99999;
position: fixed;
top: 0;
left: 0;
width: 40px;
height: 40px;
pointer-events: none;
}
`
document.body.addEventListener('mousemove', (e)=>{
e.stopPropagation();
const el = e.target;
const {x,y,width,height,top,left} = el.getBoundingClientRect();
maskEl.style.left = left + 'px'
maskEl.style.top = top + 'px'
maskEl.style.width = width + 'px'
maskEl.style.height = height + 'px'
})
})()
甚至说我们还可以修改一下聚焦视口的样式

(function(){
let maskEl = document.querySelector('.lilnong-mask') || document.createElement('div');
maskEl.className="lilnong-mask"
document.body.appendChild(maskEl);
let styleEl = document.createElement('style');
document.body.appendChild(styleEl);
styleEl.innerHTML = `
.lilnong-mask{
box-shadow: 0 0 0px 9999px rgba(0,0,0,.8);
z-index: 99999;
position: fixed;
top: 0;
left: 0;
width: 40px;
height: 40px;
pointer-events: none;
padding: 10px;
box-sizing: content-box;
transform: translate(-10px,-10px);
border-radius: 10px
}
.lilnong-mask:before{
content: '';
position: absolute;
top: -6px;right: -6px;bottom: -6px;left: -6px;
border: 1px dashed #eee;
border-radius: 10px
}
`
document.body.addEventListener('mousemove', (e)=>{
e.stopPropagation();
const el = e.target;
const {x,y,width,height,top,left} = el.getBoundingClientRect();
maskEl.style.left = left + 'px'
maskEl.style.top = top + 'px'
maskEl.style.width = width + 'px'
maskEl.style.height = height + 'px'
})
})()
因为是 left、top、width、height 的变化,所以我们还可以 transition: .2s all; 让动画会有一个过渡效果

评论
