图片存储功能设计与优化经验总结
文章简介
本文通过对一个小型电商系统的图片存储模块分析与总结,分享如何设计一个适用的图片存储功能。
常见图片存储方式
在日常的系统设计中,难免会涉及到图片功能,例如商品的图片、文章封面图、用户头像等等。一般常规的方式对数据创建一个图片的字段,这个字段存储的就是文件的路径。如下面的格式:
| 数据编号 | 其他的字段 | 图片字段 |
|---|---|---|
| 1 | ... | https://www.baidu.com/1.png |
| 2 | ... | https://www.baidu.com/1.png |
上述的数据表设计有好也有坏的地方:
优势:
存储方式简单,只需要用户上传图片,获取到图片的url存储起来即可。 展示方式简单,客户端只需要根据字段的值,显示即可。
劣势:
扩展性弱,如果后期我们的图片更换了域名,需要针对所有的数据中的域名部分进行替换。
多图片扩展性弱,如果我们的某一条数据有多张图片,这时候存储的值可能是这种格式。图片路径1,图片路径2,....,图片路径n。虽然存储起来简单,但是在展示阶段需要做数据格式的转换,需要将字符串转换为数组的格式进行循环处理。
浪费存储资源,假设有一张图片a,在用户头像的时候上传了一次,在商品图片的时候也上传了一次,这样同一张图片就会存储两次,多了一倍的存储空间。
第2点提到了路径问题,可能你会想我图片里面不存储具体的域名信息,只存储图片的名称,在客户端展示的时候进行拼接即可。
$domain = 'https://www.baidu.com/';
$imageArray = ['1.png', '2.png', '3.png', '4.png'];
foreach ($imageArray as $value) {
$domain .= $value;
}
上面这种方式可以规避域名问题,但是也难免避免存储方式问题。有可能系统前期适用的是七牛云存储,后面适用了阿里云存储,腾讯云存储,这种就需要处理存储方式。虽然也可以解决,但是让系统设计起来显得更加的复杂。
优化思路
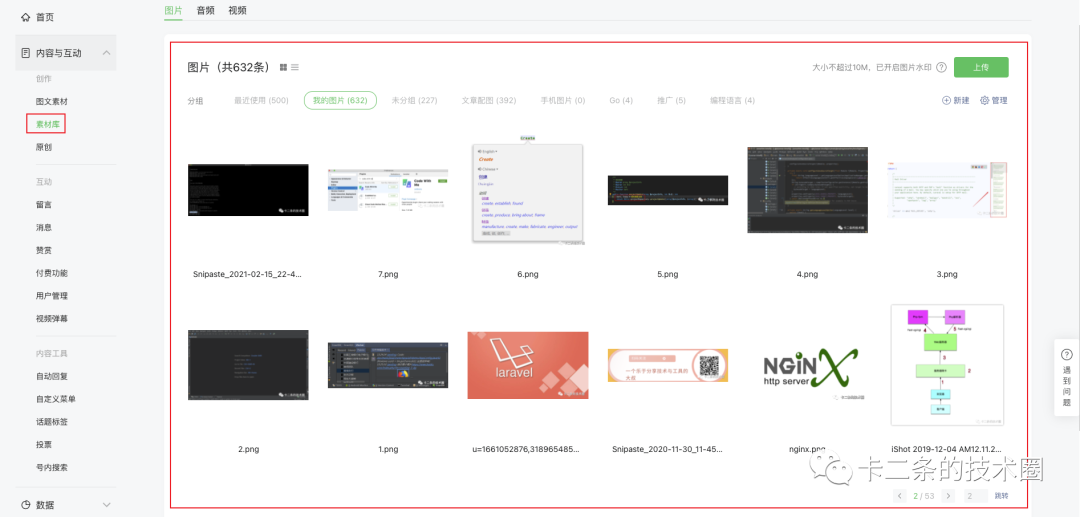
根据上面的问题,我们可以思考一下,如果将系统的所有图片,都做成一个功能模块,每一个需要涉及到图片的地方,去调用这个模块中的列表数据,获取到系统的图片,这样是不是会更好一些呢?如上图,微信公众号的图片管理功能。左侧是图片的分类,右侧是对应的具体图片。我们在需要使用图片的地方,去获取对应的图片数据即可。 同时,我们也有一个独立的素材库管理,可以查看系统的所有图片,便于对图片的管理。
同时,我们也有一个独立的素材库管理,可以查看系统的所有图片,便于对图片的管理。
方案设计
优化思路提到了,我们单独做一个图片管理器。那我们数据表该具体怎么设计呢?我们这里以微信公众号的图片管理做演示。
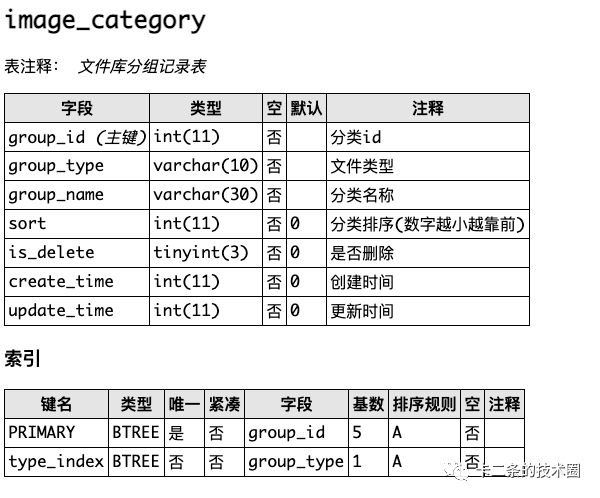
首先我们有一个图片的分类,这时候就需要一个图片分类表(image_category)。
接下来,我们就需要创建一张具体的图片表(image),用来存储具体的图片数据。

图片分类主要就是分类的名称、排序、创建时间等等信息。

图片信息表存储的字段就相对比较多一些。有图片分类的id、存储域名、图片的名称、图片的url、图片的大小、图片的类型等信息。
表中拿一个字段存储域名,客户端在获取到域名和图片的名称时,直接拼接起来就是一个图片的完成路径。
图片的大小和图片的扩展名,方便后期我们在页面上进行展示。有的系统可能会展示图片的大小。
方案总结
通过上面的设计,我们可以总结出如下几点优势:
优化了图片的存储空间,避免同一张图片多次上传,占用系统的存储空间。
如果涉及到不同的存储平台,我们图片中有域名字段,直接将域名和图片名称进行拼接即可。后期不管是换了多少个存储平台,系统也不会有任何影响。
便于系统对图片的管理,这样将图片存储独立出来,方便查看系统的所有图片数据。
涉及到业务数据的表,只需要去关联图片表中的id即可。
