Github 标星13 万的全栈工程师学习路线,学完我变强了!
点击上方蓝色“后端技术学堂”关注后加个“星标”
最新文章不错过
阅读本文大概需要 3 分钟
每一天都不平凡,珍惜当下。1639 年的今天,英国天文学家杰雷米亚·霍罗克斯第一次成功预测和观察到金星凌日的现象。
大家好,我是柠檬哥。
「Github开源项目精选」是我新推出的系列专题,这是该系列第 5 期。除了每周更新的原创文章之外,柠檬还会帮大家每周发现一个有价值有趣的开源项目,扩大技术视野、发现编程乐趣。
公众号回复「开源」可查看和下载所有往期项目内容和资源。
上次,柠檬哥分享了后端技术的学习路线:
干货:21 张思维导图,柠檬哥肝了半个月的「后端技术学习路线」长啥样?
今天要和大家分享这个项目也是个学习路线图的项目,不过这个项目包含了前端、后端、DevOps 开发等一系列技术方向的全栈技术学习路线,相比柠檬哥单独的后端技术路线,这个项目推荐的更加全面,我看了下其中的后端技术学习路线,和我分享的后端路线基本一致,不过并没有像我那样展开来讲,各有所长。
项目概况
项目名称: 2020 开发者技术学习路线图
项目描述:
这个项目的亮点是除了后端技术路线外,还提供了前端开发和 web 开发、DevOps 等等方向的技术学习路线,并且按照优先级用不同颜色做了标注,让你知道哪个是重要的哪个不那么重要,学习起来也有针对性。
路线图学习建议图标如下图所示:紫色代表推荐、绿色代表可选、灰色代表不是必须...

项目亮点
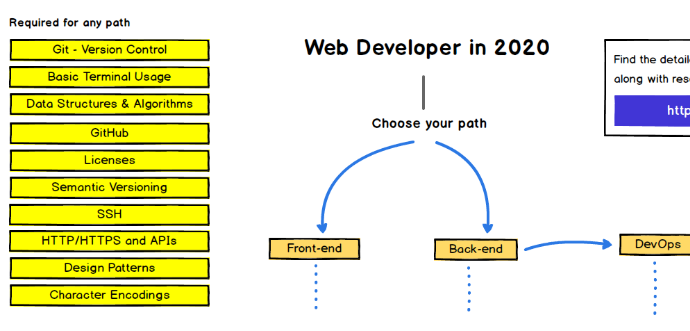
首先是总图,WEB 服务开发包含前端、后端、DevOps 技术三大方向的学习路线,并且左边黄色部分指出一些通用的技术要求,这些技术在 3 个方向的学习路线上都需要掌握,比如:Git、Bash、数据结构与算法、SSH、HTTP/HTTPS、设计模式、字符编码方式等等。

之后展开成 3 个方向来说明,Front-end 前端学习路线、Back-end 后端学习路线、DevOps 自动化开发与运维技术学习路线。
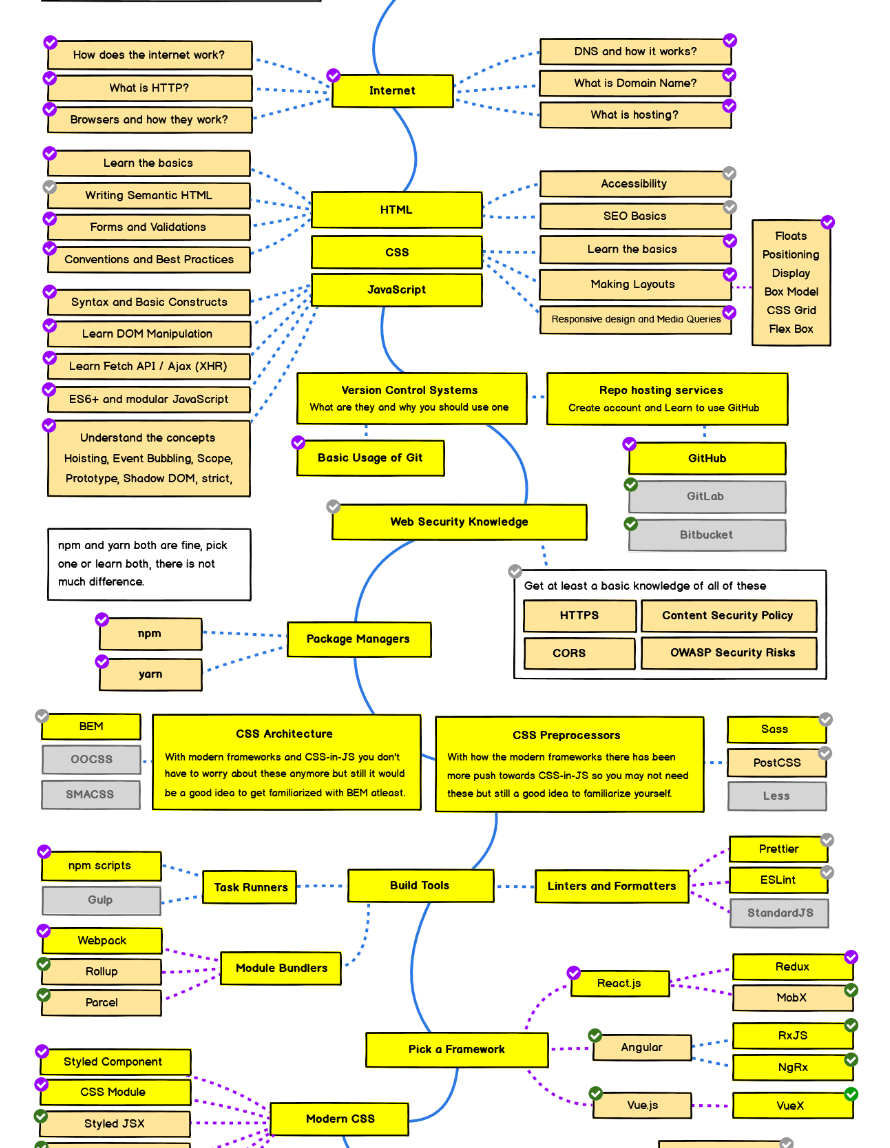
先来看下前端开发技术学习路线图:

这个路线图太大我没截取完全,只截取了前面一部分内容,从图中也可看到,路线绘制的非常完整,对每个技术细节都有列出详细需要掌握的内容,帮助你快速找到技术之间的关联和下一步的学习方向。
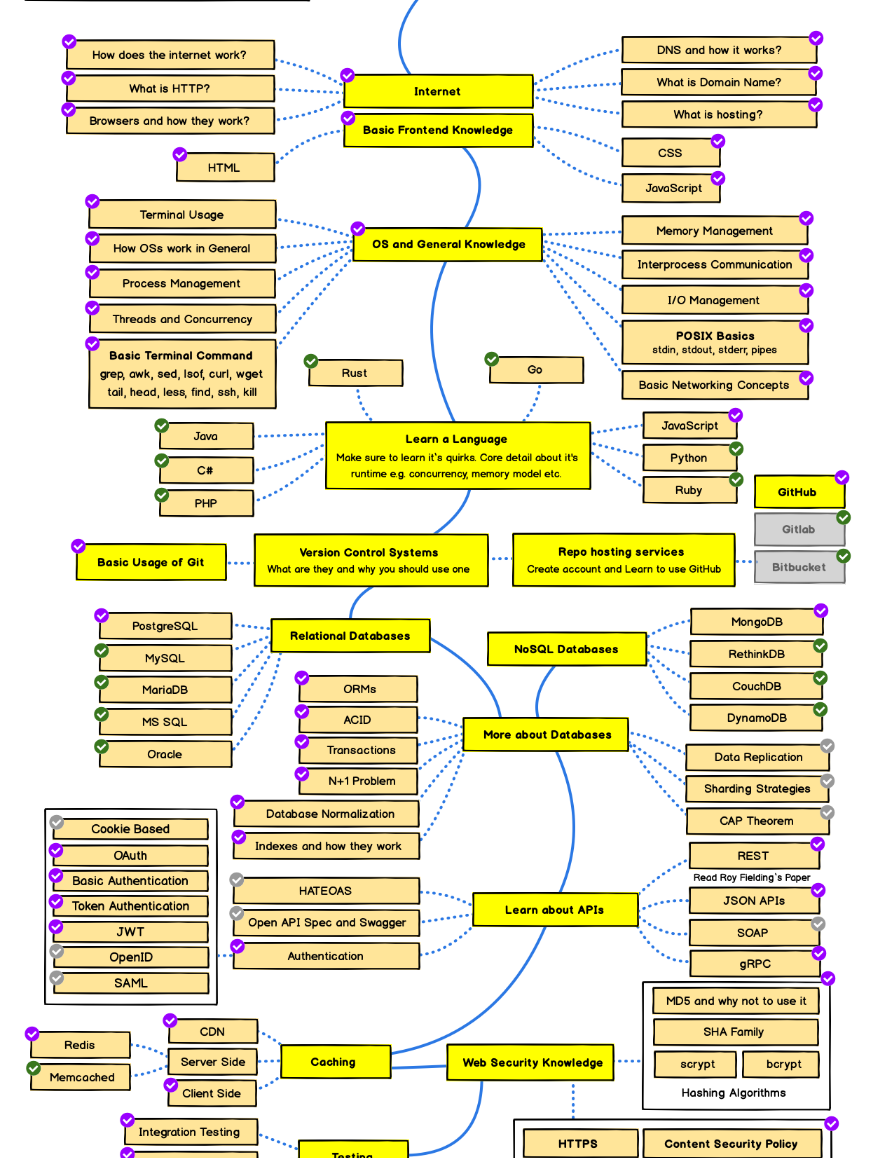
再来看下后端技术的学习路线:

图片超长,后端技术的学习路线也只是截取了前半部分,不过也能看到路线图对后端技术的描述是非常完善的,和我之前这篇学习路线有异曲同工之妙,后端技术的包含的Internet 网络、Databases 数据库、Caching 缓存、web security 安全...等等技术细节在这张路线图里都能找到对应的学习内容和方向。
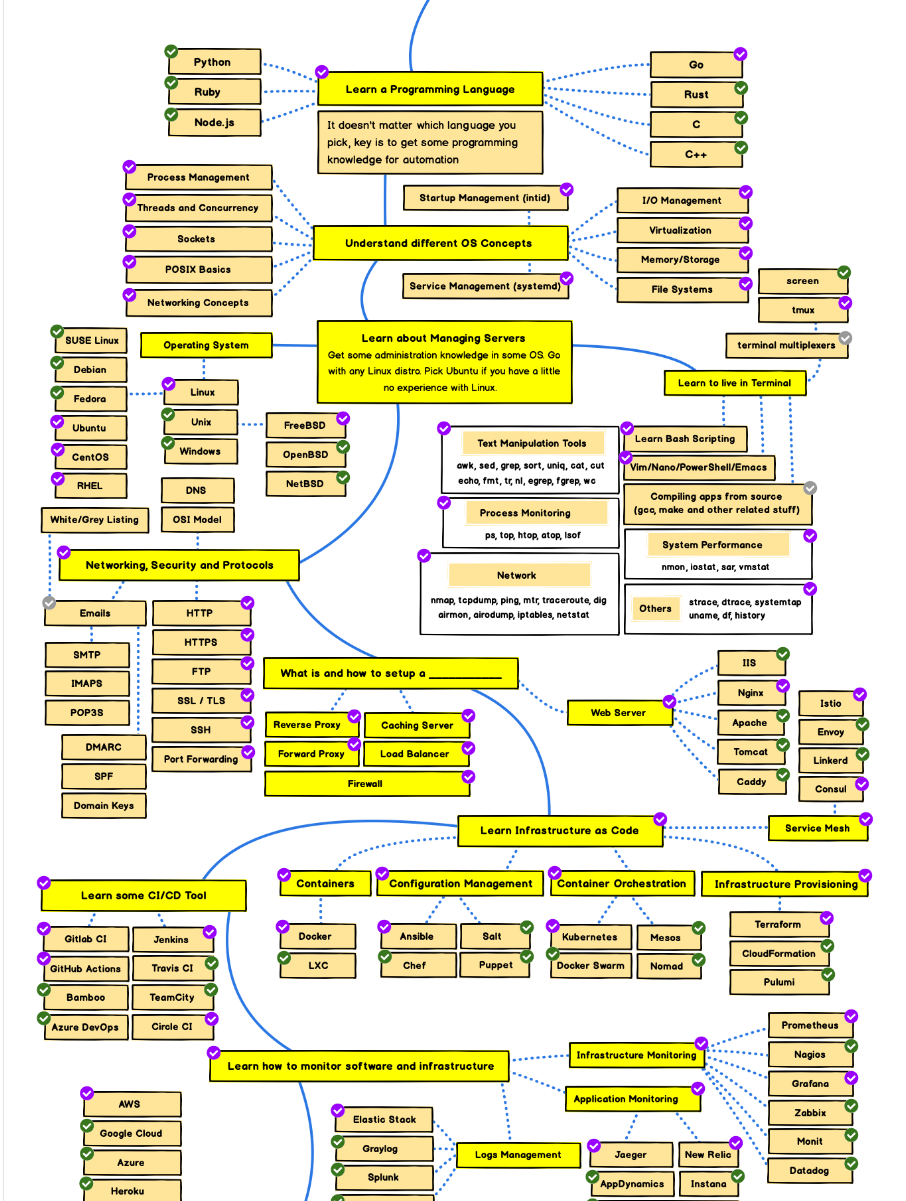
最后来看下DevOps技术的学习路线:

这篇文章到这里已经介绍完了,上面的学习路线图我都仔细核对过,不管是前端后端路线都非常完整清晰,适合编程初学者和想继续提升的软件工程师,在这里分享给大家。
考虑到有些同学 github 网页打开缓慢,如果想直接下载柠檬也帮你打包好了,这个项目地址和路线图可以在公众号后台回复「开源」获取。
Github开源项目精选专题,每周发现一个有价值有趣的开源项目,记得持续关注哦!
之所以分享这个项目,是因为前两天我在知乎答了个技术学习路线的问题,评论区有位同学希望我也写写前端的学习路线,呐,下面是这位朋友在我回答下的留言。

能力有限,柠檬哥还不是全栈工程师,不过既然答应了要分享,于是就逛遍Github开源项目,终于找到了这个包含前后端学习路线的项目分享给大家。
大家对我在知乎的回答感兴趣可以点击文末「阅读全文」直达我知乎回答,我日常也会在上面回答知友的问题,有技术的也有非技术的,有些回答的好的可能就放到公众号来分享了,大家可以关注我知乎先睹为快呀,顺便也帮我的回答求个赞~
--------
我最近的精彩文章(点击可查看)
---------
我是柠檬,我们下期再见。
