火爆!GitHub 标星 144k 的学习路线
你好呀,我是沉默王二。
上周在欣赏阮一峰老师的《科技周刊》时,发现了一个牛逼的学习路线,在 GitHub 上已经标星 144k 了,简直火爆。里面不仅涵盖了前端和后端的学习路线,还有运维的学习路线。作为一名程序员,如果你还不知道这个学习路线的话,那可就亏大发了。
这个学习路线原本是作者为他的大学教授绘制的,给学生们看的,后来就开源到了 GitHub,希望能够借助社区的力量帮助到更多的编程爱好者。
这个学习路线还有配套的视频课程,包含 TCP/UDP、TCP/IP、HTTP 缓存、CDN、DNS 等等,虽然是英文版的,但制作精良,观影体验还是非常不错的。地址如下所示:
https://roadmap.sh/watch
还有图文版的教程,包括 OAuth、字符编码、SSL/SSH、设计模式、代理服务器等等,文章内容不长,在翻译软件的帮助下,很快就能掌握了。地址如下所示:
https://roadmap.sh/guides
这份学习路线原本只有英文版的,后来就有雷锋把它翻译成了中文版。我们先来看后端的学习路线,主线是互联网→操作系统→编程语言→版本控制系统→关系型数据库→缓存→网络安全知识→测试→设计和开发原则→消息代理→容器→应用服务器→学无止境。

这幅图做得可真棒,一眼看上去,就爱上了,仿佛我的女神李孝利就站在面前。紫色勾住的是作者认为的重点,你比如说什么是HTTP、DNS是如何工作的、操作系统是如何工作的、进程管理、线程与并发、内存管理、IO 管理、Git 的基本用法、MongoDB、数据库的 ACID 原则、索引及其工作机制、OAuth、Token 验证、REST、CDN、Redis、单元测试、HTTPS、驱动测试开发、ElasticSearch、RabbitMQ、Docker、Nginx 等等,确实都是一个后端工程师需要掌握的知识点。
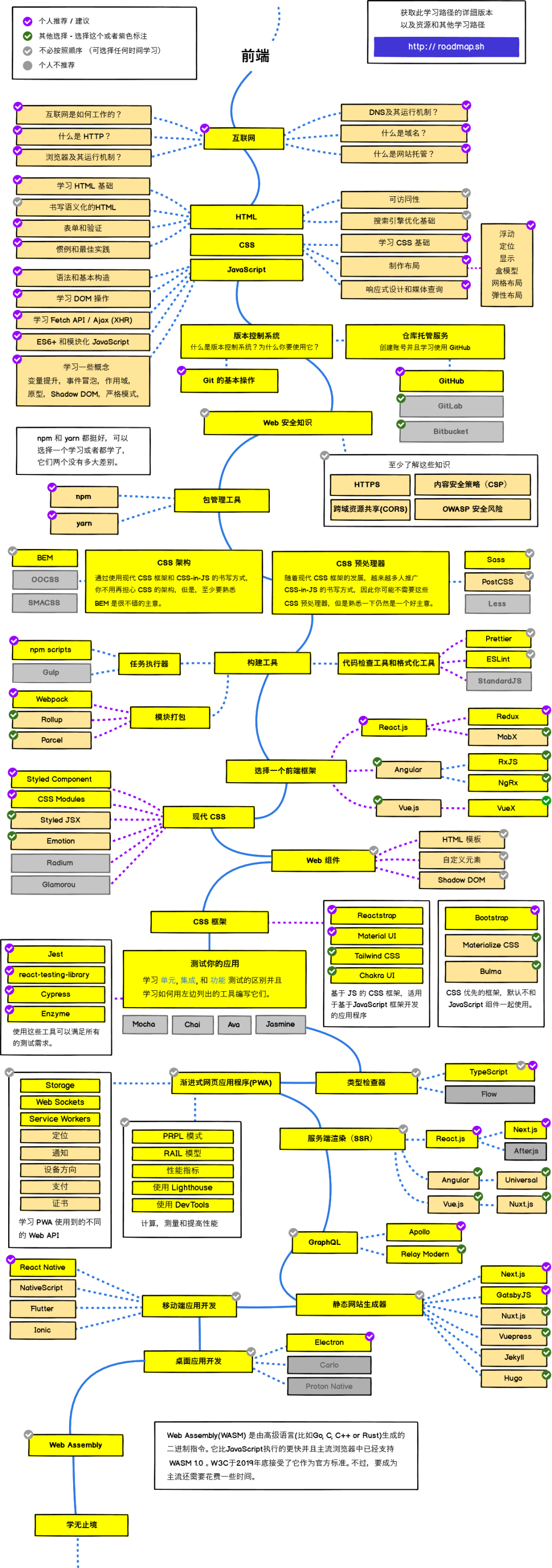
再来看一下前端的学习路线,主线是互联网→HTML→CSS→JavaScript→版本控制系统→Web 安全知识→包管理工具→构建工具→前端框架→CSS 框架→测试→移动端应用开发→学无止境。

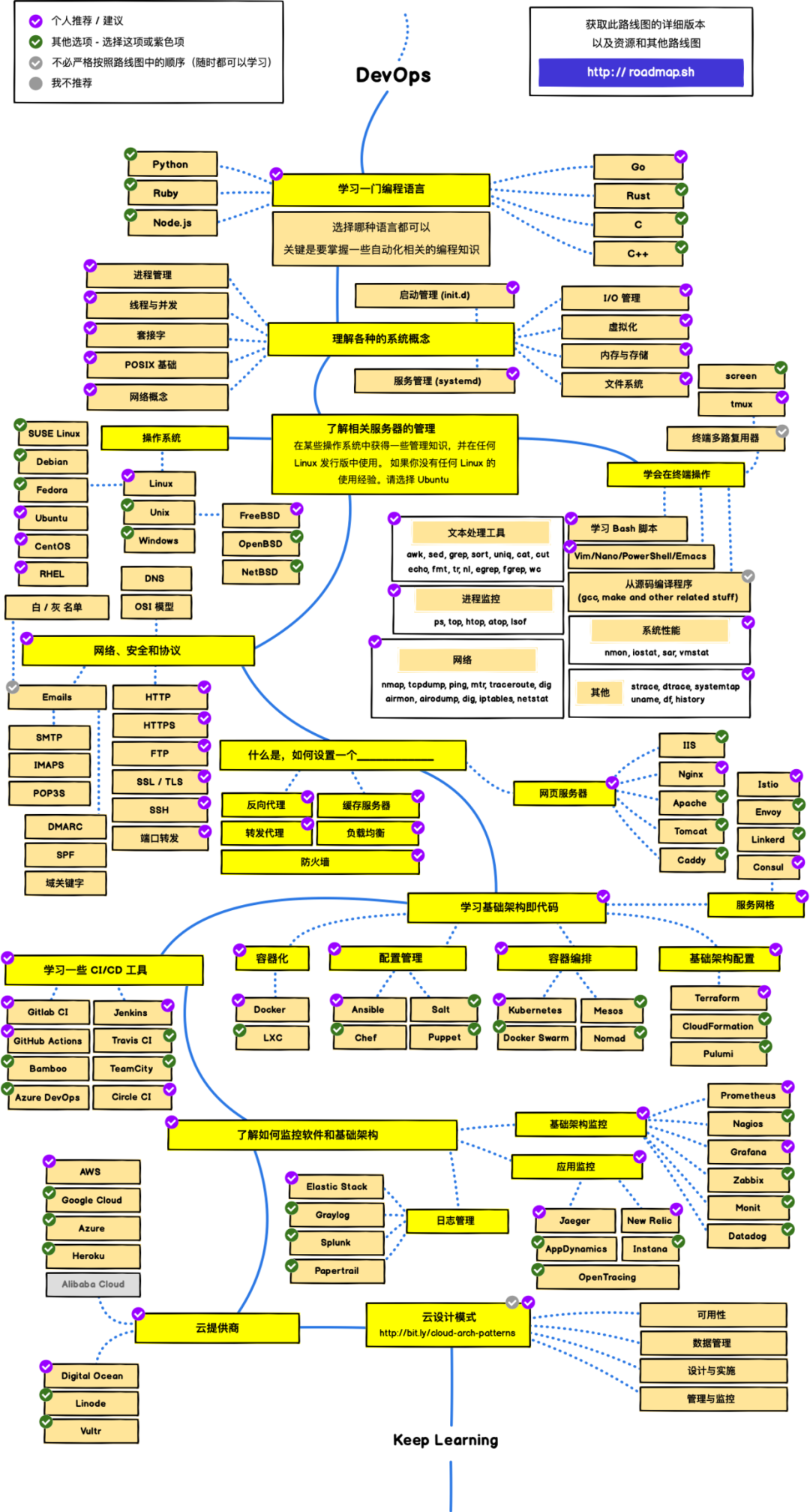
运维方向的学习路线图也来欣赏一下吧。

有了这样清晰的学习路线,是不是就不用再为学什么而发愁了?我相信你的答案是肯定的。当然了,你也不用完全按照上面的学习路线走,因为作者是国外的,国外的开发环境和国内的还是有一些差异的。
比如说编程语言方面,作者推荐的是 JavaScript,国内显然 Java 的应用场景更广泛一些;再比如关系型数据库方面,作者推荐的是 PostgreSQL,国内显然是 MySQL。
你也不用担心,“这么多知识点,我学到头秃也学不完啊!”是滴,任谁都学不完。你需要的是路线,然后结合自己的实际情况,以及未来的职业方向,从中做出选择。
我之所以推荐这个学习路线,并不是因为这个学习路线有多详细,这个路线图画得有多漂亮。而是,大多数初学者在进入编程这个领域后,往往很迷茫,不知道自己该学习什么,东学一点西学一点,等到时间一点一点流逝后,却发现好像什么都没学会。
有了这个学习路线图就完全不一样了,你能很清楚地知道自己要学什么,不用学什么,学习效率就会大幅度提升。
顺带呢,你还可以按照作者的方式给自己整一个学习路线。既然这个学习路线有 144k 的星标,就能说明大家很认可,很值得效仿一下。
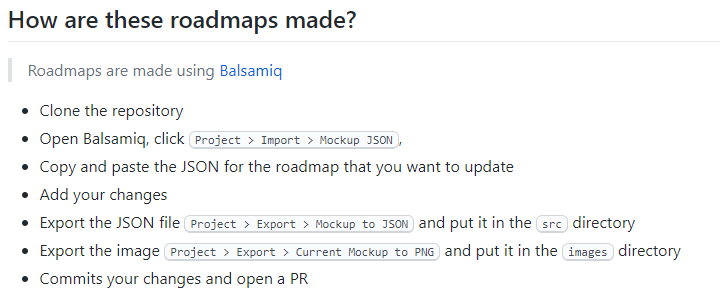
想知道作者的路线图是怎么绘制的?作者在 CONTRIBUTING.md 文件中透露了,参照下图。

用的是 Balsamiq 这个工具,有 Windows 和 macOS 两个版本,下载链接如下所示:
https://balsamiq.com/wireframes/desktop/
如果你是大学生的话,应该已经放假了,寒假差不多两三个月的时间,千万不要荒废了。如果你的同学趁着假期疯狂输入了一把,而你没有,等到开学后,你就能感受到巨大的差距,到时候压力就山大了。反之,如果你疯狂输入了一把,等开学后,就能把同学们全都惊艳了。
如果你已经参加工作,无论工作有多忙,都不要陷入进去,还是要抽出一些时间去学习新的知识和技能,不能在原地停留太久。
顺带贴一下这个学习路线图的中文版 GitHub 地址:
https://github.com/kamranahmedse/developer-roadmap/tree/master/translations/chinese
如果你访问 GitHub 比较慢的话,不用担心,我已经将这些学习路线的高清原图上传到了百度云盘,你可以通过下面的方式获取。
第一步,扫码或者长按识别下面的二维码,关注「沉默王二」公众号:
第二步,在公众号后台发送 011 获取下载链接。
