我下载了30多款国外app,发现了这几个细节!
菜心的第280篇原创
2021年的第59篇
距离2021年小目标100篇原创还剩41篇
我觉得经常看看国外落地的app,可以拓宽我们的眼界,提高我们的审美,也可以让我们看到更多的细节和创意。
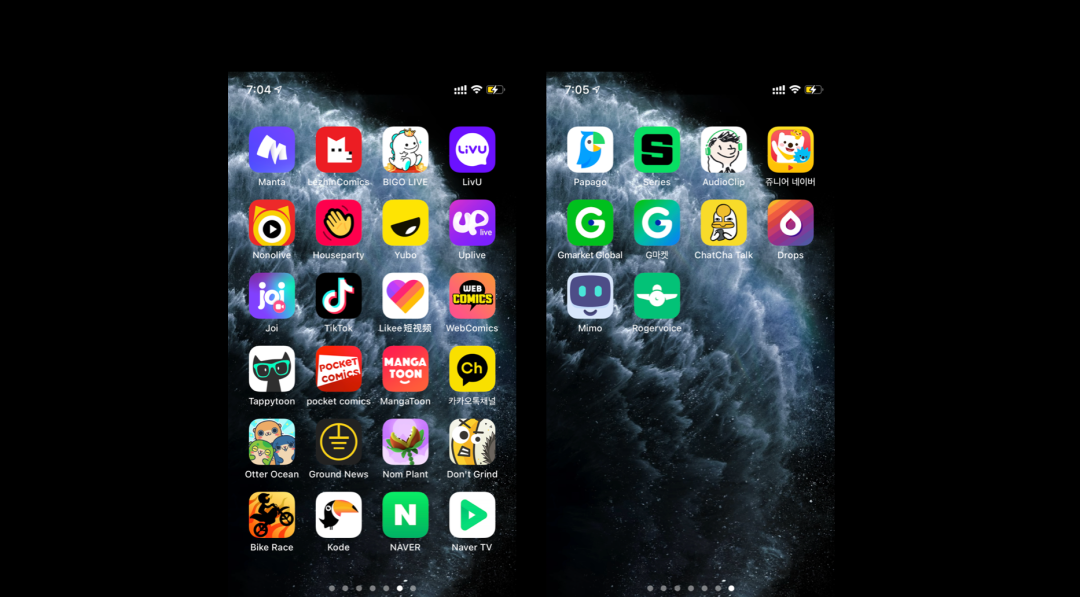
最近下载了一下外面的app:

简单和大家分享几个还不错的点,希望可以给大家来点启发。
1.动起来的空页面
2.简洁精致的设计风格
3.很细致的交互动效
4.一些零散的小点
1.动起来的空页面
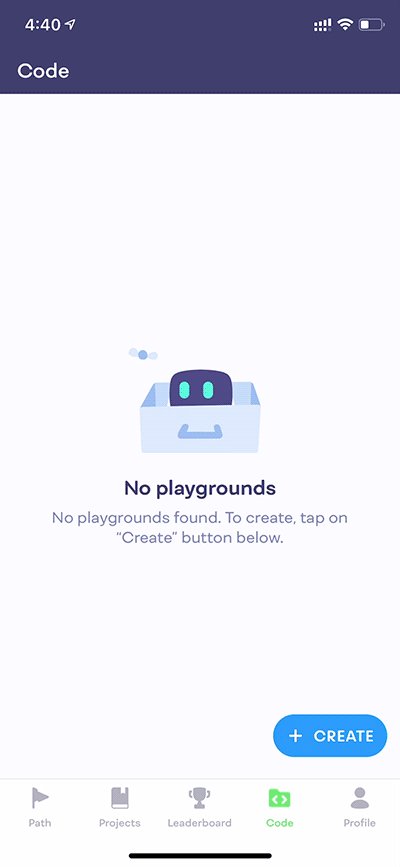
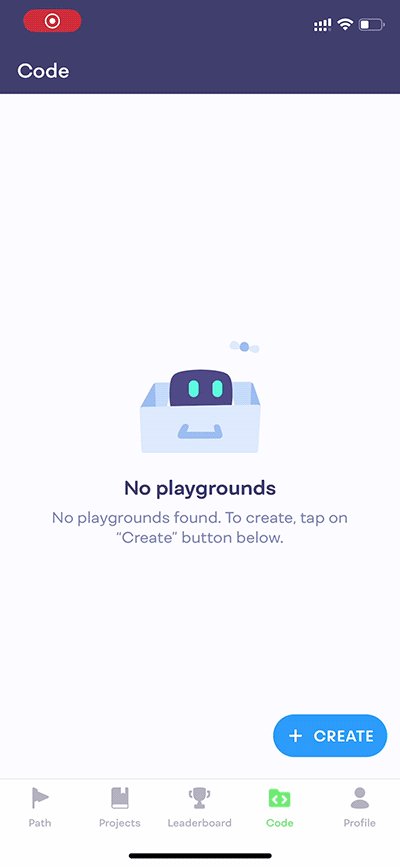
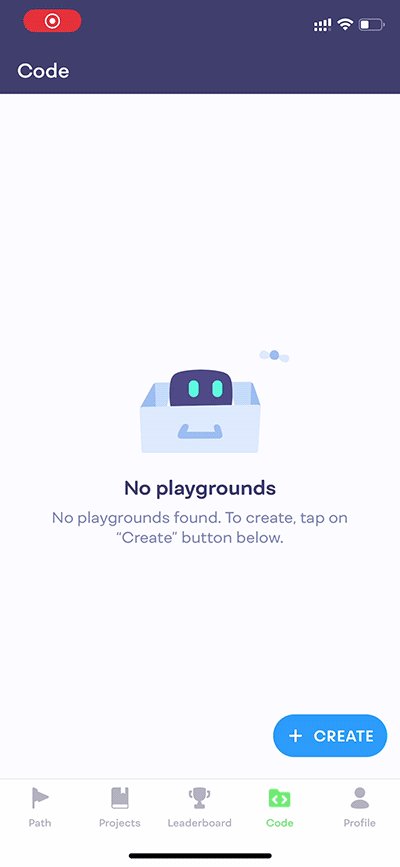
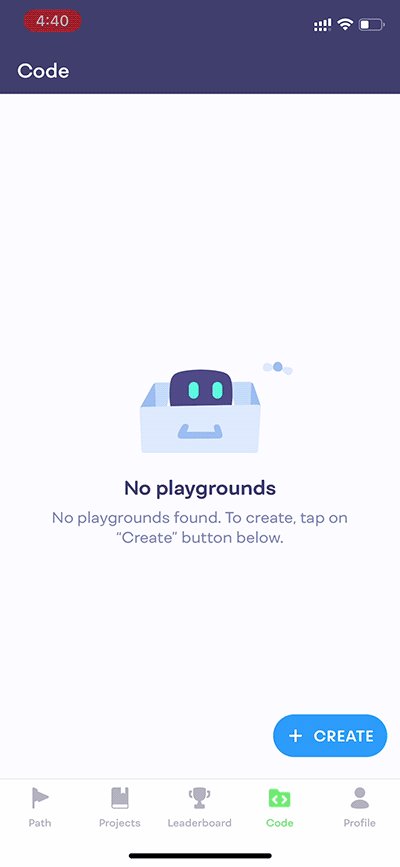
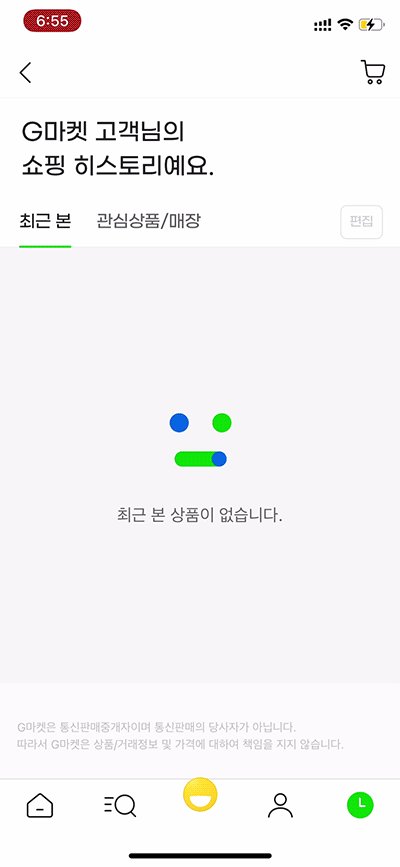
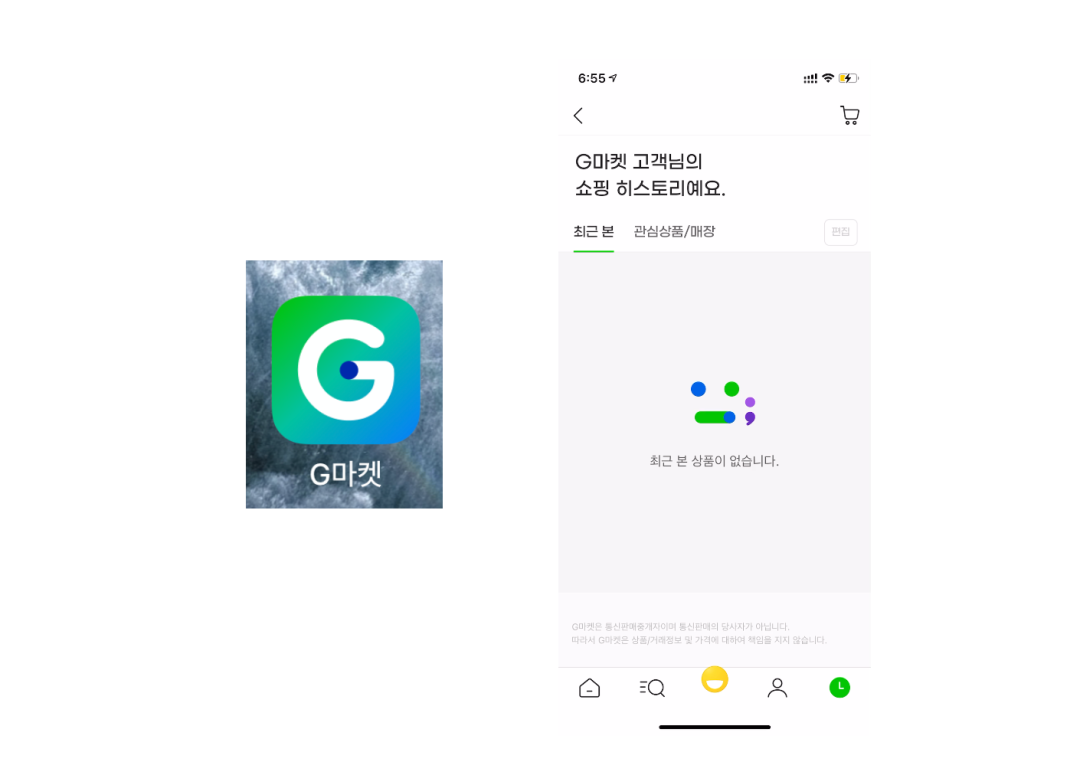
空页面是每个app产品必须要都要设计的触点,有些产品比较的简单,有些产品做的比较有情感化,看了很多国外的app,很多空页面都做成了动态的,比如下面这个:

机器人在空箱子里看那个飞行的物体,十分可爱。
再比如:

一个流汗的表情,代表页面为空的尴尬无奈,而且这个图形是根据logo延展的,一套的:

这种轻量简洁的动态空页面还是蛮不错的。
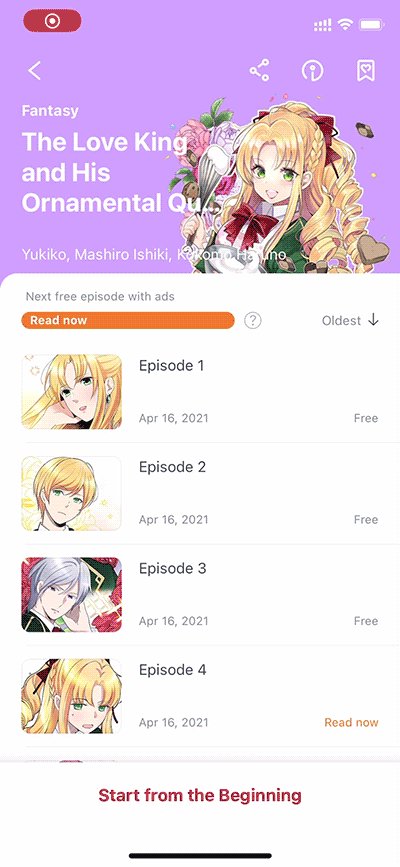
2.简洁精致的设计风格
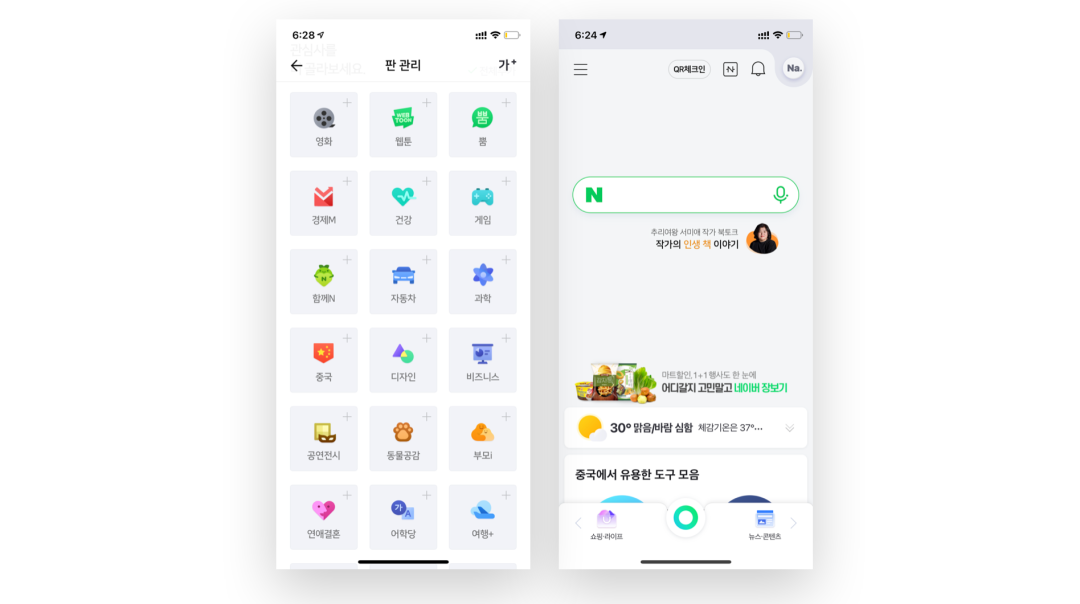
其实很多外国的app风格都是很简洁精致的,比如下面这个app:

我个人非常喜欢他们呢的风格,仔细观察,他们也很赶设计趋势,用了毛玻璃的效果:

还有小动效:

效果还是蛮不错的。
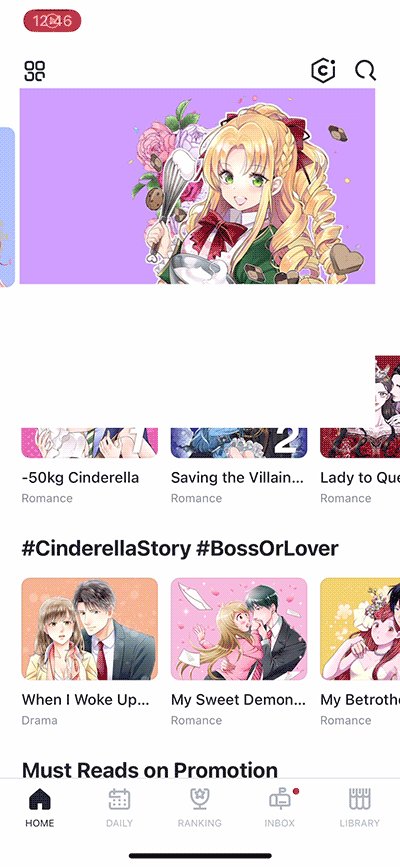
3.很细致的交互动效
有时候我们觉得一个产品体验很棒,但是又不知道哪里棒,其实就是因为有很多隐形的细节在支撑着体验,比如像这种展开的动效:

都是分层展开的,显得非常生动有层次,很多app都是直接闪现的。
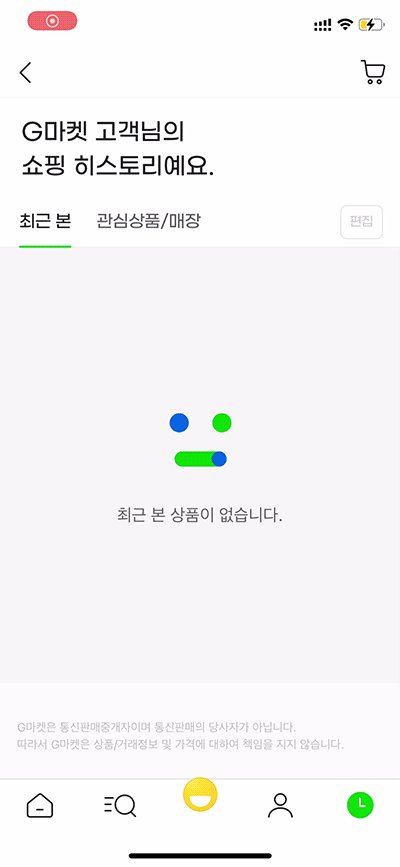
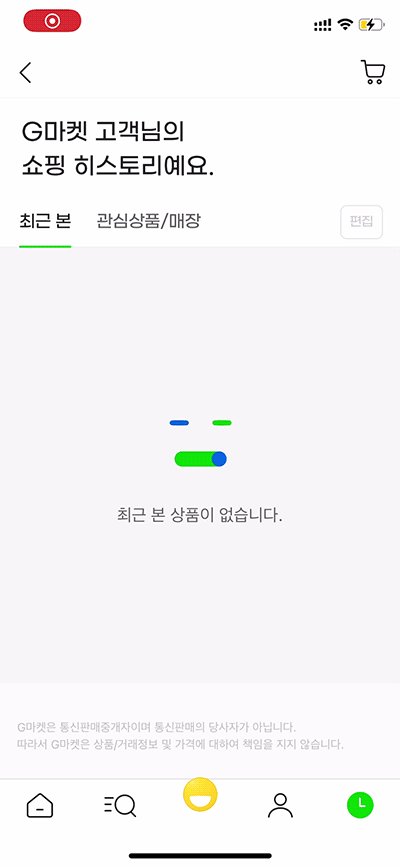
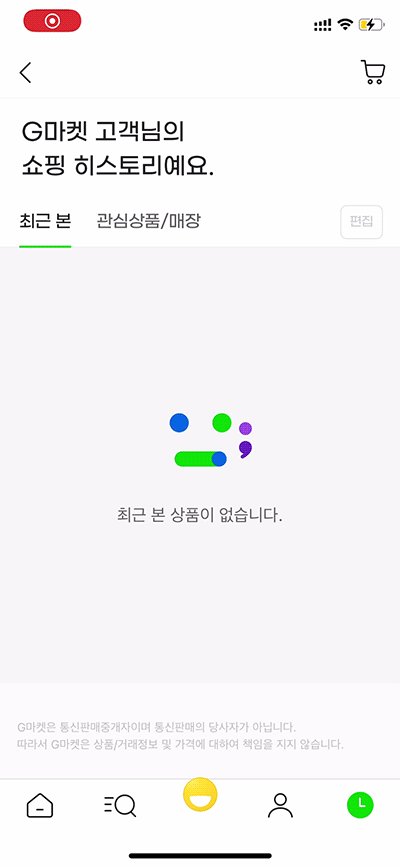
再比如下面这个滑动,toast的展现方式:
也都是有缩放细节的。
这些都是很小的体验细节,但推挤出来就会影响整个app的体验。
4.一些零散的小点
再随便展示几个其他有意思的小点吧。
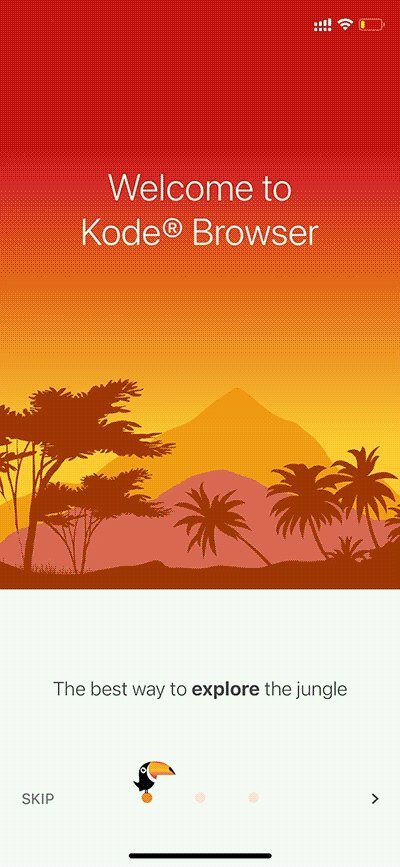
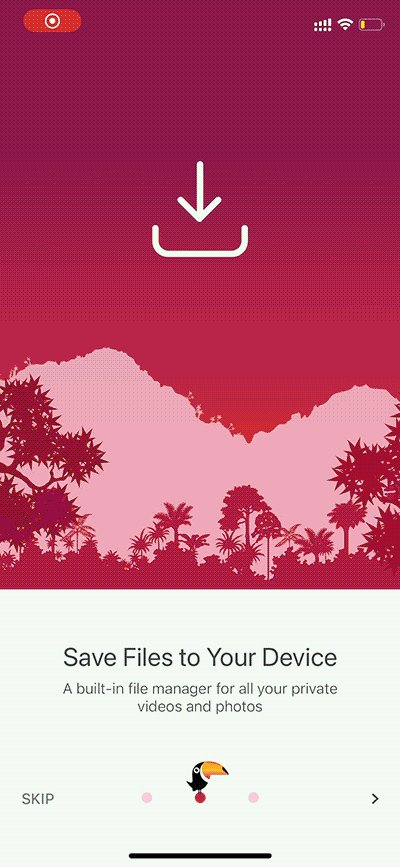
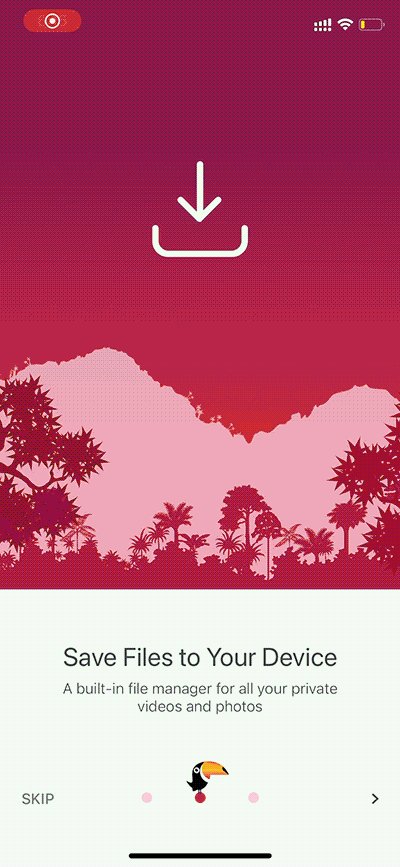
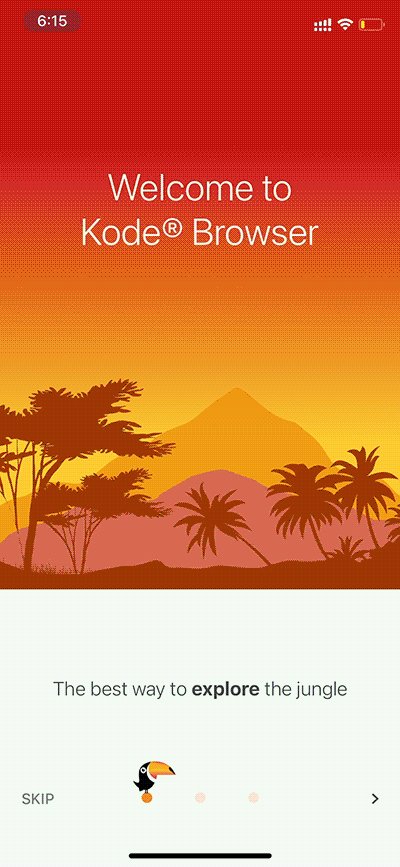
比如下面这个:

滑动圆点上面有一个形象再跳跳跳,那我们在做类似引导页,或者其他切换的时候,是否也可以做一些类似的效果呢。
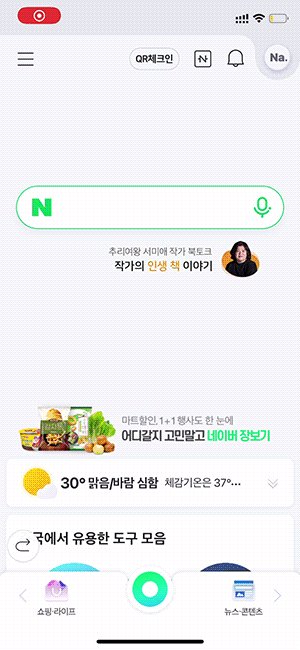
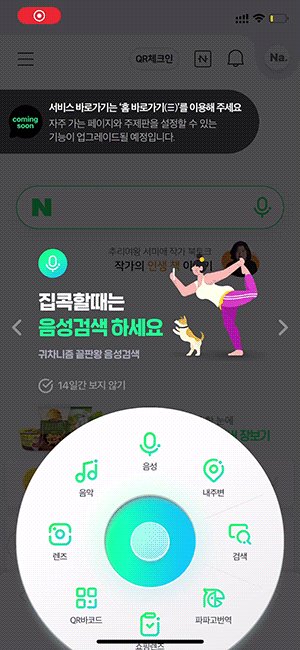
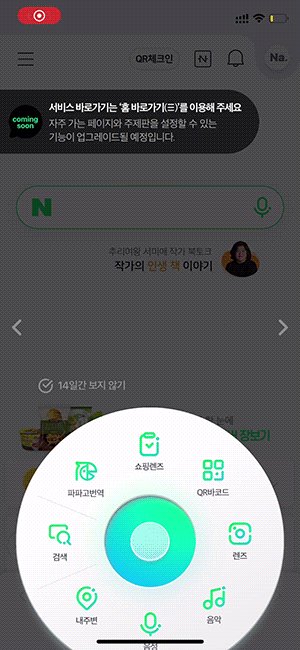
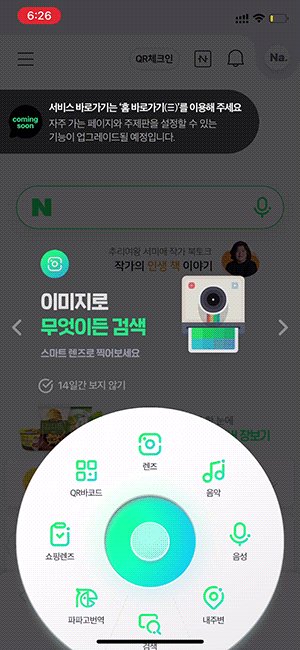
再比如这种小转盘形式的操作体验:

也还是有点意思的。
总结
以上就是和大家分享的一些小案例,多看看总归的好的,打开眼界,提高审美,丰富认知,再配合我们的实战训练,那肯定是妥妥优秀了,么么扔。
来一起扣细节呀

