设计师必看|充满惊喜的可变字体
 相信大家对可变字体都不陌生。从上世纪90年代初,Adobe和苹果公司就分别对可变字体进行了研发,但受限于当时的技术状况先后停止。直至2016年,在第60届ATypl研讨会上,Adobe、苹果、微软和谷歌联合发布了OpenType 1.8版,将“OpenType Variable Fonts”引入扩展规范,可变字体就此正式面世。可变字体经过这么多年的发展后应用日益广泛,也有越来越多设计师参与到可变字体的研发当中。
相信大家对可变字体都不陌生。从上世纪90年代初,Adobe和苹果公司就分别对可变字体进行了研发,但受限于当时的技术状况先后停止。直至2016年,在第60届ATypl研讨会上,Adobe、苹果、微软和谷歌联合发布了OpenType 1.8版,将“OpenType Variable Fonts”引入扩展规范,可变字体就此正式面世。可变字体经过这么多年的发展后应用日益广泛,也有越来越多设计师参与到可变字体的研发当中。
#01
什么是可变字体?
先来跟大家简单介绍一下可变字体。

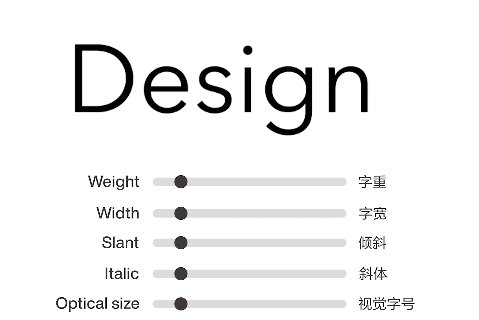
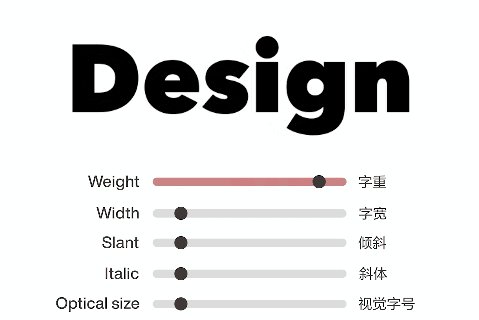
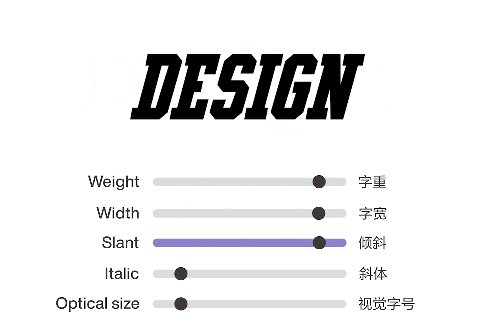
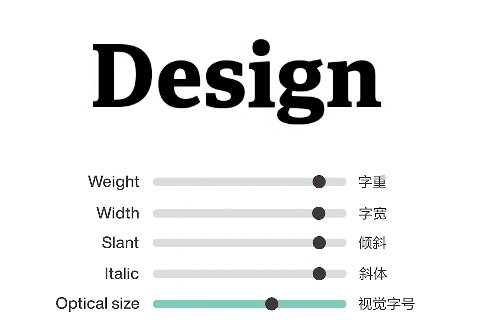
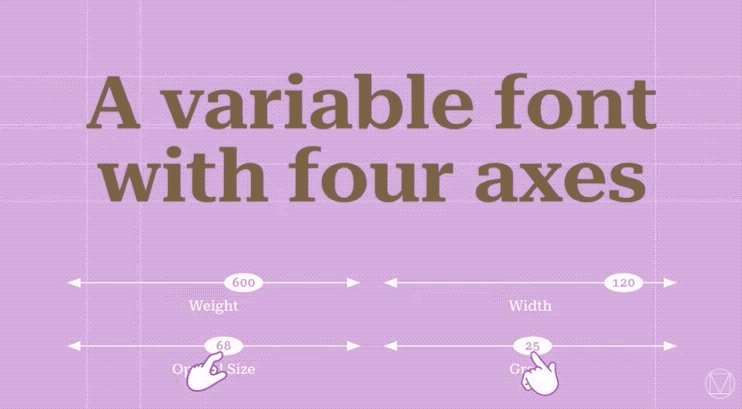
▲ 5个“注册轴”及其控制的变量效果 图片来源 :网络
可变字体(Variable Fonts)是一种以一抵多的字体,它可以将多个字体紧凑地封装在单个字体文件中,通过定义字体内的变化来实现单轴或者多轴设计空间。其中字重、字宽、倾斜、斜体、视觉字号是五个官方注册的可变轴。除了官方的字体轴之外字体设计师还可以创造独特的自定义轴,例如阴影纹理的疏密,甚至是衬线形状的变化等。
接下来就让我们一起来看看,可变字体能给我们带来什么惊喜吧~

#02
更有趣动态的品牌表现
可变字体在品牌设计中的探索从未停歇。在信息流的世界,品牌营销也趋向动态化来吸引观者眼球,增强体验感互动,于是设计师们开始了更多的技术与形式的研究。
可变字体可以为品牌营销打造出全新的视觉呈现,用它可以做出更有趣、更动态的设计,这释放了巨大的设计潜力,并为品牌的视觉形象带来了灵活性。
01. Amsteldok
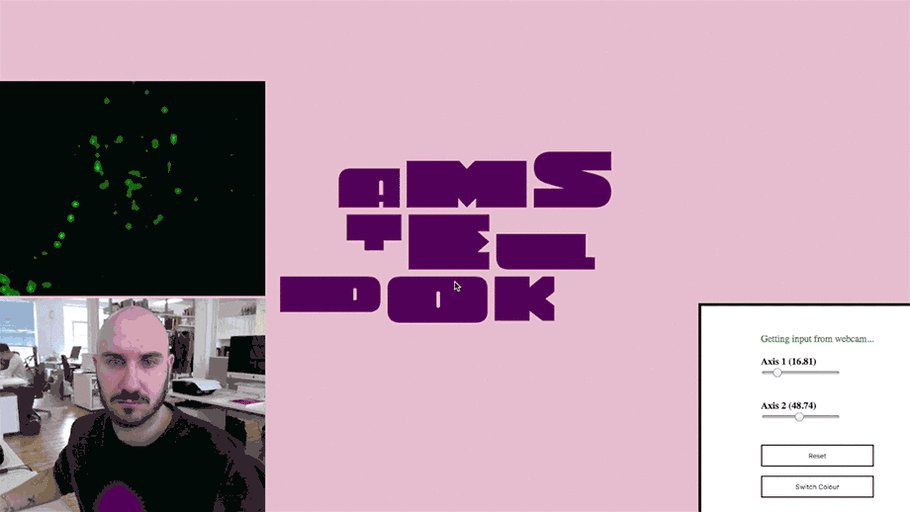
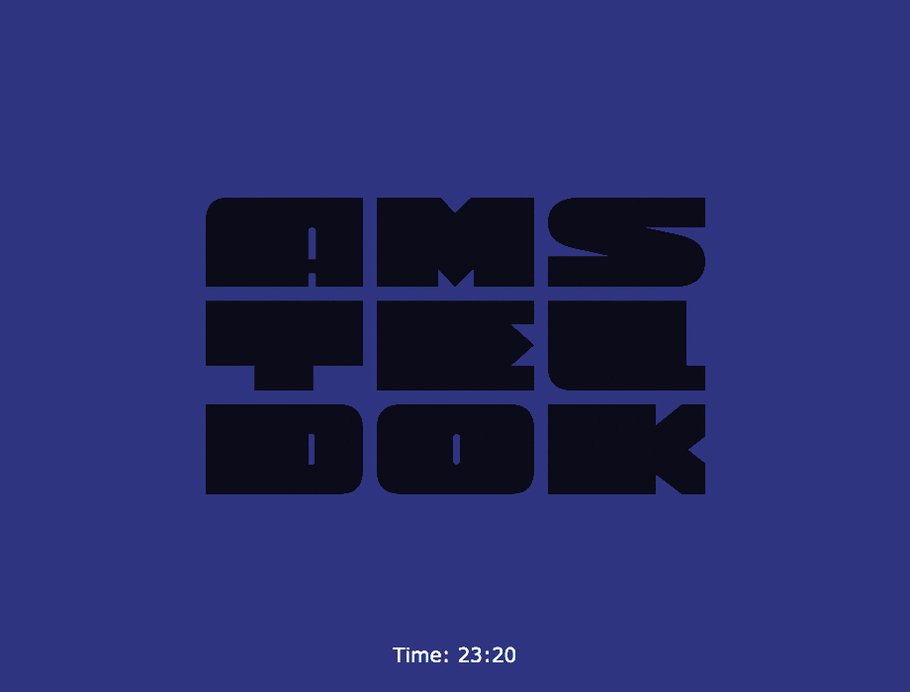
Fontsmith(现为 Monotype 旗下工作室)和荷兰品牌代理机构VBAT,依托于全新可变字体的格式,以创新且动态的方式为阿姆斯特丹的新WPP园区创建了一种响应式品牌——Amsteldok。

▲ 图片来源 :https://www.monotype.com/
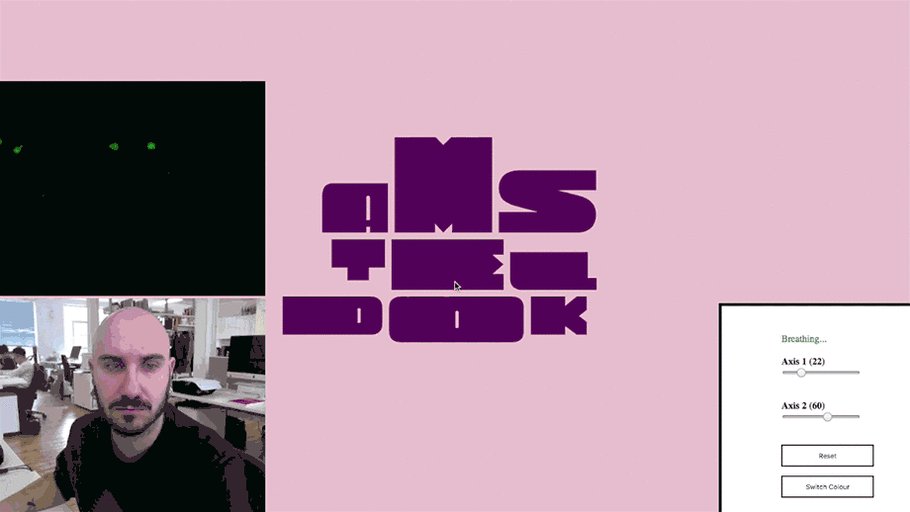
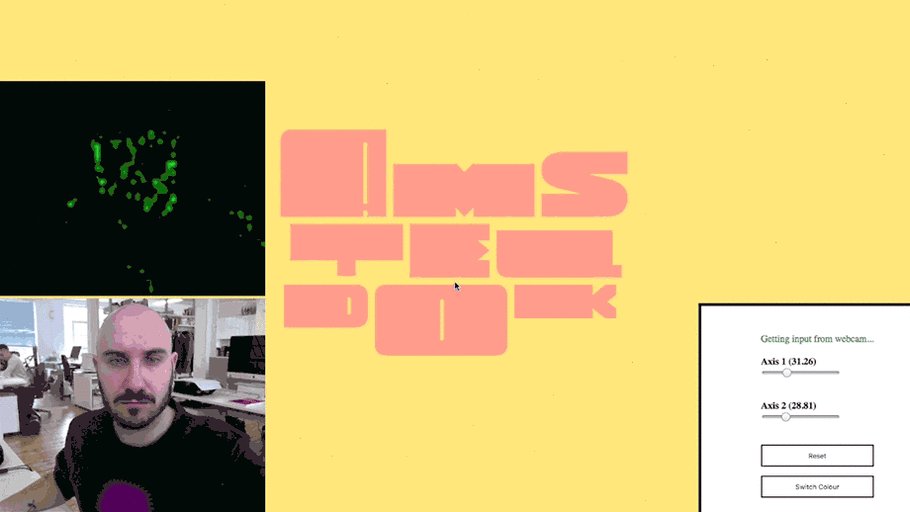
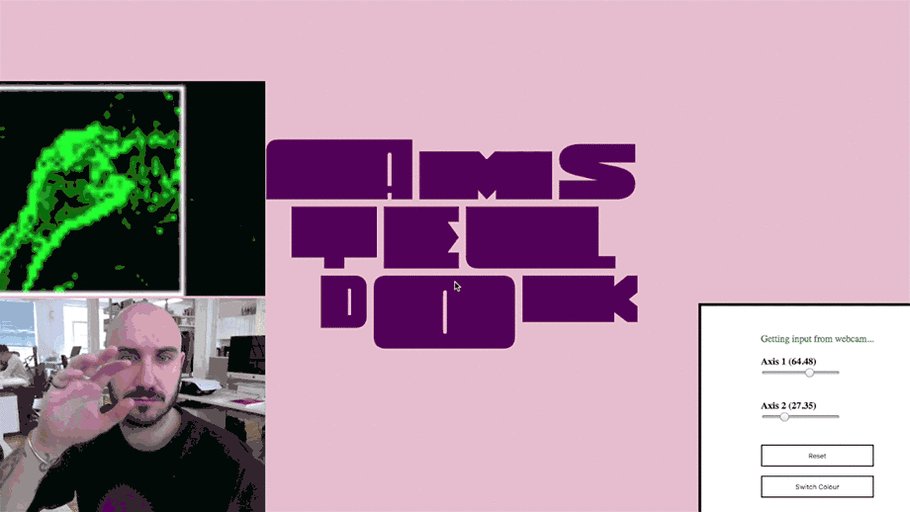
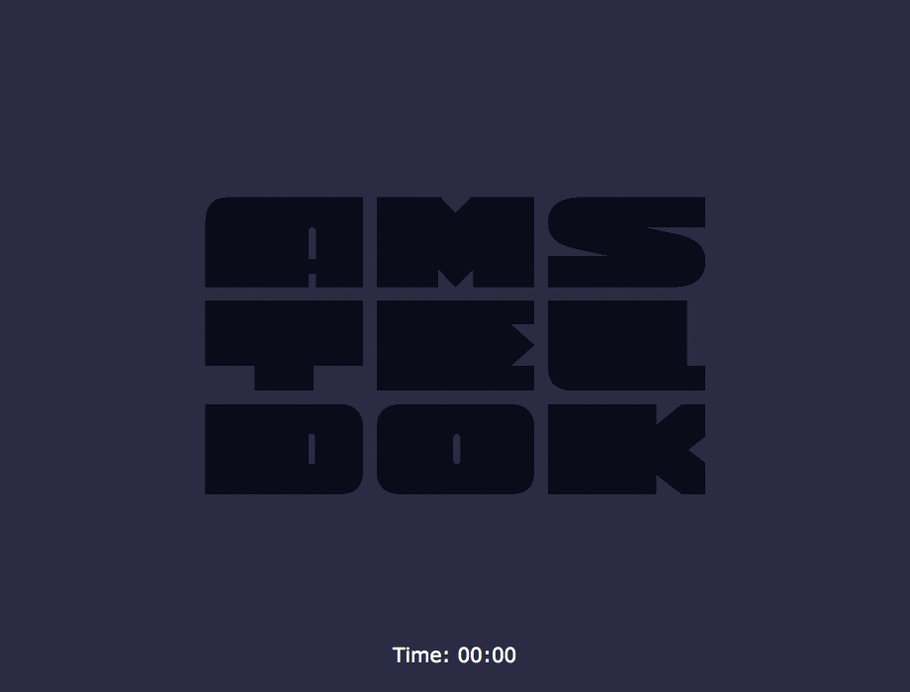
设计者希望通过可变字体的应用来超越静态品牌范畴。Amsteldok 字母形成了一个会变形流动的品牌形象,通过热成像相机响应用户的交互,当人们经过时它会随着人们的互动和时间的推移而产生变化,LOGO的形状会随着人们的不同姿势而变化。

▲ 图片来源 :https://www.monotype.com/
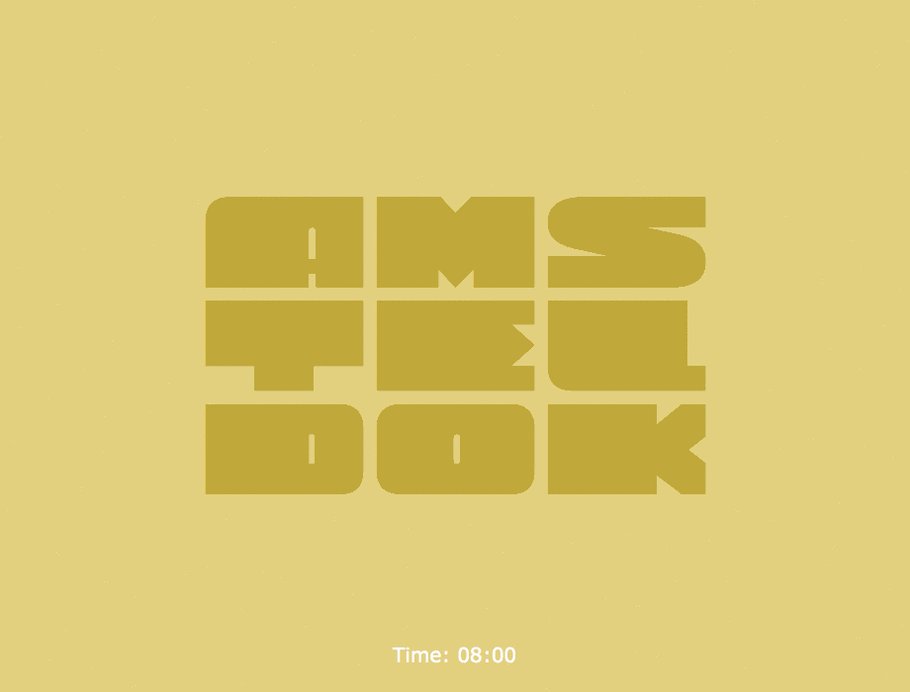
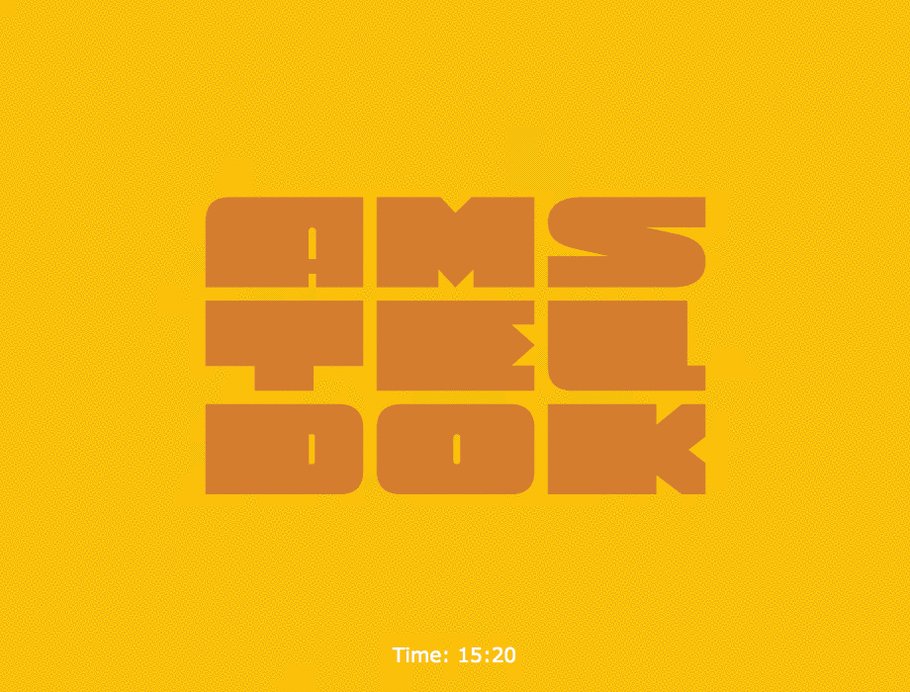
配色则会根据白天和黑夜的不同时间而缓慢变化,让人们在与LOGO的互动中获得乐趣。

▲ 图片来源 :https://www.monotype.com/
参与了该项目字体设计师 Pedro Arilla 描述这款LOGO:“一个有生命的实体:它一直在 ‘呼吸’,并且实时地对人和动作做出响应。字母在网格的约束下对周围环境和彼此之间产生反应,同时仍保持统一性,使其成为一个独特、可识别,且有趣的品牌标记。”
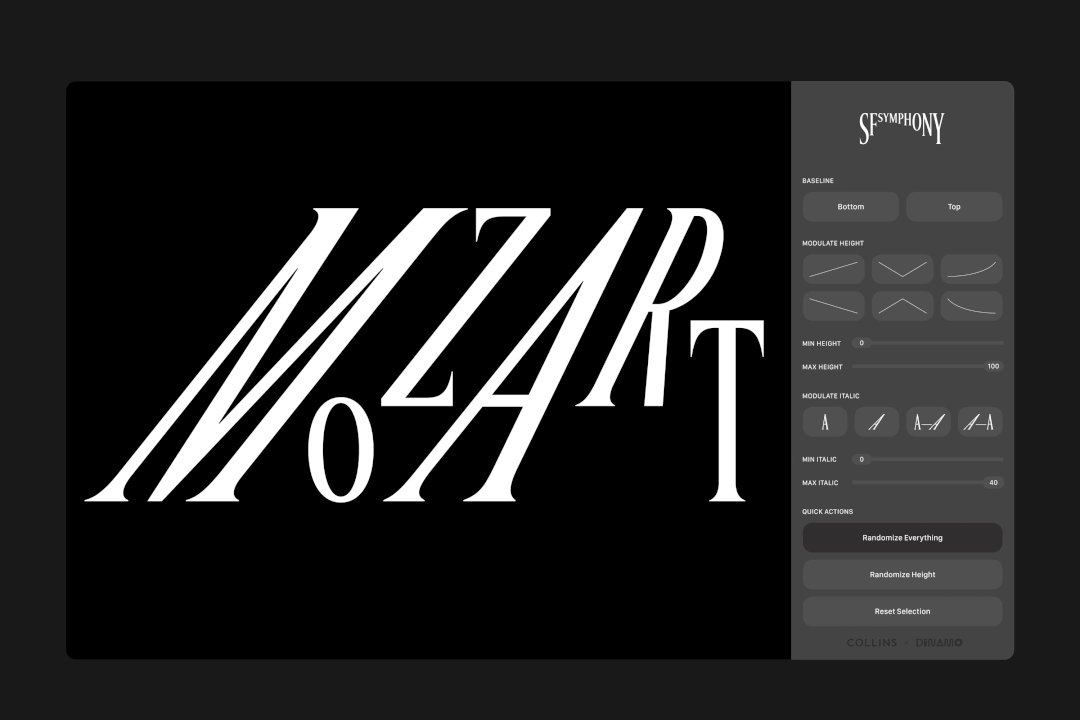
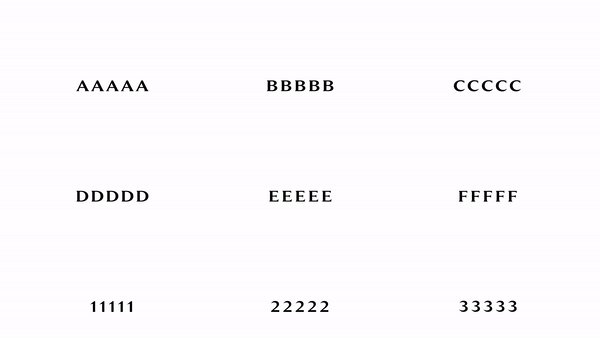
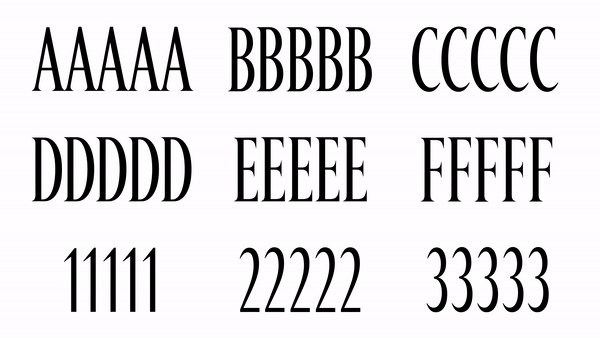
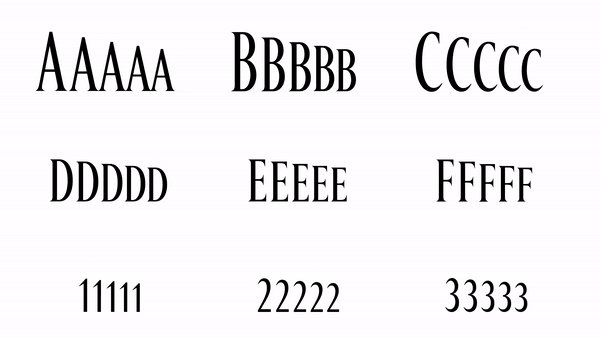
02. 旧金山交响乐团的品牌标识
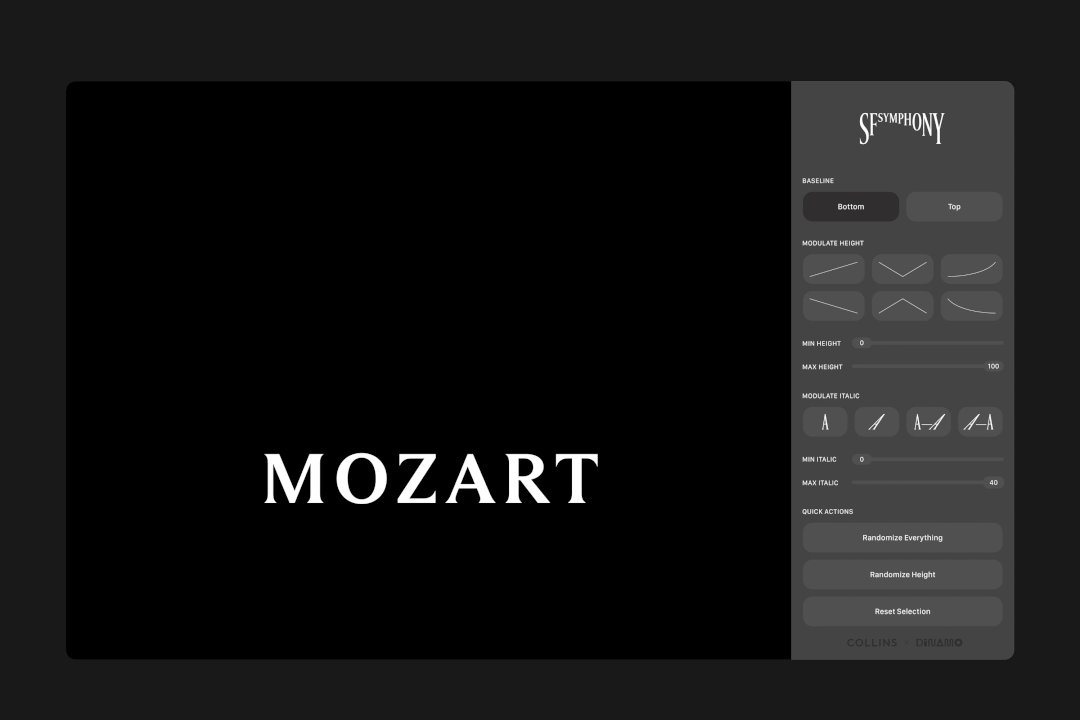
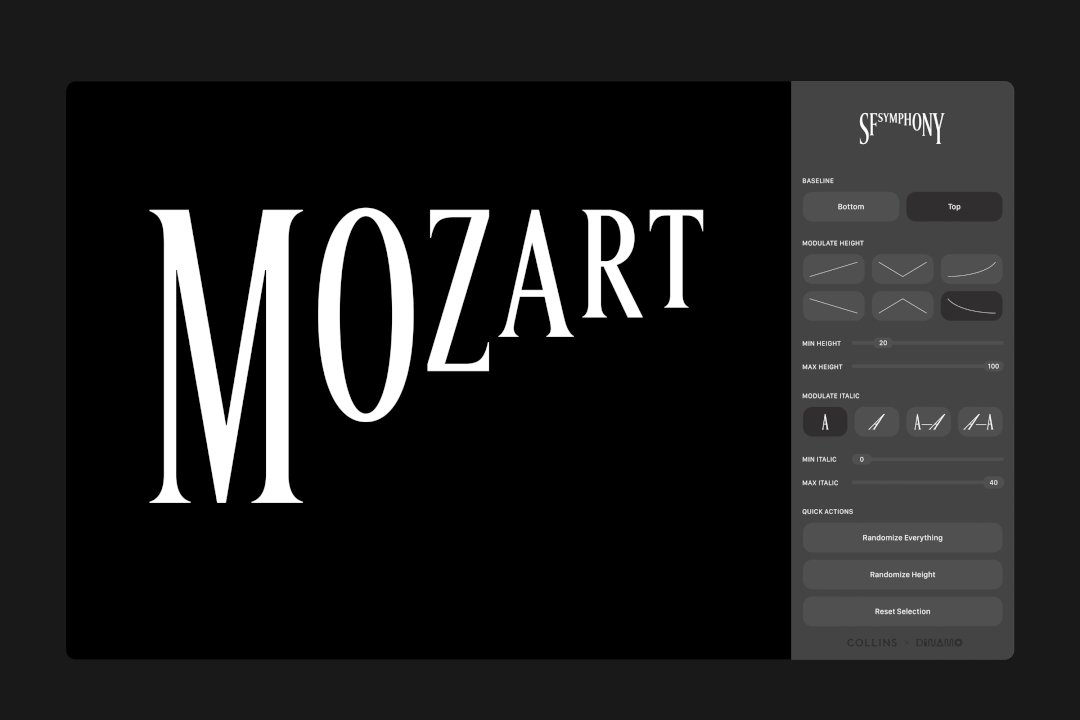
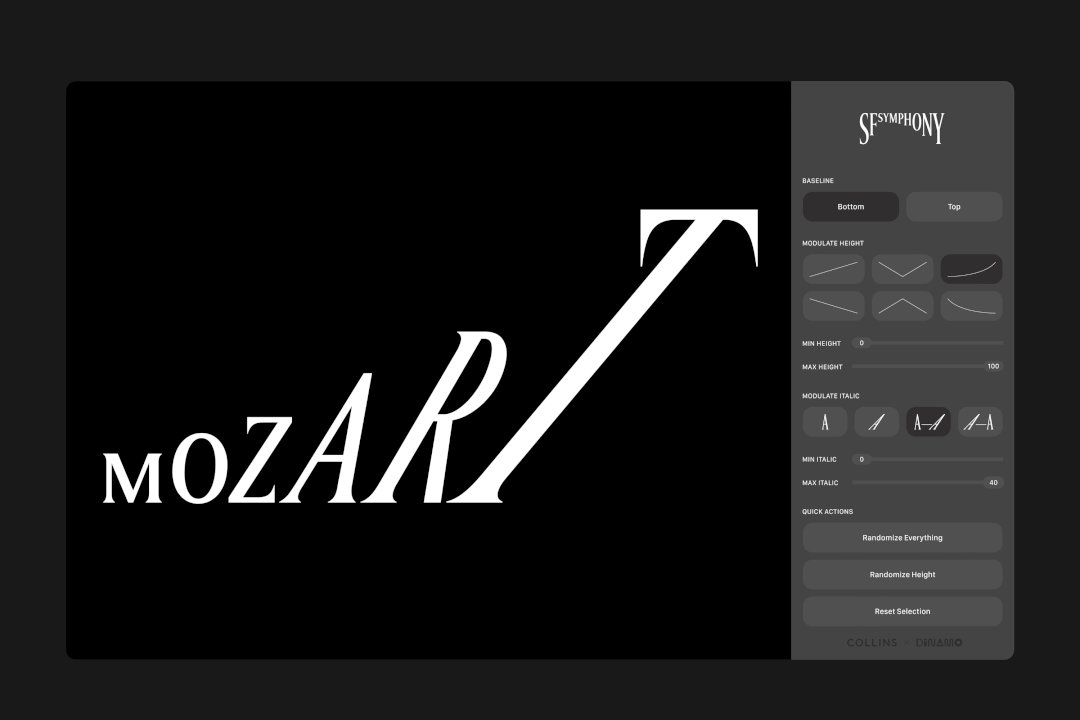
旧金山交响乐团 (SFS)成立于 1911 年,2018年柯林斯受委托更新乐团的品牌标识,通过可变字体以反映其不断变化的艺术方向。

▲ 图片来源 :网络
新的品牌既俏皮又庄严,就像一串上升和下降的颤音,最终产出的一套“响应迅速、不断发展的视觉系统”,包括一个具有可响应和可变字体技术的动态标志。

▲ 图片来源 :网络
可变化字体的技术,让每个字母都可以根据声音和音乐改变造型。字母可以根据听到的内容(或光标所在的位置)在各个方向扩大、缩小和倾斜。当 SFS 使用品牌标识社交媒体上表演时,尤其是可变字体的动态效果与音乐相辅相成时,会变得栩栩如生,就像字体会跳舞一样。

▲ 图片来源 :网络
03. Adineue Chop
2018年,洛杉矶设计工作室MCKL为运动品牌Adidas设计了一套可变字体Adineue Chop。Adineue CHOP 是一种以八角形为设计形态,由多种宽度和重量构建而成的无衬线动态字体,它的可变范围无限广,从 CrazyLight 到 UltraBlack,从 XXNarrow 到 XXWide 都可以实现。

▲ 图片来源 :网络

▲ 图片来源 :网络
品牌的字体是品牌战略中的重要组成部分,引人注目并传递信息。当下线上传播成为品牌营销的重要手段,加载速度则成为设计需要考虑的最关键因素。而可变字体出现,为传递更丰富真实的品牌声音提供了技术基础。
03. “Paris2024”
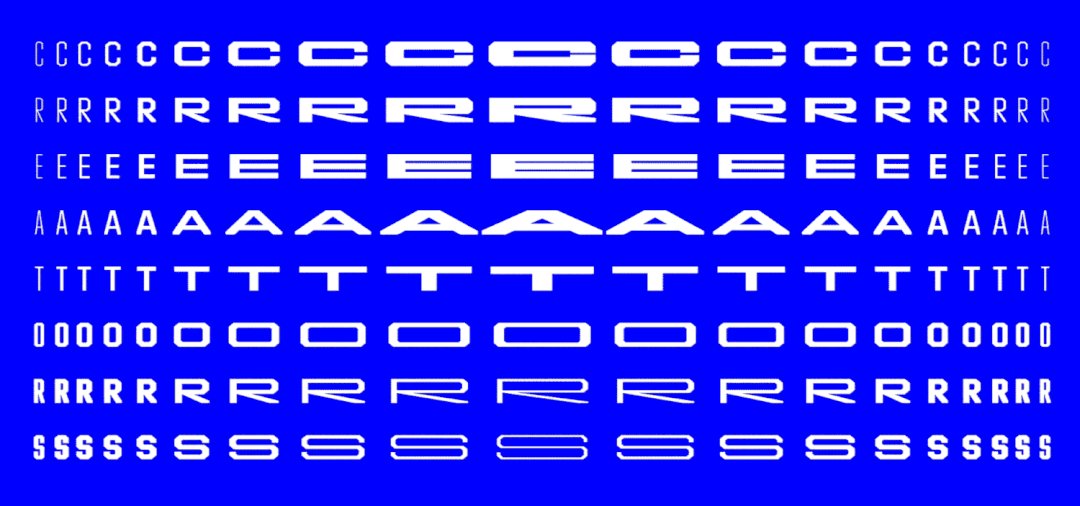
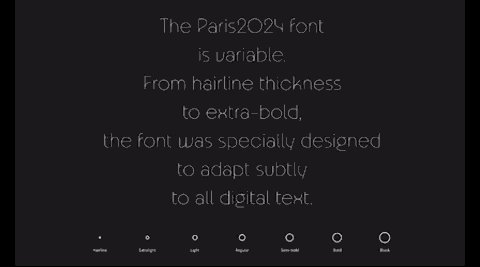
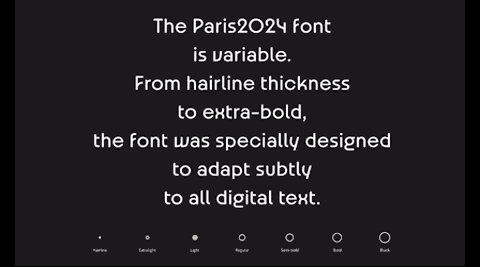
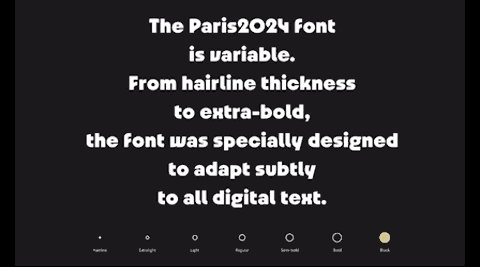
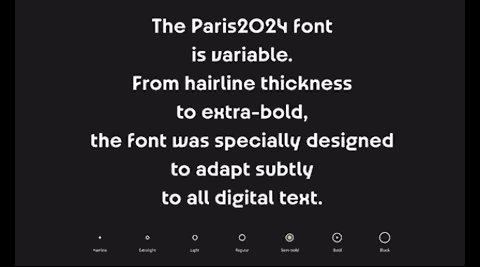
法国时间2019年10月21日,巴黎奥组委发布了2024年奥运会兼残奥会的Logo和专属可变字体“Paris2024”。


▲ 图片来源 :网络
它是由巴黎 Royalties Ecobranding 机构设计出的一款具有优美线条和简约风格的可变字体。字体灵感来自于装饰艺术运动(Art Decoratifs)—— 一种追求丰富线条装饰的结构轮廓,并提倡机械化美的设计风格。它可灵活适应所有数字平台中的文本内容展示需求,从超细到超粗体,具有弯曲的线条和简约的风格,与更新后的装饰艺术风格相符。

▲ 图片来源 :网络
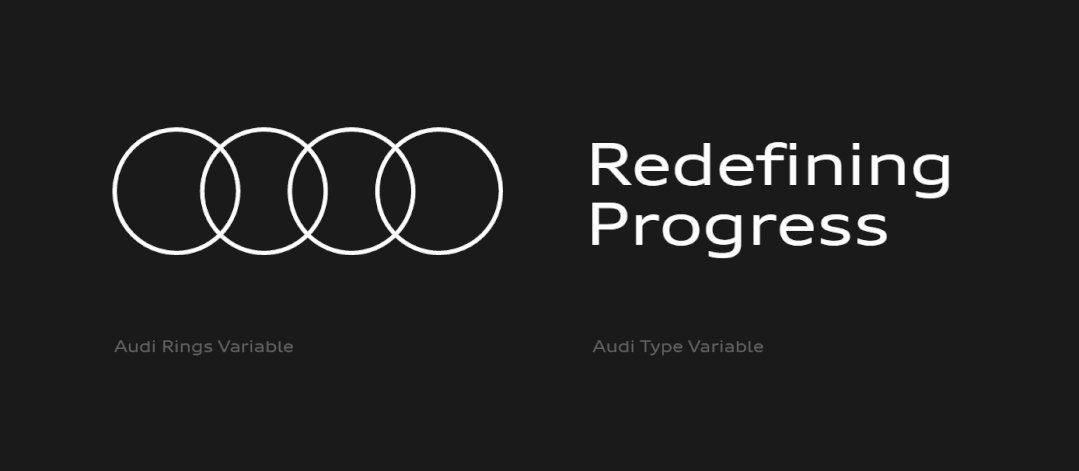
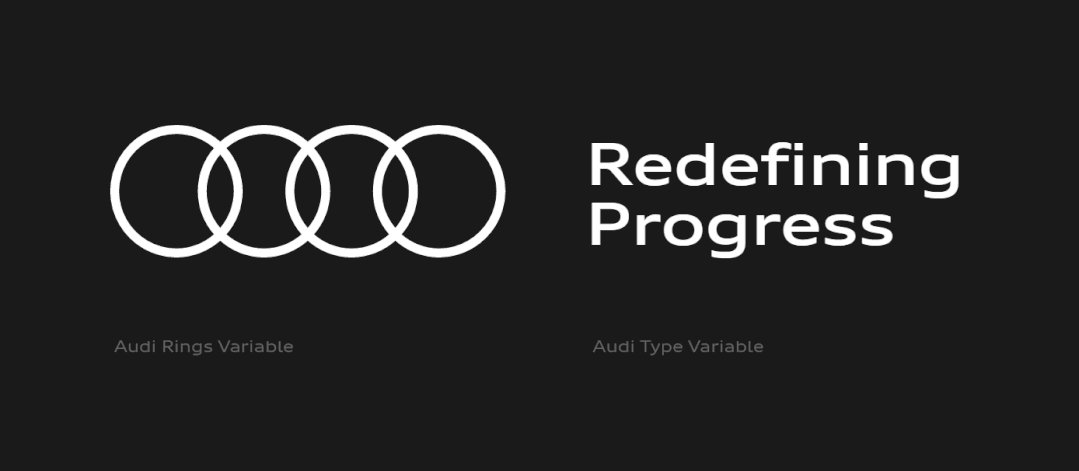
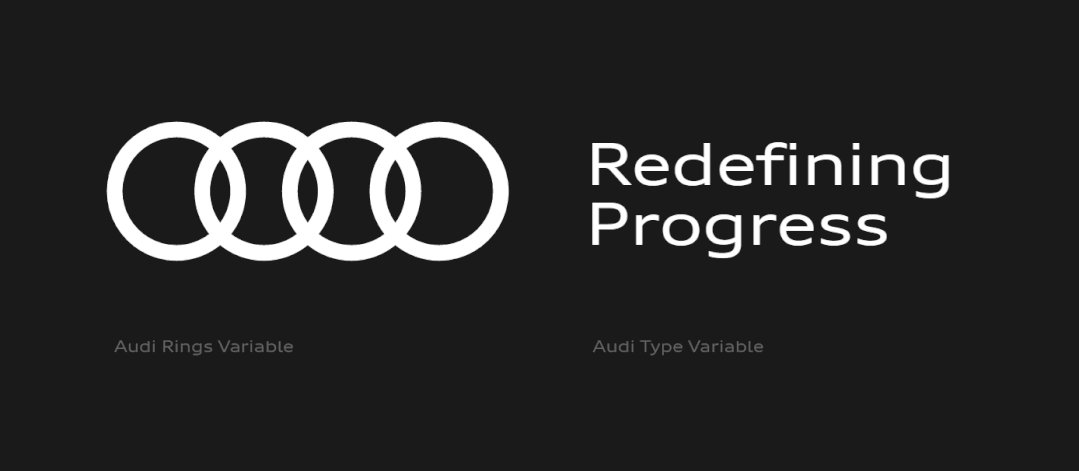
奥迪也在更新的品牌系统中引入了可变字体「Audi Type」,可根据不同的应用场景来改变自身的厚度,让数字设备的可读性更加可靠。

▲ 图片来源 :网络
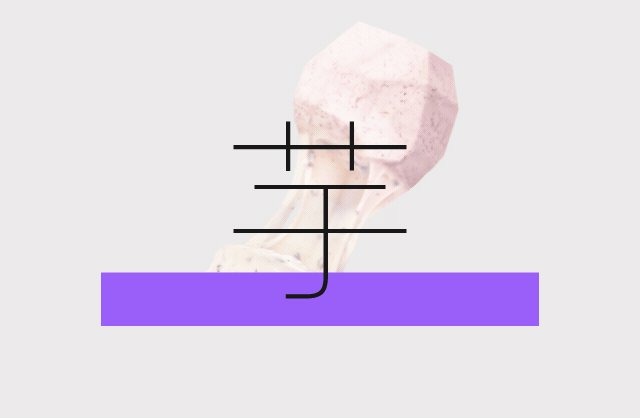
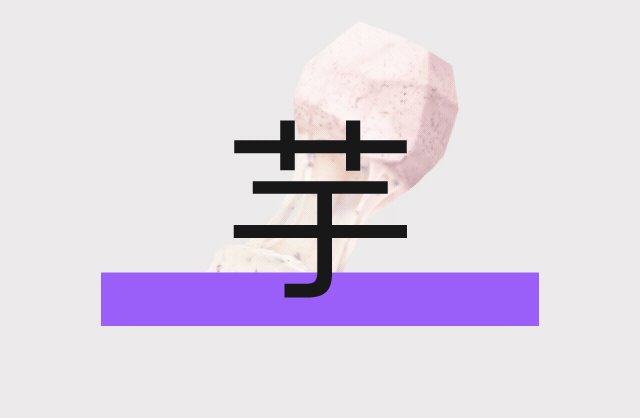
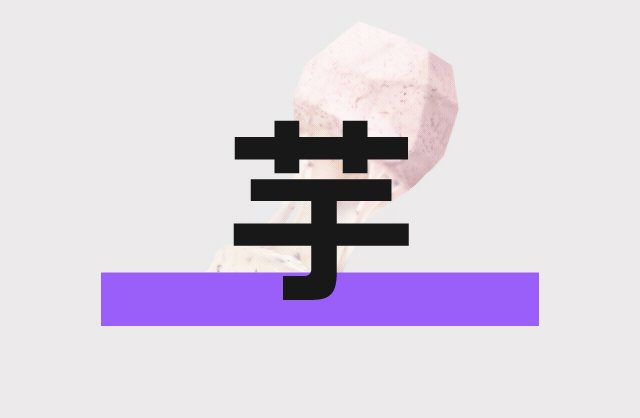
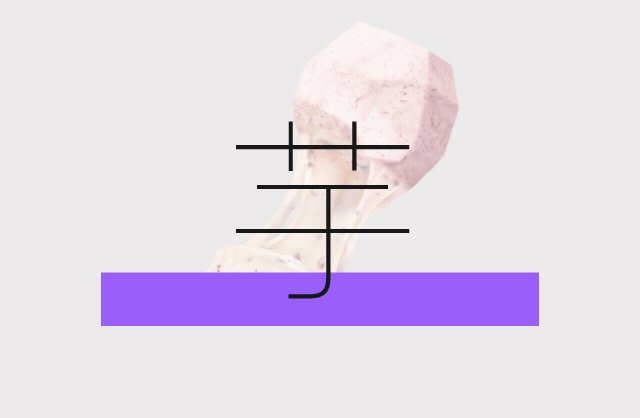
还有喜茶灵感体,运用可变字体的动态字重变化来表达它“实在有料”的广告宣传。


▲ 图片来源 :网络
可变字体响应了当下和未来的动态需求,它可以应对足够复杂的动态空间和应用场景,同时也是品牌定制化设计的重要手段。
#03
为用户提供更加舒适的使用体验
而在网页设计上,可变字体提供了更多细节方面的控制,设计师可以选择更多字体维度的变化。利用这种特性,能够提升文字的可读性,让页面排版可以适应不同排版的变化,满足多屏幕时代的设计需求,提供更好的阅读体验。

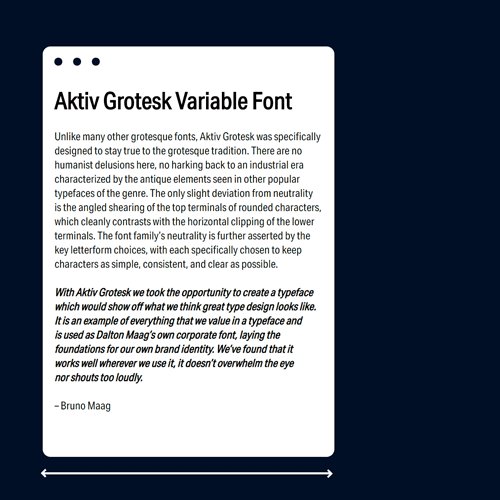
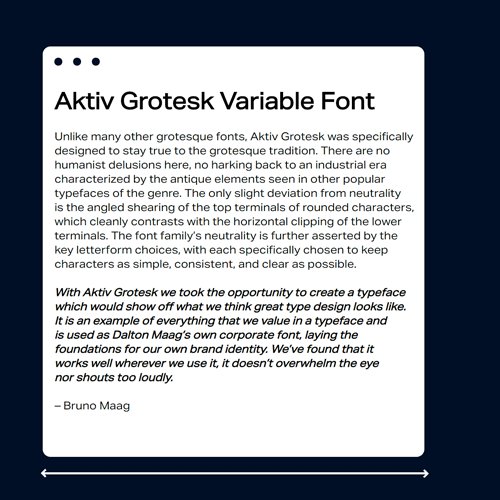
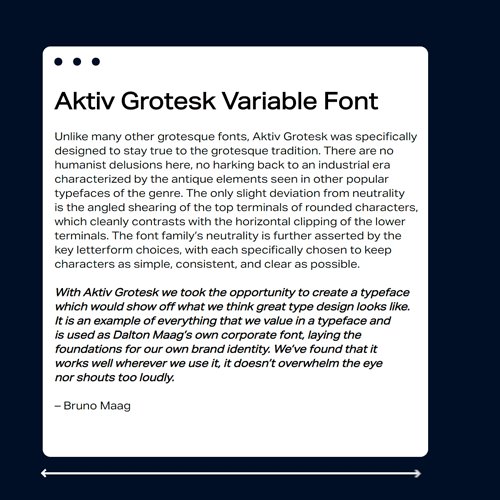
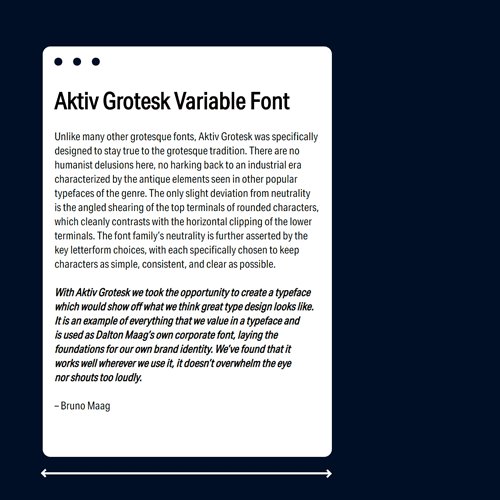
▲ Dalton Maag字厂的Aktiv Grotesk可变字体项目 图片来源 :网络
01. Roboto Serif
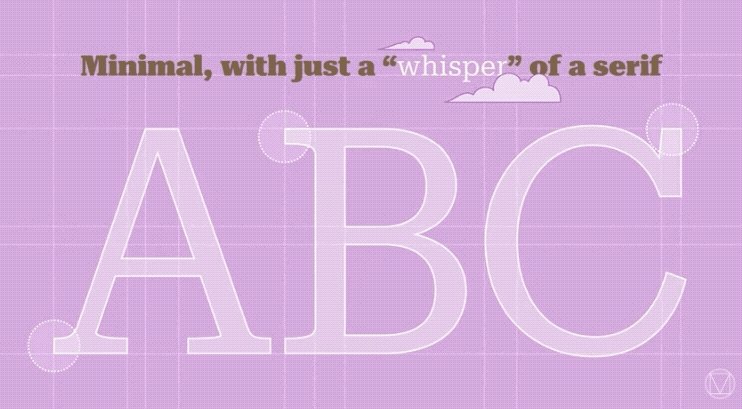
无衬线常被视为“可读性”的首选,但2022年Google正式发布了Roboto字体超级家族(此前已包含Roboto Sans、Mono、Slab和Condensed)的最新衬线性字体——Roboto Serif,旨在为用户在任意尺寸和格式中提供更舒适的阅读体验。


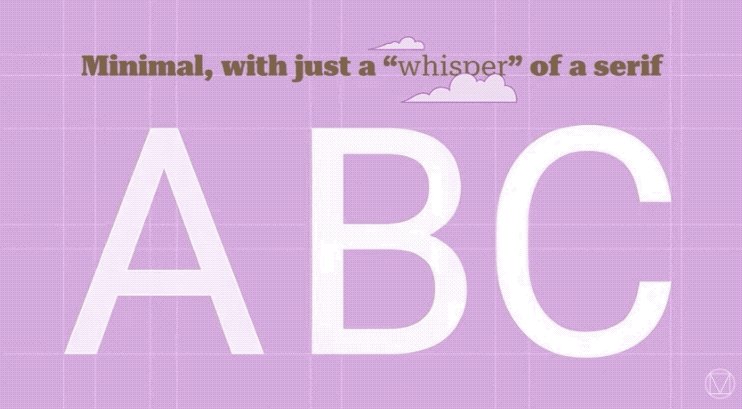
▲ 来源https://material.io/blog/roboto-serif
据介绍这一字体采用了一种非常规的设计方法。设计者并没有以现有的字体或者历史上的字体作为基础,而是将字母形状“原子化”。将衬线字体分解成其基本部分,然后通过试验各种比例、对比类型、终端形状和衬线形状来重新建立它们,以找出每个字符的最佳可读性。

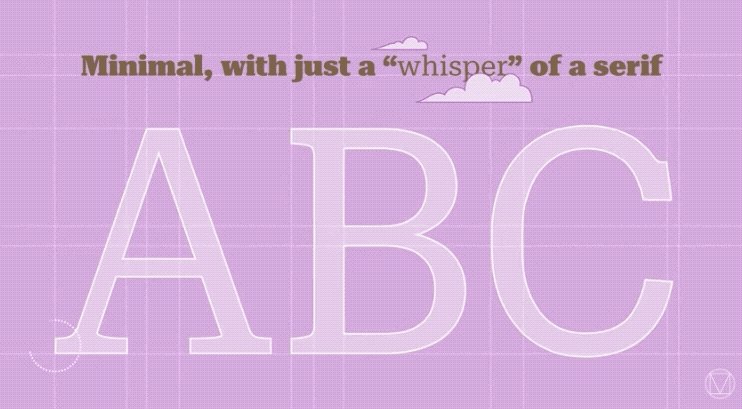
Roboto Serif 虽然是衬线体,但它并没有刻意在处处都强调自己「有衬线」,官方介绍上说这是衬线体的“低语呢喃”。

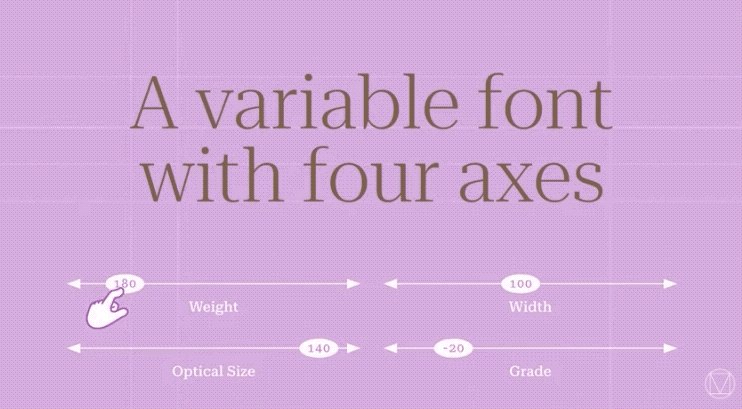
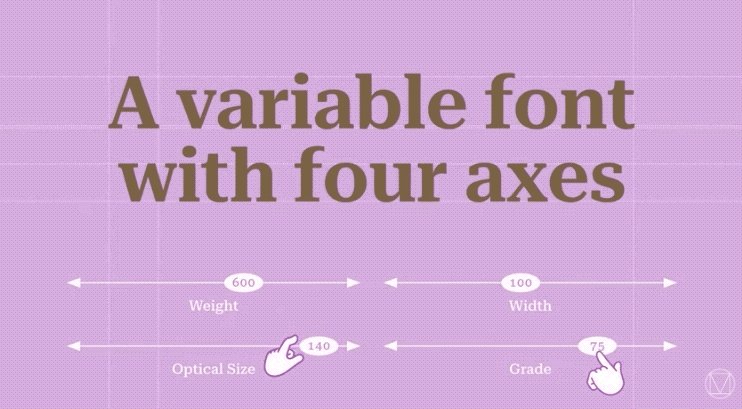
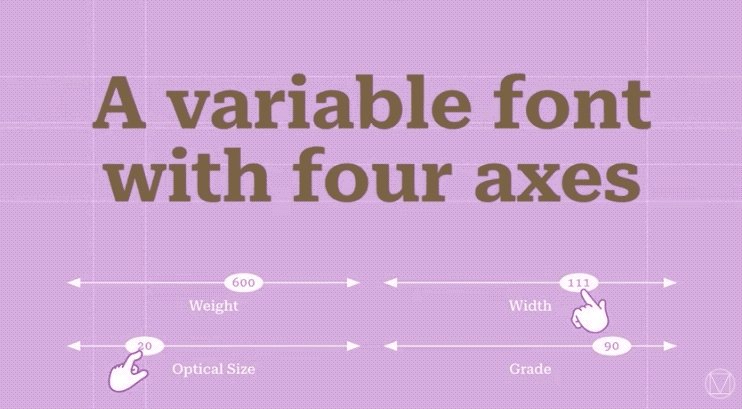
▲ 来源https://material.io/blog/roboto-serif
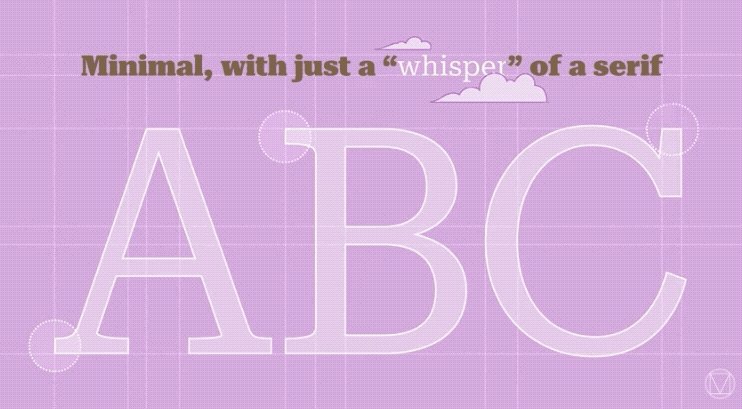
这个字体具备字重(Weight)、字宽(Width)和光学尺寸(Optical size)等多个可变轴。在官方介绍中特别提到,Roboto Serif的光学尺寸轴尤其值得注意。光学尺寸是一个字体的不同版本,为在特定的尺寸或尺寸范围内使用而优化。字体的设计师Greg Gazdowicz说“我们的目标是制作一款能够适用于长篇新闻或小说的排版字体,一款能让你在手机上沉浸式阅读的文本。”

▲ 来源https://material.io/blog/roboto-serif
02. Helvetica Now Variable
Helvetica的出现就是基于对于“现代字体“的需求,因为其无衬线、易读、清晰、中性等特质使其至今依然被普遍使用。当下需求又再次创造了变革,基于当前消费者对品牌个性化和信息加载速度的强烈需求,设计了Helvetica字体家族的的可变字体Helvetica Now Variable。

▲ 图片来源:网络

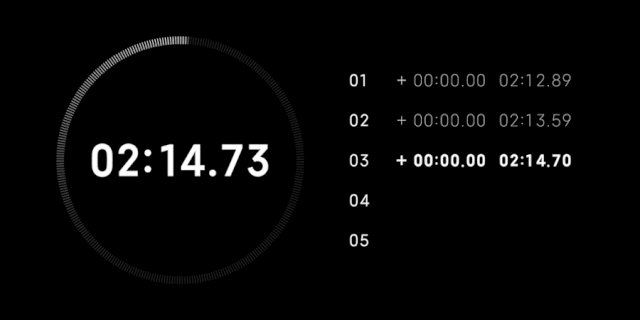
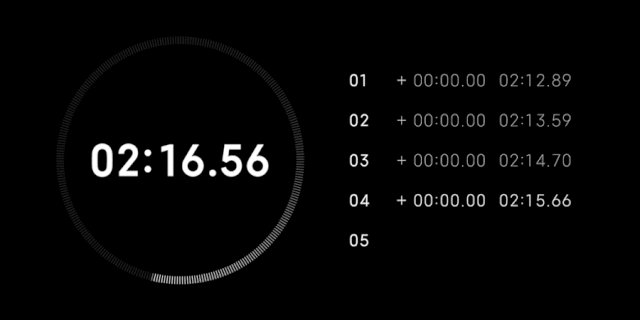
Helvetica Now Variable通过三轴可变的设计空间提供123.5万种变体样式,它还包括全新的Compressed和Condensed宽度,加入到现有的字重和视觉字号变量后,为设计师和品牌提供了大量的风格选择——144 个 “预设” 子样式,为Helvetica带来了有史以来最完整、最细致的表达。同时Helvetica Now Variable还具备无与伦比的速度和强大极致的性能。可变轴的范围使得无需加载过多的文件资源,就能在网页上更加自由地采用更多的排版设计,可以提升网页的加载速度。
▲ 图片来源:网络
蒙纳创意总监Charles Nix评价这款字体时说到“这是Helvetica在设计和字体排印新时代的开端。可变字体总是会重塑 ‘字体’ 一词的含义——Helvetica Now Variable尤其如此。”
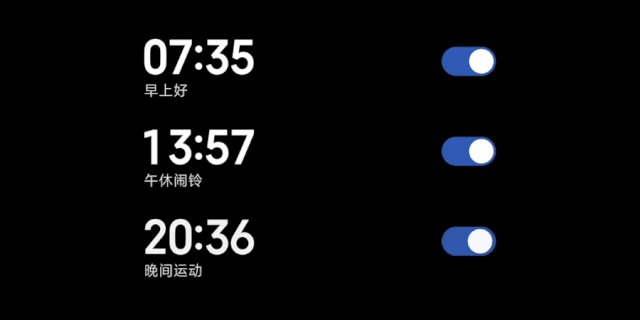
03. 小米动态字体系统
小米公司发布的MIUI 11重磅推出全球首家动态字体系统。MIUI 11动态字体系统以小米兰亭Pro可变字体为技术依托,支持字体粗细的智能化无极调节,为用户提供极致的阅读体验。智能加粗还会根据内容层级和重要性予以文字不同程度加粗,使阅读体验更为极致。

▲ 图片来源:小米官方
MIUI 动态字体系统还获得了2019红点奖。
▲ 图片来源:小米官方
#04
丰富的可变参数
除了这些便于阅读使用的字体以外,也涌现出了许多有趣的可变字体设计。设计师们不断的去思考以及实验,除了标准的五个轴参数之外还有什么维度是可变的,还思考着可变的字体参数之后是否可以表达更多的内涵。
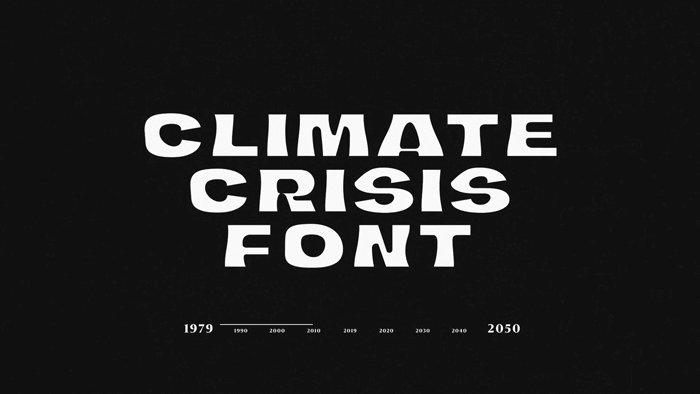
01. The Climate Crisis Font(气候危机字体)
对大多数人来说,全球气候变化只是一个非常抽象的名词。人们无法直接感受到这种变化,以至于无法强烈体会到事态的严重性。

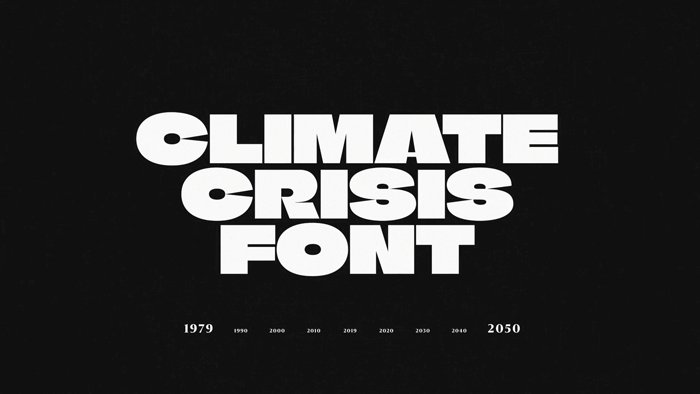
▲ 气候危机字体的海报 图片来源:网络
芬兰报纸赫尔辛基日报(Helsingin Sanomat)携手创意代理商TBWA创作了一款结合全球气候变化,并将气候变化及其对地球的影响可视化、具体化的可变字体:The Climate Crisis Font(气候危机字体)。设计师希望通过这一可变字体,让更多人可以更直观的去感受到气候变化对冰川面积的影响。

▲ 图片来源:网络
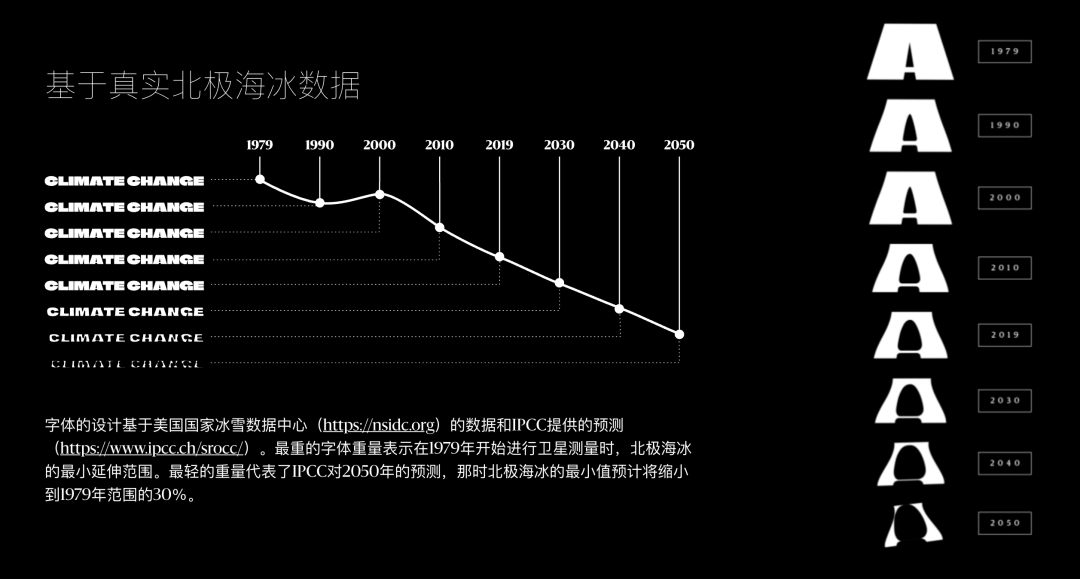
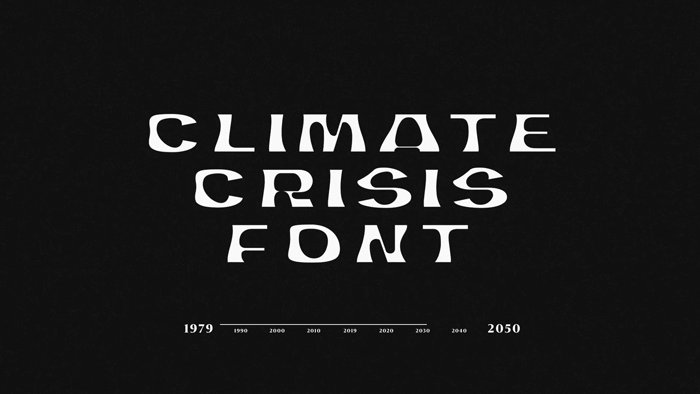
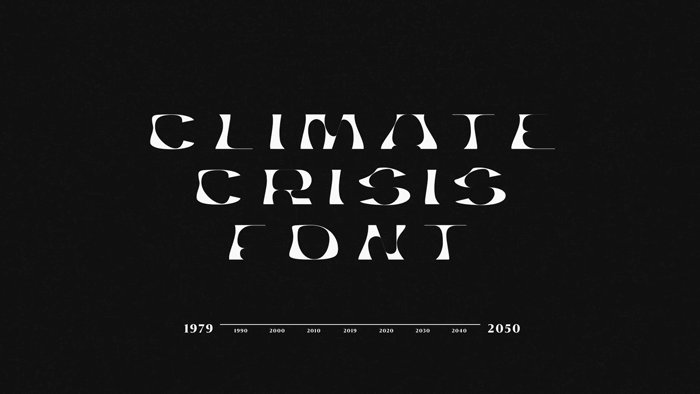
这一款「气候危机字体」的字重变化取样于由美国国家航空航天局(NASA)建立的美国国家冰雪数据中心(NSIDC,全称National Snow and Ice Data Center)从1979年到2019年的北极海冰融化数据,以及到2050年的海冰融化预测数据。并将这些数据转化为The Climate Crisis Font(气候危机字体)这一款可变字体的字重变化数值(从1979到2050)。


▲ 图片来源:网络
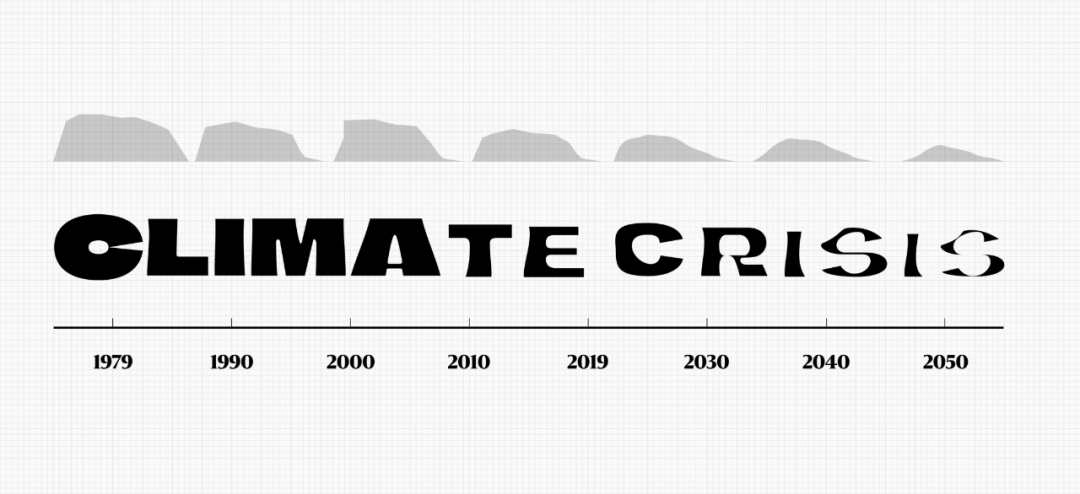
它能够根据时间来调整粗细,以字体“饱满”程度的变化更为直观地展现气候变化对冰川面积的影响。

▲ 图片来源:网络
Helsingin Sanomat目前正在使用这一款「气候危机字体」来报道涉及全球气候相关的新闻,试图让气候变化这一漫长且抽象的现象,能够被更多人的所关注和重视,并立刻采取必要的措施。
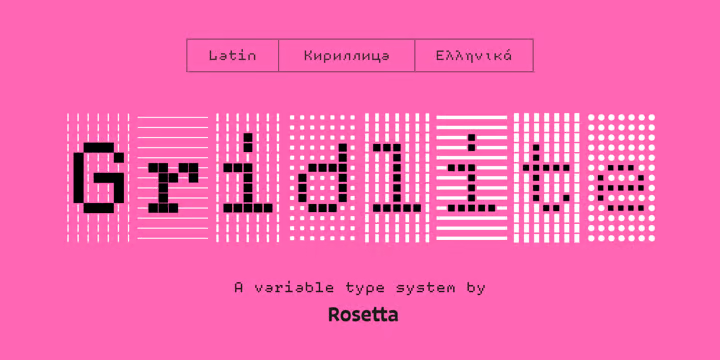
02. Gridlite Pan-European
Gridlite PE 可变字体系列由 David Březina 设计并由 Rosetta 发布。


▲ 图片来源:网络https://rosettatype.com/
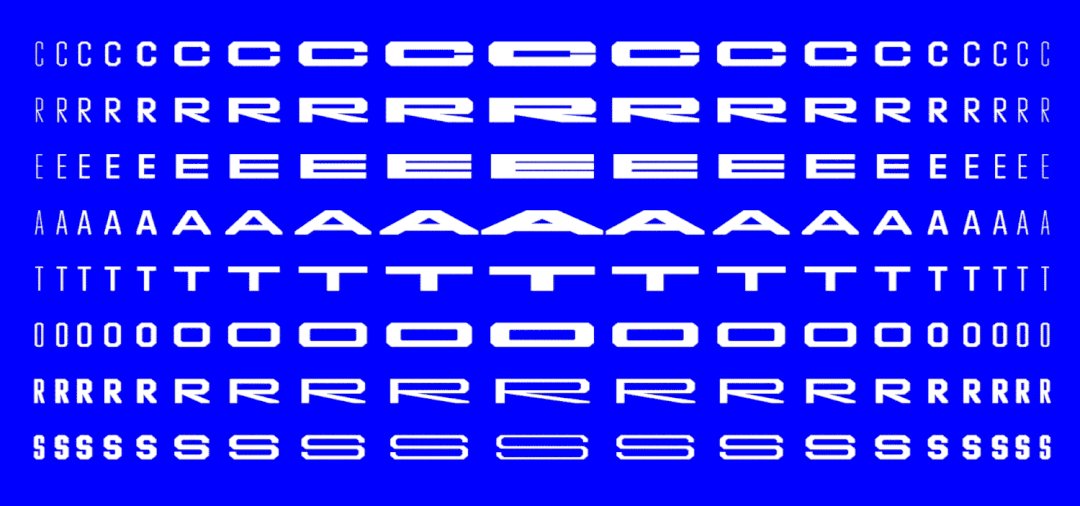
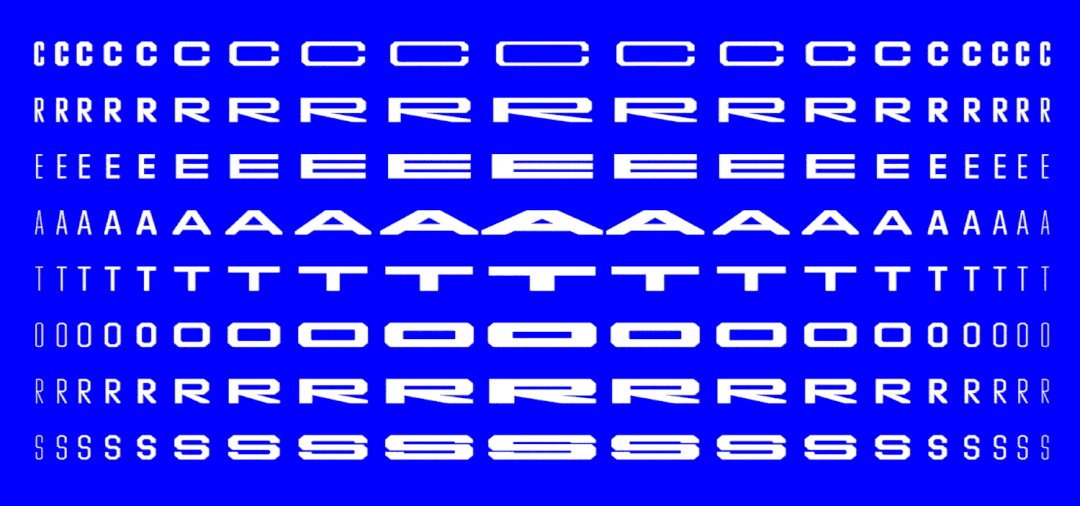
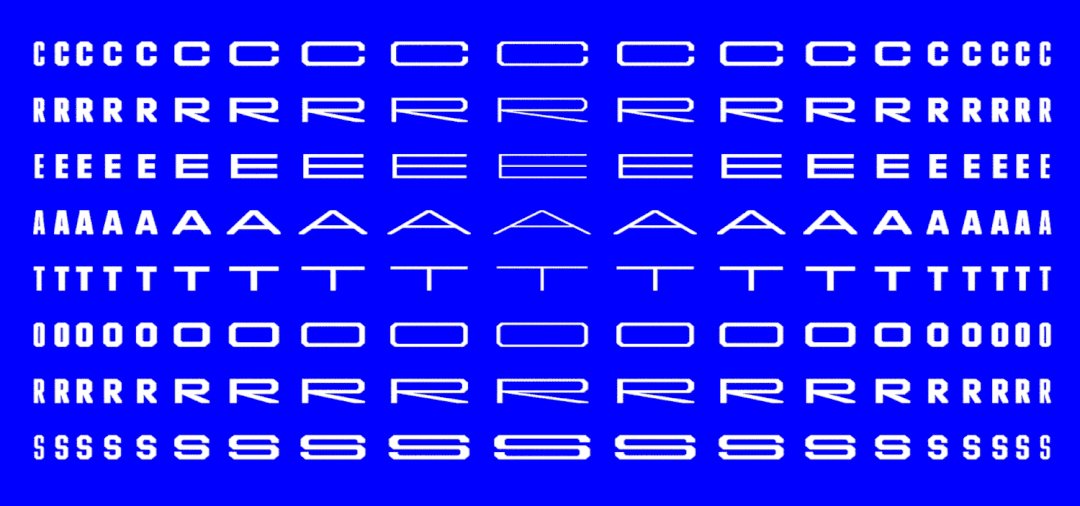
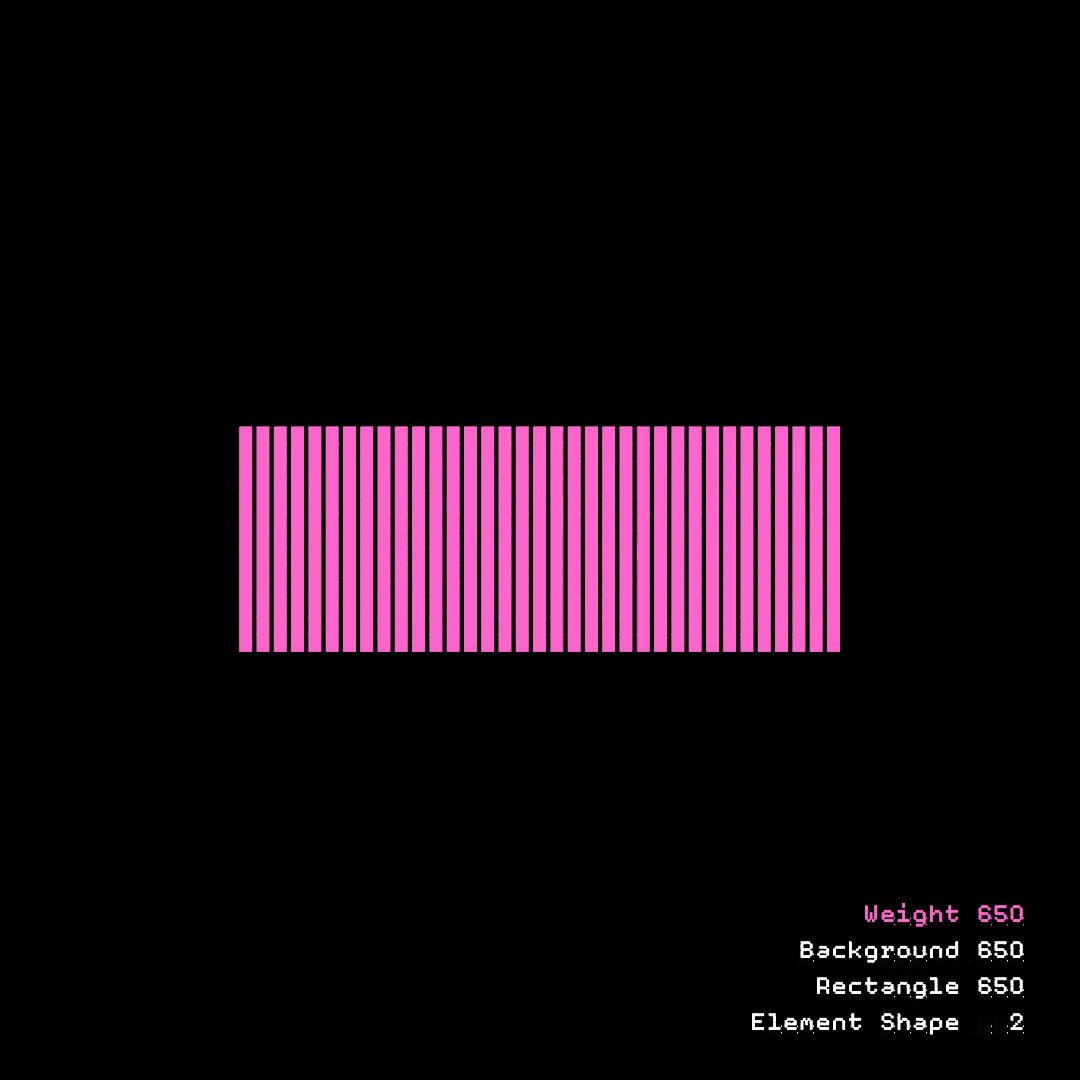
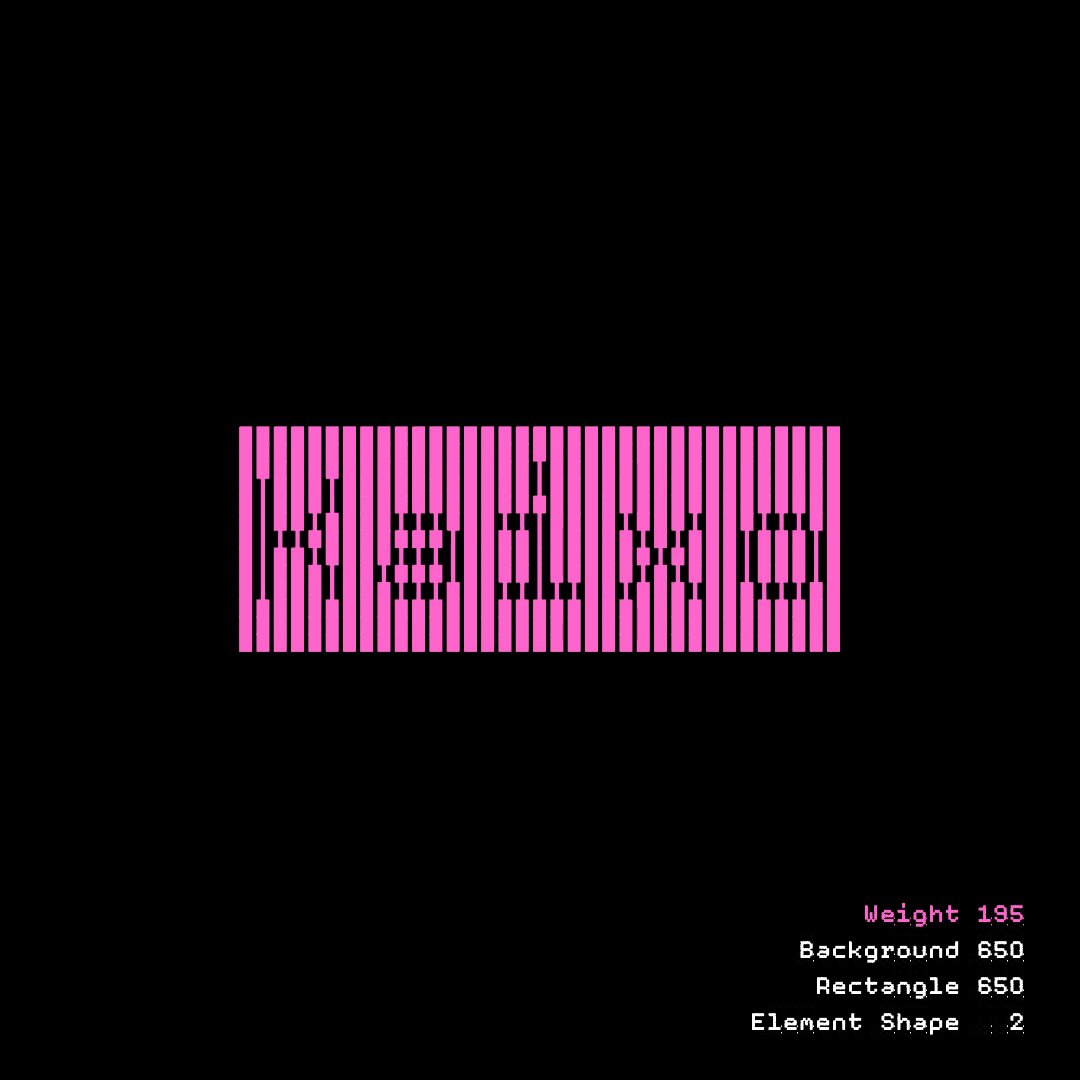
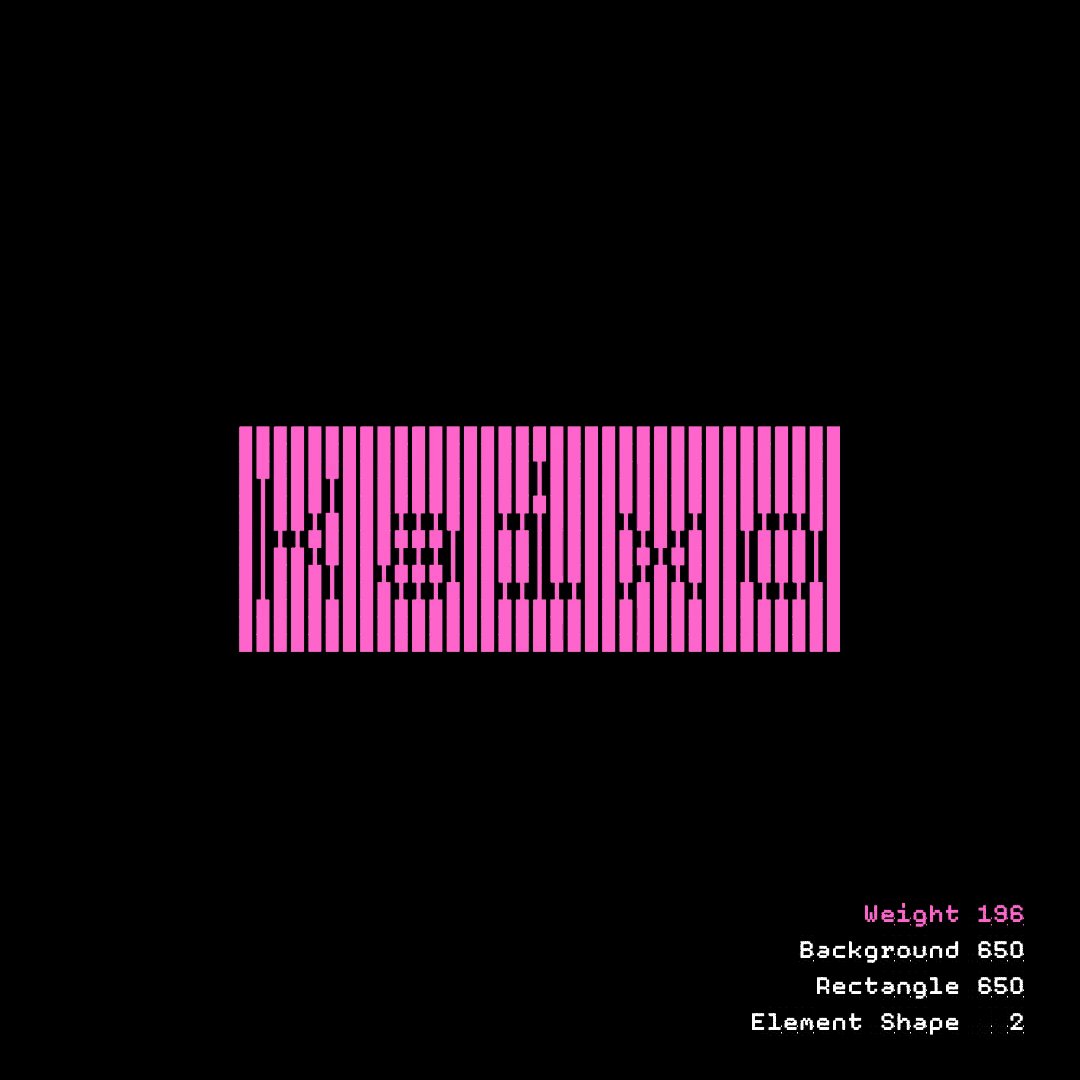
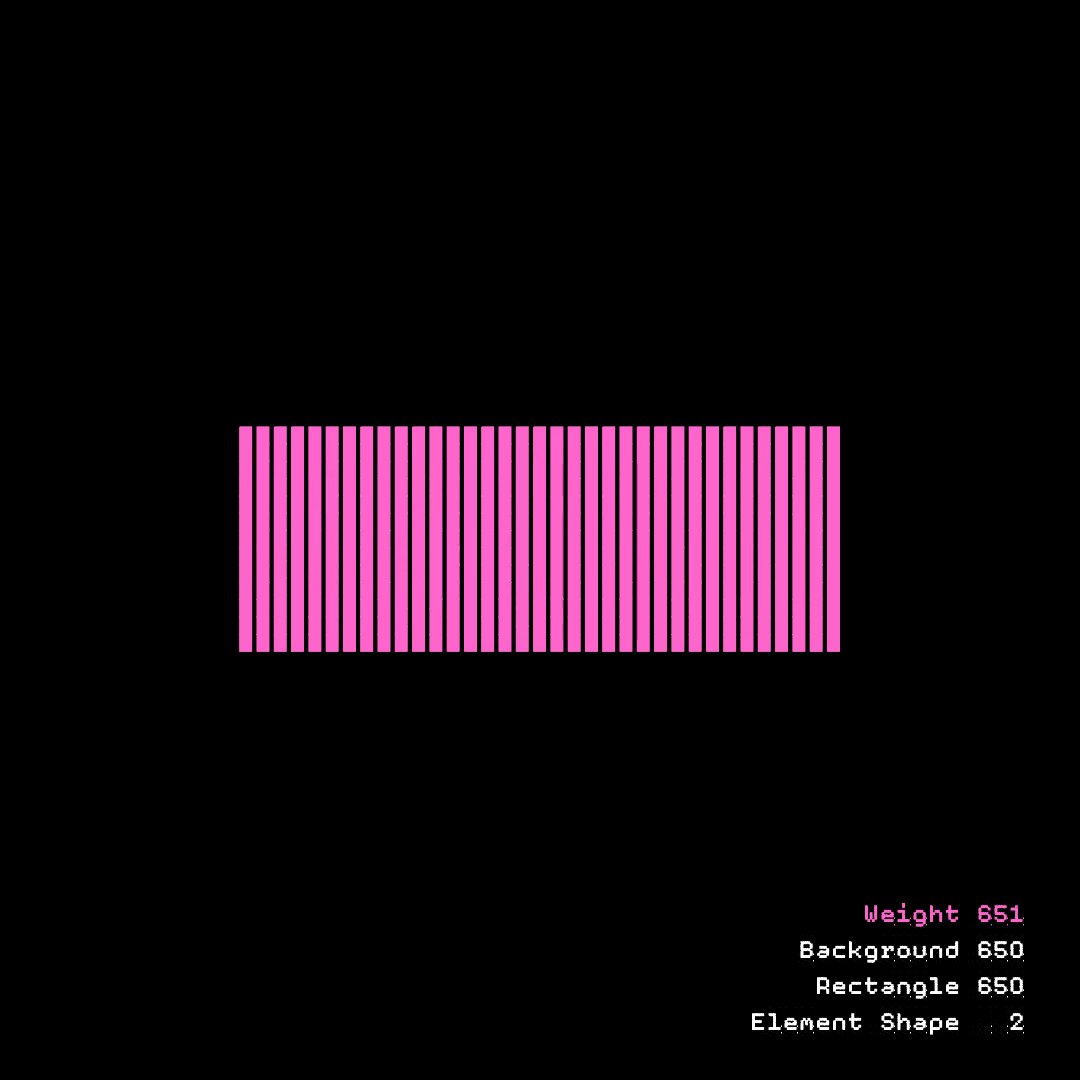
Gridlite Pan-European是一种模块化,带负空间的字体。字体和背景都由多个重复元素组合而成,提供4种可变轴:字重、形状、背景和元素形状。设计师规定了正负形状之间的比例,以及统一的宽度,将每个字母限制在一个固定的水平空间内。


▲ 图片来源:网络https://rosettatype.com/
通过调节元素形状可变轴可以将字体的组成元素由矩形变成圆形,通过字重和背景的变化可以呈现出不同的字体与背景融合效果。

▲ 图片来源:网络https://rosettatype.com/
03. Bumpy
Bumpy字体是一个研究项目产出的视觉形式,该研究项目主要是调查性别刻板印象与排版之间的关系,该项目还融合社会学、历史和神经科学领域相关领域。

▲ 图片来源:网络
关于描述字体装饰性或表现力的性别语言中,总是有着一种压倒性的观点,即越是装饰性的东西,它就越女性化。字体设计者Beatrice想通过Bumpy这一可变字体来反驳这种对于字体的普遍刻板印象。


▲ 图片来源:网络
Bumpy的字形设计的非常紧凑,Numpy字体的可变轴不仅仅是字重字宽,而是平滑的改变了字体的形态和棱角,为了表达当下人们所面临的巨大外部压力。其字形旨在象征人类如何以不同的方式对社会压力和期望做出不同的反应,这些压力和期望是无论性别每个人都会遇到的。
04. Handjet
捷克字体设计师 David Březina设计的Handjet,提供3种可变轴:字重、元素格线、元素形状。


▲ 图片来源:网络https://rosettatype.com/
Handjet 系统包含 23 种基本形状。它们之间的平滑过渡产生了各种效果:三角形凭空出现并展开成正方形,正方形旋转形成菱形,圆平滑地变成椭圆形,三叶草变成旋转的星星或心形等等。同时也可以更改元素的大小,产生不同的权重。所有这些都在一个单一的可变字体中工作,允许用户轻松地制作他们的自定义变体和动画。

▲ 图片来源:网络https://rosettatype.com/
写在最后
随着技术的改革创新,字体设计进入了一个可以无限制变化的开放新纪元。字体设计一直与时代共振,通过可变字体技术与不同场景的结合,能够创造出完美的用户体验。
看完了这么多的可变字体是不是感觉到了它充满了多种可能性,快来评论区说出你的想法吧!
本期作者:小象
//////END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。欢迎加入我们,公众号后台回复“招聘”,了解最新招聘信息。